Les champs avancés de WordPress sont utiles aux propriétaires de sites car ils permettent de stocker des données supplémentaires et d'améliorer les fonctionnalités des plugins et des thèmes. Les champs personnalisés avancés vous permettent d'ajouter des informations uniques. Par exemple, un plugin WooCommerce utilise des champs pour les détails du produit comme le prix et la couleur. Un plugin d'événements utilise des champs pour le lieu et l'heure de l'événement. Les champs personnalisés vous donnent la possibilité de stocker des données pertinentes.
Les champs personnalisés de WordPress permettent aux utilisateurs d'inclure, de stocker et d'exposer des données supplémentaires liées au contenu. Fonctionnant comme des conteneurs de métadonnées, ils alimentent diverses fonctionnalités dans les plugins et les thèmes. En outre, les utilisateurs peuvent créer des champs personnalisés adaptés à leurs besoins spécifiques, ce qui facilite la gestion personnalisée des données au sein de WordPress.
Dans ce blog, nous verrons comment incorporer des champs personnalisés avancés dans la conception de WordPress à différents stades de son développement.
Contenu
TogglePourquoi avez-vous besoin de champs personnalisés dans WordPress ?

Qu'il s'agisse de gérer une boutique de commerce électronique avec WooCommerce ou de planifier des événements avec un plugin de calendrier, les champs personnalisés offrent une solution polyvalente pour adapter votre site web à vos besoins uniques. Ils vous permettent de stocker des données supplémentaires au-delà des champs standard des articles ou des pages, ce qui vous permet de créer des mises en page de contenu plus dynamiques et plus attrayantes sur le plan visuel.
A lire aussi: 40+ Best WooCommerce Plugins
Les principaux avantages de l'utilisation de champs personnalisés sont les suivants
Stockage des métadonnées : Stockez des métadonnées pertinentes pour les articles, les pages ou les types d'articles personnalisés.
Affichage amélioré du contenu : Présenter le contenu de manière organisée et esthétique.
Intégration des plugins : Intégration transparente avec des plugins populaires pour le référencement, le commerce électronique, la mise en cache, les événements, la sécurité, la recherche WordPress et plus encore.
Expérience utilisateur personnalisée : Adaptez l'expérience utilisateur au site web de votre petite entreprise en affichant un contenu spécifique basé sur des champs personnalisés.
Flexibilité à l'épreuve du temps : S'adapter facilement à l'évolution des exigences en matière de contenu sans modifier la structure de base de WordPress.
Vous avez un site WordPress à l'aspect encombré qui fait fuir votre entreprise ?
Nos concepteurs expérimentés peuvent réorganiser la conception de votre site avec des champs personnalisés avancés pour WordPress.
Que sont les champs personnalisés intégrés à WordPress ?

L'ajout de champs personnalisés dans WordPress est un processus simple et efficace, qui permet d'améliorer l'organisation et la fonctionnalité du contenu. Avec des options disponibles dans les éditeurs classiques et les éditeurs de blocs, l'activation des champs personnalisés intégrés dans WordPress est simple, permettant la saisie transparente de paires clé/valeur pour une personnalisation améliorée.
Voici comment procéder :
Configuration de l'éditeur classique : Accédez aux options d'écran et activez les champs personnalisés pour l'interface de l'éditeur classique.
En savoir plus: WordPress 6.2 : Éditeur de site remanié, mode d'écriture sans distraction et insertion de blocs mise à jour

