Vraag je je af waarom Elementor en Bricks zulke nauwe concurrenten zijn in WordPress ontwikkeling? Ondanks hun verschillen hebben ze gemeen dat ze een revolutie teweeg hebben gebracht in het bouwen van websites. Deze Bricks builder review richt zich op de gebruikersbasis en uitgebreide functies van de visuele site builder en benadrukt hoe Bricks' lichtgewicht code en naadloze WordPress integratie mensen aanspreekt die snelheid en prestatie optimalisatie belangrijk vinden.
Interessant is dat Bricks zich onderscheidt door zijn focus op de WordPress block editor, terwijl de bredere functieset van Elementor tegemoet komt aan verschillende behoeften. Inzicht in deze nuances onthult de ingewikkelde dynamiek die dit concurrerende landschap drijft, waar elk platform strijdt om de suprematie in het rijk van paginabouwers.
Laten we verder lezen.
Inhoud
SchakelOver bakstenen bouwer
Stel je voor dat je een stijlvolle website wilt bouwen, maar dat je een coderingsexpert moet worden. Dat is waar Bricks Builder van pas komt! Het is als magie voor het maken van websites op WordPress en gemakkelijk te gebruiken.
Bricks Builder werd geboren op 16 maart 2021, om het bouwen van websites een fluitje van een cent te maken. In tegenstelling tot andere tools, is Bricks niet zomaar een plugin die je toevoegt aan je WordPress site-nope, het is een heel thema op zichzelf! Dus als je het eenmaal hebt geïnstalleerd, ben je klaar om te gaan - je hebt geen extra plugins nodig.
Het mooie aan Bricks is dat het is gebouwd met openheid, snelheid en aanpassing in het achterhoofd. Dat betekent dat u uw site er precies zo uit kunt laten zien als u wilt, zonder gedoe. Een uitstekend ding is de openbare routekaart van Bricks. Het is als een schatkaart die laat zien wat de volgende stap is voor Bricks. U kunt zelfs stemmen op functies die u toegevoegd wilt zien!
Dus, hoe werkt het? Eerst installeer je het Bricks-thema en misschien een child-thema. Dan ben je klaar om te beginnen bouwen. Met Bricks krijg je een heleboel fantastische functies:
- Slepen en neerzetten bouwer: Gedaan met coderen - je hoeft alleen maar elementen te slepen en neer te zetten om de beste bouwer voor je merk te kiezen.
- Sjabloonbibliotheek: Inspiratie nodig? Bekijk de kant-en-klare sjablonen voor pagina's en blokken die door andere gebruikers zijn gemaakt.
- Sitebouwer: Dit is waar de magie gebeurt. Je kunt aangepaste themabestanden maken, inclusief headers, footers en meer, zonder ook maar één regel code aan te raken.
- Sjabloonvoorwaarden: In tegenstelling tot Elementor kunt u zelf bepalen welke thema's en sjablonen op uw site worden gebruikt.
- Globale kleuren: Houd je site scherp door overal consistente kleuren te gebruiken.
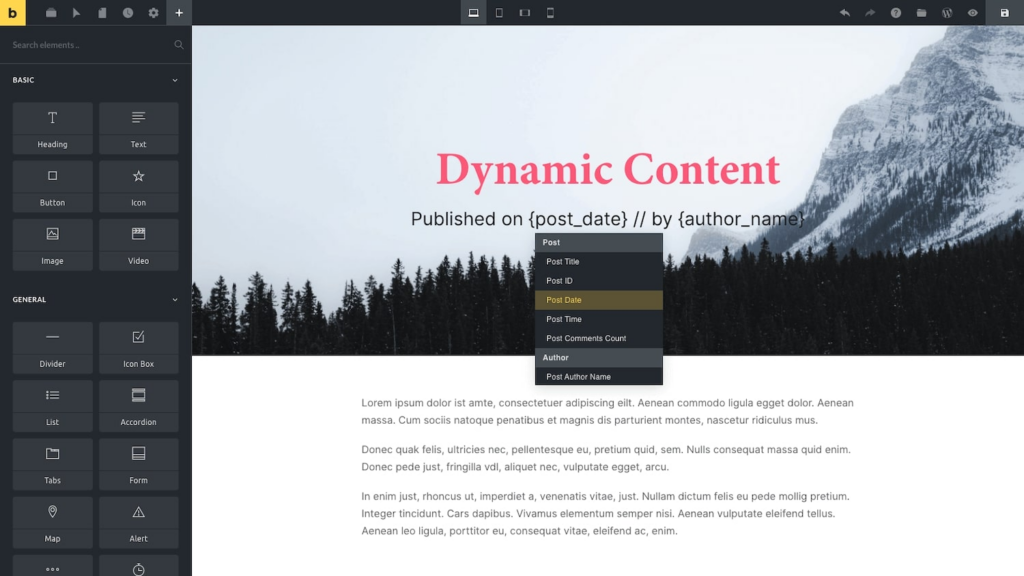
- Dynamische gegevens: Verfraai je inhoud door gegevens van WordPress op te halen, zoals berichttitels en uitgelichte afbeeldingen.
