Ziet je WordPress inlogpagina er saai en verouderd uit? De eerste indruk is belangrijk en een onindrukwekkend inlogscherm kan bezoekers al wegjagen voordat ze op je site zijn. Het maken van een aangepaste WordPress inlog- en registratiepagina verbetert de UX en visuele aantrekkingskracht en integreert het inlog- en registratieproces naadloos in de gebruikersflow van uw site.
In deze handleiding laten we je zien hoe je opvallende aangepaste aanmeldings- en registratiepagina's kunt maken. Codering is niet nodig! Met een paar klikken voeg je je logo, aangepaste kleuren, achtergrondafbeeldingen en meer toe. Bereid je voor op een wow-ervaring voor nieuwe bezoekers en geef je vaste bezoekers een consistente, merkeigen ervaring vanaf het moment dat ze inloggen. Je kunt ook je WordPress ontwikkelingspartner vragen om de benodigde pagina's voor je te maken!
Inhoud
SchakelStappen om een aangepaste aanmeldings- en registratiepagina op WordPress te maken
Een aangepaste aanmeld- en registratiepagina op WordPress kan je ticket zijn om een diepere band met je publiek te creëren. Laten we samen aan deze reis beginnen en ontdekken hoe je je website kunt verheffen tot een op maat gemaakte en interactieve online hub.
Aangepaste aanmelding maken
WordPress custom design voert een op maat gemaakte inlogpagina uit om gebruikers een toegangspoort te bieden waar ze hun gegevens kunnen invoeren om toegang te krijgen tot hun accounts. In tegenstelling tot standaard inlogpagina's, worden aangepaste pagina's zo gemaakt dat ze passen bij de stijl en het merk van de website, waardoor ze een naadloze gebruikerservaring bieden. Ze kunnen ook extra functies bevatten, zoals verbeterde webbeveiligingsmaatregelen of velden om specifieke gebruikersinformatie te verzamelen tijdens de registratie. Het is een gepersonaliseerde aanpak voor gebruikers om in te loggen en veilig gebruik te maken van een WordPress website.
Lees meer: Hoe WordPress reCAPTCHA toevoegen voor websitebeveiliging?
Hier leest u hoe u er een kunt maken met WP Forms.
Stap 1: Installeer de plugin WPForms
Allereerst moet je de plugin WPForms installeren en activeren.
Vergeet niet dat je WPForms Pro of een hogere versie nodig hebt als je de functies voor gebruikersregistratie en inloggen wilt gebruiken. De Pro-versie wordt geleverd met de Gebruikersregistratie add-on, waardoor het super eenvoudig is om aangepaste aanmeldingspagina's te maken.
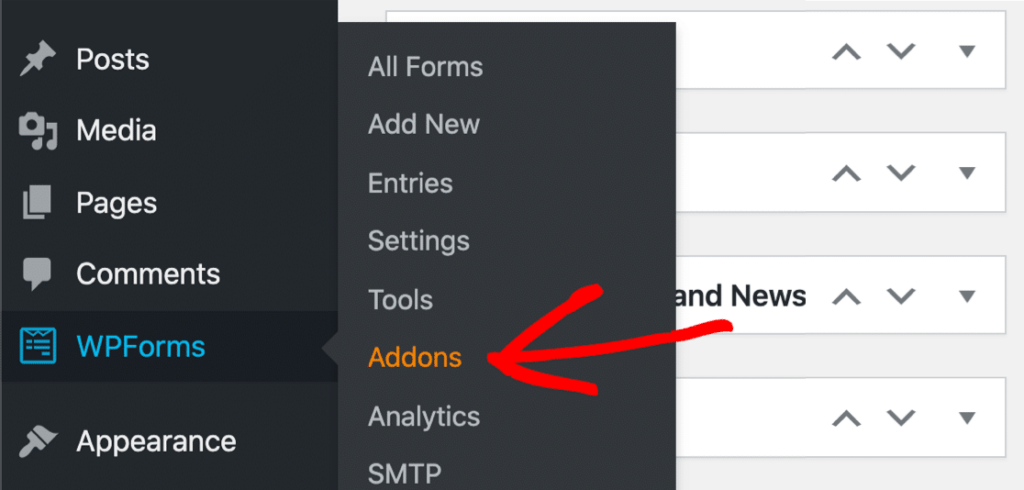
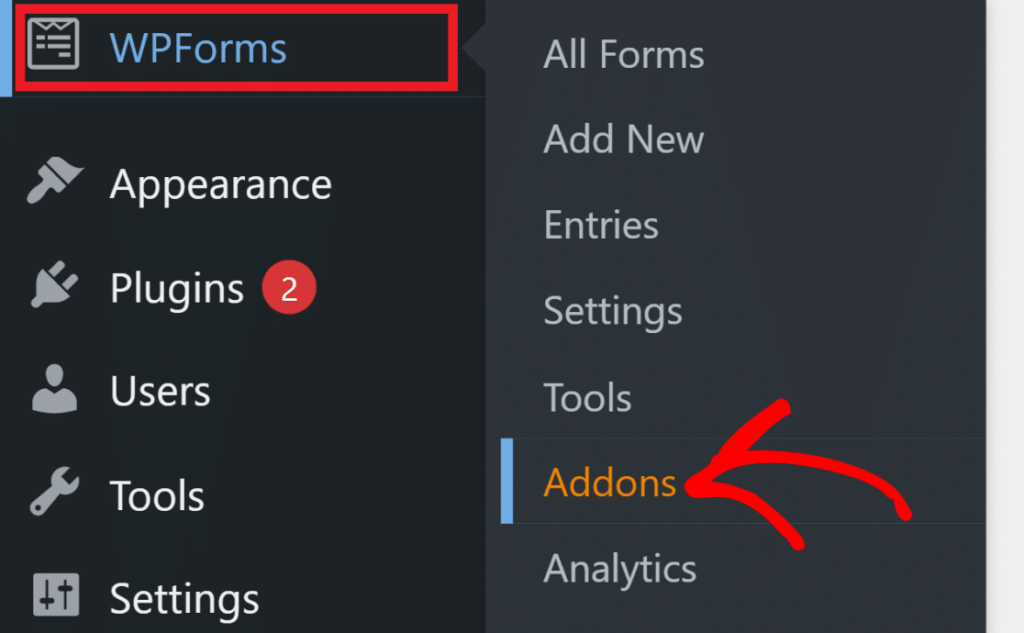
Nadat je WPForms hebt geïnstalleerd, ga je naar WPForms " Addons.

Blijf naar beneden scrollen tot je de Add-on Gebruikersregistratie ziet. Klik op de knop om deze te installeren en de volgende stap te ontgrendelen.

Schakel de onderhoudsmodus van WordPress in om bezoekers op afstand te houden terwijl je ongestoord door het hele proces navigeert.
Meer informatie: WordPress Onderhoudstaken uitbesteden voor maximale efficiëntie
Klaar voor de start! Laten we ons gloednieuwe aangepaste aanmeldingsformulier maken.
Loop je vast bij het verbeteren van je klantensite?
We kunnen de taak vereenvoudigen met snelle en eenvoudige white-label wordpress-oplossingen voor ontwerp, onderhoud en ondersteuningsfuncties.
Stap 2: Maak een aangepast WordPress aanmeldformulier
Nu de installatie van WPForms is voltooid, is het tijd om een nieuw WordPress aanmeldformulier te maken dat de unieke look en feel van onze website weerspiegelt.
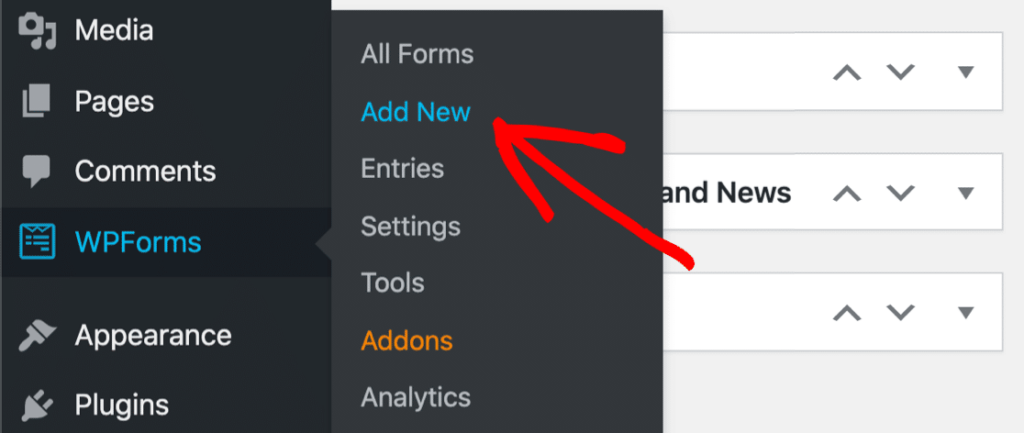
Ga naar WPForms " Klik op Nieuw toevoegen om te beginnen

