I campi avanzati di WordPress sono utili per i proprietari di siti, in quanto consentono di memorizzare dati extra e di potenziare le funzionalità di plugin e temi. I campi personalizzati avanzati consentono di aggiungere informazioni uniche. Ad esempio, un plugin WooCommerce utilizza campi per i dettagli dei prodotti, come il prezzo e il colore. Un plugin per eventi utilizza campi per il luogo e l'ora dell'evento. I campi personalizzati offrono la flessibilità necessaria per memorizzare dati rilevanti.
I campi personalizzati di WordPress consentono agli utenti di includere, memorizzare ed esporre dati extra relativi ai contenuti. Funzionando come contenitori di metadati, alimentano varie funzionalità nei plugin e nei temi. Inoltre, gli utenti possono creare campi personalizzati in base alle loro esigenze specifiche, facilitando la gestione personalizzata dei dati in WordPress.
In questo blog esploreremo come incorporare campi personalizzati avanzati nel design di WordPress in varie fasi dello sviluppo di WordPress.
Contenuti
TogglePerché servono i campi personalizzati in WordPress?

Che si tratti di gestire un negozio di e-commerce con WooCommerce o di programmare eventi con un plugin per il calendario, i campi personalizzati offrono una soluzione versatile per adattare il vostro sito web alle vostre esigenze specifiche. Permettono di memorizzare dati aggiuntivi rispetto ai campi standard dei post o delle pagine, consentendo di creare layout di contenuto più dinamici e visivamente accattivanti.
Leggi anche: 40+ migliori plugin WooCommerce
I vantaggi principali dell'utilizzo dei campi personalizzati sono
Archiviazione dei metadati: Memorizzare i metadati rilevanti per i post, le pagine o i tipi di post personalizzati.
Visualizzazione migliorata dei contenuti: Presentare i contenuti in modo organizzato ed esteticamente gradevole.
Integrazione dei plugin: Integrazione perfetta con i più diffusi plugin per SEO, e-commerce, caching, eventi, sicurezza, ricerca WordPress e altro ancora.
Esperienza utente personalizzata: Personalizzate la UX del sito web della vostra piccola impresa visualizzando contenuti specifici in base a campi personalizzati.
Flessibilità a prova di futuro: Si adatta facilmente alle mutevoli esigenze di contenuto senza modificare la struttura principale di WordPress.
Avete un sito WordPress dall'aspetto ingombrante che sta allontanando il vostro business?
I nostri designer esperti possono rinnovare il design del vostro sito con campi personalizzati avanzati per WordPress
Cosa sono i campi personalizzati integrati di WordPress?

L'aggiunta di campi personalizzati in WordPress è un processo semplice ed efficiente, che migliora l'organizzazione e la funzionalità dei contenuti. Con le opzioni disponibili negli editor classici e a blocchi, l'abilitazione dei campi personalizzati integrati in WordPress è semplice, consentendo l'inserimento continuo di coppie chiave/valore per una maggiore personalizzazione.
Ecco come fare:
Impostazione dell'editor classico: Accedere alle Opzioni schermata e abilitare i campi personalizzati per l'interfaccia dell'editor classico.
Per saperne di più: WordPress 6.2: Editor del sito rinnovato, modalità di scrittura senza distrazioni e inseritore di blocchi aggiornato

