Sie fragen sich, warum Elementor und Bricks so enge Konkurrenten in der WordPress-Entwicklung sind? Trotz ihrer Unterschiede teilen sie Gemeinsamkeiten bei der Revolutionierung der Website-Erstellung. Diese Bricks-Builder-Bewertung konzentriert sich auf die Nutzerbasis und die umfangreichen Funktionen des visuellen Website-Builders und hebt hervor, wie der schlanke Code von Bricks und die nahtlose WordPress-Integration diejenigen ansprechen, die Wert auf Geschwindigkeit und Leistungsoptimierung legen.
Interessanterweise hebt sich Bricks durch seine Konzentration auf den WordPress-Block-Editor ab, während Elementor mit seinem breiteren Funktionsumfang verschiedene Bedürfnisse abdeckt. Das Verständnis dieser Nuancen enthüllt die komplizierte Dynamik, die diese Wettbewerbslandschaft vorantreibt, in der jede Plattform um die Vorherrschaft im Bereich der Seitenerstellung kämpft.
Lesen wir weiter.
Inhalt
Umschalten aufÜber Bricks Builder
Stellen Sie sich vor, Sie möchten eine elegante Website erstellen, müssen aber ein Experte für Programmiersprachen werden. Da kommt der Bricks Builder gerade recht! Es ist wie Magie für die Erstellung von Websites auf WordPress und einfach zu bedienen.
Bricks Builder wurde am 16. März 2021 geboren, um die Erstellung von Websites zu einem Kinderspiel zu machen. Im Gegensatz zu anderen Tools ist Bricks nicht nur ein Plugin, das Sie zu Ihrer WordPress-Website hinzufügen - nein, es ist ein ganzes Thema für sich! Wenn Sie es also einmal installiert haben, können Sie loslegen - Sie brauchen keine zusätzlichen Plugins.
Das Tolle an Bricks ist, dass es mit Blick auf Offenheit, Geschwindigkeit und Anpassbarkeit entwickelt wurde. Das bedeutet, dass Sie Ihre Website ohne viel Aufhebens so gestalten können, wie Sie es möchten. Eine hervorragende Sache ist die öffentliche Roadmap von Bricks. Sie ist wie eine Schatzkarte, die dir zeigt, was als nächstes für Bricks kommt. Du kannst sogar über Funktionen abstimmen, die du gerne hinzugefügt sehen möchtest!
Wie funktioniert es also? Zuerst installieren Sie das Bricks-Theme und vielleicht ein Child-Theme. Dann bist du bereit, mit dem Bauen zu beginnen. Mit Bricks bekommst du einen Haufen fantastischer Funktionen:
- Drag-and-Drop-Builder: Verabschieden Sie sich von der Codierung - wählen Sie einfach per Drag-and-Drop den besten Builder für Ihre Marke.
- Vorlagenbibliothek: Brauchen Sie Inspiration? Sehen Sie sich die vorgefertigten Vorlagen für Seiten und Blöcke an, die von anderen Benutzern erstellt wurden.
- Site Builder: Hier passiert die Magie. Sie können benutzerdefinierte Themendateien erstellen, einschließlich Kopf- und Fußzeilen und vieles mehr, ohne eine einzige Codezeile anzufassen.
- Vorlagenbedingungen: Im Gegensatz zu Elementor können Sie die auf Ihrer Website verwendeten Themes und Vorlagen steuern.
- Globale Farben: Sorgen Sie für ein scharfes Erscheinungsbild Ihrer Website, indem Sie durchgängig einheitliche Farben verwenden.
