WordPress geavanceerde velden zijn handig voor site-eigenaren omdat ze het mogelijk maken om extra gegevens op te slaan en de functionaliteit in plugins en thema's te verbeteren. Met geavanceerde aangepaste velden kun je unieke informatie toevoegen. Een WooCommerce plugin gebruikt bijvoorbeeld velden voor productdetails zoals prijs en kleur. Een evenementenplugin gebruikt velden voor evenementenlocatie en -tijd. Aangepaste velden geven je de flexibiliteit om relevante gegevens op te slaan.
Met de aangepaste velden van WordPress kunnen gebruikers extra inhoudelijke gegevens opnemen, opslaan en tentoonstellen. Ze fungeren als metadata containers en ondersteunen verschillende functionaliteiten in plugins en thema's. Bovendien kunnen gebruikers aangepaste velden maken die zijn afgestemd op hun specifieke behoeften, waardoor een gepersonaliseerd gegevensbeheer binnen WordPress mogelijk wordt.
In deze blog zullen we onderzoeken hoe je geavanceerde aangepaste velden kunt opnemen in het WordPress ontwerp in verschillende stadia van de WordPress ontwikkeling.
Inhoud
SchakelWaarom heb je aangepaste velden nodig in WordPress?

Of je nu een webwinkel beheert met WooCommerce of evenementen plant met een kalenderplugin, aangepaste velden bieden een veelzijdige oplossing om je website aan te passen aan je unieke behoeften. Ze stellen je in staat om extra gegevens op te slaan naast de standaard post- of paginavelden, waardoor je meer dynamische en visueel aantrekkelijke inhoudsindelingen kunt maken.
Lees ook: 40+ Beste WooCommerce Plugins
De belangrijkste voordelen van het gebruik van aangepaste velden zijn onder andere:
Opslag van metagegevens: Sla relevante metagegevens op voor berichten, pagina's of aangepaste berichttypes.
Verbeterde inhoudsweergave: Presenteer inhoud op een georganiseerde en esthetische manier.
Plugin integratie: Integreer naadloos met populaire plugins voor SEO, e-commerce, caching, evenementen, beveiliging, WordPress zoeken en meer.
Aangepaste gebruikerservaring: Pas de UX voor je kleine bedrijfswebsite aan door specifieke inhoud weer te geven op basis van aangepaste velden.
Toekomstbestendige flexibiliteit: Eenvoudig aan te passen aan veranderende inhoudsvereisten zonder de WordPress-kernstructuur aan te passen.
Heb je een rommelige WordPress site die je bedrijf wegjaagt?
Onze ervaren ontwerpers kunnen het ontwerp van je site vernieuwen met geavanceerde aangepaste velden voor WordPress
Wat zijn WordPress ingebouwde aangepaste velden?

Het toevoegen van aangepaste velden in WordPress is een eenvoudig en efficiënt proces en verbetert de organisatie en functionaliteit van de inhoud. Met opties die beschikbaar zijn in klassieke en blok editors, is het inschakelen van ingebouwde aangepaste velden in WordPress eenvoudig, zodat je naadloos sleutel/waarde-paren kunt invoeren voor verbeterde aanpassingen.
Dit is hoe je het moet doen:
Klassieke editor instellen: Open Schermopties en schakel aangepaste velden in voor de klassieke editorinterface.
Meer informatie: WordPress 6.2: vernieuwde site-editor, afleidingsvrije schrijfmodus en vernieuwde invoegtoepassing voor blokken