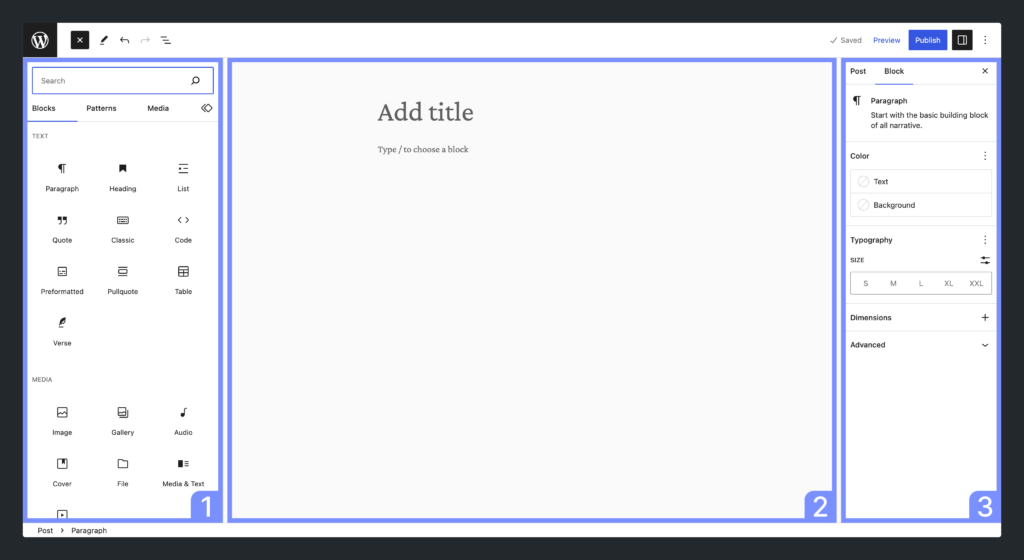
Impostazione dell'editor di blocchi: Spostarsi nell'area Opzioni e attivare i campi personalizzati per l'editor di blocchi.
Accesso ai campi personalizzati: Individuare la sezione dei campi personalizzati sotto i contenuti una volta abilitati.
Immettere i dati: Immettere le informazioni del campo personalizzato utilizzando coppie chiave/valore.
Funzionalità integrata: Pur essendo funzionale, il metodo nativo può mancare di facilità d'uso. Controllare per ottimizzare,
Considerare i plugin: Molti optano per il plugin Advanced Custom Fields per un'esperienza più intuitiva.
Aggiunta di campi su Campi personalizzati avanzati: Guida passo passo
Advanced Custom Fields (ACF) offre una versione premium accessibile e conveniente. La versione gratuita copre la maggior parte delle esigenze di base con vari tipi di campi e funzioni di facile utilizzo.
Tuttavia, la versione Pro introduce pratiche funzionalità come i campi ripetitori per la gestione di più istanze di dati per post, i blocchi ACF per Gutenberg, i campi di contenuto flessibili per i layout personalizzati e i campi galleria per il caricamento di più immagini. ACF PRO parte da 49 dollari all'anno per l'uso di un singolo sito, con la possibilità di effettuare l'upgrade in base alle esigenze.
Sia che si utilizzi la versione gratuita o quella pro, l'aggiunta dei campi seguirà questo metodo.
Creare un nuovo gruppo di campi