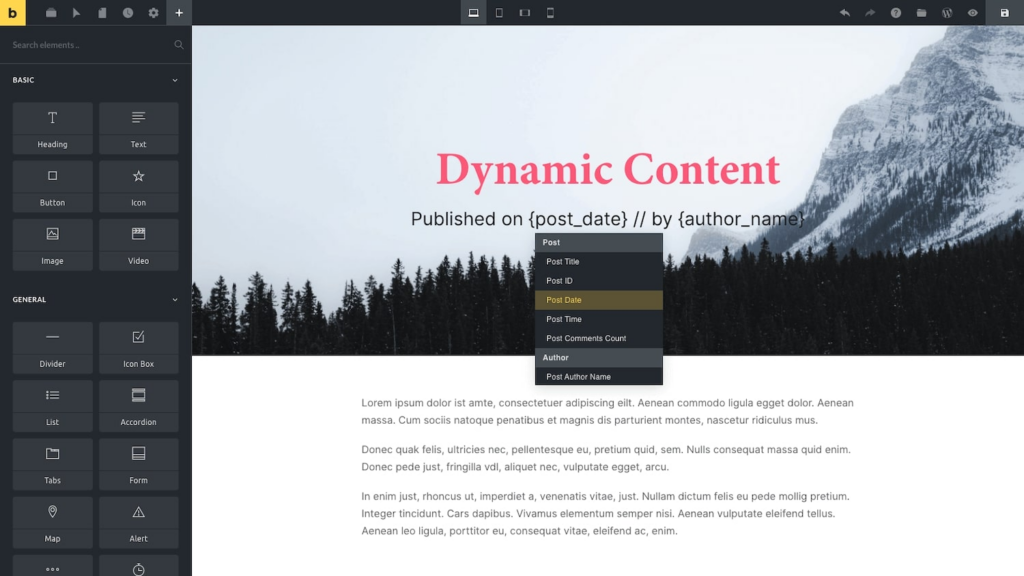
- Dynamische Daten: Peppen Sie Ihre Inhalte auf, indem Sie Daten aus WordPress einbeziehen, z. B. Beitragstitel und vorgestellte Bilder.
- Benutzerdefinierte Seitenleisten: Machen Sie Ihre Website einzigartig, indem Sie individuelle Seitenleisten hinzufügen, wo immer Sie wollen.
- Benutzerdefinierter Code: Für den Fall, dass Sie etwas mehr Anpassungsmöglichkeiten benötigen, können Sie einfach Ihren Code hinzufügen.
Auf dem Weg zu einer pixel-perfekten Website?
Lassen Sie sich von unseren Designexperten durch das Projekt leiten, und zwar mit atemberaubenden Seitendesigns, grafischen Symbolen und fesselnden visuellen Elementen, die Ihre Vision zum Leben erwecken.
Eine eingehende Bewertung der Funktionen von Bricks Builder
Bricks verspricht Einfachheit, Schnelligkeit und Anpassungsfähigkeit. Das Verständnis des vollen Funktionsumfangs von Bricks gewährleistet eine fundierte Entscheidungsfindung und maximiert das Potenzial für die Erstellung ansprechender Online-Erlebnisse.
In dieser Bewertung gehen wir auf die verschiedenen Funktionen von Bricks Builder ein und untersuchen seine Stärken und potenziellen Verbesserungsmöglichkeiten, um die Benutzer bei der Erstellung von WordPress-Websites zu unterstützen.
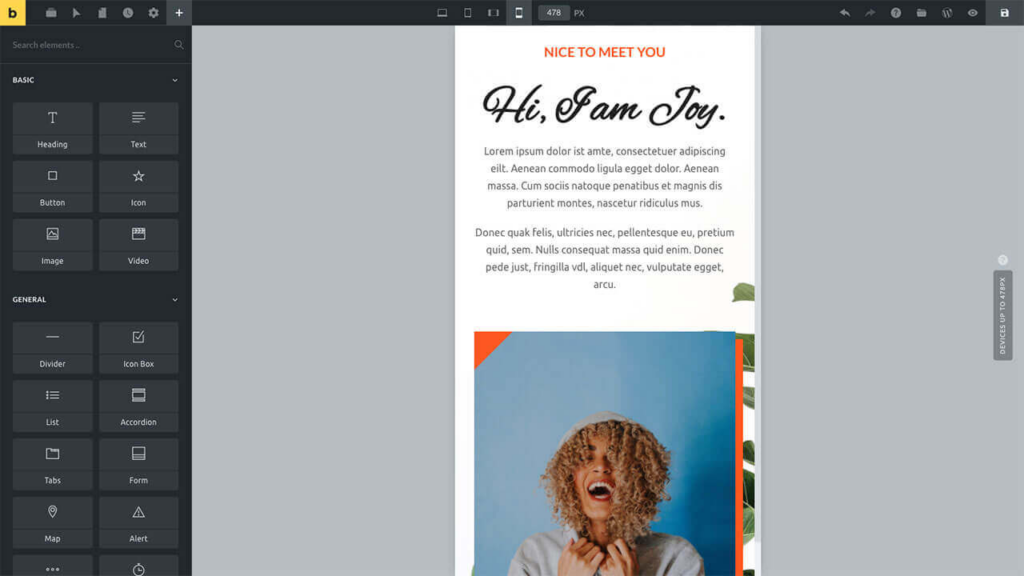
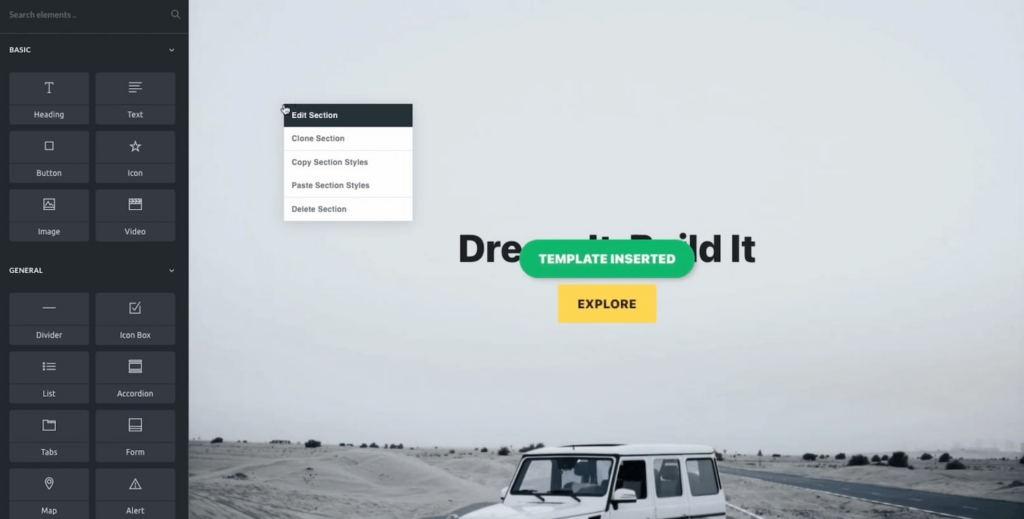
Design & Schnittstelle
Bricks Builder bietet eine nahtlose, 100 % visuelle Website-Bearbeitung, die alle Bearbeitungsfunktionen auf einem einzigen Bildschirm zusammenfasst. Egal, ob Sie die Kopfzeile, die Fußzeile oder den Seiteninhalt ändern, alles kann bequem an einem Ort bearbeitet werden.

Darüber hinaus bietet Bricks Haltepunkte für Desktop-, Tablet- (vertikale und horizontale Ausrichtungen) und Mobilgeräte und gewährleistet so vollständig responsive Designs. Es integriert außerdem nahtlos dynamische Daten aus Plugins wie ACF(Advanced Custom Fields), Pods und Meta Box. Es ermöglicht Benutzern, benutzerdefinierte Layouts für verschiedene Zwecke zu erstellen, z. B. für Immobilienangebote, Blog-Designs oder Portfolios.