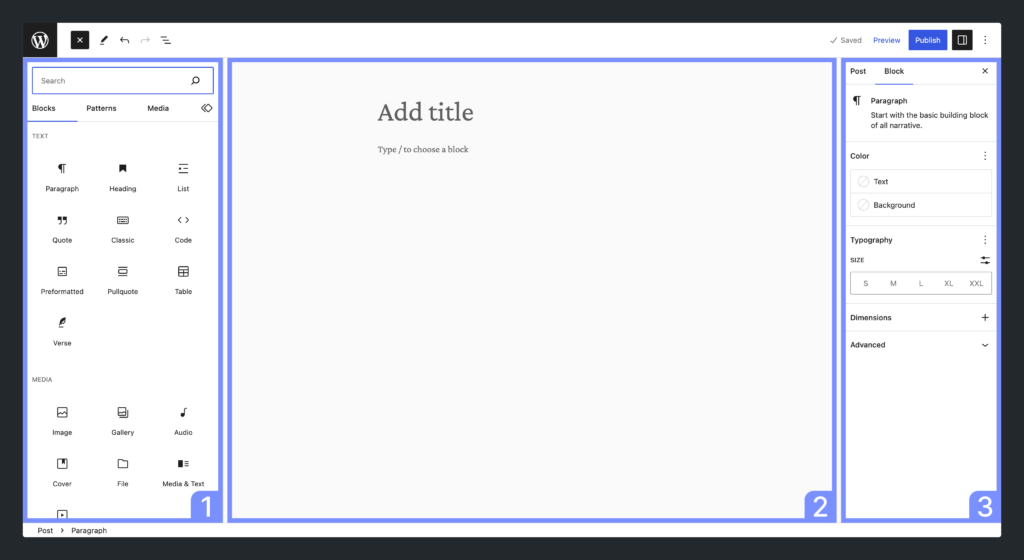
Instelling blokeditor: Navigeer naar het Opties-gebied en activeer aangepaste velden voor de blok-editor.
Toegang tot aangepaste velden: Zoek het gedeelte Aangepaste velden onder uw inhoud zodra deze is ingeschakeld.
Gegevens invoeren: Voer uw aangepaste veldinformatie in met behulp van sleutel-/waardeparen.
Ingebouwde functionaliteit: Hoewel functioneel, kan de native methode gebruiksvriendelijkheid missen. Controleer om te optimaliseren,
Plugins overwegen: Velen kiezen voor de Advanced Custom Fields plugin voor een meer intuïtieve ervaring.
Uw velden toevoegen op Geavanceerde aangepaste velden: Stap-voor-stap handleiding
Advanced Custom Fields (ACF) biedt een toegankelijke en betaalbare premium versie. De gratis versie dekt de meeste basisbehoeften met verschillende veldtypes en gebruiksvriendelijke functies.
De Pro-versie introduceert echter handige functies zoals herhalingsvelden voor het verwerken van meerdere gegevensinstanties per bericht, ACF-blokken voor Gutenberg, flexibele inhoudsvelden voor aangepaste lay-outs en galerijvelden voor het uploaden van meerdere afbeeldingen. ACF PRO begint bij $49 per jaar voor gebruik op één site, en biedt flexibiliteit om te upgraden als dat nodig is.
Of je nu de gratis of de pro versie gebruikt, het toevoegen van je velden gaat op de volgende manier -
Een nieuwe groep velden maken