Dopo aver installato e attivato la versione accessibile di Advanced Custom Fields da WordPress.org, andate su Custom Fields > Add New per creare il vostro primo gruppo di campi.
Un "Gruppo di campi" è un gruppo di campi personalizzati visualizzati insieme nella dashboard di WordPress.
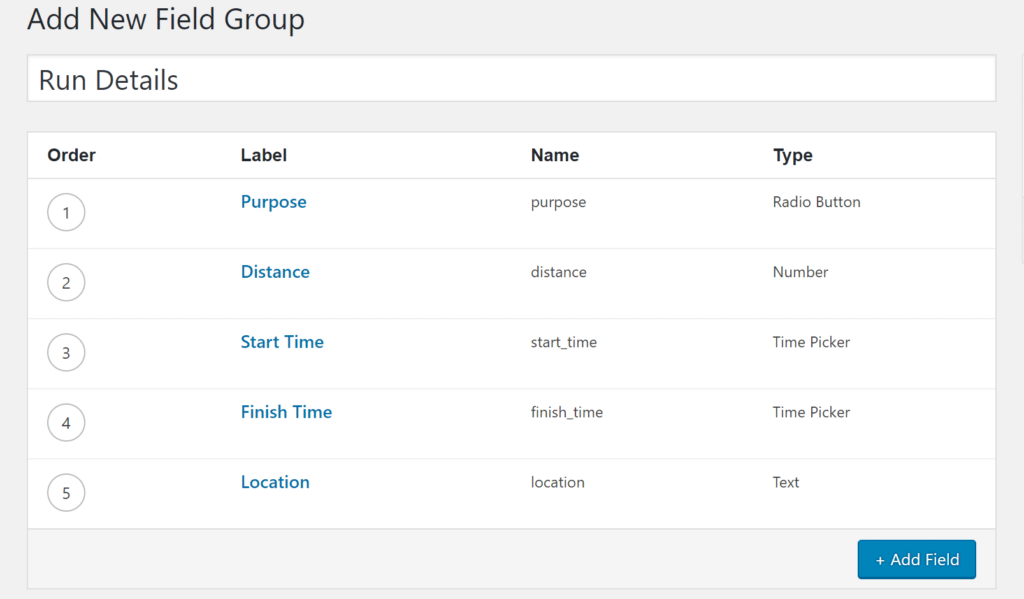
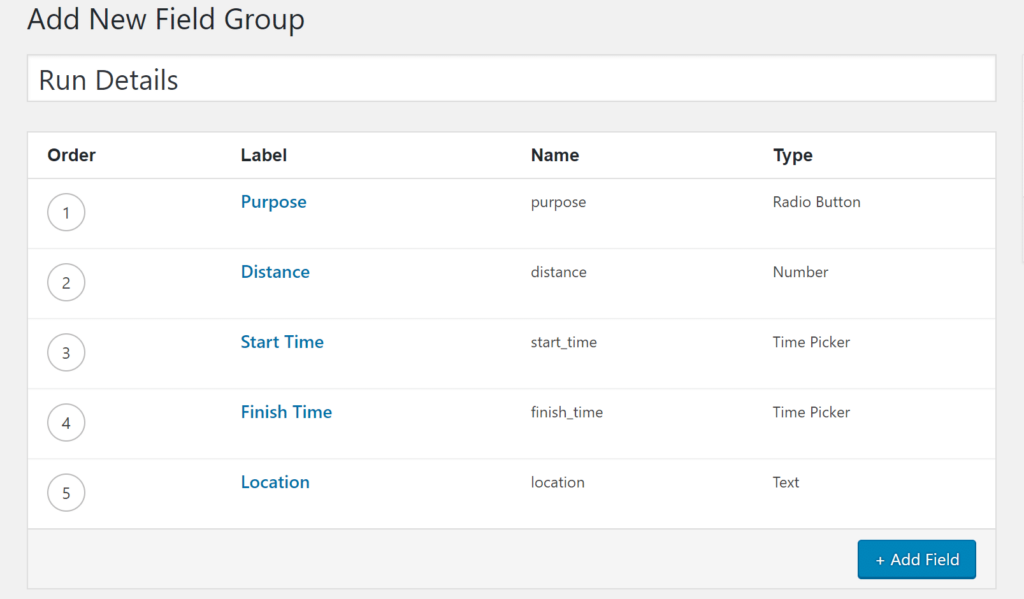
In questo esempio, creeremo un gruppo di campi con cinque campi personalizzati.
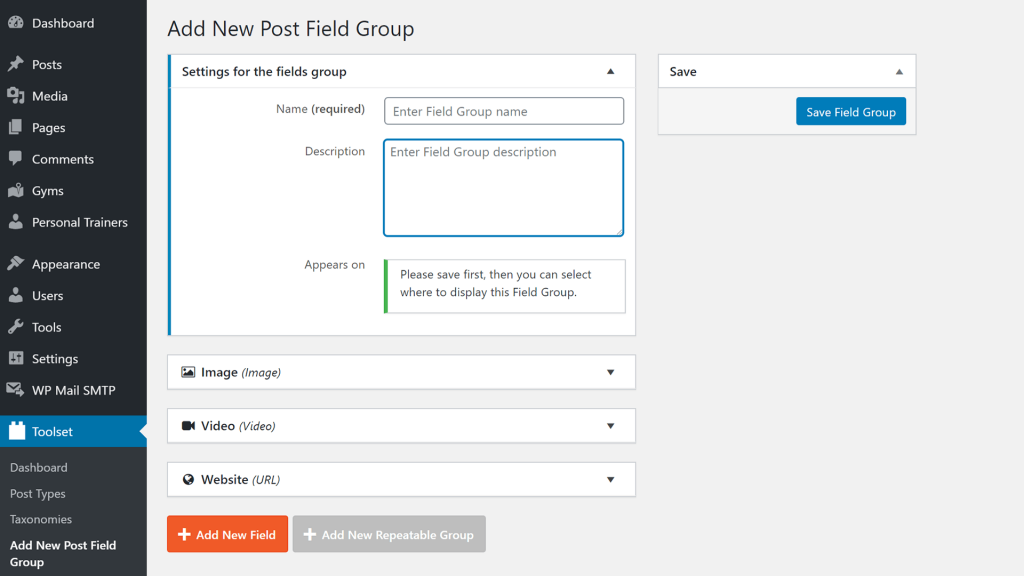
Assegnate un nome al vostro gruppo di campi e scegliete dove farlo apparire. Per i post di un blog, si consiglia di mantenerlo come Post predefinito. Ma se lo si vuole in un altro posto, ad esempio in un tipo di post personalizzato, è possibile cambiarlo. Si possono anche aggiungere regole per mostrare i campi in luoghi diversi.
Per saperne di più: Come sviluppare un sito web WordPress personalizzato?
Aggiungere campi personalizzati

