您的WordPress登录页面是否显得沉闷过时?第一印象很重要,而一个不引人注目的登录页面可能会在访客进入您的网站之前就将他们拒之门外。创建 WordPress 自定义登录和注册页面可以增强用户体验和视觉吸引力,并将登录和注册流程完美地融入网站的用户流程中。
在本指南中,我们将向您展示如何创建引人注目的自定义登录和注册页面。无需编码!只需点击几下,即可添加徽标、自定义颜色、背景图片等。准备好让新访客惊叹不已,并让老访客从登录的那一刻起就能获得始终如一的品牌体验。或者,请您的WordPress 开发合作伙伴为您创建必要的页面!
目录
切换在 WordPress 上创建自定义登录和注册页面的步骤
在 WordPress 上定制登录和注册页面可以让您与受众建立更深层次的联系。让我们一起踏上这段旅程,探索如何将您的网站提升为一个量身定制的互动在线中心。
创建自定义登录
WordPress 的定制设计提供了一个定制的登录页面,为用户提供了一个输入凭据以访问其账户的入口。与标准登录页面不同的是,定制登录页面的制作要与网站的风格和品牌相匹配,从而提供无缝的用户体验。自定义登录页面还可加入其他功能,如增强网络安全措施或在注册过程中收集特定用户信息的字段。这是一种让用户登录并安全使用 WordPress 网站的个性化方法。
阅读更多内容:如何为网站安全添加 WordPress 验证码?
以下是您应该如何使用WP 表单创建一个表单--"WP 表单"。
第 1 步:安装 WPForms 插件
首先,您需要安装并激活 WPForms 插件。
请记住,如果您想使用用户注册和登录功能,您需要 WPForms 专业版或更高版本。专业版自带用户注册插件,让创建自定义登录页面变得超级简单。
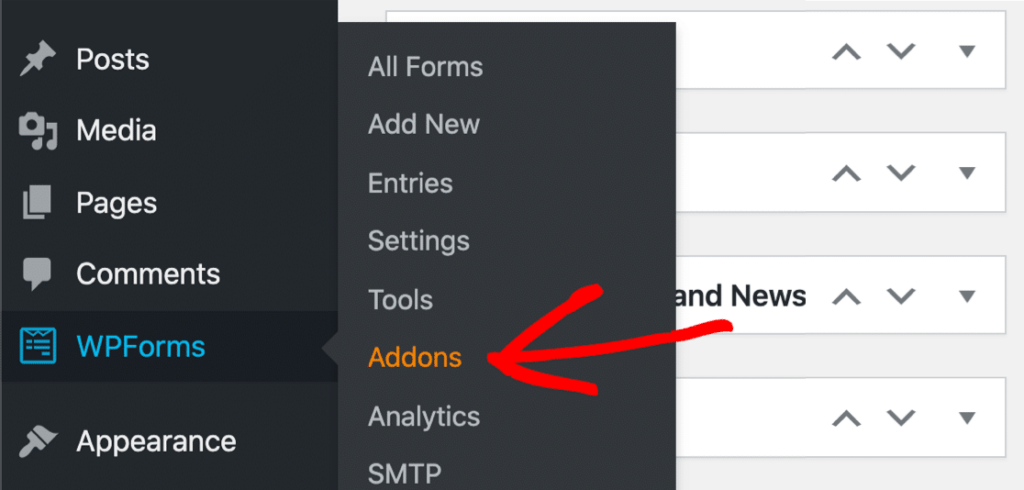
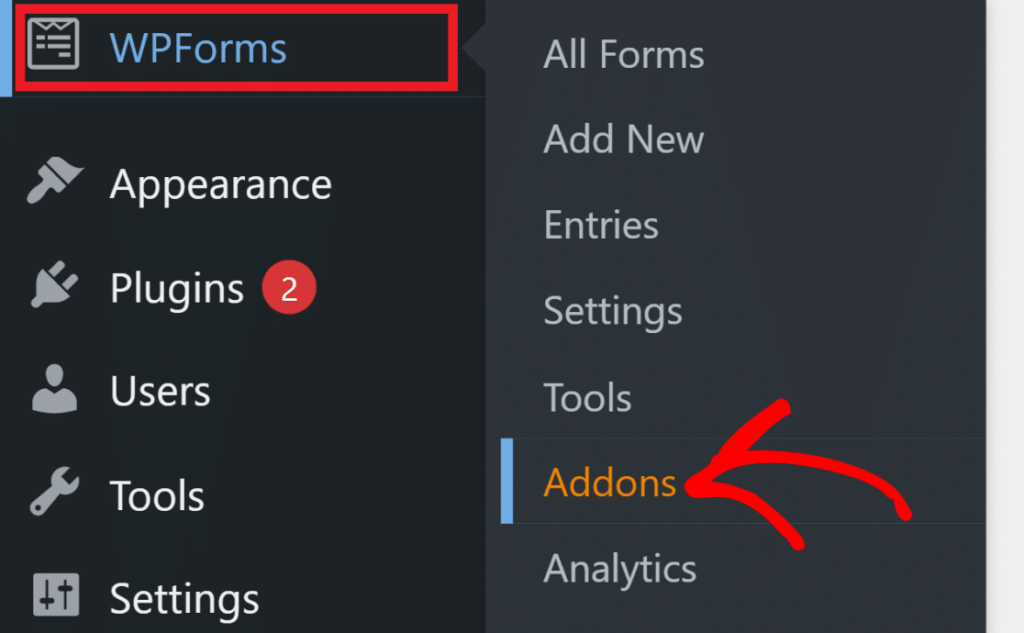
安装 WPForms 后,只需前往WPForms " 附加组件。