Darüber hinaus verfügt der Editor über eine integrierte Unterstützung für den dunklen Modus, ermöglicht es dem Benutzer, die automatische Speicherfunktion nach seinen Wünschen umzuschalten und die Platzierung des Erstellerpanels an einer beliebigen Stelle auf dem Bildschirm anzupassen.

Innerhalb des Editors können die Benutzer mit einem einzigen Klick auf das Bricks Academy Help Center zugreifen, das sofortige Unterstützung und Anleitung bietet.
Insgesamt verbessert das benutzerfreundliche und intuitive Design des Bricks-Editors die Erfahrung bei der Erstellung von Websites.
Lernen: Von Figma zu WordPress
Profi-Tipp: Nutzen Sie die integrierten SEO-Einstellungen von Bricks, um Seiten-/Beitragstitel, Permalinks, Meta-Beschreibungen, Schlüsselwörter und Social-Media-Vorschauen direkt im Editor zu bearbeiten, sodass Sie keine zusätzlichen SEO-Plugins wie Yoast benötigen.
Anpassbarkeit
Bricks bietet eine vielfältige Auswahl von über 50 Designelementen, mit denen Benutzer ganz einfach vollständig responsive Layouts erstellen können. Diese Builder-Elemente sind vielseitig und ermöglichen die Anpassung verschiedener Abschnitte einer WordPress-Website, einschließlich Kopfzeilen, Fußzeilen, Beiträge, Seiten, Archive, Suchseiten, 404-Seiten, benutzerdefinierte Post-Type-Layouts und mehr. Im Wesentlichen funktioniert Bricks als umfassender Theme-Builder, der die Kontrolle über jeden Aspekt des Website-Designs ermöglicht.
Darüber hinaus können Benutzer Themenstile verwenden, um ein konsistentes Branding für ihre gesamte Website zu schaffen und zu erhalten, das Elemente wie Farben, Layout, Links, Typografie und vieles mehr umfasst.