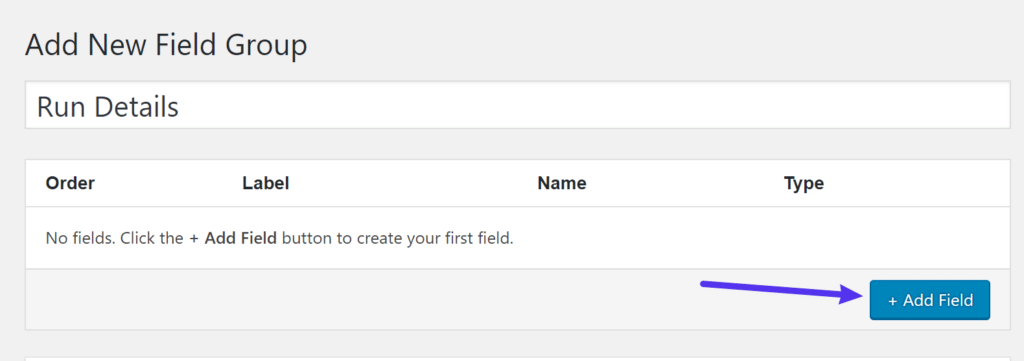
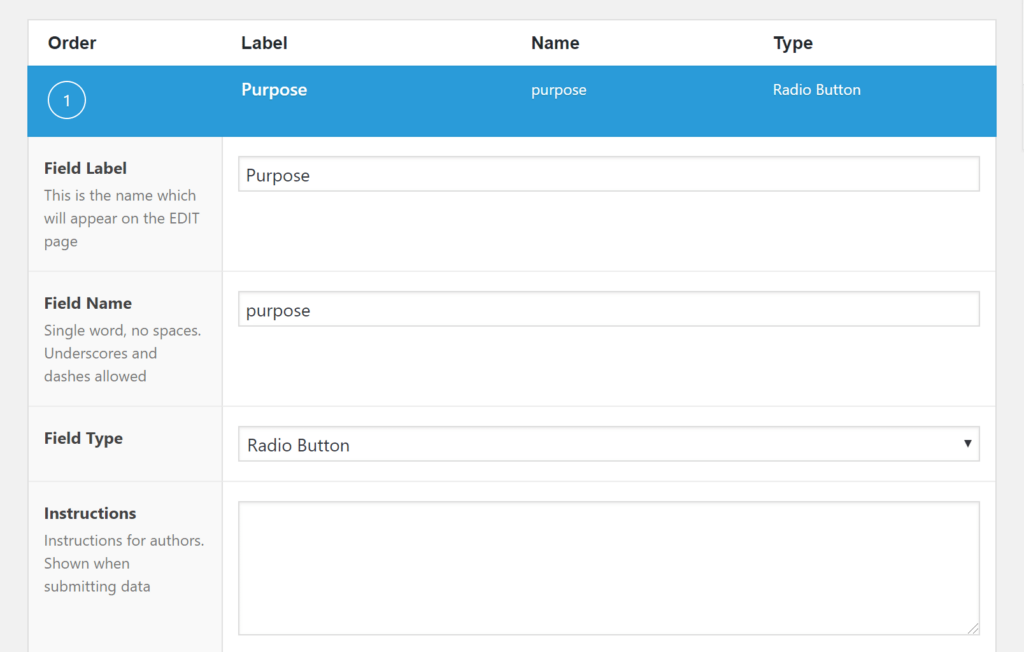
Per procedere, selezionare il pulsante + Aggiungi campo per incorporare il campo personalizzato iniziale. Verrà presentata una pletora di opzioni, ma è facoltativo completare ogni campo.
Le due selezioni principali sono:
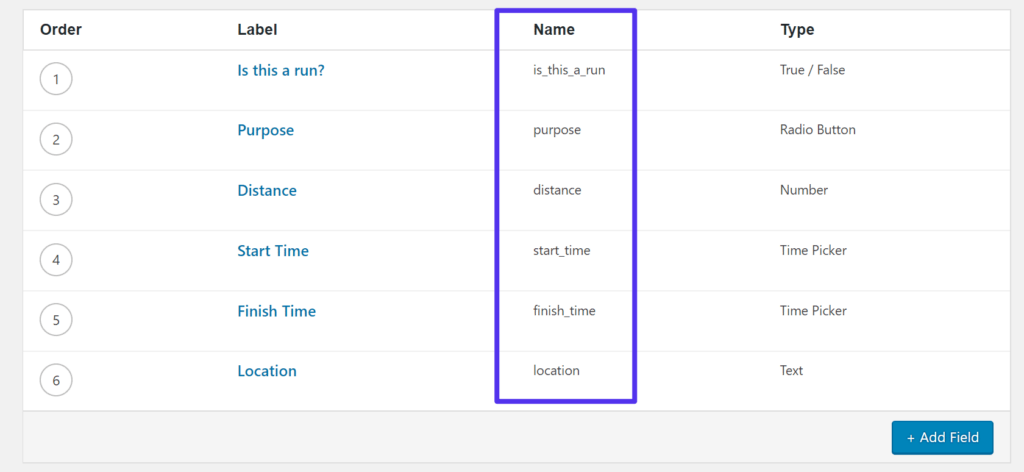
Etichetta del campo: È il nome visibile nell'editor e serve come base per il nome del campo usato nel codice. La modifica del nome del campo è facoltativa.
Tipo di campo: Scegliere il tipo di dati che si desidera raccogliere, ad esempio Numero per i dati numerici o Email per gli indirizzi e-mail.