继续向下滚动,直到找到用户注册插件。点击按钮安装并解锁下一步。

打开WordPress 维护模式,让访客在您浏览整个过程时不会受到干扰。
了解更多:外包 WordPress 维护任务,实现效率最大化
准备就绪!让我们制作全新的自定义登录表单。
步骤 2:创建自定义 WordPress 登录表单
WPForms 安装完成后,就可以创建一个新的 WordPress 登录表单,以反映我们网站的独特外观和感觉。
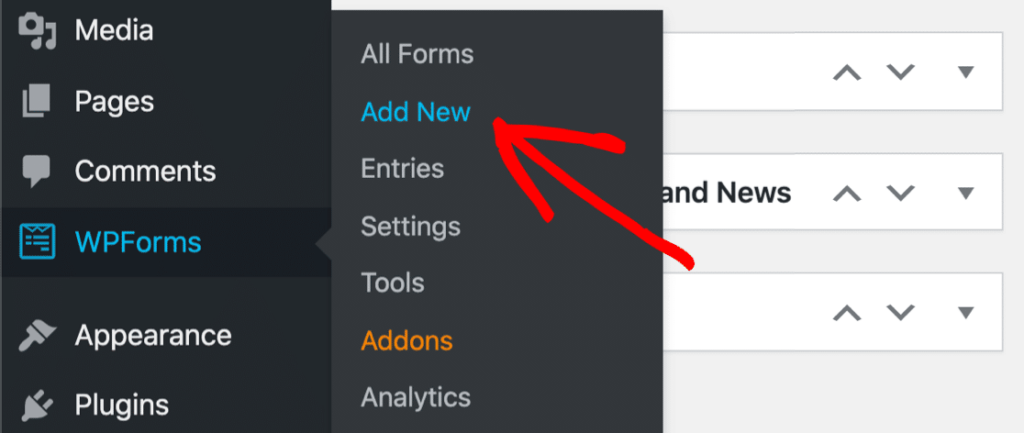
转到WPForms" 点击添加新 表格开始

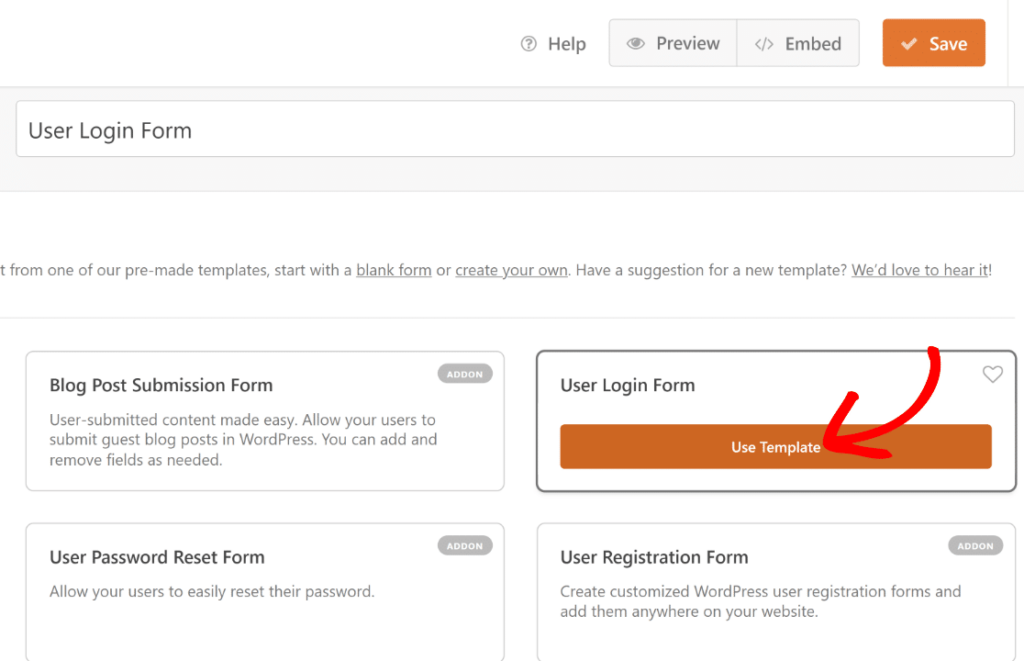
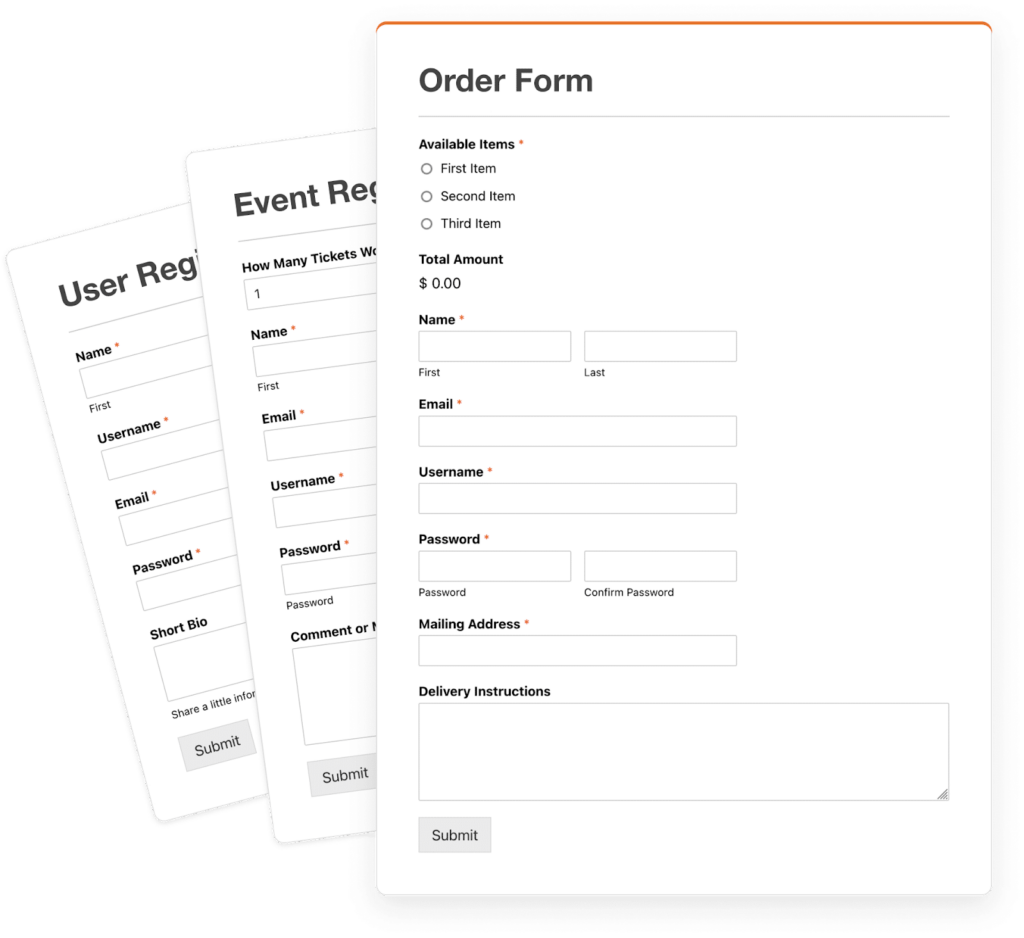
接下来,您将进入 WPForms 模板选择界面。借助用户注册插件,您可以访问多个具有独特功能的专用模板,如下图所示。