Zu den in Bricks verfügbaren Designelementen gehören Text, Überschriften, Schaltflächen, Bilder, Videos, Icons, Trennlinien, Icon-Boxen, Listen, Formulare, Karten, Registerkarten, Akkordeons, Warnmeldungen, Zähler, Countdown-Timer, Preistabellen, Tortendiagramme, Audioplayer, Karussells, Abschnitte für Teammitglieder, HTML-Code-Abschnitte, Testimonials, Schieberegler, Bildergalerien, Seitenleisten, Suchleisten und Shortcodes.
Zusätzlich zu der umfangreichen Bibliothek mit bereits vorhandenen Designelementen können Benutzer benutzerdefinierte Elemente mit HTML, CSS und PHP erstellen und konvertieren, was maßgeschneiderte Lösungen für spezifische Designanforderungen ermöglicht.
Darüber hinaus stellt Bricks eine Dokumentation für Entwickler zur Verfügung, die die Erweiterung der Funktionen durch eigene Elemente erleichtert. Dies öffnet die Tür für Entwickler von Drittanbietern, um zusätzliche Design-Element-Packs zu entwickeln und das Bricks-Ökosystem innerhalb der WordPress-Community zu bereichern.
Profi-Tipp: Entdecken Sie die Unsplash-Integration von Bricks, die den Zugriff auf die riesige Unsplash-Bibliothek mit über 1 Million hochwertiger Fotos direkt in der Oberfläche des Page Builders ermöglicht und so die nahtlose Integration von fesselndem Bildmaterial in Ihr Website-Design erleichtert.
Lesen Sie mehr: Gutenberg 14.8 überarbeitet Website-Editor-Schnittstelle, fügt Style Book
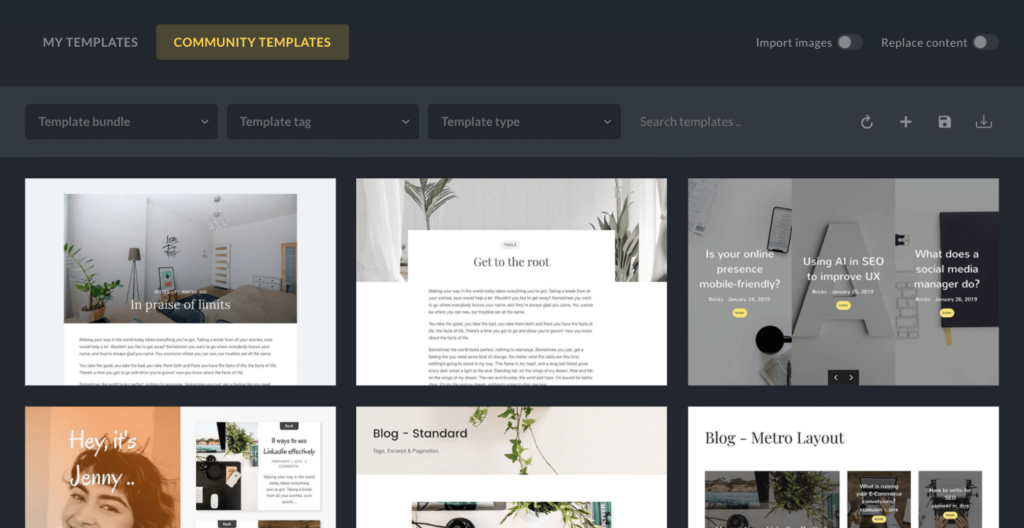
Vorlagenbibliothek
Ähnlich wie andere Page Builder bietet auch Bricks eine Vorlagenbibliothek.
In Bricks finden Sie eine Vielzahl von vorgefertigten Vorlagen, die Sie mit einem einzigen Klick auf Ihre Seiten importieren können. Diese Vorlagen sind in Kopf- und Fußzeilen, Inhaltslayouts, Abschnitte, Archivseiten, Suchergebnisseiten und 404-Fehlerseiten eingeteilt.

Zusätzlich können Sie Ihre Vorlagen erstellen und für die Verwendung auf anderen Websites exportieren. Bricks führt eine einzigartige Funktion ein, die als Remote Templates bekannt ist und es ermöglicht, Templates von jeder anderen Bricks-Website, auf die man Zugriff hat, zu durchsuchen und einzufügen. Diese Funktion erleichtert die nahtlose Zusammenarbeit und den Austausch von Vorlagen über mehrere Projekte hinweg.
Weitere Lektüre: Entwicklung individueller WordPress-Themes
Leistung
Bricks basieren auf VueJS 3 und bieten eine solide Leistung in verschiedenen Bereichen.
Der von Bricks generierte Code ist bemerkenswert sauber. Bricks zeigen schnelle Ladezeiten und Reaktionsfähigkeit während der Bearbeitung, was eine nahtlose Gestaltung und Seitenerstellung ermöglicht.