- Aangepaste zijbalken: Maak je site uniek door aangepaste zijbalken toe te voegen waar je maar wilt.
- Aangepaste code: Voor die momenten dat je een beetje extra maatwerk nodig hebt, kun je eenvoudig je eigen code toevoegen.
Op naar het bouwen van een pixel-perfecte website?
Laat onze designexperts je door het project begeleiden met verbluffende pagina-ontwerpen, grafische pictogrammen en boeiende visuele elementen die je visie tot leven brengen.
Een grondige beoordeling van de eigenschappen van Bricks Builder
Met zijn belofte van eenvoud, snelheid en aanpasbaarheid, zorgt het begrijpen van de volledige reikwijdte van de functies van Bricks voor weloverwogen besluitvorming en maximaliseert het de mogelijkheden voor het creëren van boeiende online ervaringen.
In deze beoordeling duiken we in de verschillende functionaliteiten van Bricks Builder, onderzoeken we de sterke punten en potentiële verbeterpunten om gebruikers in staat te stellen WordPress websites te maken.
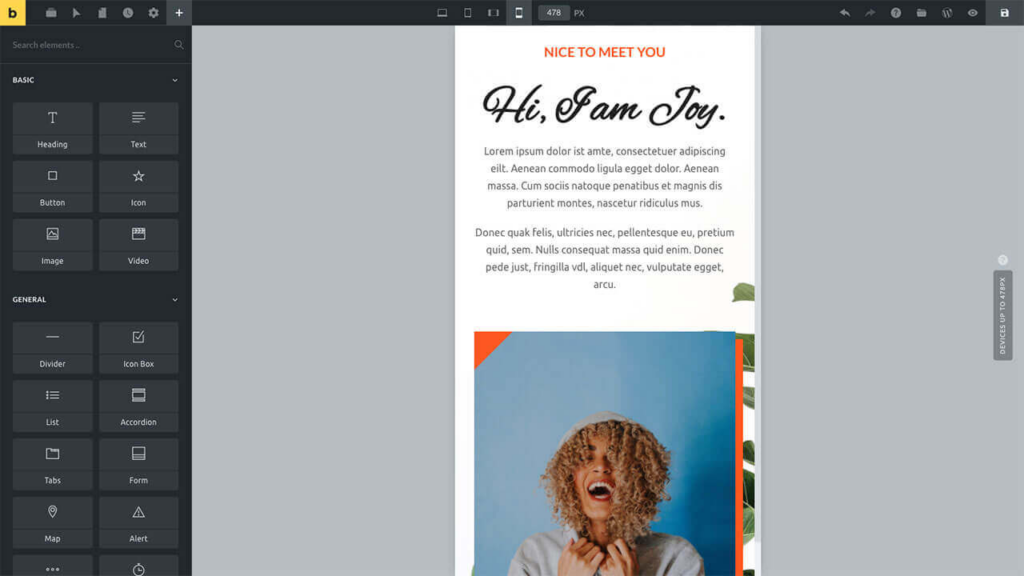
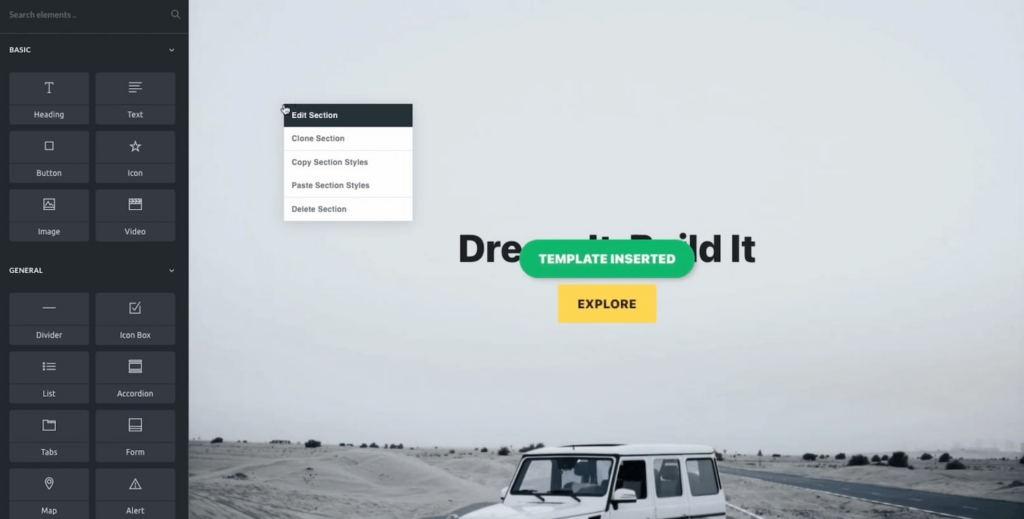
Ontwerp en interface
Bricks Builder biedt een naadloze, 100% visuele sitebewerkingservaring, waarbij alle bewerkingsfuncties op één scherm worden geconsolideerd. Of u nu de header, footer of pagina-inhoud aanpast, alles is gemakkelijk op één plaats te bewerken.

Bovendien biedt Bricks breekpunten voor desktop, tablet (verticale en horizontale oriëntatie) en mobiele apparaten, zodat u verzekerd bent van volledig responsieve ontwerpen. Het integreert ook naadloos dynamische gegevens van plugins zoals ACF(Advanced Custom Fields), Pods en Meta Box. Gebruikers kunnen aangepaste lay-outs maken voor verschillende doeleinden, zoals onroerend goed listings, blogontwerpen of portfolio's.