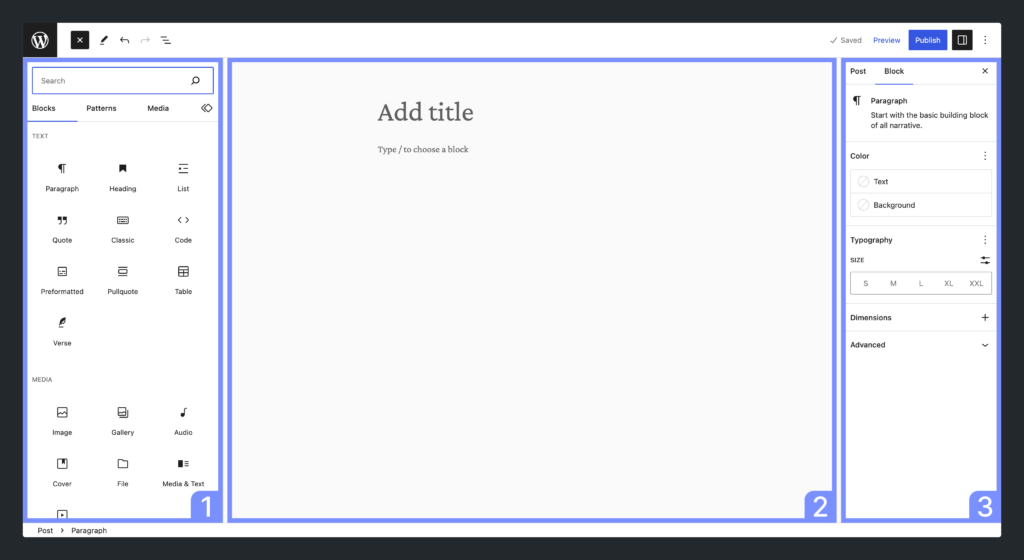
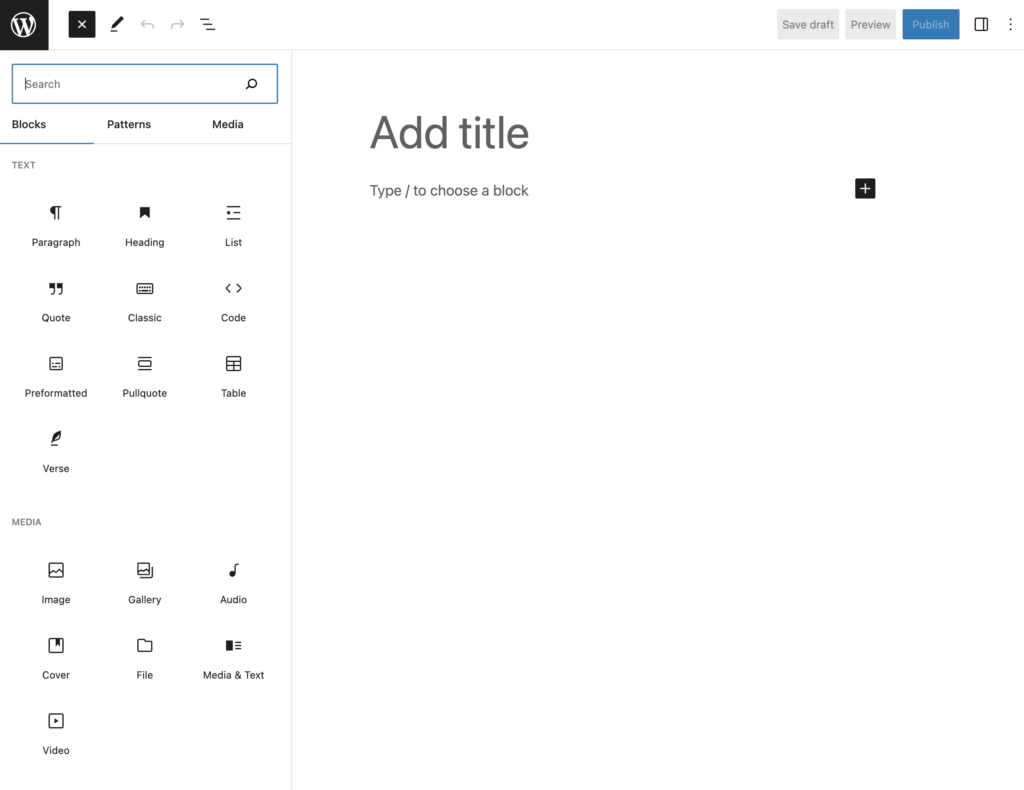
Configuration de l'éditeur de blocs : Accédez à la zone Options et activez les champs personnalisés pour l'éditeur de blocs.
Accéder aux champs personnalisés : Localisez la section des champs personnalisés sous votre contenu une fois qu'elle est activée.
Saisir les données : Saisissez les informations de votre champ personnalisé à l'aide de paires clé/valeur.
Fonctionnalité intégrée : Bien que fonctionnelle, la méthode native peut manquer de convivialité. Vérifier pour optimiser,
Pensez aux plugins : De nombreuses personnes optent pour le plugin Advanced Custom Fields pour une expérience plus intuitive.
Ajouter vos champs dans les champs personnalisés avancés : Guide étape par étape
Advanced Custom Fields (ACF) propose une version premium accessible et abordable. La version gratuite couvre la plupart des besoins de base avec différents types de champs et des fonctionnalités conviviales.
Cependant, la version Pro introduit des fonctionnalités pratiques telles que les champs répétiteurs pour gérer plusieurs instances de données par article, les blocs ACF pour Gutenberg, les champs de contenu flexibles pour les mises en page personnalisées et les champs de galerie pour le téléchargement de plusieurs images. ACF PRO est proposé à partir de 49 $ par an pour une utilisation sur un seul site, avec la possibilité d'effectuer des mises à jour en fonction des besoins.
Que vous utilisiez la version gratuite ou la version pro, l'ajout de vos champs se fera selon cette méthode -
Créer un nouveau groupe de champs