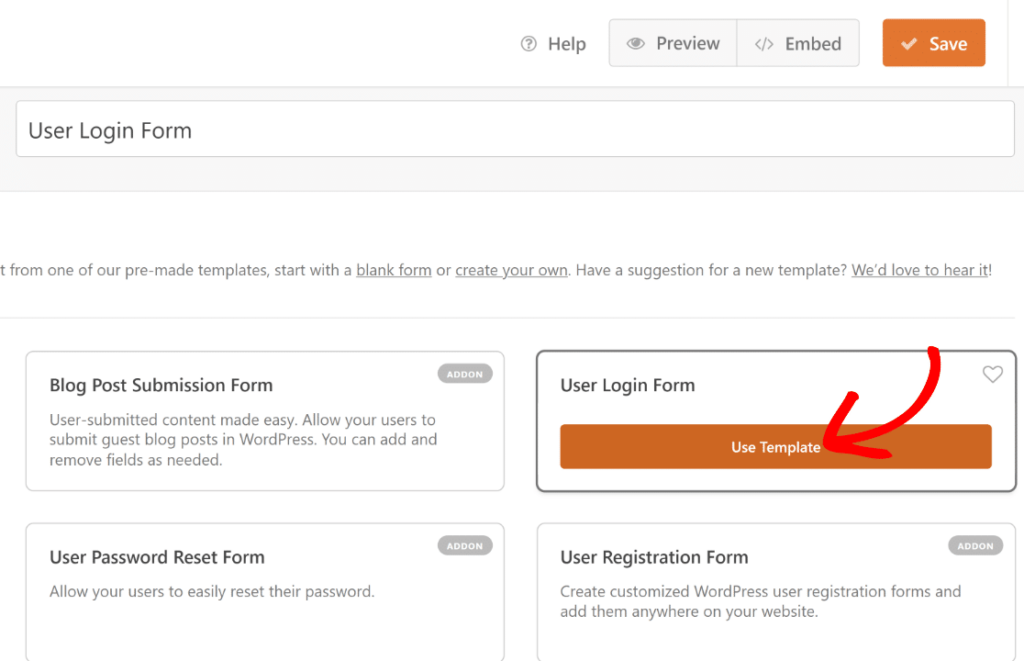
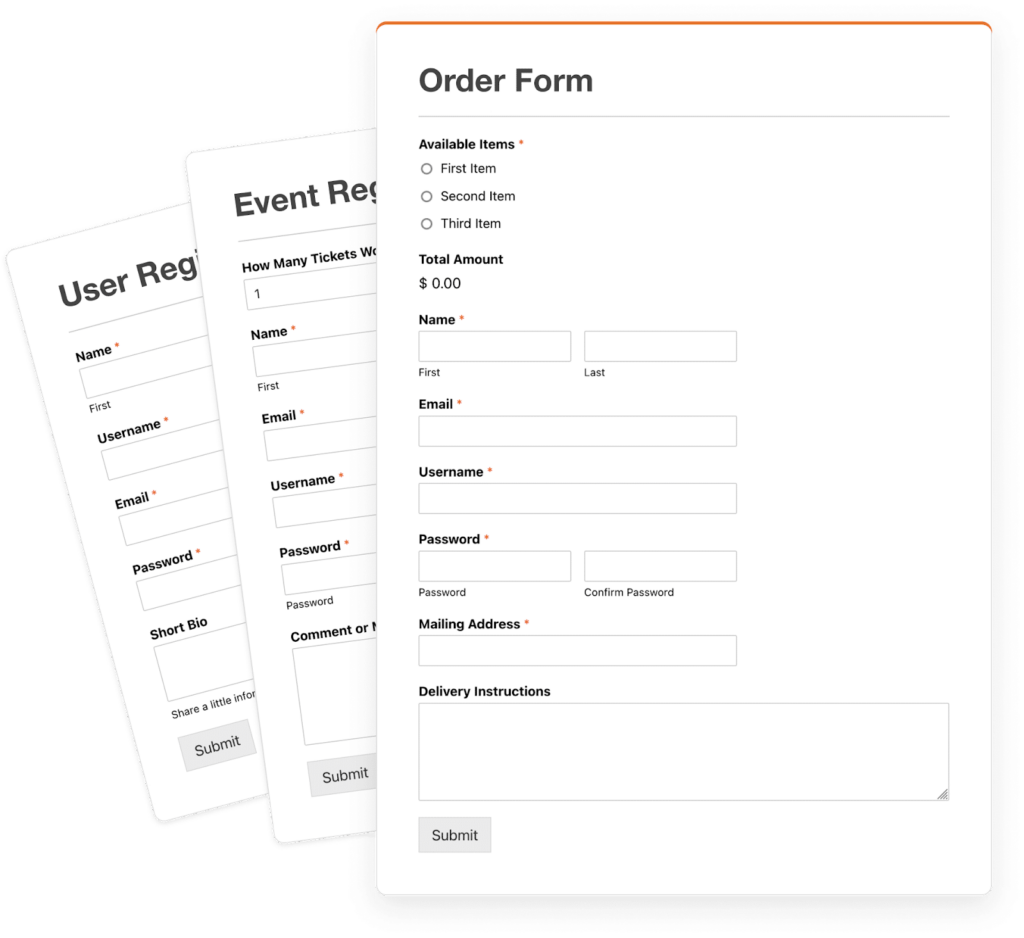
Vervolgens kom je terecht in het selectiescherm voor sjablonen van WPForms. Dankzij de Gebruikersregistratie Addon heb je toegang tot verschillende gespecialiseerde sjablonen met unieke functies, zoals hieronder geïllustreerd.

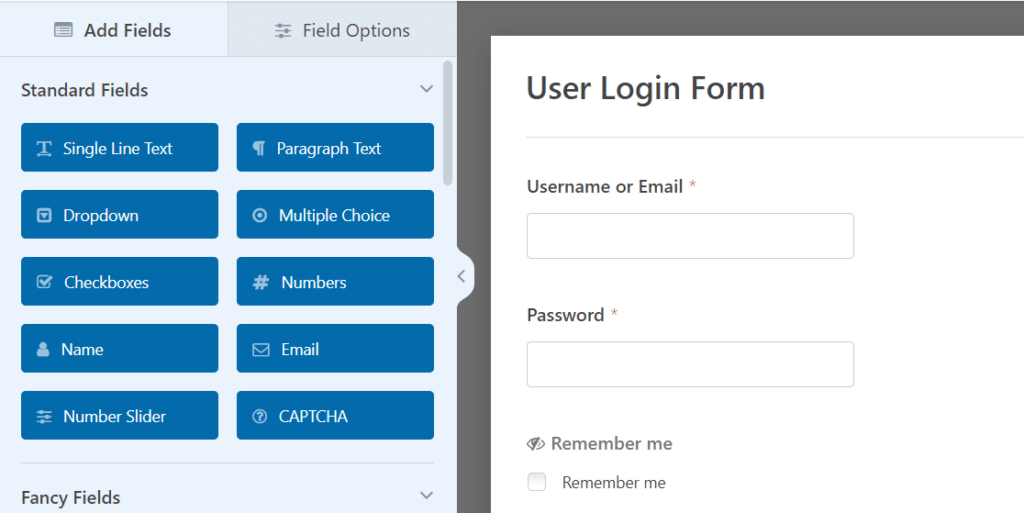
Als het formulier opent in de form builder, zie je dat het velden bevat voor Gebruikersnaam, Wachtwoord en Onthoud mij, waardoor het een uitgebreide aangepaste aanmeldoplossing is.