Bovendien is de editor uitgerust met ingebouwde ondersteuning voor de donkere modus, kunnen gebruikers de functie voor automatisch opslaan naar eigen voorkeur inschakelen en kan het paneel van de bouwer overal op het scherm worden geplaatst.

Binnen de editor hebben gebruikers met slechts één klik toegang tot het Bricks Academy helpcentrum, dat directe hulp en begeleiding biedt.
Over het geheel genomen verbetert het gebruiksvriendelijke en intuïtieve ontwerp van de Bricks editor de website-bouwervaring.
Leren: Figma naar WordPress
Pro Tip: Gebruik de geïntegreerde SEO-instellingen van Bricks om gemakkelijk pagina-/posttitels, permalinks, metabeschrijvingen, trefwoorden en social media-previews rechtstreeks in de editor te bewerken, zodat u geen extra SEO-plugins zoals Yoast nodig hebt.
Aanpasbaarheid
Bricks biedt een gevarieerde selectie van meer dan 50 ontwerpelementen, waarmee gebruikers eenvoudig volledig responsieve lay-outs kunnen maken. Deze builder elementen zijn veelzijdig, waardoor het mogelijk is om aanpassingen te maken in verschillende secties van een WordPress website, waaronder headers, footers, posts, pagina's, archieven, zoekpagina's, 404 pagina's, aangepaste post-type lay-outs en nog veel meer. In wezen functioneert Bricks als een uitgebreide themabouwer, die controle geeft over elk aspect van het websiteontwerp.
Bovendien kunnen gebruikers themastijlen gebruiken om een consistente huisstijl voor hun hele website te maken en te behouden, met elementen zoals kleuren, lay-out, links, typografie en meer.

Enkele van de ontwerpelementen die beschikbaar zijn in Bricks zijn tekst, koppen, knoppen, afbeeldingen, video's, pictogrammen, scheidingswanden, pictogramvakken, lijsten, formulieren, kaarten, tabbladen, accordeons, waarschuwingen, tellers, countdown timers, prijstabellen, taartdiagrammen, audiospelers, carrousels, teamlidsecties, HTML-codesecties, getuigenissen, sliders, afbeeldingsgalerijen, zijbalken, zoekbalken en shortcodes.