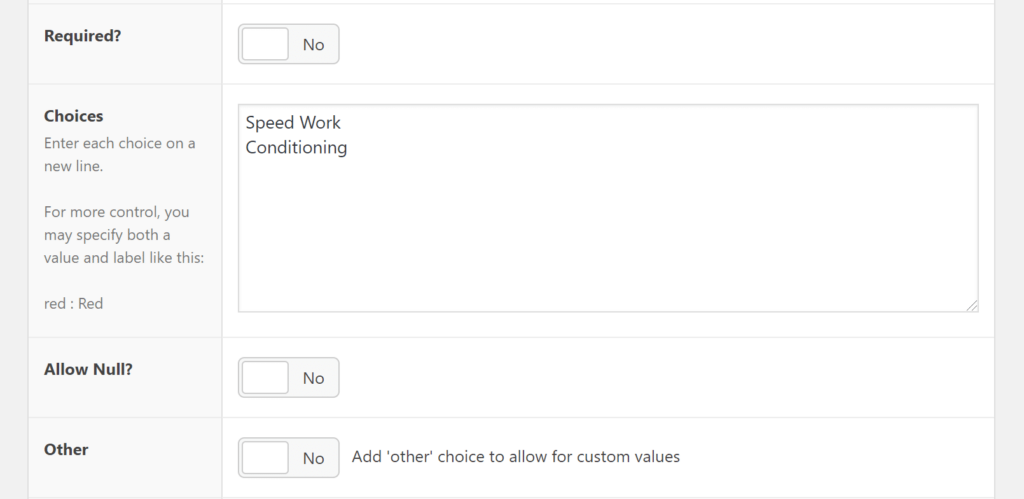
Per il primo campo, scegliere il tipo di campo Pulsante di opzione. Di seguito, inserire le opzioni disponibili per la selezione del pulsante di opzione nella casella Scelte. Inoltre, regolare le impostazioni, come i requisiti del campo e il valore predefinito, come desiderato.