Après avoir installé et activé la version accessible de Advanced Custom Fields depuis WordPress.org, rendez-vous dans Custom Fields > Add New pour créer votre premier Field Group.
Un "groupe de champs" est un ensemble de champs personnalisés affichés ensemble dans votre tableau de bord WordPress.
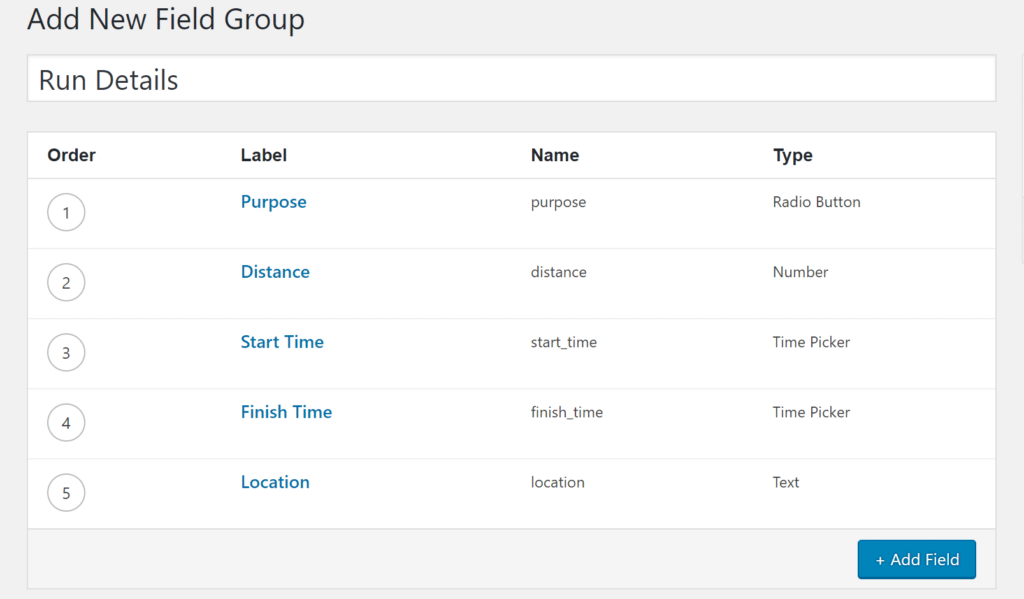
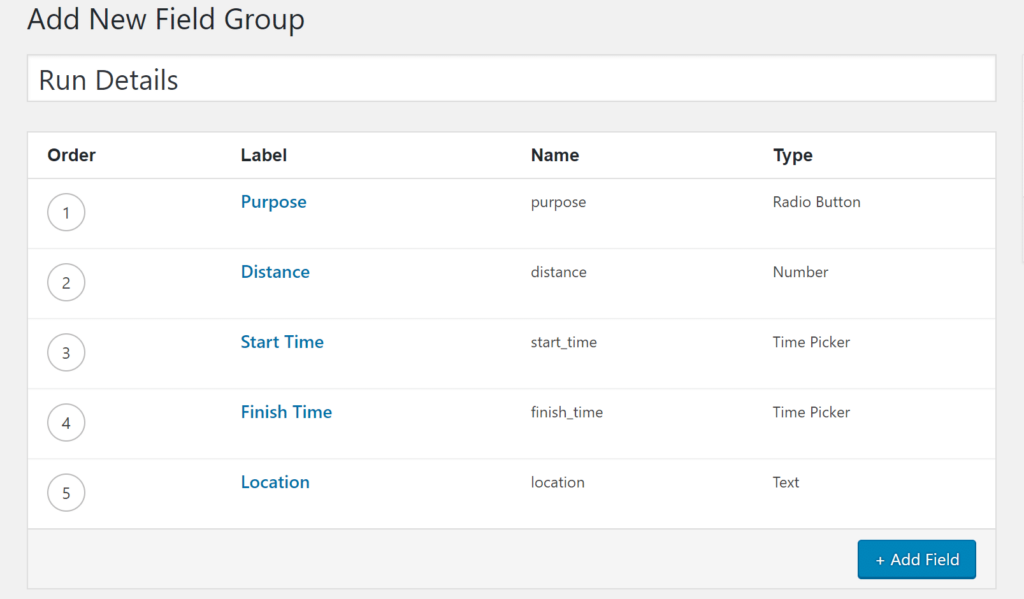
Dans cet exemple, nous allons créer un groupe de champs avec cinq champs personnalisés.
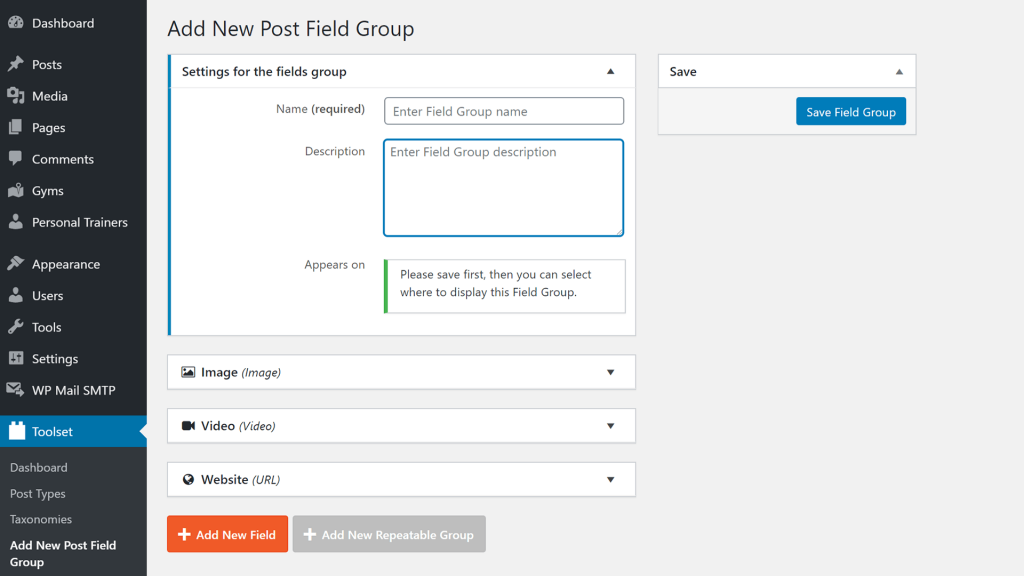
Nommez votre groupe de champs et choisissez l'endroit où il doit apparaître. Pour les articles de blog, conservez le champ Post par défaut. Mais si vous souhaitez qu'il apparaisse à un autre endroit, par exemple dans un type d'article personnalisé, vous pouvez le modifier. Vous pouvez également ajouter des règles pour afficher vos champs à différents endroits.
En savoir plus: Comment développer un site web WordPress personnalisé ?
Ajouter des champs personnalisés