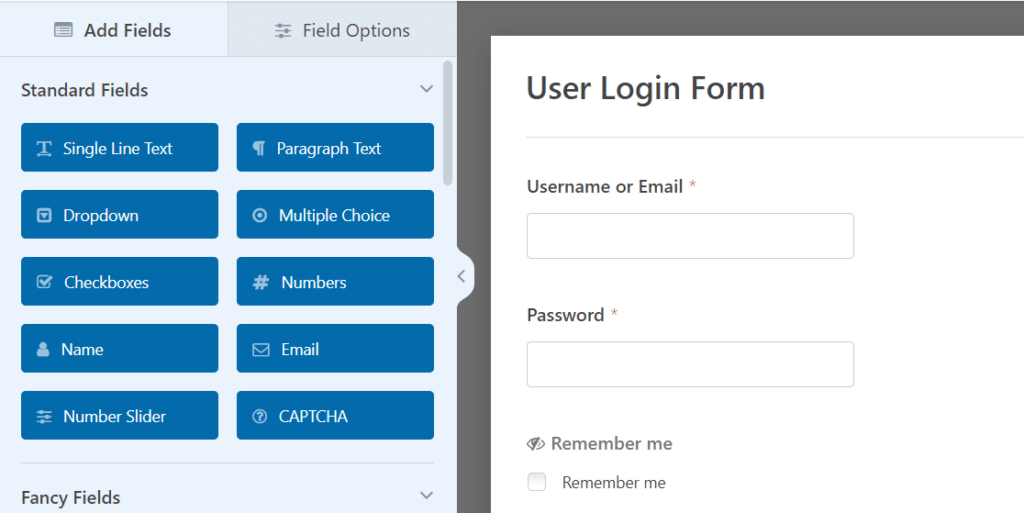
当表单在表单生成器中打开时,你会发现它包含了用户名、密码和记住我的字段,使其成为一个相当全面的自定义登录解决方案。

记住我 "字段是独一无二的,仅在本模板中可用。用户使用该表单后,只要返回到您的网站,就能自动登录。您可以保持模板原样,也可以添加更多内容。
我们将在下一步教您如何操作。
有趣的阅读:WordPress 必备的五大表单插件
第 3 步:为登录表单添加品牌形象
WPForms 可让您轻松编辑模板或创建新表单。例如,我们可以为登录表单添加品牌标识,使其独一无二。
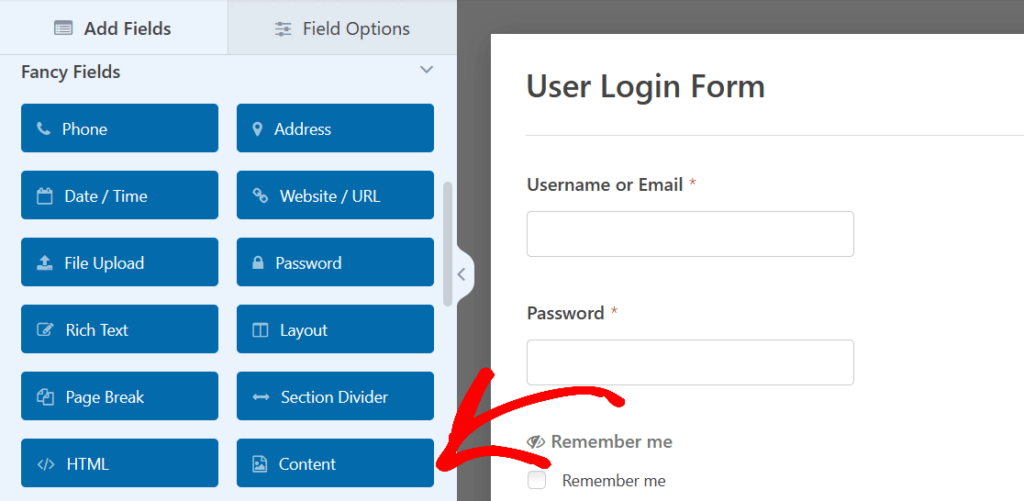
一种方法是插入一张代表我们品牌的标题图片。为此,请将 "内容"字段拖放到表单顶部的标题下方。

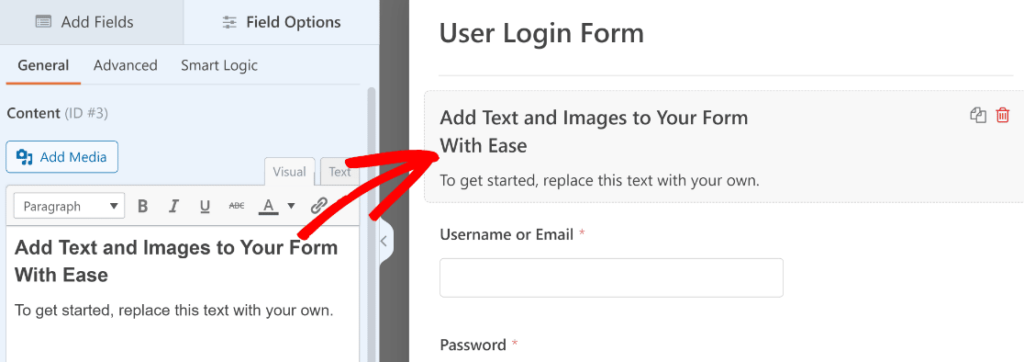
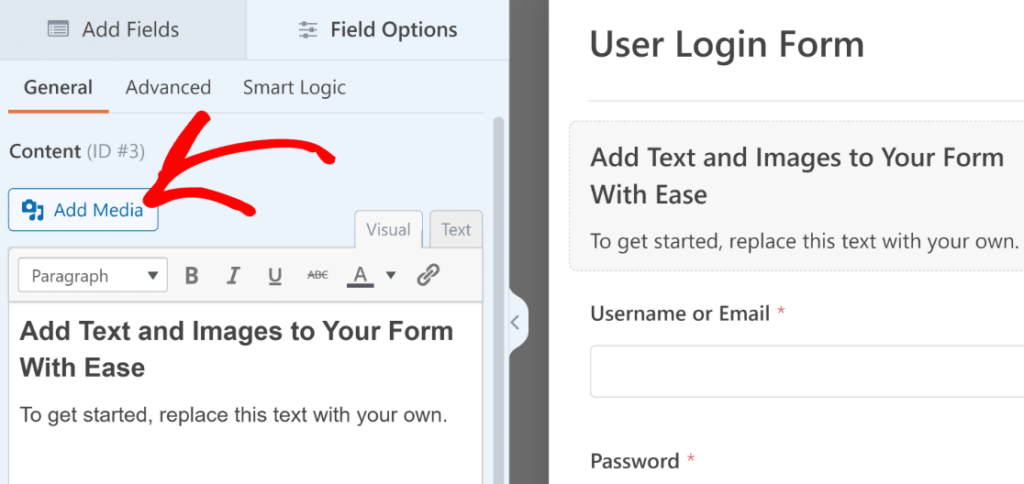
将 "内容 "字段添加到表单后,单击该字段可访问其字段选项。

