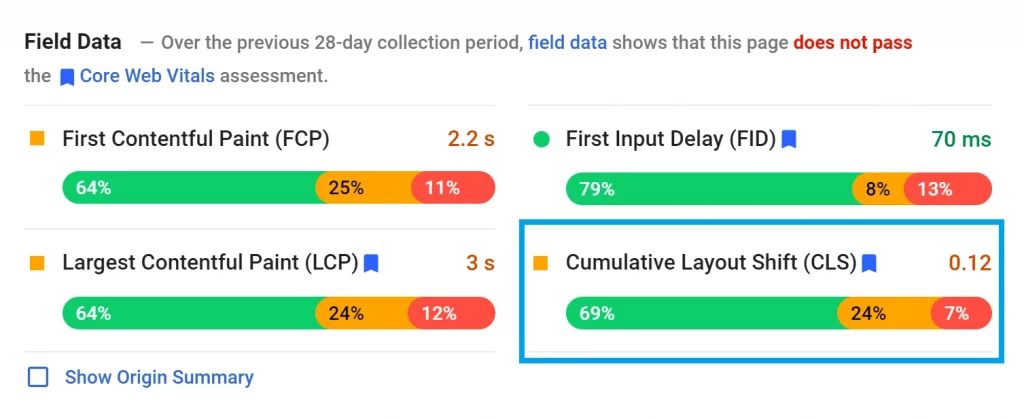
Le décalage cumulatif de la mise en page est un indicateur Core Web Vital qui évalue dans quelle mesure une page conserve sa cohérence visuelle. Le nombre de modifications inattendues de la mise en page sans que l'utilisateur n'intervienne sur le site Web détermine le niveau de stabilité visuelle. Chaque fois que le contenu de la page change, la mise en page est considérée comme ayant changé, même si ce n'est pas parce que vous avez cliqué sur un lien ou quelque chose de similaire.
La note globale pour le décalage cumulatif de la mise en page est déterminée en additionnant tous ces décalages.
Contenu
ToggleQu'est-ce que le décalage cumulatif de mise en page ?

Le retard dans le chargement des photos est le type de problème le plus courant signalé par les utilisateurs de CLS. Il est courant que le texte soit chargé avant les éléments multimédias. En outre, la structure de la page Web change après le chargement complet de tous les éléments graphiques. Ces phénomènes se produisent que vous soyez en train de défiler ou non.
Même si une page web a un score CLS élevé, il peut être difficile de savoir quand elle a fini de se charger. La complexité du site et la quantité de contenu multimédia augmentent la possibilité pour les utilisateurs de rencontrer des changements de mise en page.
Réduire le décalage cumulatif de la mise en page dans WordPress ?
L'utilisation du débogueur CLS de Google Web Vitals est la méthode la plus efficace pour déterminer quels composants sont responsables du score CLS élevé de votre site Web. Il vous présente un GIF qui illustre tous les éléments tournants de votre site Web. La plupart des scores CLS élevés peuvent être attribués aux publicités et aux actifs médiatiques . Vous devrez optimiser chaque composant pour augmenter votre score CLS.
À cette fin, voici quelques méthodes qui peuvent être utilisées pour améliorer le score CLS de votre site web :
1. Ajouter des attributs de dimension à tous les fichiers multimédias
Étant donné que votre navigateur Web devra évaluer la taille de votre image et l'orientation de la mise en page après son chargement, la possibilité d'un décalage de la mise en page peut augmenter si vous téléchargez des ressources multimédia dont les attributs sont inconnus. Les photos de grande taille et les fichiers de haute qualité ont plus de chances de connaître l'un de ces scénarios que les plus petits. Redimensionnez les images dans l'éditeur de médias de WordPress.
2. Assurez-vous que les polices sont chargées localement
Pendant le chargement de la police, le texte doit rester visible. Par conséquent, la première chose à faire pour atteindre cet objectif est de s'assurer que les polices sont chargées localement plutôt que d'être récupérées sur des sites Web qui hébergent des polices de tiers.
3. Évitez FOIT et FOUT
Le phénomène de l'éclair de texte invisible (FOIT) se produit lorsqu'une police de secours n'est pas spécifiée. En conséquence, les utilisateurs verront une zone vide à l'endroit où se trouverait normalement le texte pendant que leur navigateur web tente de charger la police ou de trouver une alternative.
Pendant une période connue sous le nom d'éclair de texte non stylisé (FOUT), votre navigateur Web utilise sa police de secours par défaut jusqu'à ce qu'il puisse charger la police que vous avez sélectionnée. Pour remédier à cela, vous pouvez ajouter l'attribut font-display : switch.
Vous pouvez lire d'autres articles comme celui-ci sur Seahawk Media Blog.