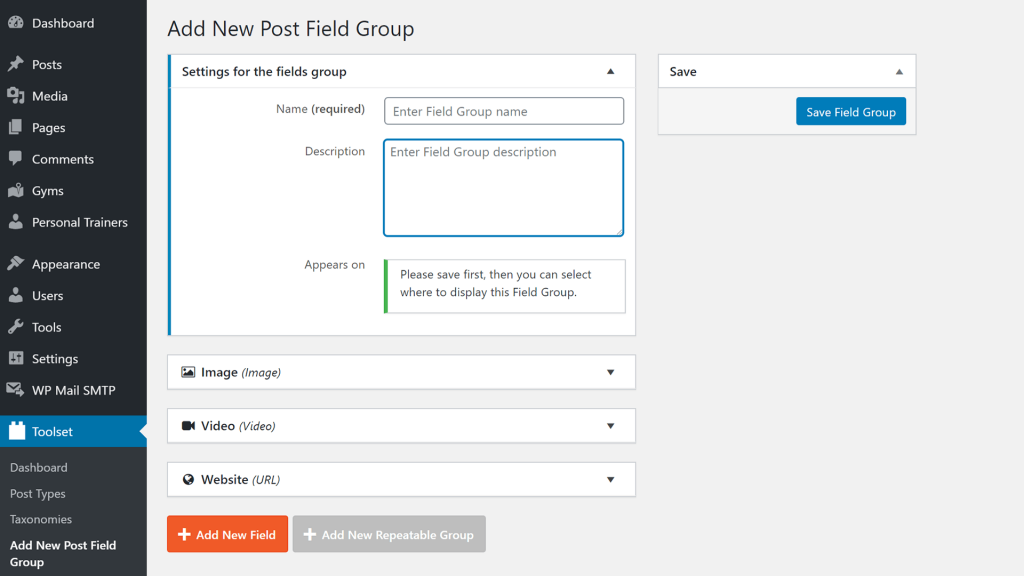
Nadat je de toegankelijke versie van Geavanceerde aangepaste velden van WordPress.org hebt geïnstalleerd en geactiveerd, ga je naar Aangepaste velden > Nieuwe toevoegen om je eerste veldgroep te maken.
Een "Veldgroep" is een groep aangepaste velden die samen worden weergegeven in je WordPress dashboard.
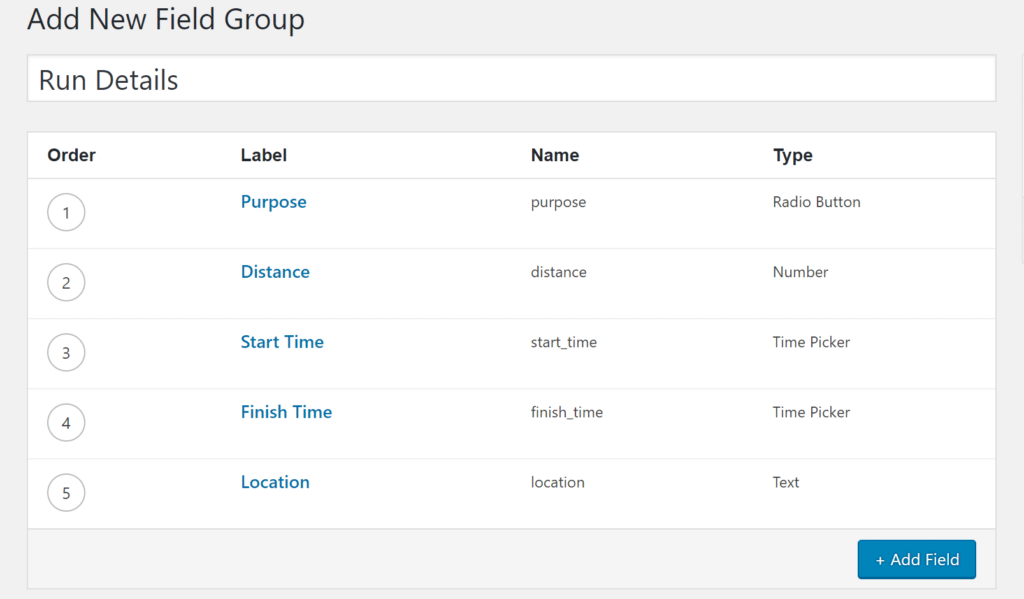
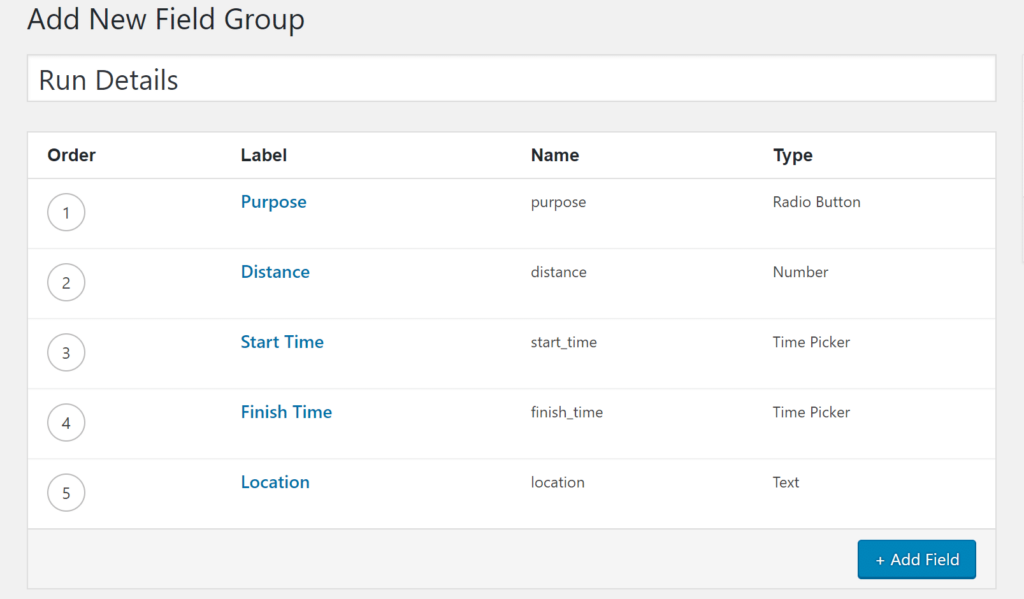
In dit voorbeeld maken we een veldgroep met vijf aangepaste velden.
Geef je veldgroep een naam en kies waar het moet verschijnen. Voor blogposts houd je het bij de standaardpost. Maar als je het ergens anders wilt hebben, zoals bij een aangepast posttype, kun je het wijzigen. Je kunt ook regels toevoegen om je velden op verschillende plaatsen te tonen.
Lees meer: Hoe ontwikkel je een aangepaste WordPress website?
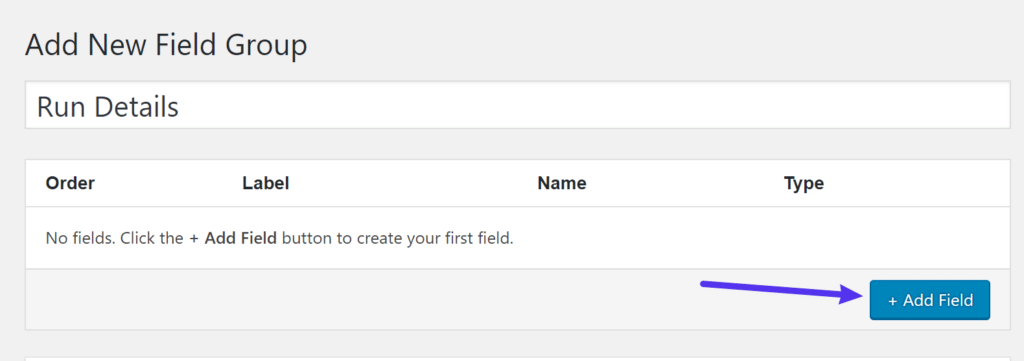
Aangepaste velden toevoegen