Naast de uitgebreide bibliotheek met reeds bestaande ontwerpelementen kunnen gebruikers aangepaste elementen maken en converteren met HTML, CSS en PHP, waardoor oplossingen op maat voor specifieke ontwerpbehoeften mogelijk zijn.
Bovendien biedt Bricks documentatie voor ontwikkelaars, waardoor het gemakkelijker wordt om de mogelijkheden uit te breiden met aangepaste elementen. Dit opent de deur voor externe ontwikkelaars om aanvullende pakketten met ontwerpelementen te ontwikkelen, waardoor het Bricks ecosysteem binnen de WordPress gemeenschap wordt verrijkt.
Pro Tip: Verken de Unsplash-integratie van Bricks, die toegang biedt tot de enorme Unsplash-bibliotheek van meer dan 1 miljoen foto's van hoge kwaliteit direct in de interface van de paginabouwer, waardoor een naadloze integratie van boeiende beelden in het ontwerp van uw website mogelijk wordt.
Lees meer: Gutenberg 14.8 vernieuwt de interface van de site-editor en voegt stijlboek toe
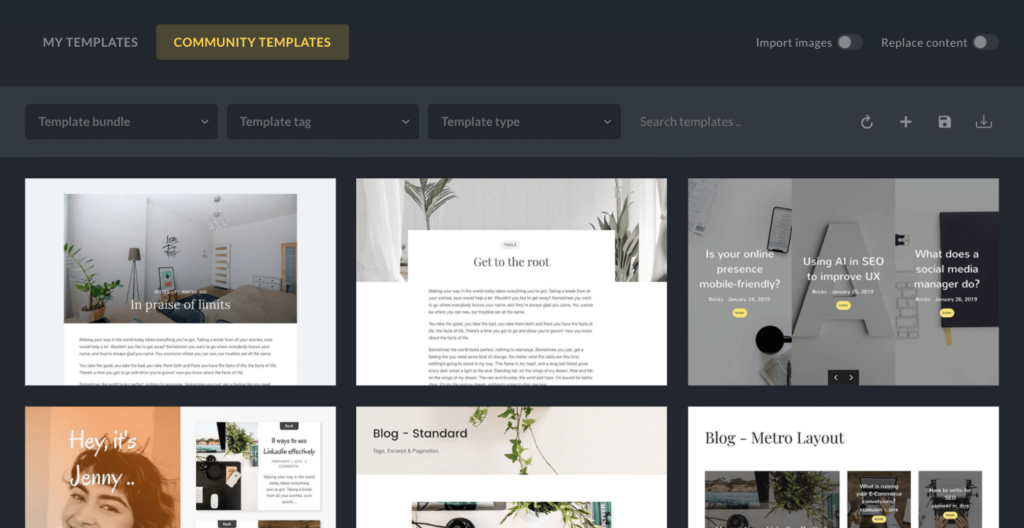
Sjabloonbibliotheek
Net als andere paginabouwers biedt Bricks ook een sjabloonbibliotheek.
Binnen Bricks vindt u een verscheidenheid aan vooraf ontworpen sjablonen die u eenvoudig met slechts één klik op uw pagina's kunt importeren. Deze sjablonen zijn onderverdeeld in kop- en voetteksten, inhoudsindelingen, secties, archiefpagina's, pagina's met zoekresultaten en 404-foutpagina 's.

Bovendien kunt u uw sjablonen maken en exporteren voor gebruik op andere websites. Bricks introduceert een unieke functie die bekend staat als Remote Templates, waarmee u kunt bladeren en sjablonen kunt invoegen vanaf elke andere Bricks-site waartoe u toegang hebt. Deze functie maakt naadloze samenwerking en het delen van sjablonen over meerdere projecten mogelijk.
Verder lezen: Aangepaste WordPress Thema Ontwikkeling
Voorstelling
Bricks werken op VueJS 3 en leveren robuuste prestaties op verschillende gebieden.
De code die door Bricks wordt gegenereerd is bijzonder schoon. Bricks toont snelle laadtijden en reactiesnelheid tijdens het bewerken, wat naadloze ontwerp- en paginabouwervaringen mogelijk maakt.