是时候发挥创意了!前往左侧的所见即所得编辑器,开始为表单添加图片或制作自定义文本。
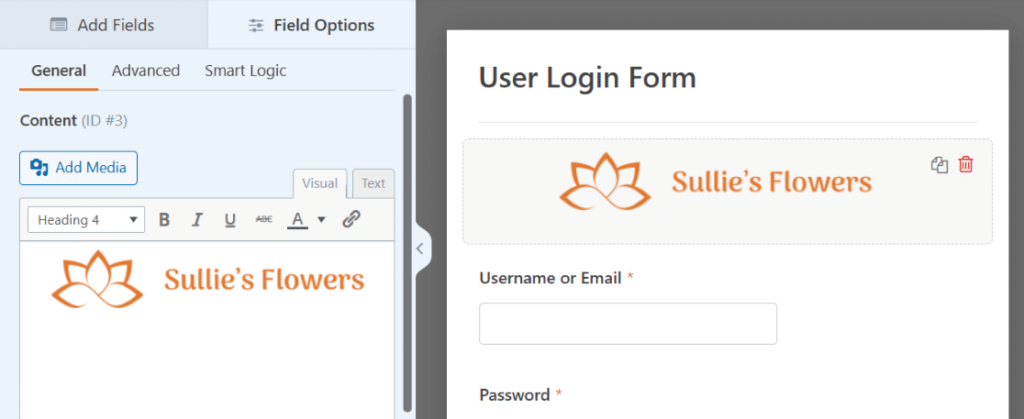
让我们为 WordPress 登录表单增添一些品牌特色。只需点击 "添加媒体"按钮,即可上传一张时髦的自定义图片。

准备好享受媒体的潇洒吧。单击 "添加媒体 "按钮将弹出 WordPress 媒体库模式窗口。这是您上传图片的提示,就像您通常在 WordPress 中做的那样。

记得点击 "保存"按钮来完成交易!

进一步阅读:最佳 WordPress 联系表单插件
第 4 步:自定义登录表单设置
现在,让我们深入了解登录表单设置。通过它,我们可以管理表单按钮以及游客提交表单后将进入的页面。
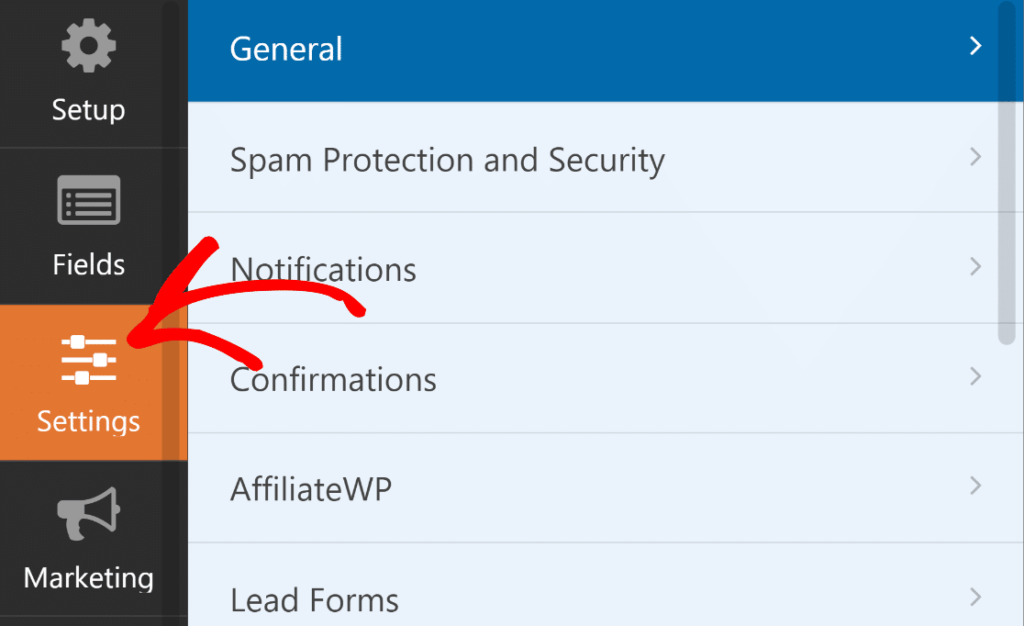
首先,点击表单生成器左侧的设置。

