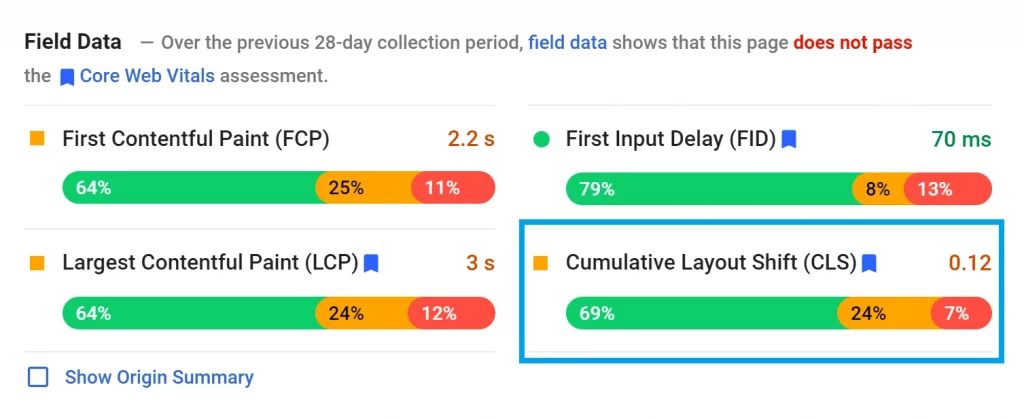
El cambio de diseño acumulado es un indicador de Core Web Vital que evalúa el grado en que una página mantiene su consistencia visual. El número de alteraciones inesperadas del diseño sin que el usuario se involucre en la página web determina el nivel de estabilidad visual. Cada vez que el contenido de la página cambia, se considera que el diseño ha cambiado, aunque no sea porque se haya hecho clic en un enlace o algo similar.
La puntuación global del Turno Acumulativo de la Disposición se determina sumando todos estos turnos.
Contenido
Toggle¿Qué es el desplazamiento de disposición acumulado?

El retraso en la carga de las fotos es el tipo de problema más frecuente que señalan los usuarios de CLS. Es habitual que el texto se cargue antes que los elementos multimedia. Además, la estructura de la página web cambia después de que se hayan cargado completamente todos los componentes gráficos. Estos sucesos tienen lugar independientemente de que se esté desplazando.
Si una página web tiene una puntuación CLS alta, puede ser difícil saber cuándo ha terminado de cargarse. La complejidad del sitio web y la cantidad de contenido multimedia aumentan la posibilidad de que los usuarios se encuentren con cambios de diseño.
¿Reducir el desplazamiento del diseño acumulado en WordPress?
Utilizar el depurador CLS de Google Web Vitals es el método más eficaz para determinar qué componentes son responsables de la alta puntuación CLS de su sitio web. Le presenta un GIF que ilustra todos los elementos giratorios de su sitio web. La mayoría de las puntuaciones CLS elevadas pueden atribuirse a los anuncios y a los activos multimedia.. Tendrá que optimizar cada componente para aumentar su puntuación CLS.
Para ello, a continuación se indican algunos métodos que pueden utilizarse para mejorar la puntuación CLS de su sitio web:
1. Añadir atributos de dimensión a todos los archivos multimedia
Dado que el navegador web tendrá que evaluar el tamaño de la imagen y la orientación del diseño después de que se haya cargado, la posibilidad de que se produzca un desplazamiento del diseño puede aumentar si se cargan activos multimedia con atributos desconocidos. Las fotos grandes y los archivos de alta calidad tienen más posibilidades de experimentar uno de estos escenarios que los más pequeños. Cambie el tamaño de las imágenes en el editor multimedia de WordPress.
2. Asegúrese de que las fuentes se cargan localmente
Durante la carga de la fuente, el texto debe permanecer visible. Por lo tanto, lo primero que hay que hacer para lograr este objetivo es asegurarse de que las fuentes se cargan localmente en lugar de recuperarse de sitios web que alojan fuentes de terceros.
3. Evitar FOIT y FOUT
El fenómeno del texto invisible (FOIT) se produce cuando no se especifica una fuente alternativa. Como resultado, los usuarios verán un área en blanco donde normalmente estaría el texto mientras su navegador web intenta cargar la fuente o localiza una alternativa.
Durante un período conocido como flash de texto sin estilo (FOUT), su navegador web utilizará su fuente de reserva por defecto hasta que pueda cargar la fuente que ha seleccionado. Para remediarlo, puede añadir el atributo font-display: switch.
Puedes leer más artículos como este en Seahawk Media Blog.