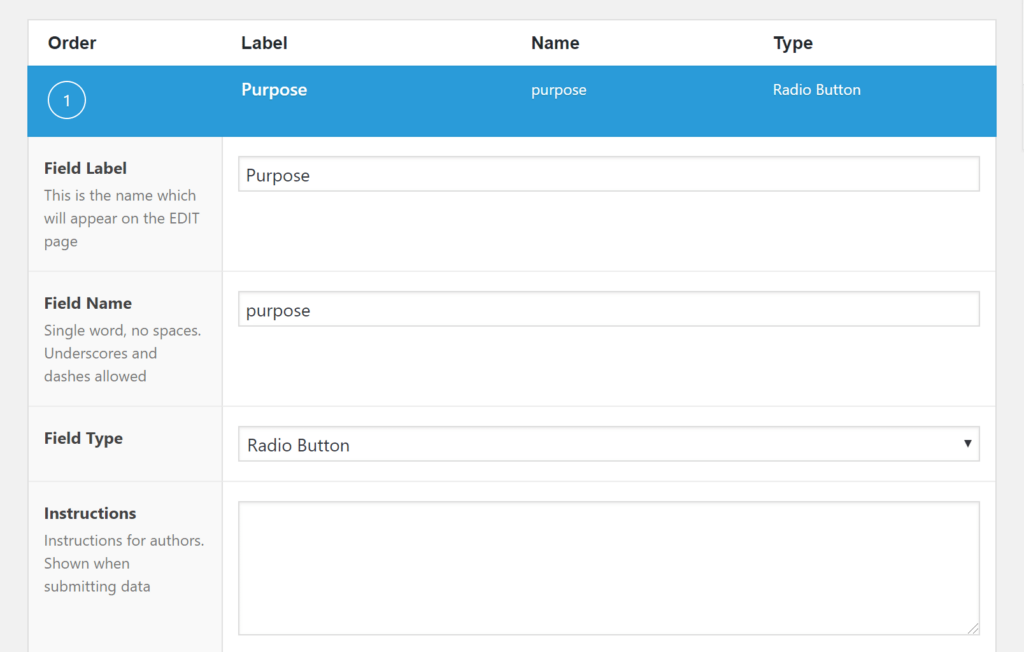
Om verder te gaan, selecteert u de knop + Veld toevoegen om uw eerste aangepaste veld op te nemen. Hoewel er een overvloed aan opties wordt weergegeven, is het optioneel om elk veld in te vullen.
De twee primaire selecties zijn:
Veldlabel: Dit is de naam die zichtbaar is in de editor en dient als basis voor de veldnaam die in code wordt gebruikt. Het wijzigen van de veldnaam is optioneel.
Veldtype: Kies het gegevenstype dat u wilt verzamelen, zoals Aantal voor numerieke gegevens of E-mail voor e-mailadressen.