进入设置后,"常规"选项卡已被选中,这正是我们需要的位置。
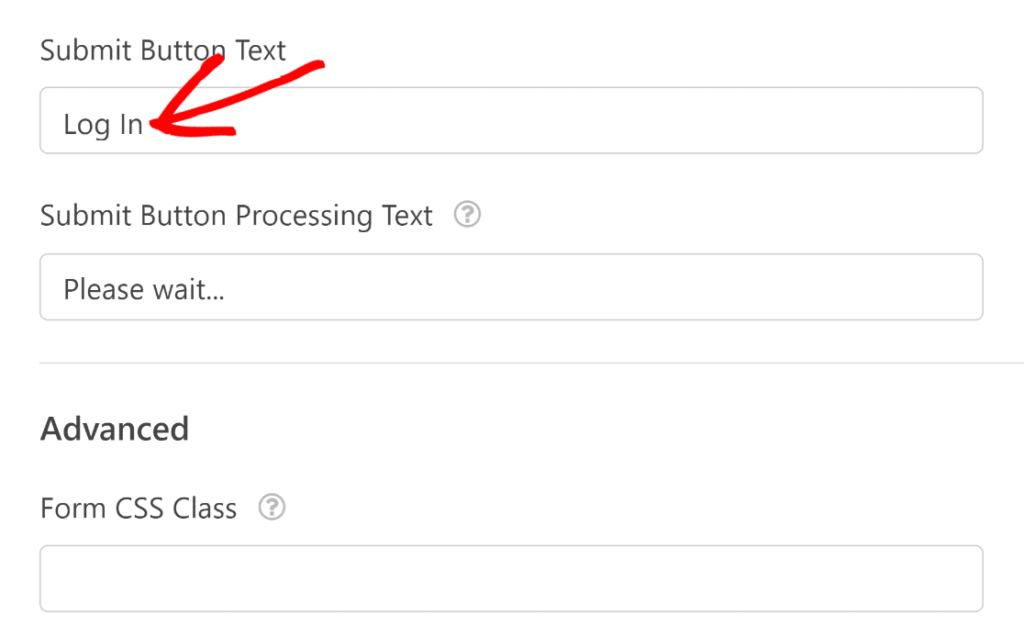
在常规设置中,只需向下滚动到 "提交按钮文本",并将其更新为 "登录"。

此外,我们还调整了提交按钮处理文本,让用户知道登录正在进行中。请随意定制此信息。
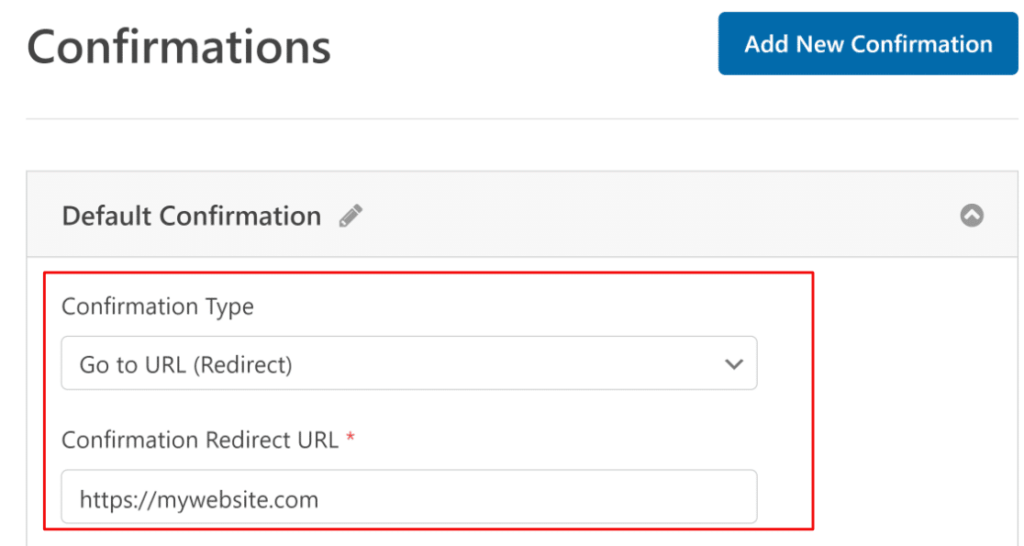
现在,让我们导航到 "确认"部分。
在这里,您可以选择提交登录表单后的操作。您可以将用户引导到 WordPress 管理区,但对于许多网站来说,将他们送回前端更符合逻辑。
在这种情况下,我们将把用户重定向到主页。

在我们继续前进之前,还有一个设置需要查看。
向下滚动表单生成器中的 "设置 "选项卡,你会看到 "用户注册"菜单。单击该菜单可显示其选项。
通过将按钮切换到 "开 "的位置,可以向已登录的用户隐藏该表单。使用提供的文本框自定义信息,以便在用户已登录时显示表单而不是信息。

现在,是时候进行一些探索了!你可以随意查看其他设置,调整你喜欢的任何内容。满意后,只需点击表单生成器顶部的 "保存"按钮,即可锁定更改。
还可以查看 如何在 Mac 上本地安装 WordPress
第 5 步:发布自定义登录表单
激动人心的时刻您新鲜出炉的登录表单已准备就绪,随时迎接世界的挑战。
放在哪里?您的想象力无穷无尽:
- 用它的存在为书页增添光彩。
- 在帖子中无缝嵌入。
- 让它在侧边栏大放异彩。
- 或者将其紧紧依偎在页脚。
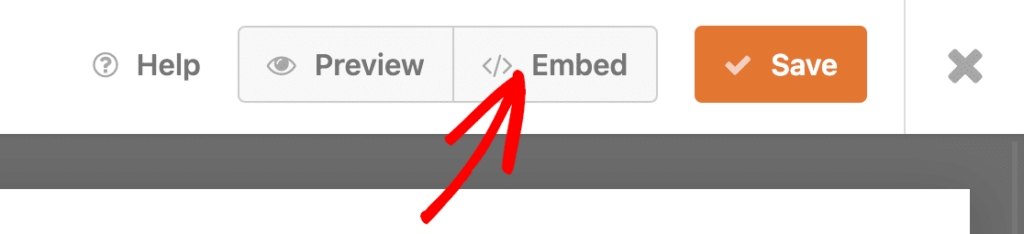
接下来,我们将开始创建一个自定义 WordPress 登录页面。准备好开始了吗?点击表单生成器顶部的 "嵌入"按钮即可!