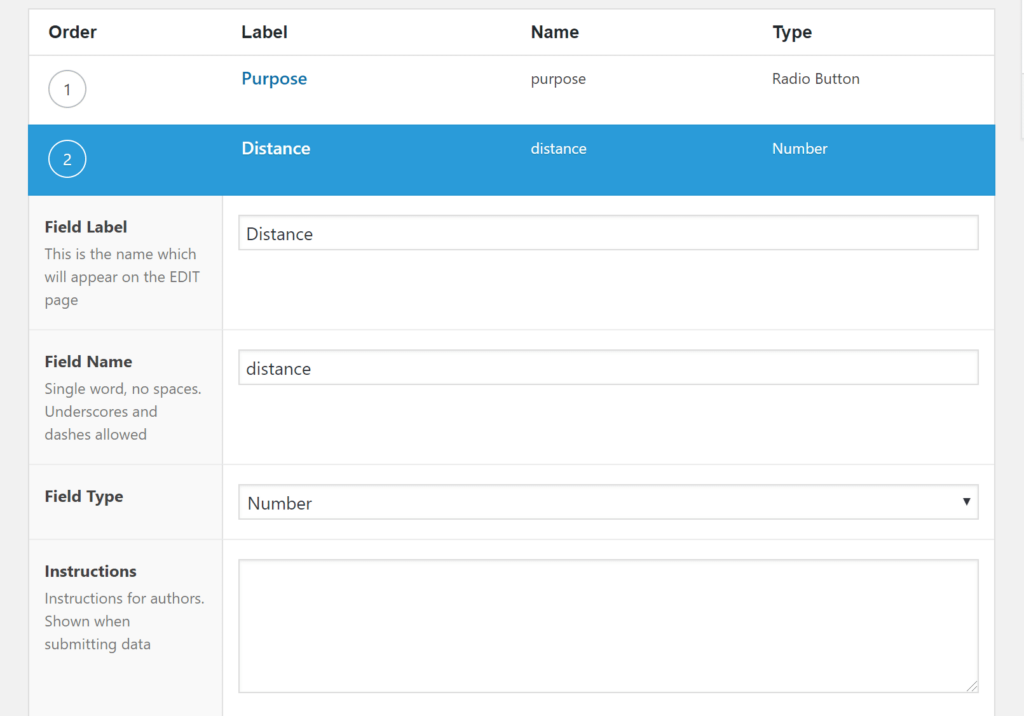
Per un altro scenario, si consideri un campo personalizzato per catturare la distanza di una corsa. In questo caso, selezionare il tipo di campo Numero. È possibile includere l'unità di misura della distanza per facilitare l'utente e impostare valori minimi e massimi per la convalida.

Ripetere questi passaggi per tutti gli altri campi personalizzati che si desidera includere. Una volta completata, la configurazione dovrebbe assomigliare all'esempio fornito.

Configurazione e pubblicazione
Per completare il processo, scorrere verso il basso fino alla casella Impostazioni. Qui è possibile regolare la visualizzazione dei campi nell'editor di WordPress.

Di solito è possibile attenersi alle impostazioni predefinite, ma se necessario è possibile personalizzarle. Ad esempio, è possibile mostrare i campi personalizzati sopra il normale editor di WordPress. Una volta soddisfatti delle impostazioni, premere Pubblica per attivare il gruppo di campi.
Leggete anche: Correggere il messaggio di WordPress "Pubblicazione fallita. La risposta non è una risposta JSON valida". Problema
Espandere le informazioni nell'editor di WordPress