Leren: Essentiële pijlers van websiteprestaties
Om ervoor te zorgen dat pagina's snel laden, implementeert Bricks verschillende strategieën:
- Smart Lazy Asset Loader laadt afbeeldingen en video's selectief wanneer ze zichtbaar worden in de browser viewport van de bezoeker.
- Standaard WP-scripts uitschakelen, zoals emoji's, embeds en streepjespictogrammen.
- Selected Font Loading laadt alleen de lettertypes die op een specifieke pagina worden gebruikt.
Ontwikkeling
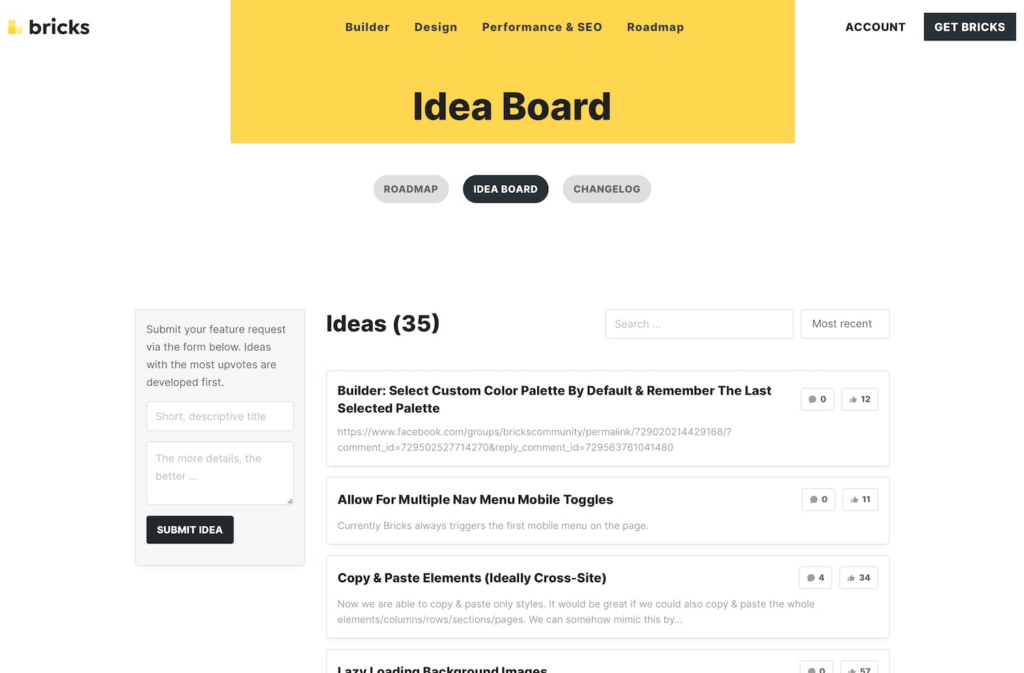
Zoals eerder vermeld, hanteert Bricks een volledig transparante ontwikkelingsaanpak, waarbij gebruikers kunnen bijdragen en actief kunnen deelnemen aan discussies.

Gebruikers kunnen functieverzoeken indienen via het Bricks Ideeënbord, waar goedgekeurde suggesties worden opgenomen in de openbare roadmap. De prioritering is gebaseerd op het aantal upvotes dat voor elk idee is ontvangen, zodat de ontwikkelingsinspanningen nauw aansluiten bij de voorkeuren van gebruikers en niet alleen de aannames van het bedrijf weerspiegelen.
Lezen: Voordelen van White-Label WordPress Ontwikkeling voor Bureaus
Deze gebruikersgerichte aanpak onderstreept de toewijding van Bricks om tegemoet te komen aan de veranderende behoeften en wensen van zijn gebruikersbasis.
Staat een gebrek aan kennis over WordPress-ontwikkeling de voortgang van je site in de weg?
Draag je zorgen over aan onze bekwame ontwikkelaars om een dynamische website te maken met tal van functies en nuttige functionaliteiten.