Het Onthoud mij-veld is uniek en alleen beschikbaar in deze sjabloon. Hiermee kunnen gebruikers automatisch inloggen wanneer ze terugkeren naar uw website nadat ze dit formulier hebben gebruikt. Je kunt de sjabloon houden zoals hij is of meer toevoegen.
In de volgende stap laten we je zien hoe je dat doet.
Interessant lezen: Top 5 must-have formulierplugins voor WordPress
Stap 3: Voeg een afbeelding toe aan je aanmeldingsformulier
Met WPForms kun je sjablonen eenvoudig bewerken of nieuwe formulieren maken. We kunnen bijvoorbeeld branding toevoegen aan ons inlogformulier om het uniek te maken.
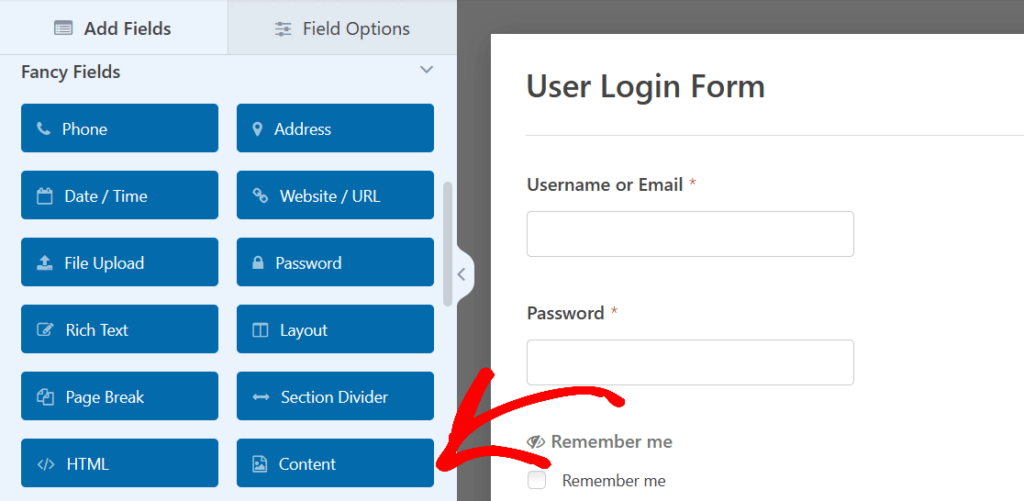
Eén manier is om een headerafbeelding in te voegen die ons merk vertegenwoordigt. Sleep hiervoor het veld Inhoud naar de bovenkant van je formulier, direct onder de titel.

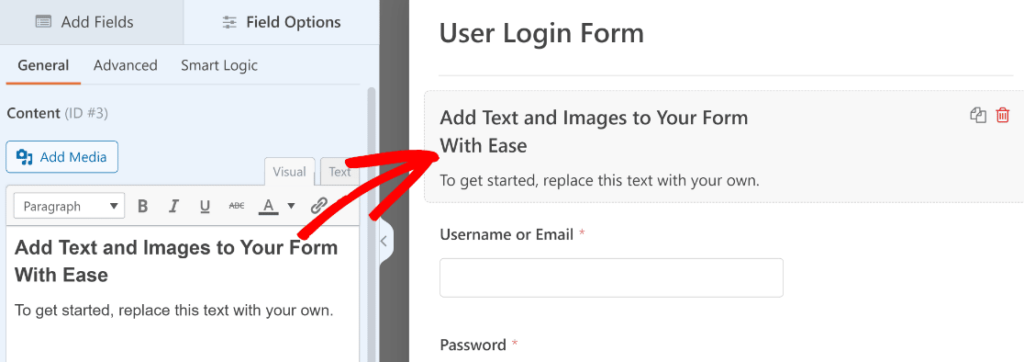
Nadat je het veld Inhoud aan je formulier hebt toegevoegd, klik je erop om de Veldopties te openen.

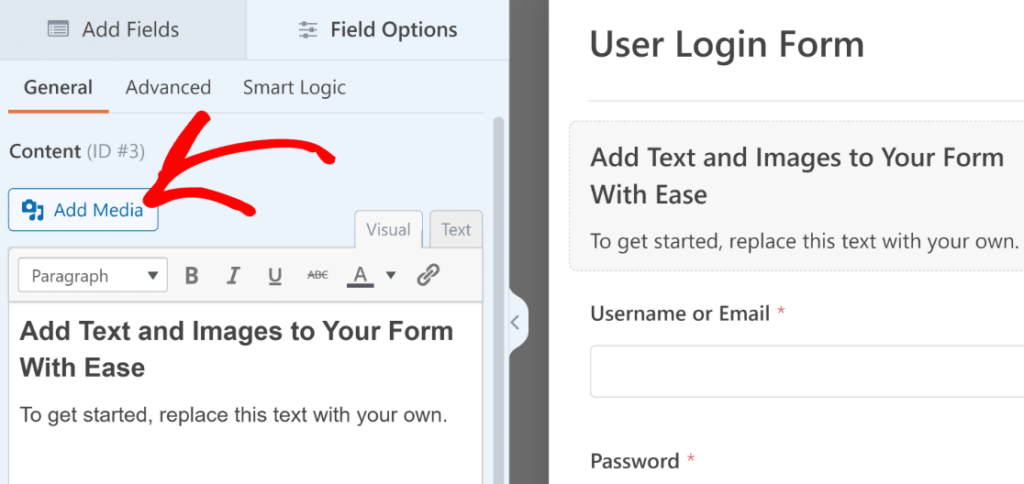
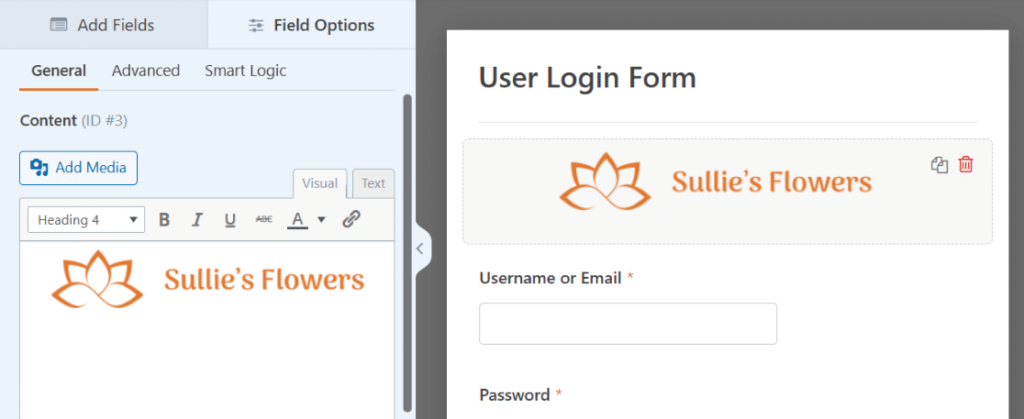
Tijd om creatief te worden! Ga naar de WYSIWYG-editor aan de linkerkant en begin met het toevoegen van afbeeldingen of het maken van aangepaste tekst voor je formulier.
Laten we ons WordPress aanmeldingsformulier opleuken met wat merkflair. Klik gewoon op de knop Media toevoegen om een mooie aangepaste afbeelding te uploaden.

Maak je klaar voor wat media pizzazz. Als je op de knop Media toevoegen klikt, verschijnt het modale venster van de WordPress Mediagalerij. Dit is het teken om afbeeldingen te uploaden, net zoals je normaal doet in WordPress.

Vergeet niet op de knop Opslaan te drukken om de deal te sluiten!

Verder lezen: Beste WordPress Contact Formulier Plugins
Stap 4: De instellingen van uw aangepaste aanmeldingsformulier aanpassen
Laten we nu eens duiken in de instellingen voor het aanmeldformulier. Hiermee kunnen we de knop van het formulier en de pagina waar onze bezoekers naartoe gaan na het verzenden beheren.
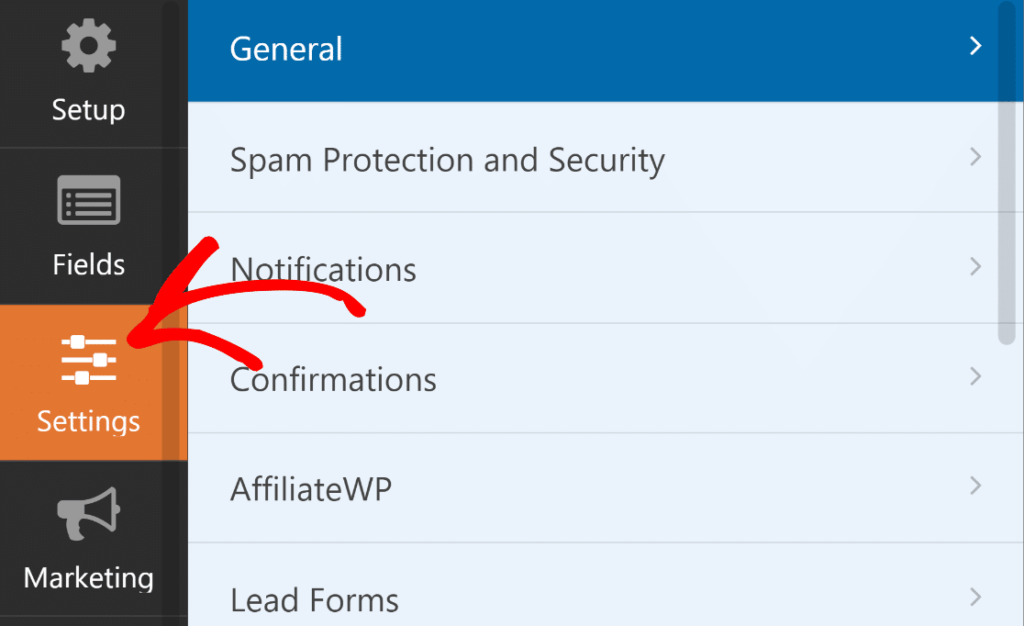
Klik om te beginnen op Instellingen aan de linkerkant van de formulierbouwer.