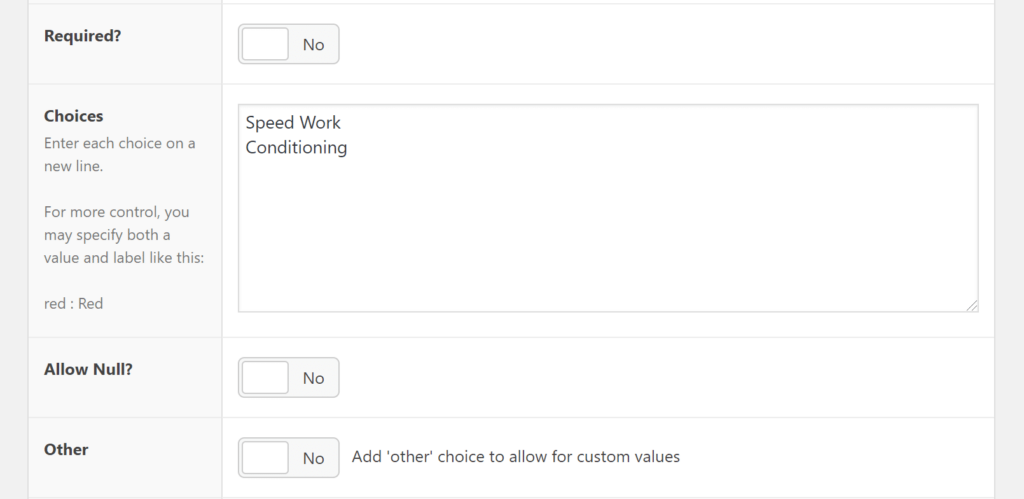
Kies voor het eerste veld het veldtype Radio Button. Voer daaronder in het vak Keuzes de beschikbare opties in voor de selectie van keuzerondjes. Pas ook instellingen zoals de veldvereisten en de standaardwaarde naar wens aan.

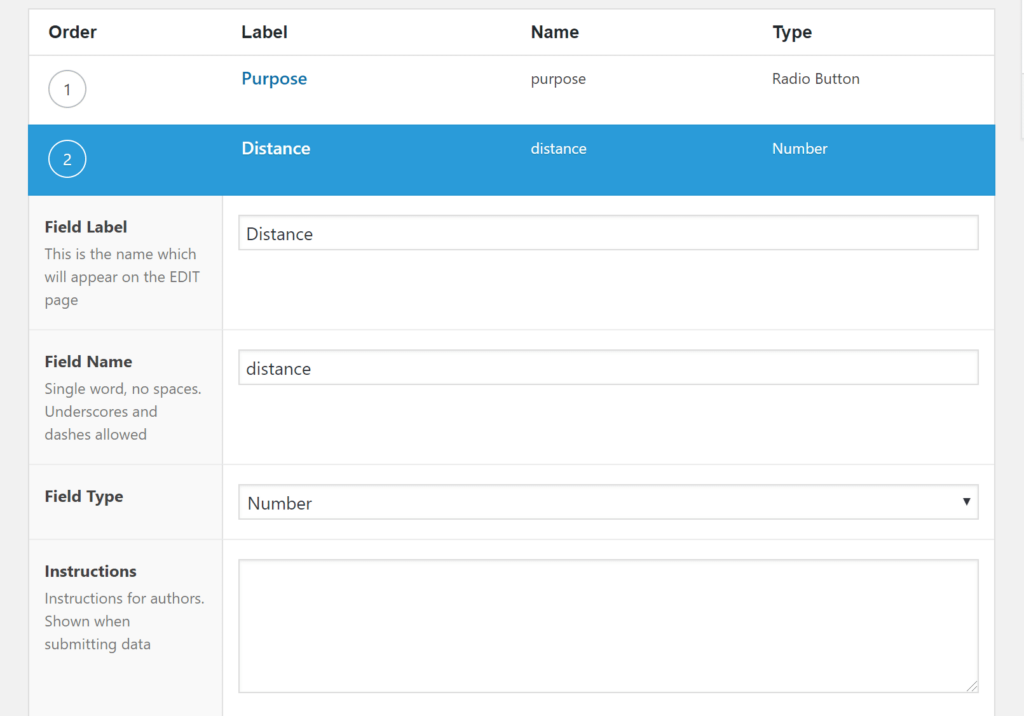
Overweeg voor een ander scenario een aangepast veld om de afstand van een hardloopwedstrijd vast te leggen. Selecteer in dit geval het veldtype Getal. Je kunt de afstandseenheid opnemen voor gebruikersvriendelijkheid en minimum- en maximumwaarden instellen voor validatiedoeleinden.