Extra functies
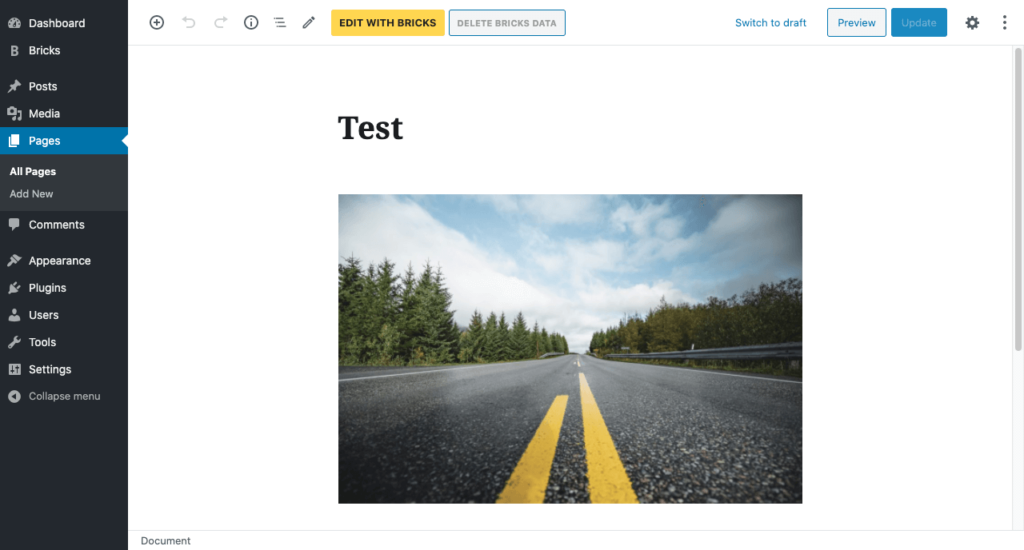
Bricks integreert naadloos met Gutenberg, waardoor bestaande Gutenberg-data moeiteloos kan worden omgezet in Bricks-data, en vice versa. Deze compatibiliteit zorgt voor een soepele overgang voor gebruikers die eerder pagina's hebben gemaakt met Gutenberg, omdat ze deze naadloos kunnen blijven bewerken binnen de Bricks-editor. Deze functie is met name gunstig voor freelancers of eigenaren van agentschappen, omdat pagina's kunnen worden ontworpen in Bricks terwijl klanten toegang hebben tot het bewerken van content uitsluitend via de Gutenberg-editor.
Ontdek meer: Beste WordPress AI-inhoudsaanmaakprogramma's

Hier zijn enkele extra functies van deze paginabouwer:
- Voorbeeld in real-time: Schakel onmiddellijk tussen de bouwer- en voorbeeldmodus om het uiterlijk van de pagina moeiteloos te visualiseren.
- Visuele blokstyling: Ontwerpelementen visueel aanpassen, inclusief kolomgrootte, marges, opvullingen en kopieer/plakstijlen.
- Hover-stijl: Verbeter elementen met hover-stijlen voor meer betrokkenheid van bezoekers.
- Doorzoekbare besturingselementen: Gebruik de ingebouwde zoekbalk om efficiënt specifieke gereedschappen te vinden in het bewerkingspaneel.
- Structuurweergave: Krijg toegang tot een uitgebreid overzicht van de paginastructuur met alle blokken in een lijst, zodat je gemakkelijk pagina-elementen kunt verplaatsen.
- Pagina Beheer: Schakel naadloos tussen verschillende pagina's binnen de Bricks editor zonder naar het WordPress admin dashboard te navigeren.
- Sneltoetsen: Toegang tot essentiële sneltoetsen voor acties zoals opslaan, een voorbeeld bekijken, responsiviteit omschakelen, ongedaan maken/herstellen en meer.
- Volledig vertaalbaar & RTL: Bricks kan in elke taal worden vertaald en ondersteunt RTL-talen (rechts-naar-links) zoals Arabisch, Urdu en Hebreeuws.
- Kleurverlopen en overlays: Pas kleurverlopen met maximaal zes kleuren toe op kopteksten, achtergronden en andere elementen om ze visueel aantrekkelijker te maken.
- Afbeelding bewerken: U kunt afbeeldingen direct in de editor bewerken met behulp van aangepaste CSS-filters, zoals tint, helderheid, contrast, ondoorzichtigheid en verzadiging.
Bekijk ook: Hoe verwijder je ongebruikte CSS in WordPress?