Dopo aver pubblicato il gruppo di campi, i campi personalizzati saranno immediatamente disponibili quando si crea un nuovo post. Si integreranno perfettamente sotto l'editor sia nell'editor classico TinyMCE che nel nuovo editor a blocchi.
Campi personalizzati avanzati sul front-end
Congratulazioni! Siete a metà strada del vostro percorso sui campi personalizzati avanzati. Ora affrontiamo un passo cruciale: mostrare i dati dei campi personalizzati sul front-end del vostro sito web.
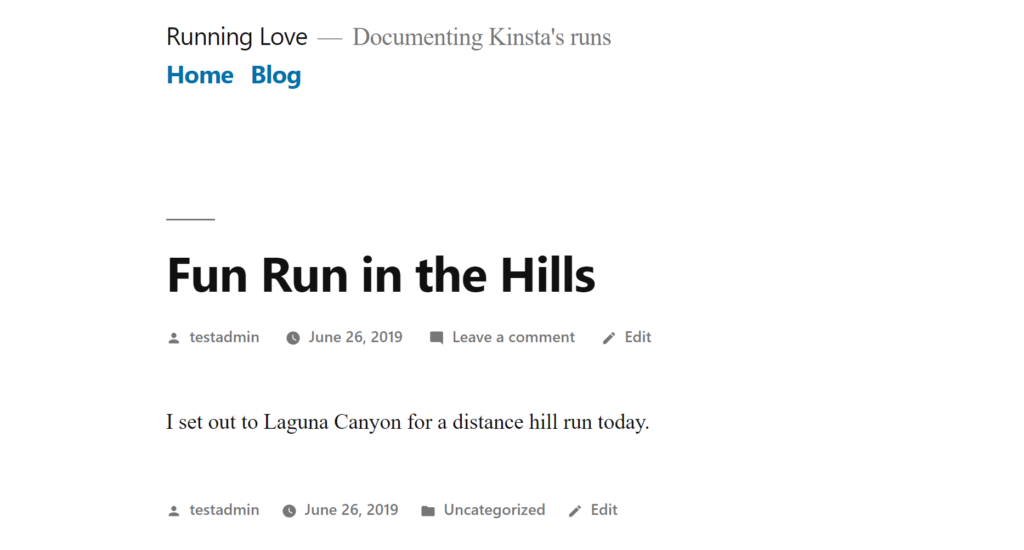
Nonostante l'aggiunta di campi personalizzati ai post del blog, questi vengono comunque visualizzati come normali post del front-end.
Cambiamo questa situazione!
Ecco tre metodi per visualizzare i dati dei campi personalizzati avanzati:
File modello del tema: Ideale per chi si trova a proprio agio con gli aspetti tecnici e con il lavoro all'interno dei file di template. È possibile consultare anche i modelli AI.
Shortcode: Semplice e adatto all'inserimento di dati di campo su post specifici, ma richiede uno sforzo manuale.
Elementor Pro: Un'opzione premium che elimina il lavoro PHP, ideale se si preferisce un editor visuale.
Scegliete il metodo più adatto alle vostre esigenze o esplorateli tutti: sta a voi decidere!
Leggete anche: Gutenberg Vs. Elementor: Chi vince nel 2024?
Campi personalizzati avanzati con il modello dei temi

Il primo metodo per mostrare le informazioni dei campi personalizzati consiste nell'aggiungere le funzioni PHP di Advanced Custom Fields direttamente ai file del template del tema figlio. Sebbene sia un po' avanzato, assicura una visualizzazione coerente dei campi personalizzati.
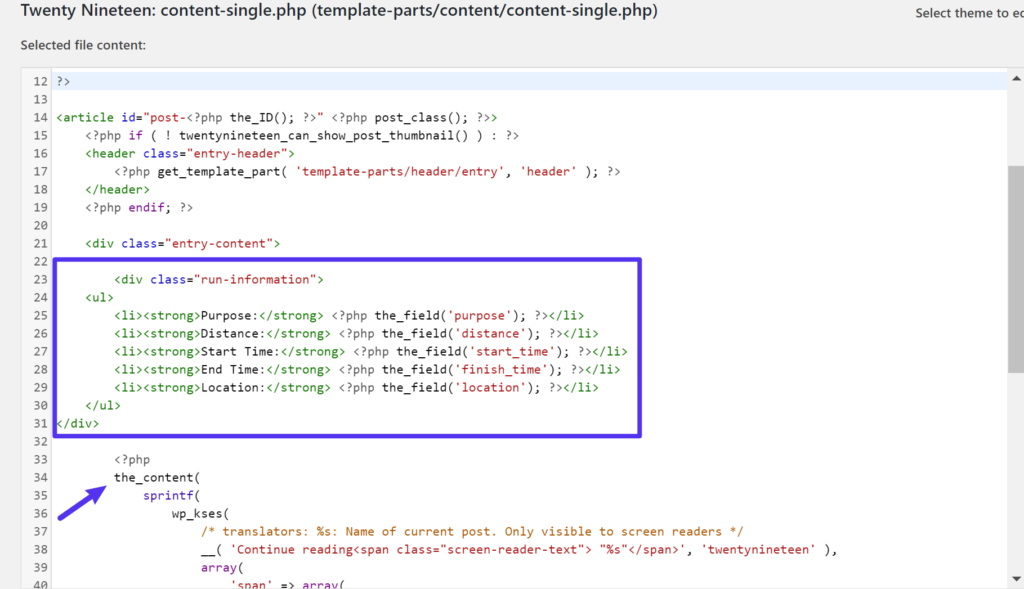
Individuare e modificare il file del modello singolo per il tipo di post (ad esempio, single.php o content-single.php per il tema TwentyNineteen).