Wanneer je de instellingen invoert, is het tabblad Algemeen al geselecteerd, en dat is precies waar we moeten zijn.
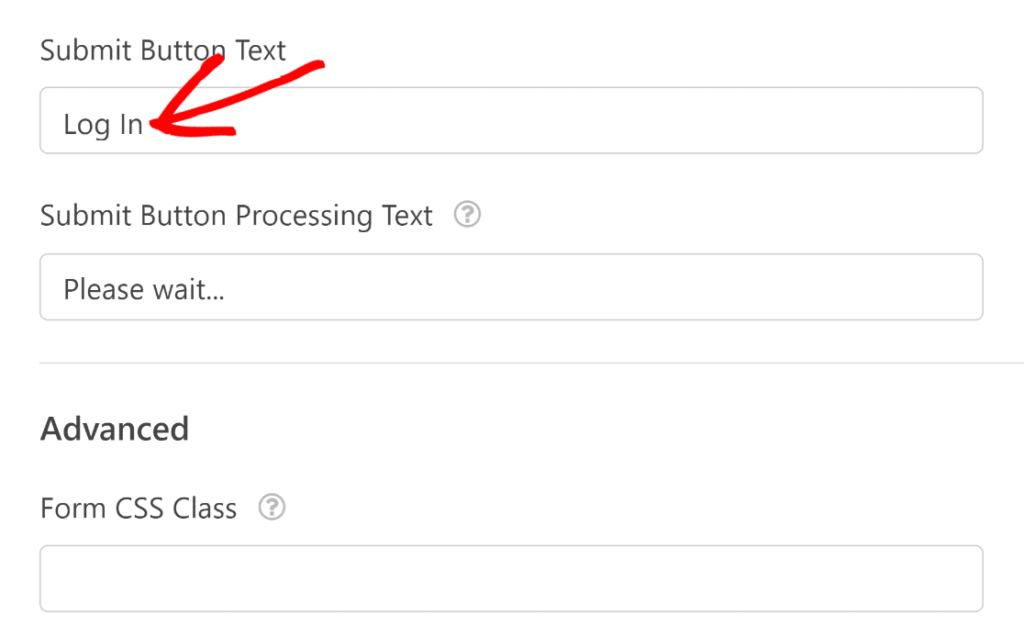
Scroll in de Algemene instellingen omlaag naar de Tekst van de knop Indienen en pas deze aan zodat er Log In staat.

Daarnaast hebben we de tekst voor de verwerking van de verzendknop aangepast om gebruikers te laten weten dat het aanmelden aan de gang is. Pas dit bericht gerust aan.
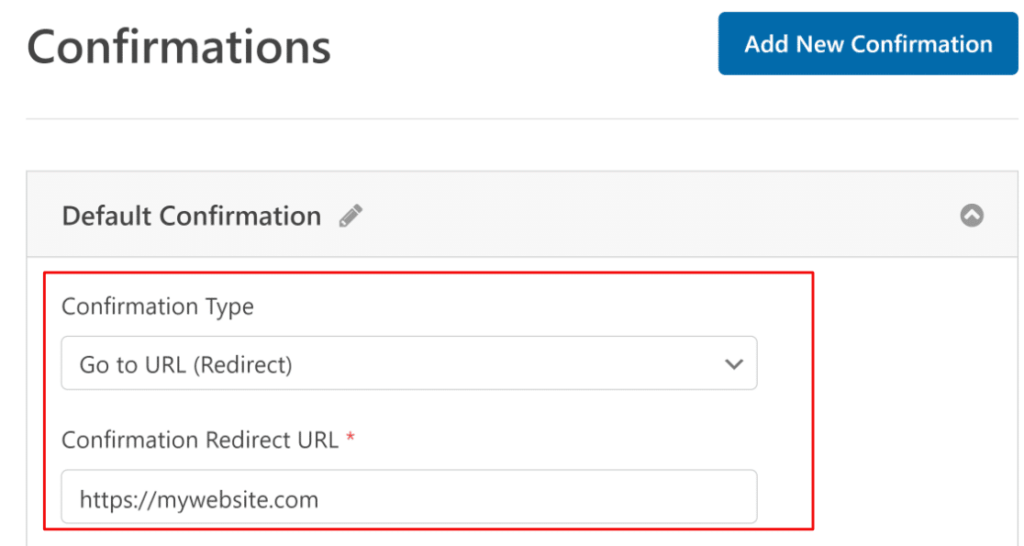
Navigeer nu naar de sectie Bevestigingen.
Hier kun je de actie selecteren nadat het aanmeldformulier is verzonden. Je kunt gebruikers naar het beheergebied van WordPress leiden, maar ze terugsturen naar de voorkant is voor veel sites logischer.
In dit geval leiden we gebruikers door naar de homepage.

Voordat we verder gaan, moeten we nog één instelling bekijken.
Scroll naar beneden op het tabblad Instellingen in de formulierbouwer en je ziet het menu Gebruikersregistratie. Klik erop om de opties weer te geven.
Je kunt dit formulier verbergen voor gebruikers die al zijn aangemeld door de knop op "aan" te zetten. Pas het bericht aan dat moet worden weergegeven in plaats van het formulier als een gebruiker al is aangemeld met het daarvoor bestemde tekstvak.

Nu is het tijd voor wat verkenning! Voel je vrij om de andere instellingen te bekijken en alles aan te passen wat je leuk vindt. Als je tevreden bent, klik je op de knop Opslaan bovenaan de formulierbouwer om je wijzigingen vast te leggen.
Bekijk ook: Hoe WordPress lokaal installeren op Mac
Stap 5: Uw aangepaste aanmeldingsformulier publiceren
Spannende tijden! Uw nieuwe aanmeldingsformulier is klaar voor de wereld.
Waar moet ik het plaatsen? De mogelijkheden zijn net zo grenzeloos als je verbeelding:
- Verheerlijk de pagina's met haar aanwezigheid.
- Integreer het naadloos in je berichten.
- Laat het schitteren in de zijbalk.
- Of nestel het in de voettekst.
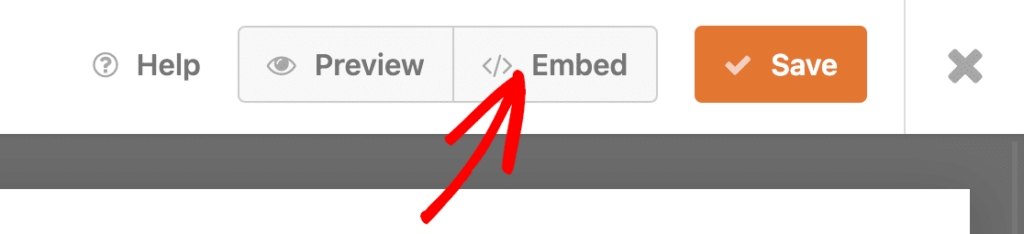
Vervolgens beginnen we met het maken van een aangepaste WordPress aanmeldpagina. Klaar om erin te duiken? Geef die Embed-knop bovenaan de formulierbouwer een flinke klik!