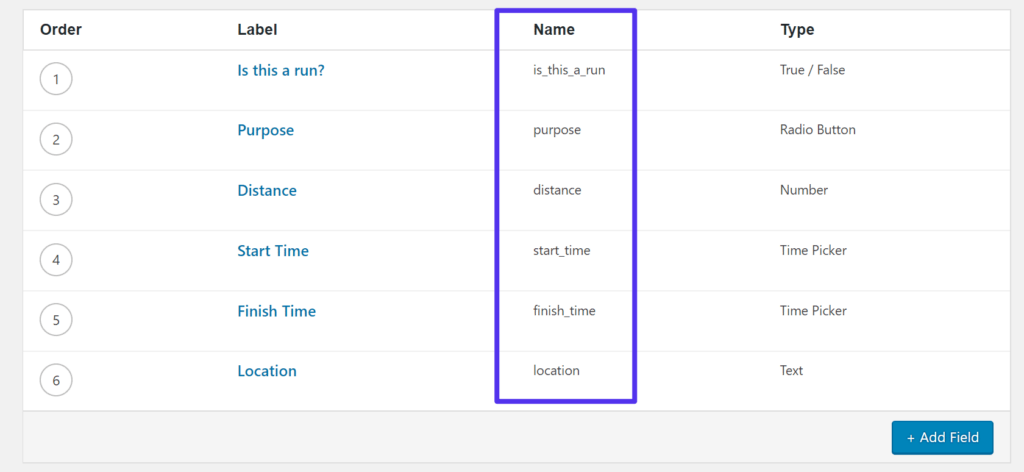
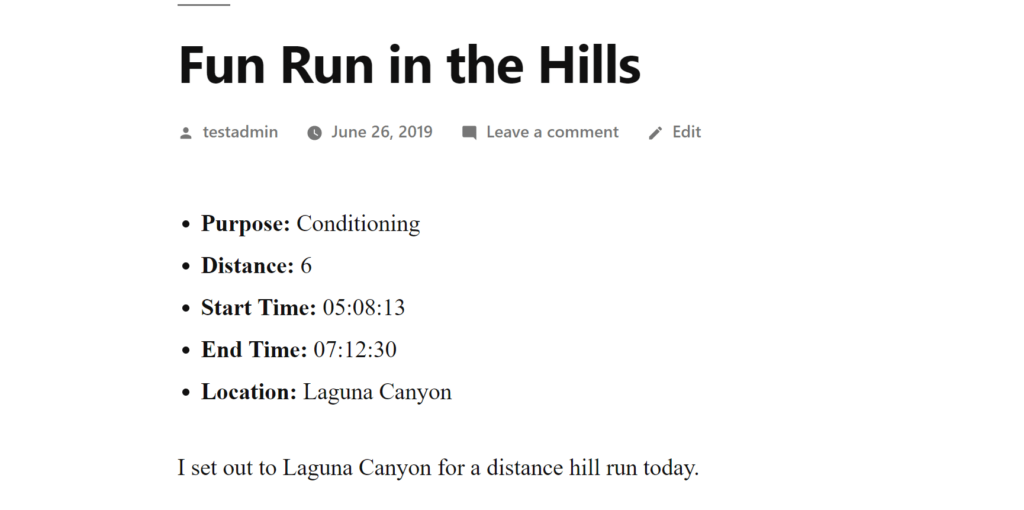
Herhaal deze stappen voor eventuele extra aangepaste velden die je wilt toevoegen. Na voltooiing zou je configuratie moeten lijken op het gegeven voorbeeld.