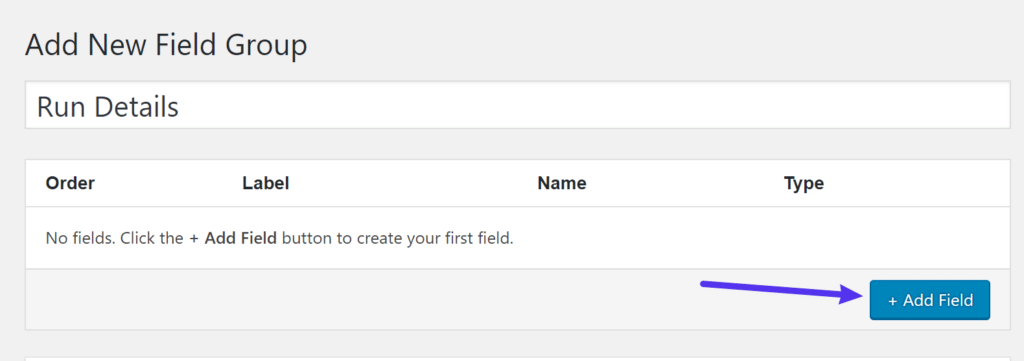
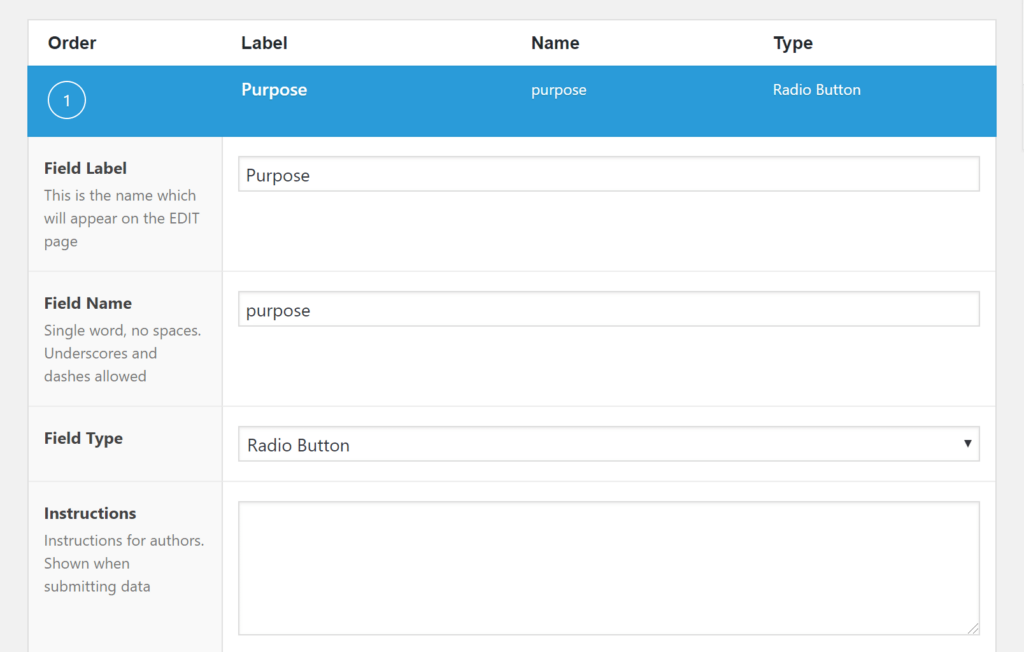
Pour continuer, sélectionnez le bouton + Ajouter un champ pour incorporer votre premier champ personnalisé. Bien qu'une pléthore d'options soit présentée, il est facultatif de remplir chaque champ.
Les deux sélections principales sont les suivantes :
Étiquette du champ : Il s'agit du nom visible dans l'éditeur et qui sert de base au nom du champ utilisé dans le code. La modification du nom du champ est facultative.
Type de champ : Choisissez le type de données que vous souhaitez recueillir, par exemple Nombre pour les données numériques ou Courriel pour les adresses électroniques.