Dit is wat er gaat komen -
- Er verschijnt een modal waarin je wordt gevraagd waar je je formulier wilt invoegen. Voor dit voorbeeld maken we een nieuwe pagina. Klik op Nieuwe pagina maken.
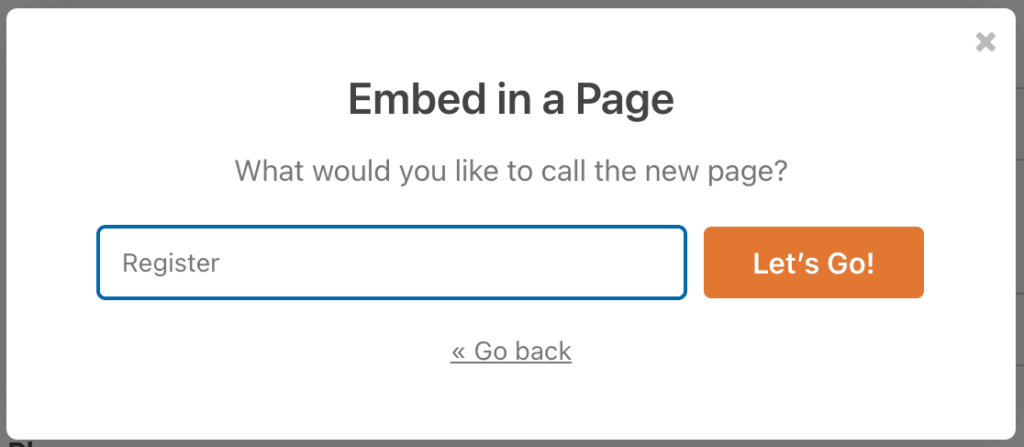
- Geef je pagina nu een naam. Klik daarna op Let's Go.
- Deze actie brengt je naar de WordPress blok editor met het ingesloten aanmeldformulier.
- Dit is een geweldige plek om de stylingopties voor formulieren in het WPForms blok te gebruiken om het uiterlijk van je velden, labels en knoppen eenvoudig aan te passen.
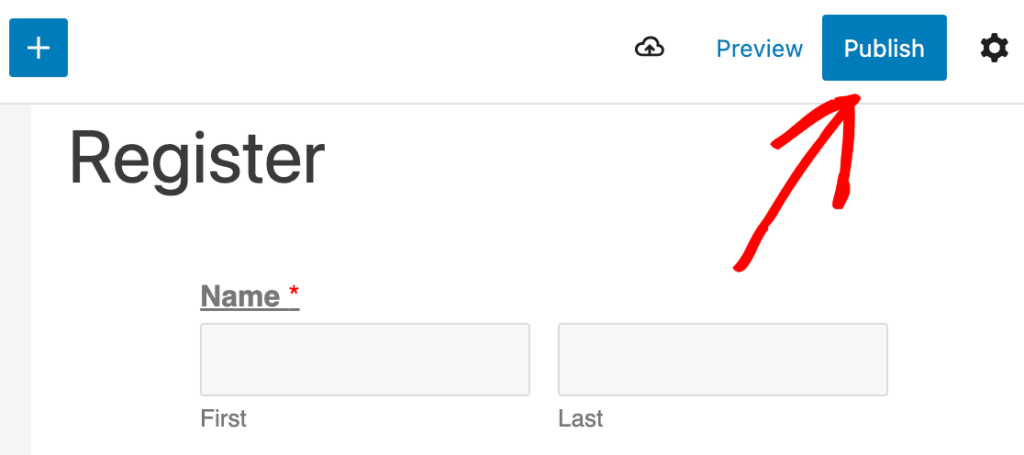
- Als u tevreden bent met het uiterlijk van uw aangepaste aanmeldingsformulier, klikt u op de knop Publiceren om uw aangepaste aanmeldingspagina te publiceren.
Dat was het! Je aangepaste WordPress inlogpagina is nu live en klaar voor gebruik.
Pro Tip: Als je de optie Verbergen indien ingelogd hebt gebruikt, onthoud dan dat je moet uitloggen uit WordPress om je voltooide formulier te bekijken. Anders is het inlogscherm niet zichtbaar als je bent ingelogd. Het is een klein trucje om ervoor te zorgen dat alles er goed uitziet voordat de bezoekers arriveren!
Wist je dat? - Nieuwe CF7 Blocks Plugin brengt blokken naar Contact Form 7
Stap 6: Voeg het aanmeldformulier toe aan je navigatiemenu
Ah, je hebt net de laatste hand gelegd aan je aangepaste aanmeldingsformulier. Uitstekend werk!
Laten we er nu voor zorgen dat het moeiteloos toegankelijk is voor je bezoekers. De sleutel? Het toevoegen aan het navigatiemenu van je website.
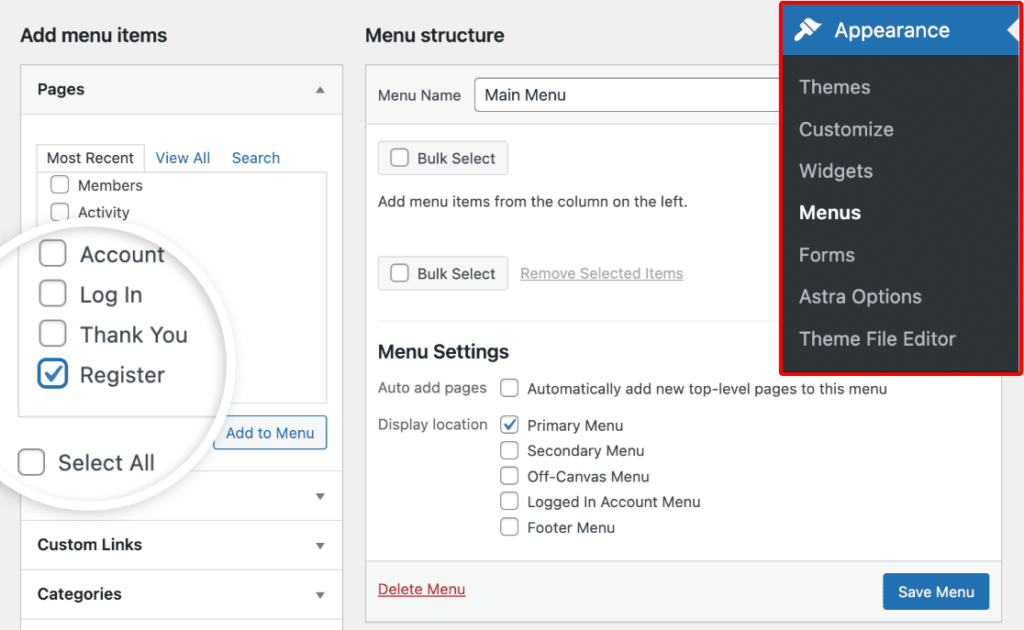
Om te beginnen ga je naar het dashboard van je WordPress en klik je op Uiterlijk en vervolgens op Menu's.
Uiterlijk " Menu's

In een clean sweep volgen we de volgende stappen.
- Als je thema al een navigatiemenu heeft, ga dan naar Uiterlijk en dan Menu's in je WordPress dashboard. Vink je aanmeldpagina aan in de linkerkolom en klik op Toevoegen aan menu.
- Uw aanmeldpagina verschijnt nu aan de rechterkant, samen met andere menu-items. Herschik de volgorde indien nodig door te slepen.
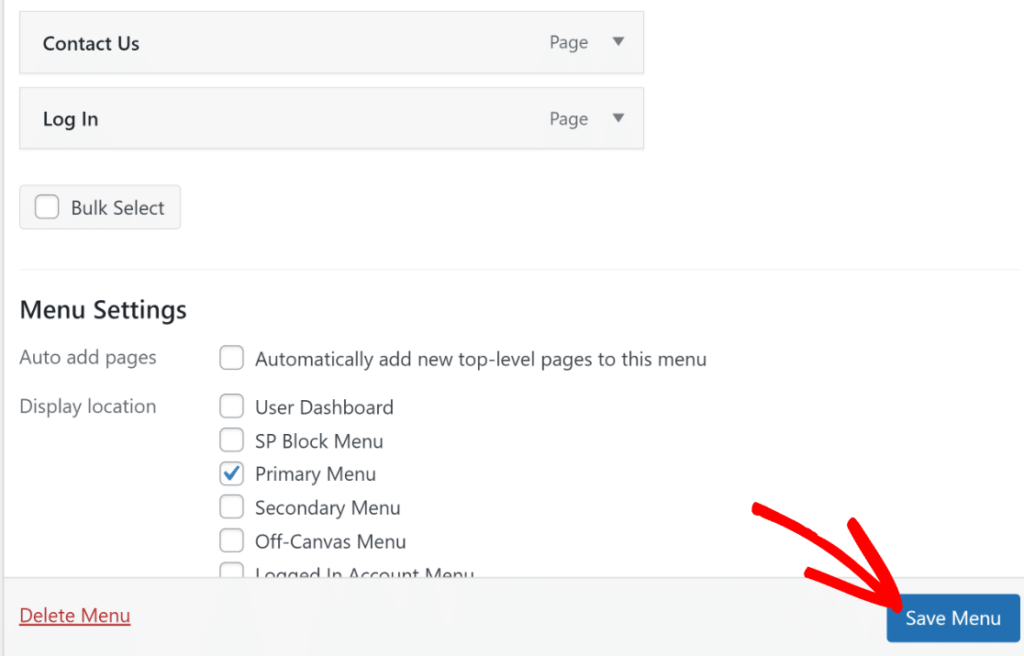
- Kies vervolgens waar je het menu wilt weergeven. De meeste thema's bieden tot 5 weergavelocaties, zoals de header of footer. In dit voorbeeld voegen we het toe aan de header, vaak aangeduid als het primaire menu.
- Klik op Primary Menu (Primair menu) en klik onderaan op Save Menu (Menu opslaan) om het bij te werken.