Lernen: Wesentliche Säulen der Website-Performance
Um ein schnelles Laden der Seiten zu gewährleisten, setzt Bricks mehrere Strategien ein:
- Smart Lazy Asset Loader lädt Bilder und Videos selektiv, wenn sie im Browserfenster des Besuchers sichtbar werden.
- Deaktivieren von Standard-WP-Skripten wie Emojis, Einbettungen und Dash-Symbole.
- Beim Laden ausgewählter Schriften werden nur die Schriften geladen, die auf einer bestimmten Seite verwendet werden.
Entwicklung
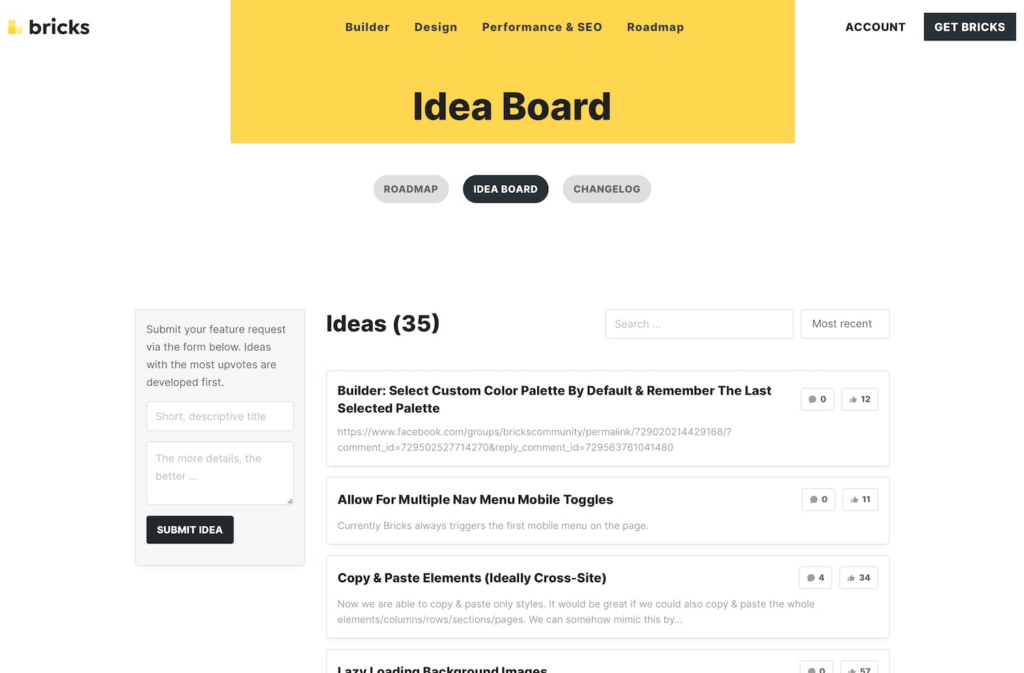
Wie bereits erwähnt, verfolgt Bricks einen völlig transparenten Entwicklungsansatz, der es den Nutzern ermöglicht, Beiträge zu leisten und sich aktiv an Diskussionen zu beteiligen.

Die Nutzer können über das Bricks-Ideenboard Vorschläge für neue Funktionen einreichen, die dann in die öffentliche Roadmap aufgenommen werden. Die Priorisierung basiert auf der Anzahl der erhaltenen Upvotes für jede Idee. So wird sichergestellt, dass die Entwicklungsbemühungen eng mit den Nutzerpräferenzen übereinstimmen und nicht nur die Annahmen des Unternehmens widerspiegeln.
Lesen: Vorteile der White-Label-WordPress-Entwicklung für Agenturen
Dieser nutzerzentrierte Ansatz unterstreicht das Engagement von Bricks, die sich entwickelnden Bedürfnisse und Wünsche seiner Nutzer zu erfüllen.
Mangelndes WordPress-Entwicklungs-Know-how hemmt den Fortschritt Ihrer Website?
Übergeben Sie Ihre Sorgen an unsere kompetenten Entwickler, um eine dynamische Website mit vielen Features und nützlichen Funktionalitäten zu erstellen.