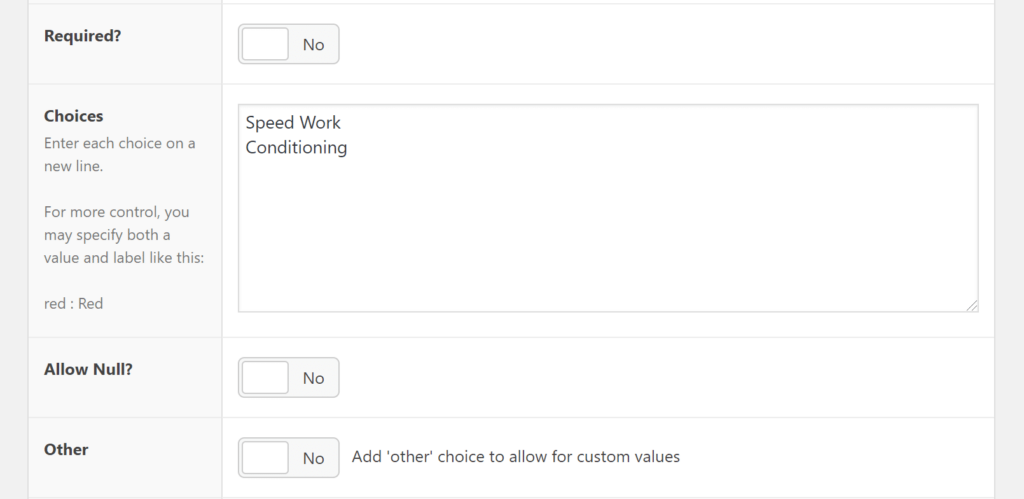
Pour le premier champ, optez pour le type de champ Bouton radio. En dessous, saisissez les options disponibles pour la sélection du bouton radio dans la case Choix. Ajustez également les paramètres tels que l'exigence du champ et la valeur par défaut.