Configureren en publiceren
Om het proces te voltooien, scroll je naar beneden naar het vak Instellingen. Hier kun je aanpassen hoe je velden worden weergegeven in de WordPress editor.

Meestal kun je je houden aan de standaardinstellingen, maar pas ze gerust aan als dat nodig is. Je kunt bijvoorbeeld je aangepaste velden weergeven boven de gewone WordPress editor. Als je tevreden bent met je instellingen, druk dan op Publiceren om je veldgroep te activeren.
Lees ook: Fix WordPress "Publiceren mislukt. Het antwoord is geen geldig JSON-antwoord". Probleem
Informatie uitbreiden in de WordPress Editor

Na het publiceren van je veldgroep zijn je aangepaste velden direct beschikbaar wanneer je een nieuw bericht maakt. Ze integreren naadloos onder de editor in zowel de klassieke TinyMCE editor als de nieuwe blok editor.
Geavanceerde aangepaste velden op de voorkant
Gefeliciteerd! U bent halverwege uw reis door geavanceerde aangepaste velden. Laten we nu een cruciale stap aanpakken: uw aangepaste veldgegevens weergeven op de voorkant van uw website.
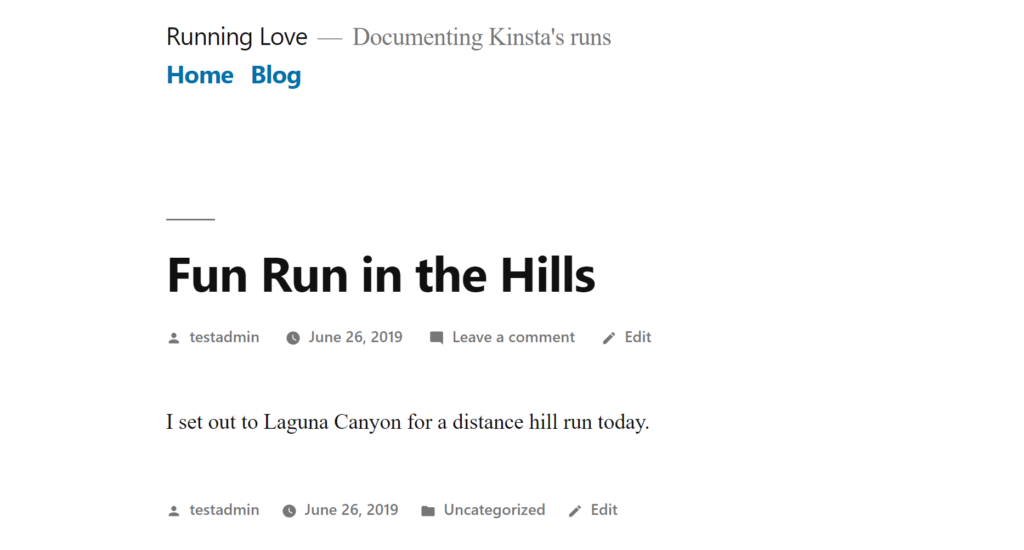
Ondanks het toevoegen van aangepaste velden aan je blogberichten, worden ze nog steeds weergegeven als gewone front-endberichten.
Laten we dat veranderen!
Hier zijn drie methoden om uw geavanceerde aangepaste velden weer te geven:
Sjabloonbestanden van het thema: Het meest geschikt voor mensen die vertrouwd zijn met technische aspecten en het werken met sjabloonbestanden. Je kunt hiervoor ook AI-sjablonen raadplegen.
Shortcode: Eenvoudig en geschikt voor het invoegen van veldgegevens in specifieke berichten, maar vereist handmatige inspanning.
Elementor Pro: Een premium optie die PHP-werk overbodig maakt, ideaal als je de voorkeur geeft aan een visuele editor.
Kies de methode die het beste bij je past of ontdek ze allemaal - de keuze is aan jou!
Lees ook: Gutenberg vs. Elementor: Wie wint er in 2024?
Geavanceerde aangepaste velden met themasjabloon