接下来要做的是
- 这时会出现一个模态,询问你想在哪里嵌入表单。在本例中,我们将创建一个新页面。点击 "创建新页面"。
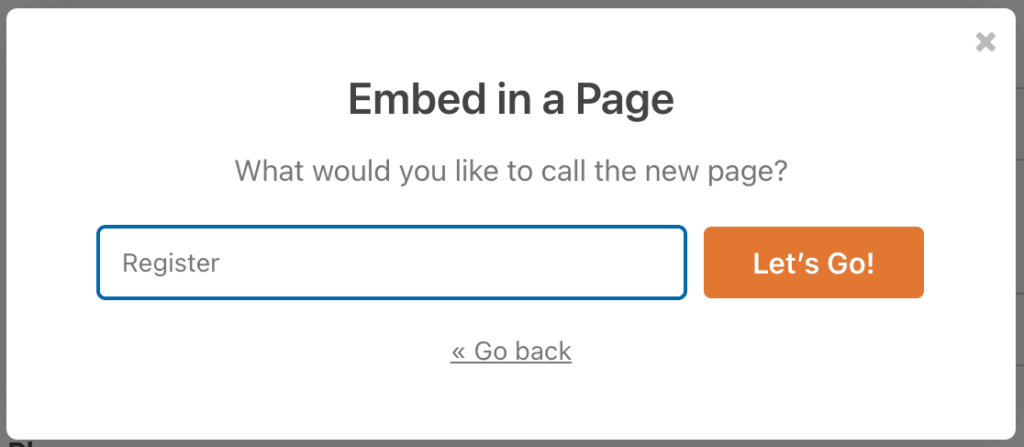
- 现在,给你的页面起个名字。完成后,点击 "开始"。
- 此操作将带您进入带有嵌入式登录表单的 WordPress 块编辑器。
- 这是利用 WPForms 块中的表单样式选项轻松自定义字段、标签和按钮外观的绝佳位置。
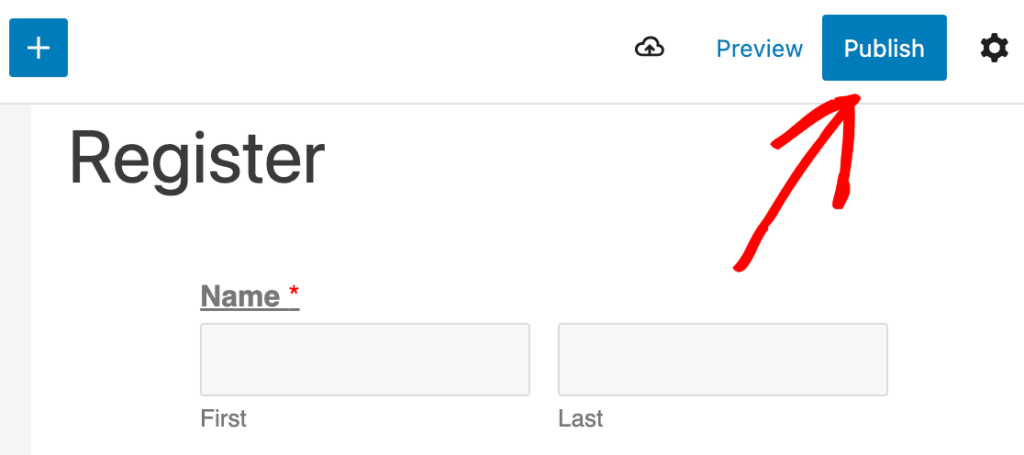
- 对自定义登录表单的外观满意后,只需单击 "发布"按钮即可发布自定义登录页面。
就是这样!您的自定义 WordPress 登录页面现在已经上线,可以随时使用。
专业提示: 如果您使用了 "登录后隐藏"选项,请记住您需要注销 WordPress 才能查看已完成的表单。否则,登录后将无法看到登录屏幕。这是一个小技巧,可以在访客到来之前确保一切看起来都是正确的!
您知道吗? - 新的 CF7 块插件为联系表单 7 带来块功能
步骤 6:在导航菜单中添加登录表单
啊,你刚刚完成了自定义品牌登录表单的最后润色。干得漂亮
现在,让我们确保您的访客能够轻松访问。关键是什么?将其添加到网站的导航菜单中。
要开始使用,请进入 WordPress 仪表板,点击外观,然后选择菜单。
外观 " 菜单

为了一劳永逸,我们接下来要做的是
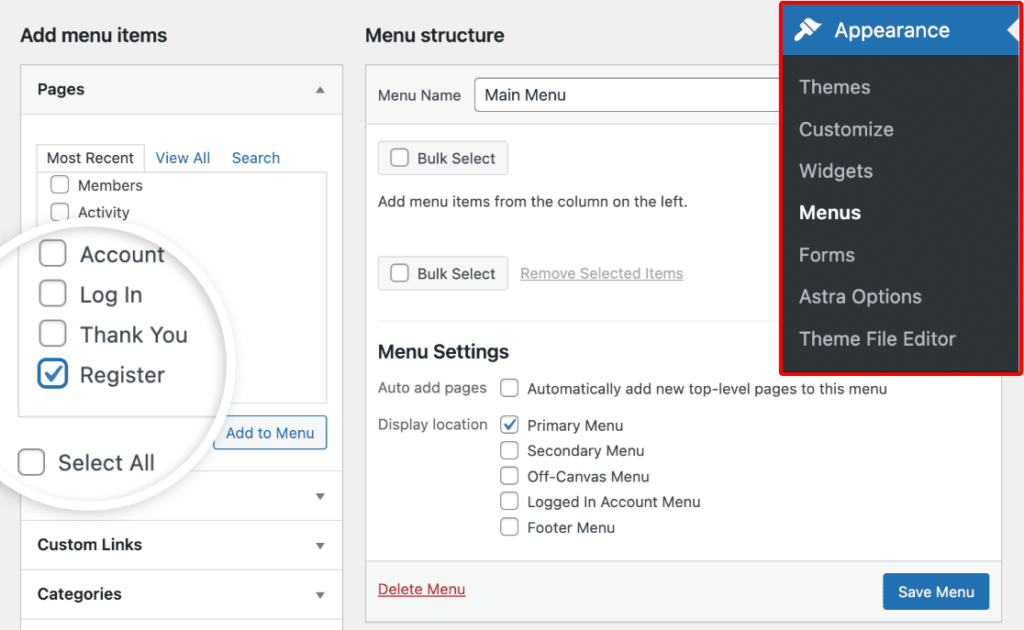
- 如果您的主题已经有了导航菜单,请进入 WordPress 仪表板中的 "外观"然后是 "菜单"。在左侧栏中选中登录页面,然后点击添加到菜单。
- 登录页面现在将与其他菜单项一起出现在右侧。如有需要,可通过拖放来重新排列它们的顺序。
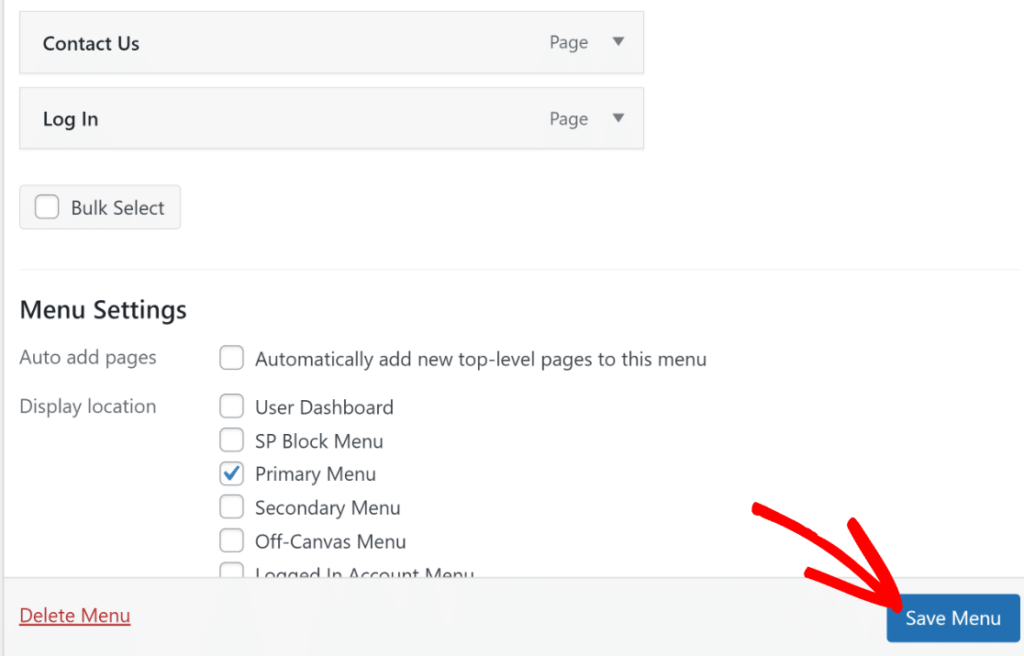
- 接下来,选择菜单的显示位置。大多数主题最多提供 5 个显示位置,如页眉或页脚。在本例中,我们将把它添加到页眉,通常标记为主菜单。
- 点击主菜单,然后点击底部的保存菜单进行更新。

