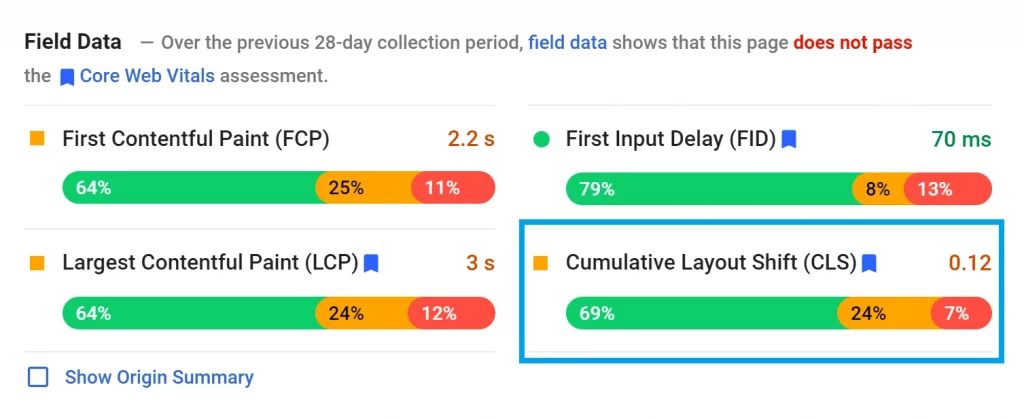
累积布局偏移是一项核心网站生命力指标,用于评估页面保持视觉一致性的程度。在用户不接触网站的情况下,布局发生意外改变的次数决定了视觉稳定性的高低。每次页面内容发生变化,布局都会被认为发生了变化,即使不是因为点击了链接或类似的东西。
累计布局偏移的总分由所有这些偏移相加得出。
目录
切换什么是累积版面移动?

照片加载延迟是CLS用户最常报告的问题。通常的做法是文字先于媒体元素加载。此外,在完全加载所有图形组件后,网页结构会发生变化。无论您是否滚动,这些情况都会发生。
无论网站页面的 CLS 分数是否很高,都很难判断它何时完成加载。网站的复杂性和媒体内容的数量增加了用户遇到布局变化的可能性。
减少 WordPress 中的累积布局偏移?
使用 Google Web Vitals CLS 调试器是确定哪些组件应为网站 CLS 高分负责的最有效方法。它会向您展示一个 GIF 图,说明网站上的所有旋转元素。大多数 CLS 高分可能归因于广告和媒体资产。您需要优化每个组件,以提高 CLS 分数。
为此,可采用以下方法来提高网站的 CLS 分数:
1.为所有媒体文件添加尺寸属性
由于网页浏览器需要在图片加载后评估图片大小和布局方向,因此如果上传属性未知的媒体资产,布局偏移的可能性就会增加。与小图片相比,大图片和高质量文件出现上述情况的几率更大。在 WordPress 媒体编辑器中调整图片大小。
2.确保在本地加载字体
在加载字体期间,文本应保持可见。因此,要实现这一目标,首先必须确保在本地加载字体,而不是从第三方托管字体的网站获取。
3.避免 FOIT 和 FOUT
当没有指定后备字体时,就会出现 "看不见的文本闪烁"(FOIT)现象。因此,当用户的网络浏览器尝试加载字体或查找替代字体时,他们会看到文本通常所在的空白区域。
在一段被称为 "未定型文本闪烁"(FOUT)的时间内,网络浏览器将使用默认的备用字体,直到可以加载您选择的字体。要解决这个问题,可以添加属性 font-display: 开关。
您可以在海鹰媒体博客阅读更多类似文章。