De eerste methode om uw aangepaste veldinformatie weer te geven is door de PHP-functies van Advanced Custom Fields rechtstreeks toe te voegen aan de sjabloonbestanden van uw kinderthema. Hoewel dit een beetje geavanceerd is, zorgt het voor een consistente weergave van aangepaste velden.
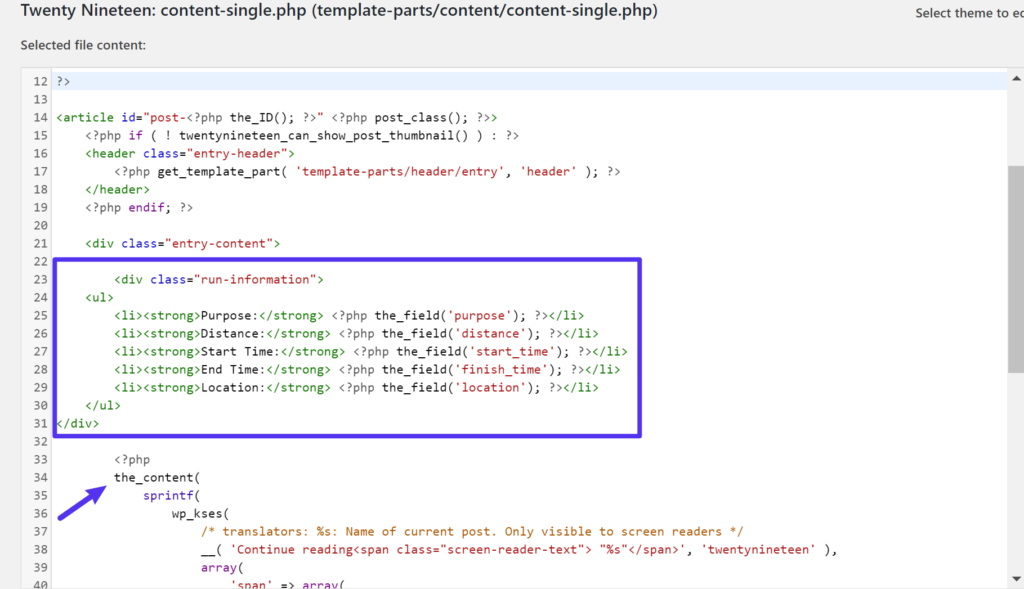
Zoek en bewerk het sjabloonbestand voor je berichttype (bijvoorbeeld single.php of content-single.php voor het TwentyNineteen-thema).

Gebruik de functie the_field() om veldinformatie weer te geven, waarbij HTML-opmaak wordt gecombineerd met PHP.
Plaats dit boven de gewone berichtinhoud in het sjabloonbestand van je thema en voila! Je aangepaste veldgegevens verschijnen naadloos boven de WordPress-inhoud.
Lees meer: Hoe HTML converteren naar WordPress Theme?
Geavanceerde aangepaste velden met een shortcode
Op zoek naar een eenvoudigere manier om je aangepaste veldgegevens te laten zien? Overweeg het gebruik van shortcodes. Voeg gewoon de shortcode in wanneer je een aangepast veld wilt weergeven. Hoewel het handig is, vereist het wel handmatige inspanning zonder automatisering.
Hier is een voorbeeld van een shortcode:

Als je dit in de WordPress editor invoegt, zal het er op de voorkant hetzelfde uitzien als bij de themasjabloonmethode.

Conclusie
Als je geavanceerde aangepaste velden onder de knie hebt, krijg je eindeloze mogelijkheden om de functionaliteit van je WordPress website en de presentatie van de inhoud te verbeteren. Of je nu een eigenaar bent van een e-commerce winkel, organisator van evenementen of iemand die zijn site wil personaliseren, met aangepaste velden kun je naadloos unieke gegevens opslaan en weergeven.
Door gebruik te maken van de intuïtieve interface, veldtypen en integratiemogelijkheden van de plugin, kun je visueel aantrekkelijke lay-outs maken, contentbeheer stroomlijnen en gebruikerservaringen op maat leveren. Aangepaste velden bieden de flexibiliteit om zich aan te passen aan de ontwikkeling van je website zonder de kernstructuur te veranderen. Omarm de kracht van Geavanceerde aangepaste velden en ontgrendel een wereld van aanpassingen die je WordPress site naar nieuwe hoogten van professionaliteit en verfijning tilt.