现在,您的导航菜单将包括新的登录页面。更新或创建菜单后,请务必访问您的主页,检查是否一切正常。
- 如果你的网站仍然需要菜单,创建菜单的方法与此类似。首先在菜单结构下为新菜单命名。
按照上述相同步骤将登录页面添加到导航中。如果您还创建了自定义密码重置表单,也可以考虑将其添加到菜单中。
另一份操作指南:如何在 WordPress 中创建单页面网站?(三个简单步骤)
第 7 步:将 WordPress 登录页面重定向到自定义登录页面
在此阶段,您必须确保任何试图使用 WordPress 常规登录页面的人都会被发送到您的新自定义页面。
要实现这一点,我们需要一个名为WPCode的插件和一点点编码知识。
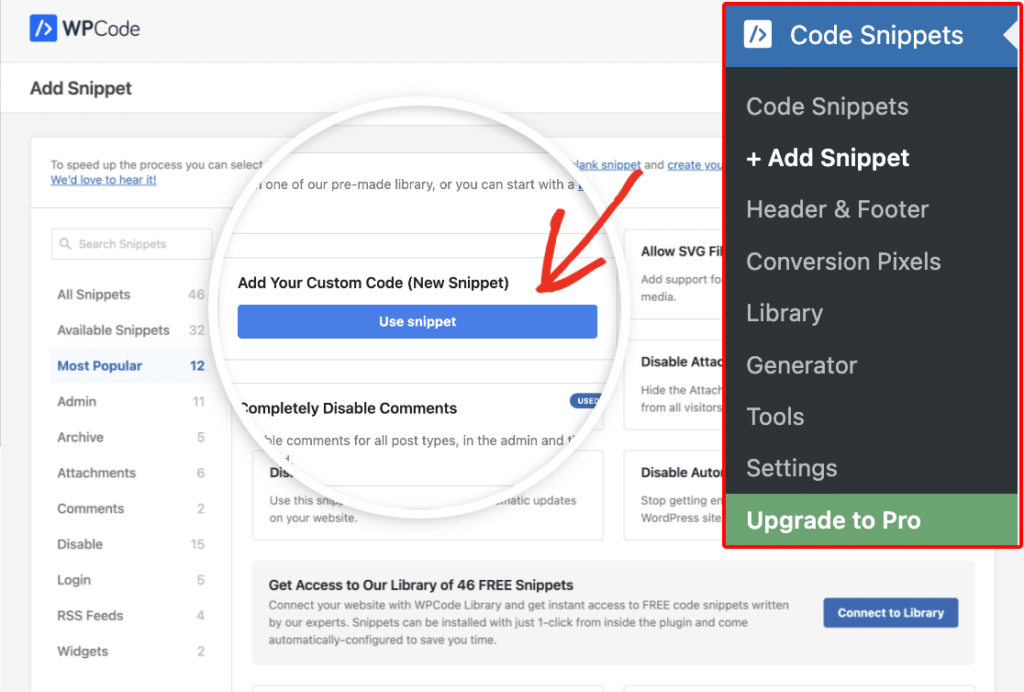
WPCode 是一个方便的插件,可以让您免费在 WordPress 网站上添加自己的代码。安装并激活后,进入代码 片段,点击+ 添加 片段,然后选择添加您的自定义代码 ,即可创建一个新的片段。