- SVG-ondersteuning: Bricks ondersteunt schaalbare vectorafbeeldingen (SVG) en pictogrammen voor veelzijdige ontwerpopties.
Meer lezen: Inleiding tot Next-Gen beeldformaten
Daarnaast bevat de paginabouwer een WooCommerce builder voor het maken van uitgebreide e-commerce winkels binnen een WordPress website. Hoewel dit nog niet volledig functioneel is, zullen aankomende updates het mogelijk maken om binnenkort een volledig e-commerce winkel visueel te ontwerpen.
Prijsstelling
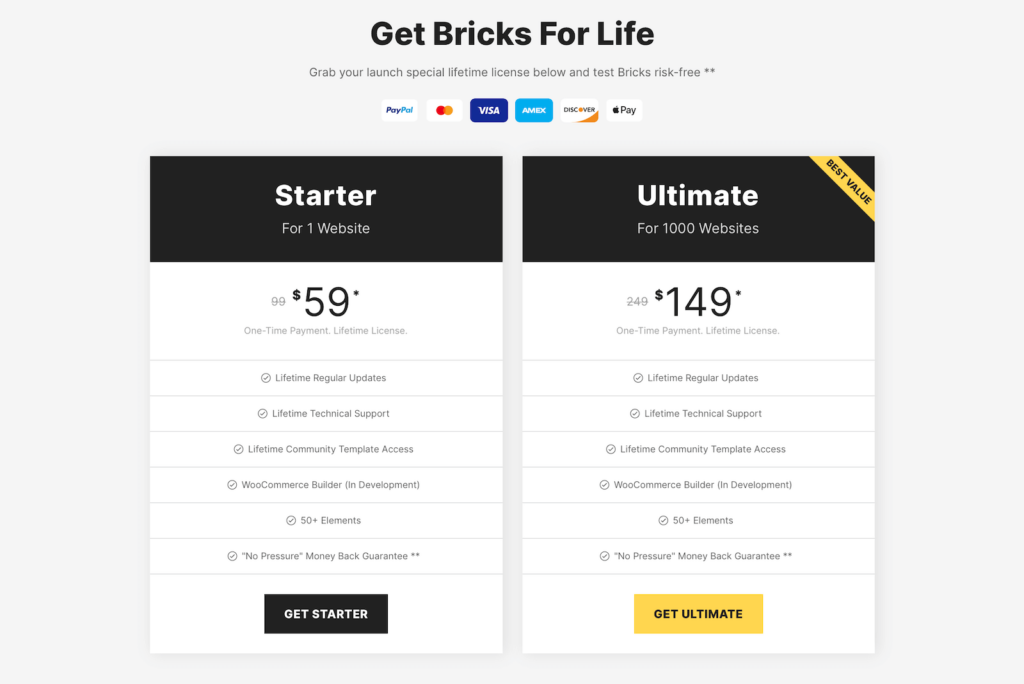
Met de release van Bricks 1.0, biedt een limited-time aanbieding toegang tot levenslange licenties vergezeld van levenslange updates en ondersteuning.

Er zijn twee licentie-opties beschikbaar:
- Starter: Dit plan kost $59 en geeft toegang tot één website.
- Ultiem: Dit plan kost $149 en biedt toegang tot 1000 websites.
Beide plannen bevatten levenslange updates, voortdurende technische ondersteuning, toegang tot community-sjablonen, de WooCommerce Builder-functie en een bibliotheek met meer dan 50 ontwerpelementen.
Bovendien profiteren kopers van een "No Pressure" geld-terug garantie, waardoor terugbetalingen mogelijk zijn totdat de page builder versie 1.0 bereikt. Klanten ontvangen e-mailmeldingen voor elke versie-update, zodat ze ruim de gelegenheid hebben om Bricks grondig te testen en te bepalen of het geschikt is voor hun website-bouwbehoeften.
Inzicht: De levenslange prijs van Bricks biedt uitzonderlijke waarde in vergelijking met de jaarplannen van concurrenten zoals Elementor en Beaver Builder. Profiteer van de huidige lifetime deal om toegang te krijgen tot de functies van Bricks tegen een gereduceerd tarief. Er is een kans dat de prijs met ~40% stijgt of dat je overstapt op een jaarabonnement.
Ontdek meer: Beste ondersteuningsforums voor WordPress
Wil je een ontwerp op maat voor een opvallende WordPress site?