Je navigatiemenu bevat nu de nieuwe aanmeldpagina. Zorg ervoor dat u na het bijwerken of maken van het menu uw homepage bezoekt om te controleren of alles er goed uitziet.
- Als je website nog steeds een menu moet hebben, is het maken van een menu vergelijkbaar. Begin met je nieuwe menu een naam te geven onder Menustructuur.
Volg dezelfde stappen als hierboven om de aanmeldpagina toe te voegen aan je navigatie. Als u ook een aangepast formulier voor het resetten van wachtwoorden hebt gemaakt, kunt u overwegen dit ook aan het menu toe te voegen.
Nog een handleiding: Hoe maak je een website met één pagina in WordPress? (3 eenvoudige stappen)
Stap 7: De WordPress aanmeldpagina omleiden naar je aangepaste aanmeldpagina
In dit stadium moet je ervoor zorgen dat iedereen die de gebruikelijke WordPress aanmeldpagina probeert te gebruiken, in plaats daarvan naar je nieuwe aangepaste pagina wordt gestuurd.
Om dit voor elkaar te krijgen, hebben we een plugin genaamd WPCode nodig en een klein beetje kennis van codering.
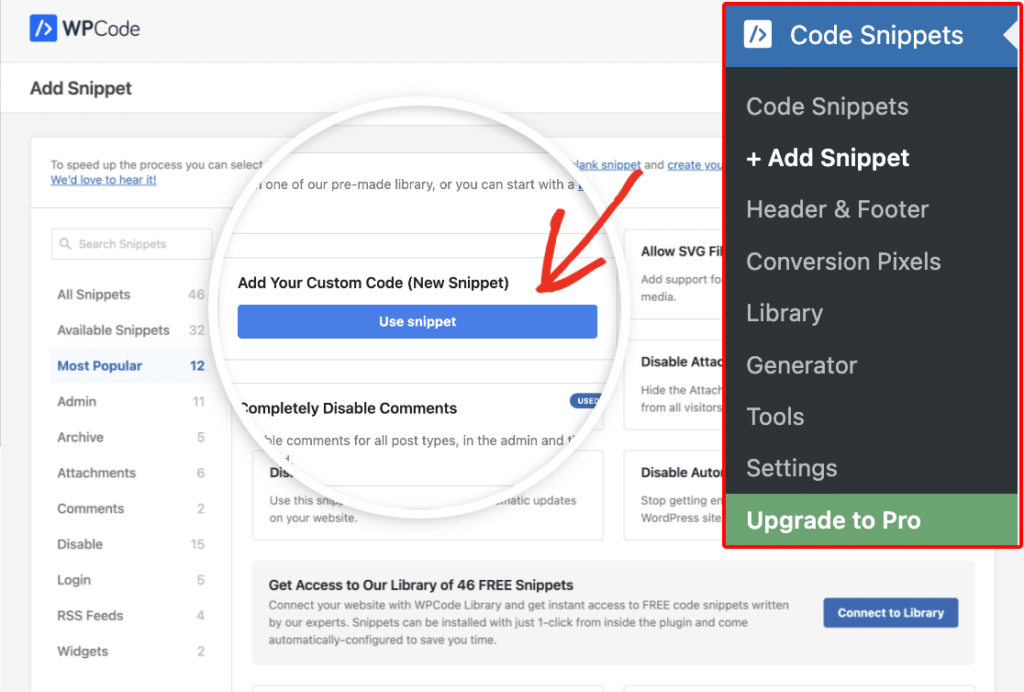
WPCode is een handige plugin waarmee je gratis je eigen code kunt toevoegen aan je WordPress site. Zodra je het hebt geïnstalleerd en geactiveerd, ga je naar Code Snippets, klik je op + Voeg Snippet toe en selecteer je Voeg je eigen code toe om een nieuw snippet te maken.

Geef vervolgens in het volgende scherm je knipsel een duidelijke en gedenkwaardige naam. We hebben het bijvoorbeeld Login Page Redirect genoemd.
Plak vervolgens de meegeleverde code in het daarvoor bestemde gebied:
| add_filter( ‘login_url’, function( $login_url, $redirect, $force_reauth ){ // Change here your login page url $login_url = ‘https://sulliesflowers.com/login/’; if ( ! empty( $redirect ) ) { $login_url = add_query_arg( ‘redirect_to’, urlencode( $redirect ), $login_url ); } if ( $force_reauth ) { $login_url = add_query_arg( ‘reauth’, ‘1’, $login_url ); } return $login_url;}, 10, 3); |
Zorg ervoor dat u https://sulliesflowers.com/login/ vervangt door de URL van uw aangepaste aanmeldpagina. Klik vervolgens op de knop Snippet opslaan om uw wijzigingen op te slaan.
U ontvangt een succesbericht zodra uw omleiding is opgeslagen en toegepast. Activeer ten slotte de instelling bovenaan het scherm om je knipsel actief te maken.
Als gebruikers nu proberen in te loggen, worden ze naar je aangepaste pagina geleid.
Gebruikersregistratie aanmaken
Een aangepast gebruikersregistratieformulier is een gepersonaliseerde webpagina waarop bezoekers zich kunnen aanmelden om een account aan te maken op een website. In tegenstelling tot de aanmeldpagina, die bedoeld is voor vaste bezoekers, is dit formulier bedoeld om nieuwe gezichten te verwelkomen en hun gegevens te verzamelen voor een ervaring op maat. Met WP registratieformulieren kun je wat extra accenten leggen door aangepaste velden toe te voegen en het een naadloos onderdeel van de sfeer van je site te maken.
Nog een handleiding: Hoe de WordPress Wachtwoord opnieuw instellen-pagina aanpassen?
Stap 1: Installeer de plugin WPForms
Het installeren van de plugin is de eerste stap. Zorg ervoor dat je investeert in het WPForms Pro pakket, omdat dit toegang geeft tot de User Registration add-on, die we zullen gebruiken om moeiteloos dynamische registratieformulieren te maken voor de gebruikers van je website.

Het mooie aan WPForms is dat je geen HTML, PHP of CSS kennis nodig hebt om je WordPress registratieformulier te ontwerpen. Met de intuïtieve drag-and-drop formulierbouwer kan iedereen moeiteloos een formulier op maat maken.
Wat houdt u tegen om een gebruikersgerichte website te maken?
Raadpleeg onze zeer bekwame ontwerpers over het toevoegen van aangepaste formulieren, plug-in oplossingen, thema's en integraties voor optimale kijkerrelevantie.
Stap 2: Activeer de Gebruikersregistratie Addon
Het activeren van de add-on is eenvoudig omdat deze goed en correct integreert met je WordPress site.

- Ga naar WPForms " Add-ons vanuit je WordPress admingebied.
- Blader door de lijst met addons of typ Gebruikersregistratie in het zoekveld om de addon Gebruikersregistratie te vinden.
- Klik op Add-on installeren om het installatieproces te starten.
- Zodra de add-on Gebruikersregistratie is geïnstalleerd, verandert de status in Actief. Gefeliciteerd! Je hebt de add-on Gebruikersregistratie met succes geactiveerd.
- Nu de Gebruikersregistratie add-on klaar is, kun je moeiteloos WordPress gebruikersregistratieformulieren maken met WPForms.
Stap 3: WordPress Gebruikersregistratieformulier maken
Met deze stap kun je naadloos gebruikersinformatie verzamelen en het registratieproces op je WordPress site stroomlijnen.
Blijven volgen -
- Om een nieuw registratieformulier te maken, gaat u naar WPForms " Nieuw toevoegen.
- Je komt nu op het instelscherm waar je je formulier een naam kunt geven en een sjabloon kunt kiezen.
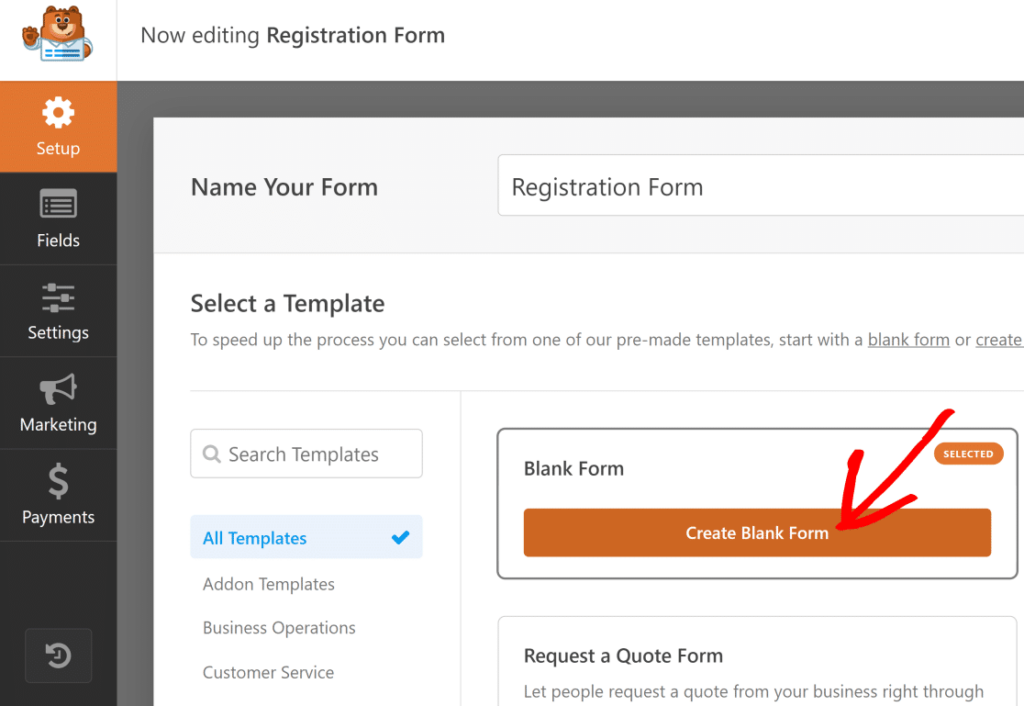
- In dit geval maken we het WordPress inschrijfformulier vanaf nul, maar voor een snellere optie kun je ook beginnen met een sjabloon. Klik op Blanco formulier maken.