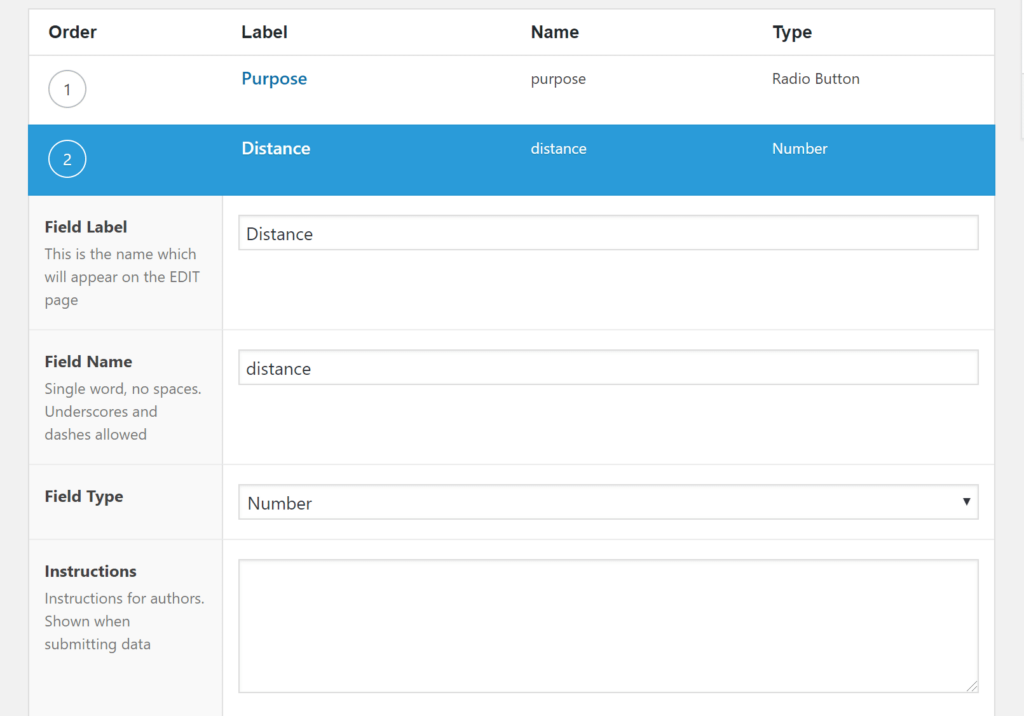
Dans un autre scénario, imaginons un champ personnalisé pour saisir la distance d'une course à pied. Dans ce cas, sélectionnez le type de champ Nombre. Vous pouvez inclure l'unité de distance pour plus de convivialité et définir des valeurs minimales et maximales à des fins de validation.

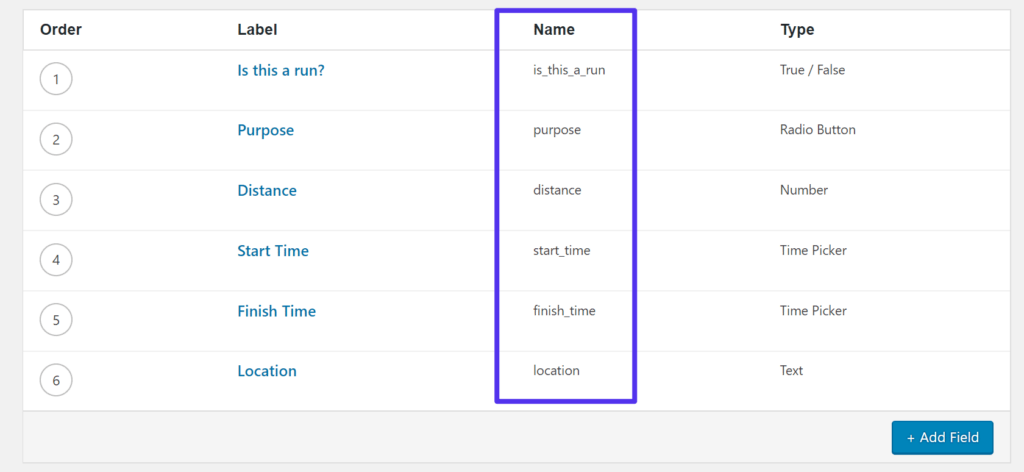
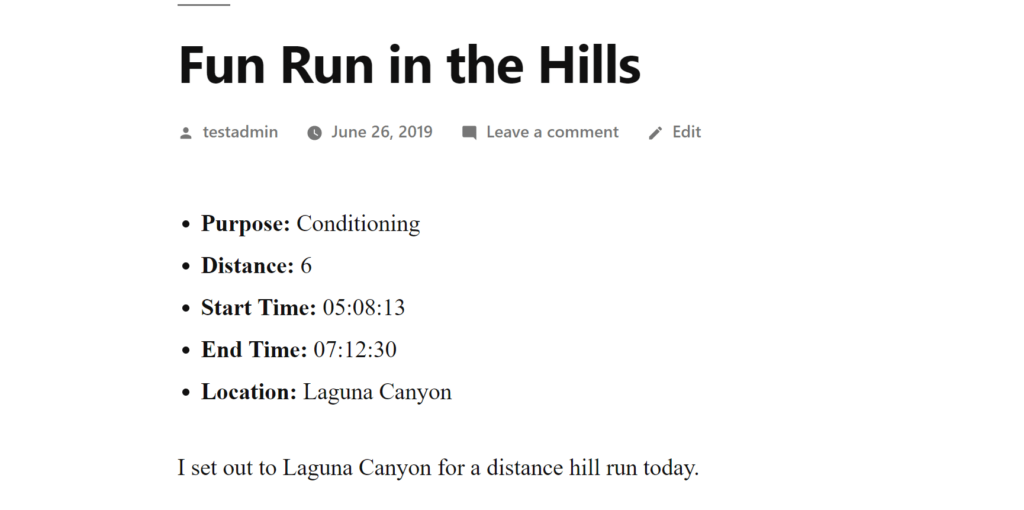
Répétez ces étapes pour tous les autres champs personnalisés que vous souhaitez inclure. Une fois terminée, votre configuration devrait ressembler à l'exemple fourni.