Zusätzliche Merkmale
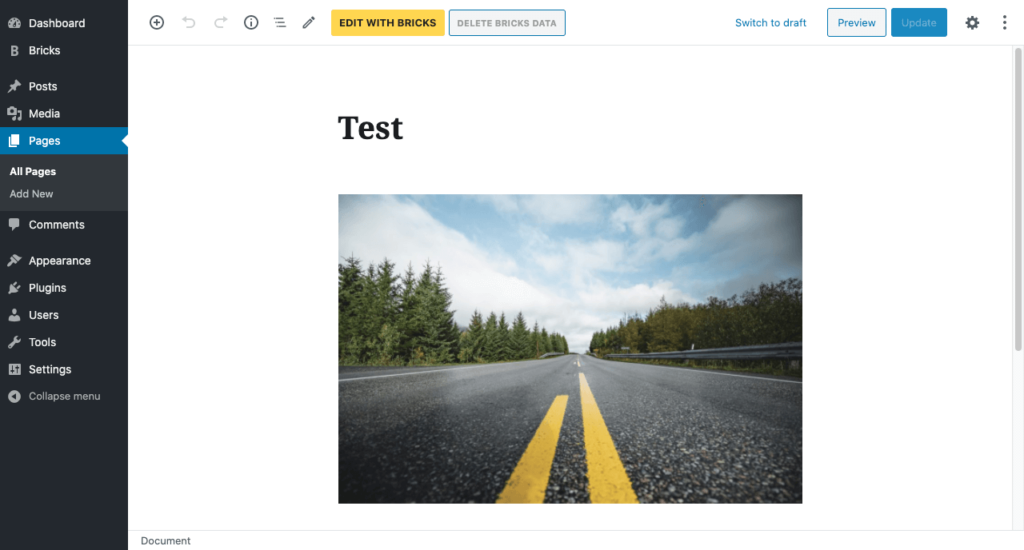
Bricks integriert sich nahtlos in Gutenberg und ermöglicht die mühelose Konvertierung von bestehenden Gutenberg-Daten in Bricks-Daten und umgekehrt. Diese Kompatibilität gewährleistet einen reibungslosen Übergang für Nutzer, die zuvor Seiten mit Gutenberg erstellt haben, da sie diese nahtlos im Bricks-Editor weiter bearbeiten können. Besonders vorteilhaft ist diese Funktion für Freiberufler oder Agenturinhaber, da sie das Seitendesign in Bricks ermöglicht, während Kunden Zugriff auf die Bearbeitung von Inhalten ausschließlich über den Gutenberg-Editor erhalten.
Mehr entdecken: Beste WordPress AI-Inhaltserstellungs-Tools

Hier sind einige zusätzliche Funktionen dieses Page Builders:
- Vorschau in Echtzeit: Wechseln Sie sofort zwischen dem Erstellungs- und dem Vorschaumodus, um das Aussehen der Seite mühelos zu visualisieren.
- Visuelles Blockstyling: Passen Sie Designelemente visuell an, einschließlich der Größenänderung von Spalten, Rändern, Abständen und Kopier-/Einfügestilen.
- Schwebezustand-Stile: Verbessern Sie Elemente mit Hover-Styles, um Besucher zu binden.
- Durchsuchbare Steuerelemente: Nutzen Sie die integrierte Suchleiste, um bestimmte Werkzeuge innerhalb des Bearbeitungsfensters effizient zu finden.
- Struktur-Ansicht: Greifen Sie auf eine umfassende Übersicht der Seitenstruktur zu, in der alle Blöcke aufgelistet sind und die das Verschieben von Seitenelementen erleichtert.
- Seitenverwaltung: Wechseln Sie nahtlos zwischen verschiedenen Seiten innerhalb des Bricks-Editors, ohne zum WordPress-Admin-Dashboard zu navigieren.
- Tastaturkurzbefehle: Greifen Sie auf wichtige Tastenkombinationen für Aktionen wie Speichern, Vorschau, Umschalten der Reaktionsfähigkeit, Rückgängigmachen/Wiederherstellen und mehr zu.
- Vollständig übersetzbar & RTL: Bricks kann in jede Sprache übersetzt werden und unterstützt RTL-Sprachen (von rechts nach links) wie Arabisch, Urdu und Hebräisch.
- Farbverläufe und Überlagerungen: Wenden Sie Farbverläufe mit bis zu sechs Farben auf Überschriften, Hintergründe und andere Elemente an, um sie optisch aufzuwerten.
- Bildbearbeitung: Sie können Bilder direkt im Editor mit benutzerdefinierten CSS-Filtern bearbeiten, z. B. Farbton, Helligkeit, Kontrast, Deckkraft und Sättigung.
Prüfen Sie auch: Wie entfernt man unbenutzte CSS in WordPress?
- SVG-Unterstützung: Bricks unterstützt skalierbare Vektorgrafiken (SVG) und Icons für vielseitige Designoptionen.