- Je komt nu in het scherm van de formulierbouwer, met een leeg formulier omdat we voor een leeg formulier hebben gekozen.
- WPForms biedt uitgebreide aanpassingsmogelijkheden, waaronder verschillende aangepaste velden die je naar wens kunt toevoegen. In de volgende stappen zullen we deze registratiemogelijkheden verkennen.
Stap 4: Velden voor gebruikersregistratieformulier aanpassen
Laten we een gestroomlijnd registratieformulier in elkaar flansen, met alleen de verplichte velden om snel gebruikersinformatie te verzamelen. Kortere formulieren betekenen minder kans dat gebruikers afhaken. Onze ervaring is echter dat je met de invoegtoepassing Form Abandonment van WPForms toch die leads kunt binnenhalen.
Laten we nu veldflair aan ons formulier toevoegen met de drag-and-drop builder. Kies gewoon een veld uit het menu aan de linkerkant en plaats het op je formulier aan de rechterkant.
Spoel en herhaal tot alle gewenste velden op hun plaats zitten.
Voor onze vorm hebben we het volgende gedaan:
- Naam
- Enkelvoudige tekst (voor die lieve gebruikersnaaminvoer)
- Wachtwoord
Voel je vrij om meer details aan je formuliervelden toe te voegen. Kijk hoe we ons tekstveld met één regel hebben aangepast zodat het Gebruikersnaam zegt, een maximum tekenlimiet hebben ingesteld en zelfs een invoermasker hebben toegevoegd om de toegestane tekens voor de gebruikersnaam te controleren.

Om een veld aan te passen, klik je erop om de veldopties te openen. Op het tabblad Algemeen kun je het label aanpassen, een beschrijving toevoegen en het veld zelfs als verplicht markeren.
Ga knutselen!
Verder leren: Umbraco vs WordPress: De juiste keuze voor uw contentmanagement
Stap 5: Instellingen WordPress Gebruikersregistratieformulier configureren
Activeringsmethode voor de gebruiker
In deze stap configureren we de instellingen van ons WordPress gebruikersregistratieformulier om de gebruikersstroom aan te passen aan jouw voorkeur:
- Klik eerst op Instellingen " Gebruikersregistratie.
- Klik vervolgens op de knop naast Gebruikersregistratie inschakelen om deze te activeren.
- Hier kun je:
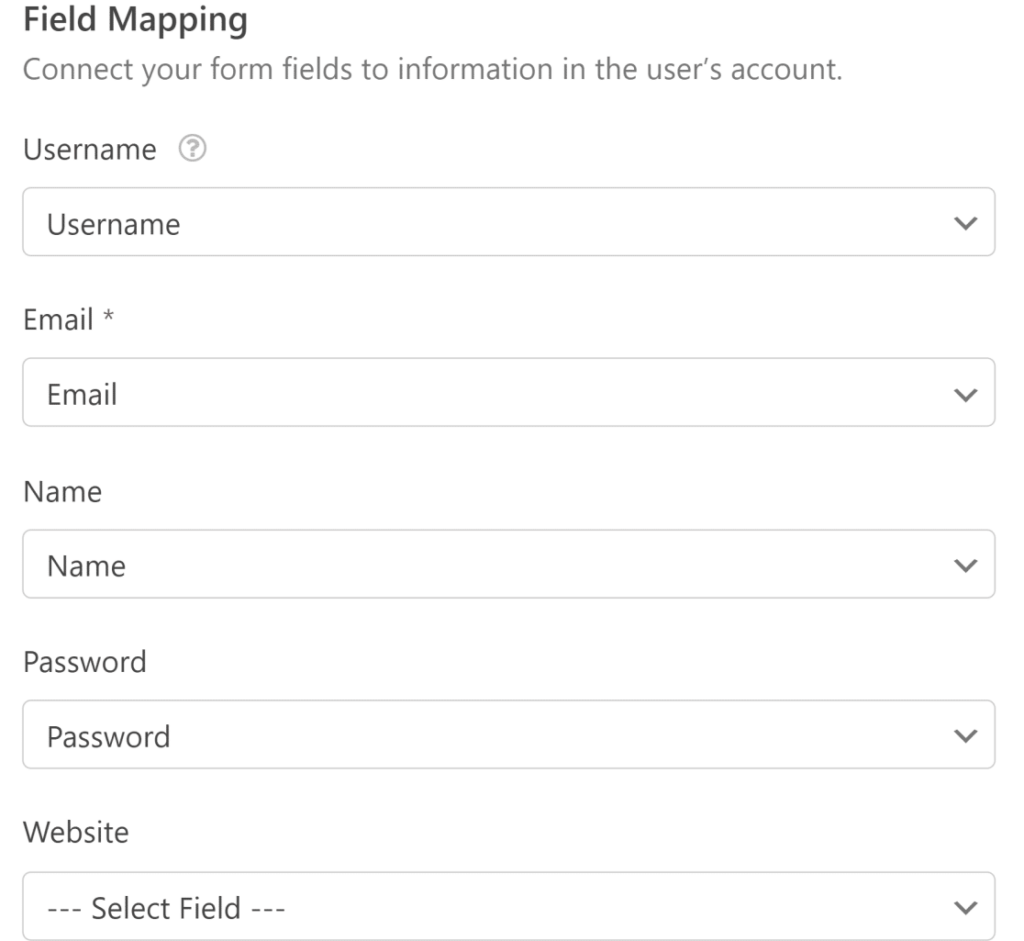
- Koppel elk formulierveld aan het overeenkomstige veld van het gebruikersprofiel.
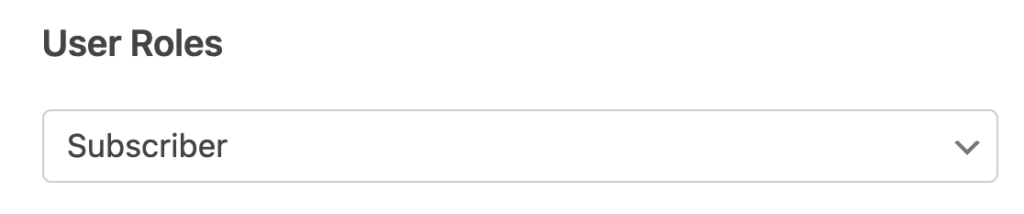
- Selecteer standaard gebruikersrollen voor nieuwe gebruikers.
- Meldingen voor nieuwe registraties inschakelen.
- Kies een bevestigingspagina om gebruikers door te sturen na registratie.
- Gebruik de vervolgkeuzemenu's om elk formulierveld te koppelen aan het juiste veld van het gebruikersprofiel.
- Scroll naar beneden naar de sectie Gebruikersrollen om een van de vooraf gedefinieerde gebruikersrollen van je WordPress site toe te wijzen aan nieuwe gebruikers.

