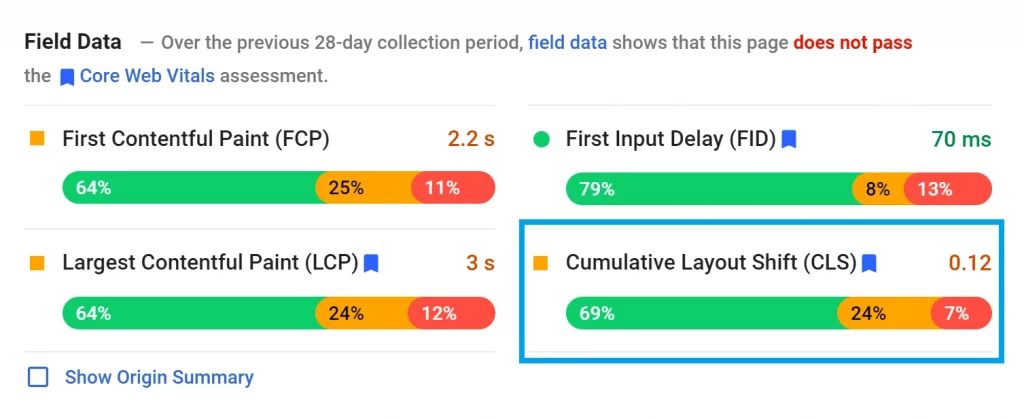
Die kumulative Layout-Verschiebung ist ein Core Web Vital Indikator, der den Grad der visuellen Konsistenz einer Seite bewertet. Die Anzahl der unerwarteten Layout-Änderungen, ohne dass der Nutzer mit der Website in Berührung kommt, bestimmt den Grad der visuellen Stabilität. Jedes Mal, wenn sich der Inhalt der Seite ändert, wird davon ausgegangen, dass sich das Layout geändert hat, auch wenn dies nicht darauf zurückzuführen ist, dass Sie auf einen Link oder etwas Ähnliches geklickt haben.
Die Gesamtpunktzahl für die kumulative Layoutverschiebung wird durch die Addition all dieser Verschiebungen ermittelt.
Inhalt
Umschalten aufWas ist eine kumulative Layoutverschiebung?

Verzögerungen beim Laden von Fotos sind das häufigste Problem, über das CLS-Nutzer berichten. Es ist üblich, dass der Text vor den Medienelementen geladen wird. Darüber hinaus ändert sich die Struktur der Webseite, nachdem alle grafischen Komponenten vollständig geladen wurden. Diese Erscheinungen treten unabhängig davon auf, ob Sie einen Bildlauf durchführen.
Unabhängig davon, ob eine Website einen hohen CLS-Wert hat, kann es schwierig sein, zu erkennen, wann sie fertig geladen ist. Die Komplexität der Website und die Menge der Medieninhalte erhöhen die Wahrscheinlichkeit, dass die Nutzer mit Layoutänderungen konfrontiert werden.
Kumulative Layout-Verschiebung in WordPress reduzieren?
Der CLS-Debugger von Google Web Vitals ist die effektivste Methode, um festzustellen, welche Komponenten für den hohen CLS-Wert Ihrer Website verantwortlich sind. Er zeigt Ihnen ein GIF, das alle sich drehenden Elemente auf Ihrer Website veranschaulicht. Die meisten hohen CLS-Werte lassen sich auf Werbung und Medieninhalte zurückführen. Sie müssen jede Komponente optimieren, um Ihren CLS-Score zu verbessern.
Im Folgenden finden Sie einige Methoden, mit denen Sie den CLS-Score Ihrer Website verbessern können:
1. Dimensionsattribute zu allen Mediendateien hinzufügen
Da Ihr Webbrowser die Größe Ihres Bildes und die Ausrichtung des Layouts nach dem Laden beurteilen muss, kann die Wahrscheinlichkeit einer Layoutverschiebung steigen, wenn Sie Medieninhalte mit unbekannten Attributen hochladen. Bei großen Fotos und qualitativ hochwertigen Dateien ist die Wahrscheinlichkeit, dass eines dieser Szenarien eintritt, größer als bei kleineren Bildern. Ändern Sie die Größe von Bildern im WordPress-Medieneditor.
2. Sicherstellen, dass die Schriftarten lokal geladen sind
Während des Ladens der Schriftart sollte der Text sichtbar bleiben. Um dieses Ziel zu erreichen, muss zunächst sichergestellt werden, dass die Schriftarten lokal geladen werden und nicht von Websites abgerufen werden, die Schriftarten von Dritten hosten.
3. Vermeiden Sie FOIT und FOUT
Das Phänomen des "Flash of Invisible Text " (FOIT) tritt auf, wenn keine Ausweichschriftart angegeben ist. Infolgedessen sehen die Benutzer einen leeren Bereich an der Stelle, an der sich normalerweise der Text befinden würde, während ihr Webbrowser versucht, die Schriftart zu laden oder eine Alternative zu finden.
Während eines Zeitraums, der als Flash of Unstyled Text (FOUT) bekannt ist, verwendet Ihr Webbrowser seine Standard-Fallback-Schriftart, bis er die von Ihnen ausgewählte Schriftart laden kann. Um hier Abhilfe zu schaffen, können Sie das Attribut font-display: switch hinzufügen.
Weitere Artikel wie diesen können Sie im Seahawk Media Blog lesen.