Lesen Sie mehr: Einführung in die Bildformate der nächsten Generation
Darüber hinaus enthält der Page Builder einen WooCommerce-Builder zur Erstellung umfassender eCommerce-Shops innerhalb einer WordPress-Website. Obwohl noch nicht voll funktionsfähig, werden kommende Updates bald eine komplette eCommerce-Shop-Gestaltung visuell ermöglichen.
Preisgestaltung
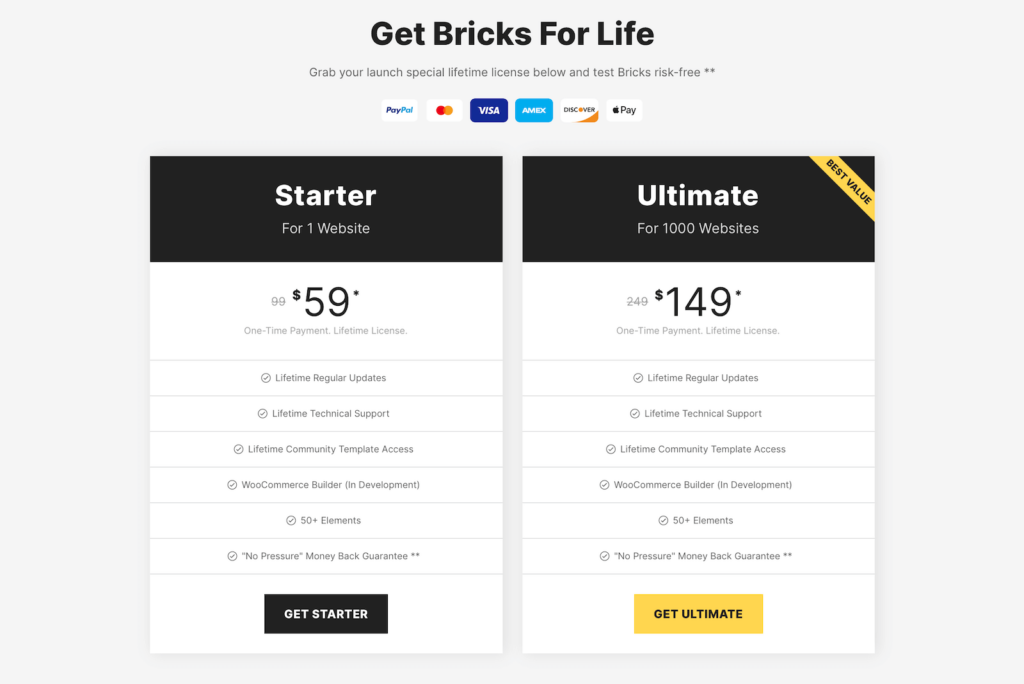
Mit der Veröffentlichung von Bricks 1.0 gibt es ein zeitlich begrenztes Angebot für lebenslange Lizenzen mit lebenslangen Updates und Support.

Es sind zwei Lizenzierungsoptionen verfügbar:
- Starter: Mit einem Preis von 59 $ bietet dieser Tarif Zugang zu einer Website.
- Ultimativ: Zum Preis von 149 $ bietet dieser Tarif Zugang zu 1.000 Websites.
Beide Pakete beinhalten lebenslange Updates, laufenden technischen Support, Zugang zu Community-Vorlagen, die WooCommerce Builder-Funktion und eine Bibliothek mit über 50 Designelementen.
Darüber hinaus profitieren Käufer von einer "No Pressure"-Geld-zurück-Garantie, die Rückerstattungen ermöglicht, bis der Page Builder die Version 1.0 erreicht. Kunden werden vor jeder Versionsaktualisierung per E-Mail benachrichtigt und haben so ausreichend Gelegenheit, Bricks gründlich zu testen und seine Eignung für ihre Website-Bedürfnisse zu bestimmen.
Einsicht: Der Lifetime-Preis von Bricks bietet einen außergewöhnlichen Wert im Vergleich zu den jährlichen Plänen von Wettbewerbern wie Elementor und Beaver Builder. Nutzen Sie das aktuelle Lifetime-Angebot, um sich den Zugang zu den Funktionen von Bricks zu einem vergünstigten Preis zu sichern. Es besteht die Möglichkeit, dass der Preis um ~40% steigt oder auf ein Jahresabonnement umgestellt wird.
Mehr entdecken: Die besten WordPress-Support-Foren
Wünschen Sie ein maßgeschneidertes Design für eine herausragende WordPress-Website?
Nutzen Sie das Fachwissen unseres erstklassigen Designteams, um eine Website zu erstellen, die einen bleibenden Eindruck hinterlässt.