Utilizzare la funzione the_field() per visualizzare le informazioni sul campo, combinando il markup HTML con il PHP.
Posizionatelo sopra il normale contenuto del post nel file del modello del vostro tema e voilà! I dati del campo personalizzato appariranno senza problemi sopra il contenuto di WordPress.
Per saperne di più: Come convertire l'HTML in un tema WordPress?
Campi personalizzati avanzati con uno shortcode
Cercate un modo più semplice per mostrare i dati dei vostri campi personalizzati? Considerate l'uso di shortcode. È sufficiente inserire lo shortcode ogni volta che si desidera visualizzare un campo personalizzato. Sebbene sia comodo, richiede uno sforzo manuale senza alcuna automazione.
Ecco un esempio di shortcode:

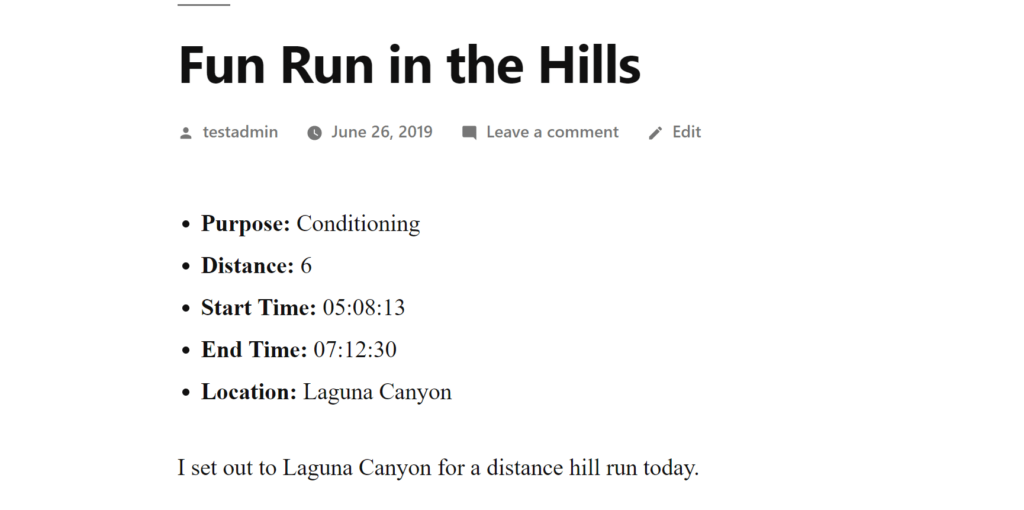
L'inserimento nell'editor di WordPress produrrà lo stesso aspetto del frontend del metodo del template del tema.

Conclusione
La padronanza dei campi personalizzati avanzati sblocca infinite possibilità di migliorare la funzionalità e la presentazione dei contenuti del vostro sito WordPress. Che siate proprietari di un negozio di e-commerce, organizzatori di eventi o chiunque voglia personalizzare il proprio sito, i campi personalizzati vi permettono di memorizzare e visualizzare dati unici senza soluzione di continuità.
Sfruttando l'interfaccia intuitiva del plugin, i tipi di campo e le opzioni di integrazione, è possibile creare layout visivamente accattivanti, semplificare la gestione dei contenuti e offrire esperienze utente personalizzate. I campi personalizzati offrono la flessibilità necessaria per adattarsi all'evoluzione del vostro sito web senza dover modificare la struttura principale. Abbracciate la potenza dei campi personalizzati avanzati e aprite un mondo di personalizzazione che eleva il vostro sito WordPress a nuovi livelli di professionalità e raffinatezza.