Instellingen voor registratie van nieuwe gebruikers wijzigen
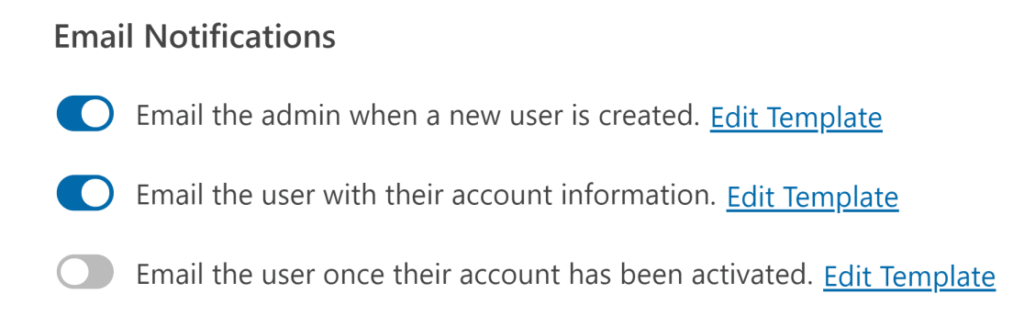
Blijf naar beneden scrollen voorbij de eerder genoemde instellingen en je komt het gedeelte E-mailmeldingen tegen. Hier kun je de meldingen voor nieuwe gebruikersregistraties aanpassen.
Opties zijn onder andere:
- Een e-mail naar de beheerder sturen wanneer een nieuwe gebruiker zich aanmeldt
- Accountinformatie naar de gebruiker sturen, en
- De gebruiker op de hoogte stellen zodra zijn account is geactiveerd

Als je de koptekst en inhoud van deze e-mails wilt aanpassen, klik je gewoon op de knop "Sjabloon bewerken" naast elk type melding.
Nog een handleiding: Hoe verwijder je onzichtbare WordPress-admingebruikers?
Registratieformulier bewerken
WPForms verstuurt niet alleen notificatie-e-mails, maar toont gebruikers ook een bevestigingsbericht nadat ze het formulier hebben verzonden.
Je kunt kiezen uit drie soorten bevestigingen:
- Bericht: Er verschijnt een eenvoudig bericht dat bevestigt dat het formulier is verzonden.
- Pagina tonen: Gebruikers worden naar een specifieke webpagina op uw site geleid om ze te bedanken voor hun registratie.
- Ga naar URL (Redirect): Gebruikers worden omgeleid naar een andere website, zoals een partnerwebsite voor e-commerce.
Je kunt deze bevestigingen aanpassen door naar Instellingen " Bevestigingen" te gaan. In ons voorbeeld hebben we het standaard berichttype gebruikt, maar hebben we gebruikersinstructies toegevoegd. Als je wilt dat nieuwe gebruikers automatisch worden aangemeld bij hun nieuwe WordPress account in plaats van een bedankbericht te zien nadat ze zich hebben geregistreerd op je website, sla dan je wijzigingen op.
Vervolgens gaan we het formulier insluiten en publiceren op je site.
Stap 6: Het registratieformulier voor gebruikers toevoegen aan uw site
Zodra je een WordPress gebruikersregistratie- en aanmeldformulier hebt gemaakt, is het tijd om het toe te voegen aan je WordPress website.
- Het formulier insluiten:
- Klik op de knop Insluiten rechtsboven in het scherm van de formuliermaker.
- Selecteer Nieuwe pagina maken en geef je nieuwe pagina een naam. Klik vervolgens op Let's Go.

- WPForms brengt je naar je WordPress editor met je nieuwe registratieformulier al ingebed.
- Klik op Publiceren als je klaar bent. Dat is het! Je registratiepagina staat nu live op je WordPress site.

- De standaard WordPress registratie-URL omleiden:
- Overweeg om je standaard WordPress registratie URL om te leiden naar je nieuwe aangepaste aanmeldpagina.
- De standaard WordPress aanmeldpagina kan misplaatst lijken op je site omdat hij te eenvoudig is en niet past bij het thema van je site.
Nu kunnen gebruikers zich registreren op je site met je aangepaste registratieformulier. Na de registratie kun je hun rollen of andere instellingen wijzigen vanaf de standaard WordPress profielpagina van elke gebruiker.
Stap 7: Voeg uw registratiepagina toe aan het menu van uw website
Zodra je je nieuwe gebruikersregistratieformulier hebt gepubliceerd, moet je ervoor zorgen dat mensen het gemakkelijk kunnen vinden. Een manier om dit te doen is door het toe te voegen aan het hoofdmenu van je WordPress site.
Dit is hoe:
- Ga naar Uiterlijk " Menu's in je WordPress dashboard.

- Zoek naar je nieuwe registratiepagina in de lijst met opties aan de linkerkant en voeg deze toe aan je menu.
- Als je WordPress-thema een oude registratiepagina in het menu heeft, moet je die misschien verwijderen. Vergeet niet om je wijzigingen op te slaan.
- Als je hulp nodig hebt, bekijk dan een WordPress menu handleiding voor begeleiding.
En daar heb je het! Je hebt geleerd hoe je een WordPress registratieformulier kunt maken, zodat nieuwe gebruikers zich gemakkelijk kunnen aanmelden op je site.
Blijf lezen: Top 10 redenen om WordPress te gebruiken voor uw website
Voordelen van het maken van een WordPress aangepaste aanmeldings- en registratiepagina
Het maken van aangepaste aanmeld- en registratiepagina's voor je WordPress website is een slimme zet die jou en je gebruikers veel voordelen kan bieden. De controle over dit cruciale aspect van je website kan de algehele gebruikerservaring verbeteren, je merkidentiteit versterken en zelfs de beveiligingsmaatregelen verbeteren.
Branding
Het aanpassen van je aanmeldings- en registratiepagina's is als het geven van een broodnodige make-over aan je virtuele voordeur. Met creatieve flair kun je het oogverblindende logo, het kenmerkende kleurenschema en de trendy typografie van je merk onmiddellijk naadloos integreren. Deze consistente branding versterkt direct de unieke identiteit van je website en creëert een samenhangende en gedenkwaardige ervaring voor elke bezoeker die door die deur loopt.
Tips om er het beste van te maken:
- Neem het logo en kleurenschema van je merk op
- Een consistente uitstraling op alle pagina's behouden
- Je merkidentiteit versterken en vertrouwen opbouwen
Lees meer: 5 tips voor branding met een laag budget
Verbeterde gebruikerservaring

De standaard WordPress aanmeld- en registratiepagina's zijn basic en missen visuele aantrekkingskracht. Door deze pagina's aan te passen, kun je een aantrekkelijkere en gebruiksvriendelijkere ervaring voor je bezoekers creëren.
Tips om er het beste van te maken:
- Ontwerp een visueel aantrekkelijke en intuïtieve interface
- De algemene esthetiek en bruikbaarheid verbeteren
- Zorg voor een naadloze en prettige ervaring voor uw gebruikers
Lees meer: Waarom is slechte UX een nachtmerrie voor uw bedrijf?
Verhoogde veiligheid
Met aangepaste aanmeldings- en registratiepagina's kun je extra beveiligingsmaatregelen implementeren, zoals tweefactorauthenticatie, captcha-verificatie of wachtwoordsterkte-indicatoren. Deze extra beschermingslaag kan potentiële beveiligingsrisico's beperken en je website beschermen tegen ongeautoriseerde toegang.
Tips om er het beste van te maken:
- Extra beveiligingsfuncties toevoegen zoals twee-factor authenticatie
- Implementeer captcha-verificatie om botaanvallen te voorkomen
- Krachtiger wachtwoordvereisten afdwingen voor betere beveiliging
Lees meer: 10 Beste WordPress Malware & Beveiligingsscanners
Integratie met tools van derden

Aangepaste aanmeldings- en registratiepagina's kunnen naadloos worden geïntegreerd met tools en services van derden, zoals aanmeldingen voor sociale media, e-mailmarketingplatforms of CRM-systemen (Customer Relationship Management). Deze integratie kan de onboarding van gebruikers en gegevensbeheerprocessen stroomlijnen.
Tips om er het beste van te maken:
- Gemakshalve inlogopties voor sociale media inschakelen
- Integreer met e-mailmarketingplatforms voor naadloze campagnes
- Verbinden met CRM-systemen voor efficiënt gegevensbeheer
Lees meer: Top 10 Projectbeheertools voor webbureaus
Conclusie
Het is tijd om die saaie standaard aanmeldings- en registratiepagina's op je WordPress site te upgraden. Door aangepaste versies te maken kun je een krachtige eerste indruk maken die past bij je merk. Volg de beschreven stappen om in het oog springende aanmeldpagina's te ontwerpen die meteen een naadloze merkervaring bieden. Zorg ervoor dat nieuwe bezoekers niet onder de indruk zijn - verleid ze meteen met een verbluffend registratieproces met een eigen merknaam.