Bricks Builder Bewertung: Das Fazit
Beim Kräftemessen zwischen Elementor und Bricks Builder geht es darum, die richtige Balance zwischen Benutzerfreundlichkeit und Funktionalität zu finden.
Beide sind zwar hervorragende Page Builder, mit denen sich hochwertige Websites ohne Programmierung erstellen lassen, doch Elementor ist dank seiner Benutzerfreundlichkeit, der umfangreichen Anpassungsmöglichkeiten und des hervorragenden Supports der klare Sieger.
Bricks ist zwar vielversprechend, befindet sich aber noch in der Entwicklungsphase und kann eine steilere Lernkurve aufweisen, insbesondere für Anfänger, die leistungsstarke Funktionen suchen.
Bei Elementor hingegen stehen Leistung und Flexibilität im Vordergrund. Es bietet nicht nur eine Fülle von Anpassungsoptionen, sondern auch eine riesige Bibliothek mit vorgefertigten Vorlagen, nahtlose Themenkompatibilität und Zugang zu einer breiten Palette von Add-ons zur Verbesserung der Funktionalität.
Mit Plugins wie The Plus Addons for Elementor können Nutzer die Fähigkeiten von Elementor mit über 120 hochwertigen Widgets weiter ausbauen. Diese ermöglichen es, mit Anpassungen zu experimentieren und einzigartige Elemente wie Preistabellen, Google Maps und benutzerdefinierte Schleifen-Skins hinzuzufügen. Darüber hinaus bietet Elementor eine kostenlose Version an, mit der Nutzer die Fähigkeiten des Plugins testen können, bevor sie sich für die Premium-Version entscheiden.
Zusammenfassend lässt sich sagen, dass Elementor aufgrund seiner Benutzerfreundlichkeit, seiner umfangreichen Funktionen und seiner allgemeinen Vielseitigkeit die beste Wahl für Benutzer ist, die auf einfache Weise professionelle Websites erstellen möchten.
Wünschen Sie ein maßgeschneidertes Design für eine herausragende WordPress-Website?
Nutzen Sie das Fachwissen unseres erstklassigen Designteams, um eine Website zu erstellen, die einen bleibenden Eindruck hinterlässt.
FAQ
Wie ist der Bricks Builder im Vergleich zu Elementor?
Bricks Builder legt den Schwerpunkt auf Leistung und Integration mit dem WordPress-Block-Editor, während Elementor ein breiteres Funktionsspektrum und eine größere Nutzergemeinschaft bietet. Die Entscheidung hängt von den individuellen Vorlieben ab.
Ist Bricks Builder einfacher zu bedienen als Elementor?
Bricks Builder und Elementor bieten intuitive Schnittstellen für die Anpassung von Websites. Bricks lassen sich nahtlos in den WordPress-Block-Editor integrieren, was für Nutzer, die Einfachheit bevorzugen, attraktiv ist. Die Benutzerfreundlichkeit ist jedoch subjektiv und variiert je nach individuellen Vorlieben und Vertrautheit.
Bietet Bricks Builder eine bessere Leistung als Elementor?
Bricks Builder legt den Schwerpunkt auf hohe Leistung und Effizienz, um die Seitenladezeiten zu minimieren und die Geschwindigkeit der Website zu optimieren. Seine leichtgewichtige Architektur und der Fokus auf Effizienz können ihn für einige Nutzer schneller als Elementor machen.
Kann ich von Elementor zu Bricks Builder wechseln, ohne meine Inhalte zu verlieren?
Bricks Builder und Elementor unterstützen den Import/Export von Inhalten und erleichtern so den Übergang zur neuen Plattform. Um Datenverluste zu vermeiden, sollten Sie vor größeren Änderungen ein Backup Ihrer Website erstellen.
Bietet Bricks Builder gute Unterstützung und Dokumentation?
Bricks Builder bietet umfassende Dokumentations- und Support-Ressourcen, darunter Tutorials, Leitfäden und ein engagiertes Support-Team, das Benutzern bei Fragen oder Problemen zur Seite steht. Darüber hinaus bietet Bricks Builder regelmäßige Updates und Verbesserungen, um eine reibungslose Benutzererfahrung zu gewährleisten.
Ist Bricks Builder eine geeignete Alternative zu Elementor für meine Website?
Je nach Bedarf können Sie zwischen Bricks Builder und Elementor wählen. Bricks ist großartig in Bezug auf Leistung und WordPress-Integration, während Elementor mehr Funktionen und eine größere Community bietet. Berücksichtigen Sie Faktoren wie Benutzerfreundlichkeit und Kompatibilität, bevor Sie sich entscheiden.