Maak gebruik van de expertise van ons uitstekende designteam om een website te maken die een blijvende indruk achterlaat.
Bricks Builder Review: Het Verdict
De krachtmeting tussen Elementor en Bricks Builder draait om het vinden van de juiste balans tussen gebruiksvriendelijkheid en functionaliteit.
Hoewel beide formidabele paginabouwers zijn die websites van hoge kwaliteit kunnen maken zonder codering, komt Elementor als duidelijke winnaar uit de bus dankzij de gebruiksvriendelijkheid, uitgebreide aanpassingsopties en uitstekende ondersteuning.
Hoewel veelbelovend, is Bricks nog in de ontwikkelingsfase en kan het een steilere leercurve hebben, vooral voor beginners die op zoek zijn naar krachtige functies.
Elementor daarentegen geeft prioriteit aan prestaties en flexibiliteit. Het biedt niet alleen een overvloed aan aanpassingsopties, maar beschikt ook over een enorme bibliotheek met kant-en-klare sjablonen, naadloze themacompatibiliteit en toegang tot een breed scala aan add-ons om de functionaliteit te verbeteren.
Met plugins zoals The Plus Addons for Elementor kunnen gebruikers de mogelijkheden van Elementor verder uitbreiden met meer dan 120 kwaliteitsvolle widgets. Deze maken het mogelijk om te experimenteren met aanpassingen en om unieke elementen toe te voegen, zoals prijstabellen, Google Maps en aangepaste lus-skins. Bovendien biedt Elementor een gratis versie, zodat gebruikers de mogelijkheden van de plugin kunnen testen voordat ze overstappen op de premium versie.
Concluderend is Elementor de superieure keuze vanwege de gebruiksvriendelijkheid, uitgebreide functies en algehele veelzijdigheid, waardoor het de voorkeursoptie is voor gebruikers die eenvoudig websites van professionele kwaliteit willen maken.
Wil je een ontwerp op maat voor een opvallende WordPress site?
Maak gebruik van de expertise van ons uitstekende designteam om een website te maken die een blijvende indruk achterlaat.
FAQ
Hoe verhoudt Bricks Builder zich tot Elementor?
Bricks Builder legt de nadruk op prestaties en integratie met de blokkeneditor van WordPress, terwijl Elementor een bredere functieset en een grotere gebruikersgemeenschap biedt. De beslissing hangt af van individuele voorkeuren.
Is Bricks Builder gemakkelijker te gebruiken dan Elementor?
Bricks Builder en Elementor bieden intuïtieve interfaces voor het aanpassen van websites. Bricks integreert naadloos met de blokkeneditor van WordPress en is aantrekkelijk voor gebruikers die de voorkeur geven aan eenvoud. Gebruiksgemak is echter subjectief en varieert op basis van individuele voorkeuren en bekendheid.
Biedt Bricks Builder betere prestaties dan Elementor?
Bricks Builder geeft prioriteit aan hoge prestaties en efficiëntie om de laadtijd van pagina's te minimaliseren en de snelheid van websites te optimaliseren. De lichtgewicht architectuur en focus op efficiëntie kan het voor sommige gebruikers sneller maken dan Elementor.
Kan ik overstappen van Elementor naar Bricks Builder zonder mijn content te verliezen?
Bricks Builder en Elementor ondersteunen het importeren/exporteren van content, wat platformovergangen vereenvoudigt. Maak een back-up van uw website voordat u grote wijzigingen aanbrengt om gegevensverlies te voorkomen.
Biedt Bricks Builder goede ondersteuning en documentatie?
Bricks Builder biedt uitgebreide documentatie en ondersteuningsmiddelen, waaronder tutorials, gidsen en een toegewijd supportteam om gebruikers te helpen met vragen of problemen. Daarnaast biedt Bricks Builder regelmatige updates en verbeteringen om een soepele gebruikerservaring te garanderen.
Is Bricks Builder een geschikt alternatief voor Elementor voor mijn website?
Kies op basis van je behoeften tussen Bricks Builder en Elementor. Bricks is geweldig voor prestaties en WordPress-integratie, terwijl Elementor meer functies en een grotere community biedt. Houd rekening met factoren zoals gebruiksgemak en compatibiliteit voordat je beslist.