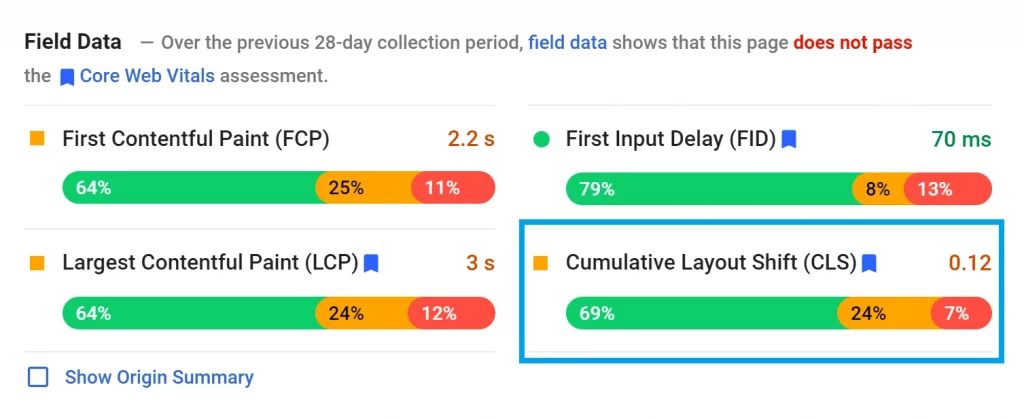
Il Cumulative Layout Shift è un indicatore Core Web Vital che valuta il grado di coerenza visiva di una pagina. Il numero di modifiche inattese del layout senza che l'utente si impegni nel sito web determina il livello di stabilità visiva. Ogni volta che il contenuto della pagina cambia, si considera che il layout sia cambiato, anche se non per aver cliccato su un link o qualcosa di simile.
Il punteggio complessivo per lo spostamento cumulativo del layout è determinato dalla somma di tutti questi spostamenti.
Contenuti
ToggleChe cos'è lo spostamento cumulativo del layout?

Il ritardo nel caricamento delle foto è il tipo di problema più frequente segnalato dagli utenti di CLS. È prassi comune che il testo venga caricato prima degli elementi multimediali. Inoltre, la struttura della pagina web cambia dopo che tutti i componenti grafici sono stati caricati completamente. Questi eventi si verificano indipendentemente dallo scorrimento.
Se una pagina web ha un punteggio CLS elevato, potrebbe essere difficile capire quando ha terminato il caricamento. La complessità del sito e la quantità di contenuti multimediali aumentano la possibilità per gli utenti di imbattersi in cambiamenti di layout.
Ridurre lo spostamento del layout cumulativo in WordPress?
L'utilizzo del debugger CLS di Google Web Vitals è il metodo più efficace per determinare quali componenti sono responsabili dell'elevato punteggio CLS del vostro sito web. Presenta una GIF che illustra tutti gli elementi rotanti del vostro sito web. La maggior parte dei punteggi CLS elevati può essere attribuita agli annunci pubblicitari e alle risorse multimediali. È necessario ottimizzare ogni componente per aumentare il punteggio CLS.
A tal fine, di seguito sono riportati alcuni metodi che possono essere utilizzati per migliorare il punteggio CLS del vostro sito web:
1. Aggiungere gli attributi di dimensione a tutti i file multimediali
Poiché il browser web deve valutare le dimensioni dell'immagine e l'orientamento del layout dopo il caricamento, la possibilità di uno spostamento del layout può aumentare se si caricano risorse multimediali con attributi sconosciuti. Le foto di grandi dimensioni e i file di alta qualità hanno maggiori possibilità di verificarsi uno di questi scenari rispetto a quelli più piccoli. Ridimensionare le immagini nell'editor multimediale di WordPress.
2. Assicurarsi che i font siano caricati localmente
Durante il caricamento del font, il testo deve rimanere visibile. Pertanto, la prima cosa da fare per raggiungere questo obiettivo è assicurarsi che i font vengano caricati localmente, anziché essere recuperati da siti web che ospitano font di terze parti.
3. Evitare FOIT e FOUT
Il fenomeno del flash of invisible text (FOIT) si verifica quando non viene specificato un font di riserva. Di conseguenza, gli utenti vedranno un'area vuota al posto del testo mentre il browser tenta di caricare il font o di trovare un'alternativa.
Durante un periodo noto come flash di testo non stilizzato (FOUT), il browser Web utilizzerà il font di riserva predefinito fino a quando non riuscirà a caricare il font selezionato. Per ovviare a questo problema, è possibile aggiungere l'attributo font-display: switch.
Potete leggere altri articoli come questo sul Seahawk Media Blog.