Configurer et publier
Pour terminer le processus, faites défiler vers le bas jusqu'à la case "Réglages". Ici, vous pouvez ajuster la façon dont vos champs apparaissent dans l'éditeur de WordPress.

En général, vous pouvez vous en tenir aux valeurs par défaut, mais n'hésitez pas à les personnaliser si nécessaire. Par exemple, vous pouvez afficher vos champs personnalisés au-dessus de l'éditeur WordPress habituel. Une fois que vous êtes satisfait de vos réglages, cliquez sur Publier pour activer votre groupe de champs.
Lire aussi: Corriger le message WordPress "Publishing Failed. La réponse n'est pas une réponse JSON valide". Problème
Développer les informations dans l'éditeur de WordPress

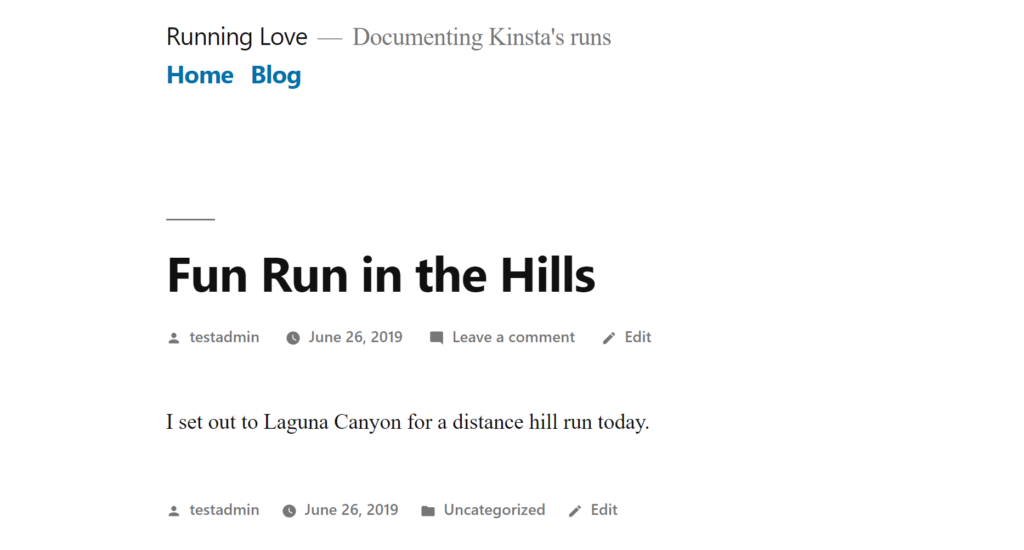
Après avoir publié votre groupe de champs, vos champs personnalisés seront facilement accessibles lors de la création d'un nouvel article. Ils s'intégreront de manière transparente sous l'éditeur, aussi bien dans l'éditeur classique TinyMCE que dans le nouvel éditeur de blocs.
Champs personnalisés avancés sur le front-end
Félicitations ! Vous êtes à mi-chemin de votre parcours sur les champs personnalisés avancés. Nous allons maintenant nous attaquer à une étape cruciale : la présentation des données de vos champs personnalisés sur le front-end de votre site web.
Même si vous ajoutez des champs personnalisés à vos articles de blog, ils apparaissent toujours comme des articles normaux.
Changeons cela !
Voici trois méthodes pour afficher les données de vos champs personnalisés avancés :
Fichiers modèles du thème : Le mieux pour ceux qui sont à l'aise avec les aspects techniques et qui travaillent avec des fichiers modèles. Vous pouvez également consulter les modèles AI.
Shortcode : Simple et adapté à l'insertion de données de champ dans des articles spécifiques, mais nécessite un effort manuel.
Elementor Pro : Une option premium qui élimine le travail PHP, idéale si vous préférez un éditeur visuel.
Choisissez la méthode qui vous convient le mieux ou explorez-les toutes, c'est vous qui décidez !
Lire aussi: Gutenberg Vs. Elementor : Qui gagnera en 2024 ?
Champs personnalisés avancés avec les modèles de thèmes

La première méthode pour présenter les informations de vos champs personnalisés consiste à ajouter les fonctions PHP d'Advanced Custom Fields directement dans les fichiers de modèle de votre thème enfant. Bien qu'un peu avancée, cette méthode garantit un affichage cohérent des champs personnalisés.
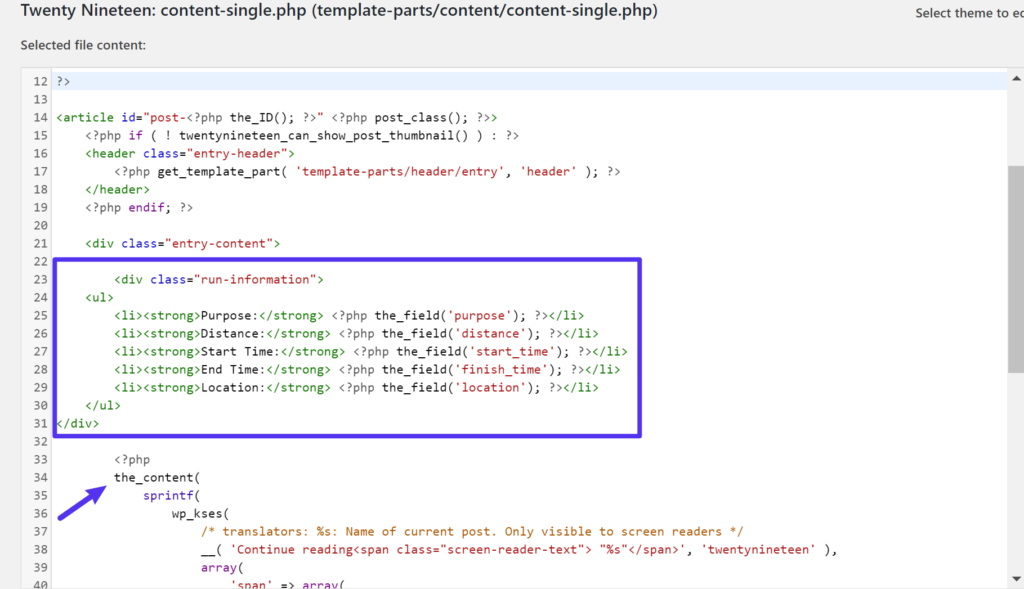
Localisez et modifiez le fichier de modèle unique pour votre type de message (par exemple, single.php ou content-single.php pour le thème TwentyNineteen).

Utilisez la fonction the_field() pour afficher des informations sur les champs, en combinant les balises HTML et PHP.
Placez ce champ au-dessus du contenu normal de l'article dans le fichier du modèle de votre thème, et voilà ! Les données de votre champ personnalisé apparaîtront de manière transparente au-dessus du contenu de WordPress.
En savoir plus: Comment convertir HTML en thème WordPress ?
Champs personnalisés avancés avec un shortcode
Vous cherchez un moyen plus simple de présenter les données de vos champs personnalisés ? Pensez à utiliser des codes courts. Il vous suffit d'insérer le code court chaque fois que vous souhaitez afficher un champ personnalisé. Bien que pratique, cette méthode nécessite un effort manuel et n'est pas automatisée.
Voici un exemple de shortcode :

En l'insérant dans l'éditeur de WordPress, vous obtiendrez la même apparence frontale qu'avec la méthode du modèle de thème.

Conclusion
La maîtrise des champs personnalisés avancés offre des possibilités infinies pour améliorer les fonctionnalités et la présentation du contenu de votre site Web WordPress. Que vous soyez propriétaire d'une boutique de commerce électronique, organisateur d'événements ou que vous cherchiez à personnaliser votre site, les champs personnalisés vous permettent de stocker et d'afficher des données uniques de manière transparente.
En tirant parti de l'interface intuitive du plugin, des types de champs et des options d'intégration, vous pouvez créer des mises en page visuellement attrayantes, rationaliser la gestion du contenu et offrir des expériences utilisateur personnalisées. Les champs personnalisés offrent la flexibilité nécessaire pour s'adapter à l'évolution de votre site web sans en modifier la structure de base. Profitez de la puissance des champs personnalisés avancés et ouvrez un monde de personnalisation qui élèvera votre site WordPress vers de nouveaux sommets de professionnalisme et de sophistication.