接下来,在下面的屏幕中,给你的代码段起一个清晰易记的名字。例如,我们将其命名为登录页面重定向。
然后,将提供的代码粘贴到指定区域:
| add_filter( ‘login_url’, function( $login_url, $redirect, $force_reauth ){ // Change here your login page url $login_url = ‘https://sulliesflowers.com/login/’; if ( ! empty( $redirect ) ) { $login_url = add_query_arg( ‘redirect_to’, urlencode( $redirect ), $login_url ); } if ( $force_reauth ) { $login_url = add_query_arg( ‘reauth’, ‘1’, $login_url ); } return $login_url;}, 10, 3); |
确保将https://sulliesflowers.com/login/替换为自定义登录页面的 URL。然后,单击 "保存片段"按钮存储更改。
保存并应用重定向后,您将收到一条成功信息。最后,激活屏幕顶部的设置,使您的片段处于激活状态。
从现在起,当用户尝试登录时,他们将被引导到您的自定义页面。
创建用户注册
自定义用户注册表单是一个个性化网页,访客可以在此注册,创建网站账户。与为老手准备的登录页面不同,该表单旨在欢迎新面孔,收集他们的详细信息,为他们提供量身定制的体验。使用 WP 注册表单,您可以添加自定义字段,使其成为网站氛围的一个无缝组成部分。
另一份操作指南:如何自定义 WordPress 重置密码页面?
第 1 步:安装 WPForms 插件
安装插件是第一步。请务必购买WPForms 专业版计划,因为它提供了用户注册附加组件的访问权限,我们将利用它为您的网站用户轻松制作动态注册表单。

WPForms 的出色之处在于,您不需要任何HTML、PHP 或CSS知识就可以设计 WordPress 注册表单。利用其直观的拖放表单生成器,任何人都可以毫不费力地创建符合自己需要的自定义表单。
第 2 步:激活用户注册插件
激活该插件非常简单,因为它能很好地与 WordPress 网站集成。

- 从 WordPress 管理区前往WPForms " 附加组件。
- 在附加组件列表中滚动,或在搜索栏中输入用户注册,找到用户注册附加组件。
- 点击 "安装附加组件"开始安装过程。
- 安装完成后,"用户注册 "插件下的状态将变为 "激活"。恭喜您您已成功激活了用户注册附加组件。
- 准备好用户注册插件后,您就可以开始使用 WPForms 轻松创建 WordPress 用户注册表单了。
第 3 步:创建 WordPress 用户注册表单
这一步基本上可以让您在 WordPress 网站上无缝地收集用户信息并简化注册流程。
继续关注
- 要创建新的注册表单,请导航至WPForms " 添加新内容。
- 您将进入表单设置界面,在这里您可以为表单命名并选择模板。
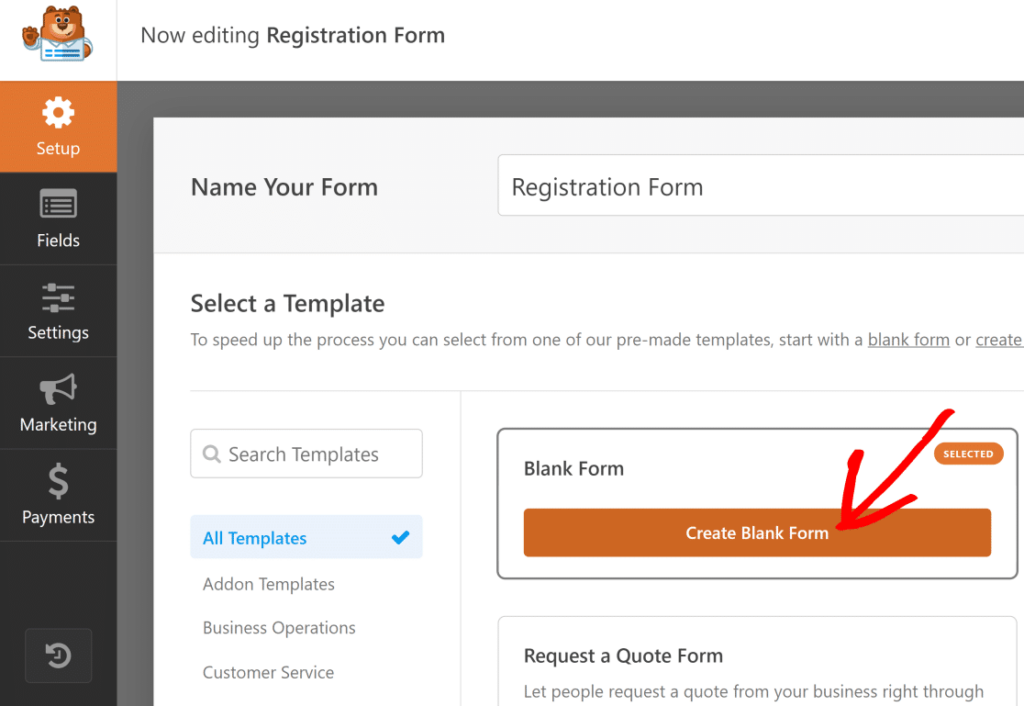
- 在本例中,我们将从头开始制作 WordPress 注册表单,但如果想更快捷,也可以从模板开始。点击创建空白表单。

- 你会发现自己进入了表单创建界面,表单是空的,因为我们选择的是空白表单。
- WPForms 提供广泛的自定义选项,包括可以根据需要添加的各种自定义字段。在接下来的步骤中,我们将探索这些注册功能。
第 4 步:自定义用户注册表单字段
让我们来制作一个简洁的注册表单,只保留必要的字段,迅速收集用户信息。更短的表单意味着更少的用户放弃机会。不过,根据我们的经验,使用 WPForms 的表单放弃插件,您仍然可以抓住这些潜在用户。
现在,让我们使用拖放创建器为表单添加字段特色。只需从左边的菜单中选择一个字段,然后拖放到右边的表单中即可。
冲洗、重复,直到所有想要的区域都到位。
为了我们的形式,我们加入了
- 名称
- 电子邮件
- 单行文本(用于甜蜜的用户名输入)
- 密码
在表单字段中随意添加更多细节。请看我们如何将单行文本字段个性化为用户名,设置最大字符限制,甚至添加输入掩码来控制用户名允许输入的字符。

要调整任何字段,请单击该字段以显示 "字段选项"。在常规选项卡下,您可以调整标签、添加说明,甚至将字段标记为必填字段。
做手工
进一步学习:Umbraco 与 WordPress:为您的内容管理做出正确选择
第 5 步:配置 WordPress 用户注册表单设置
用户激活方法
在这一步中,我们将配置 WordPress 用户注册表单设置,使用户流程符合您的偏好:
- 首先点击设置 " 用户注册。
- 接下来,单击 "启用用户注册"旁边的按钮激活它。
- 在这里,您可以
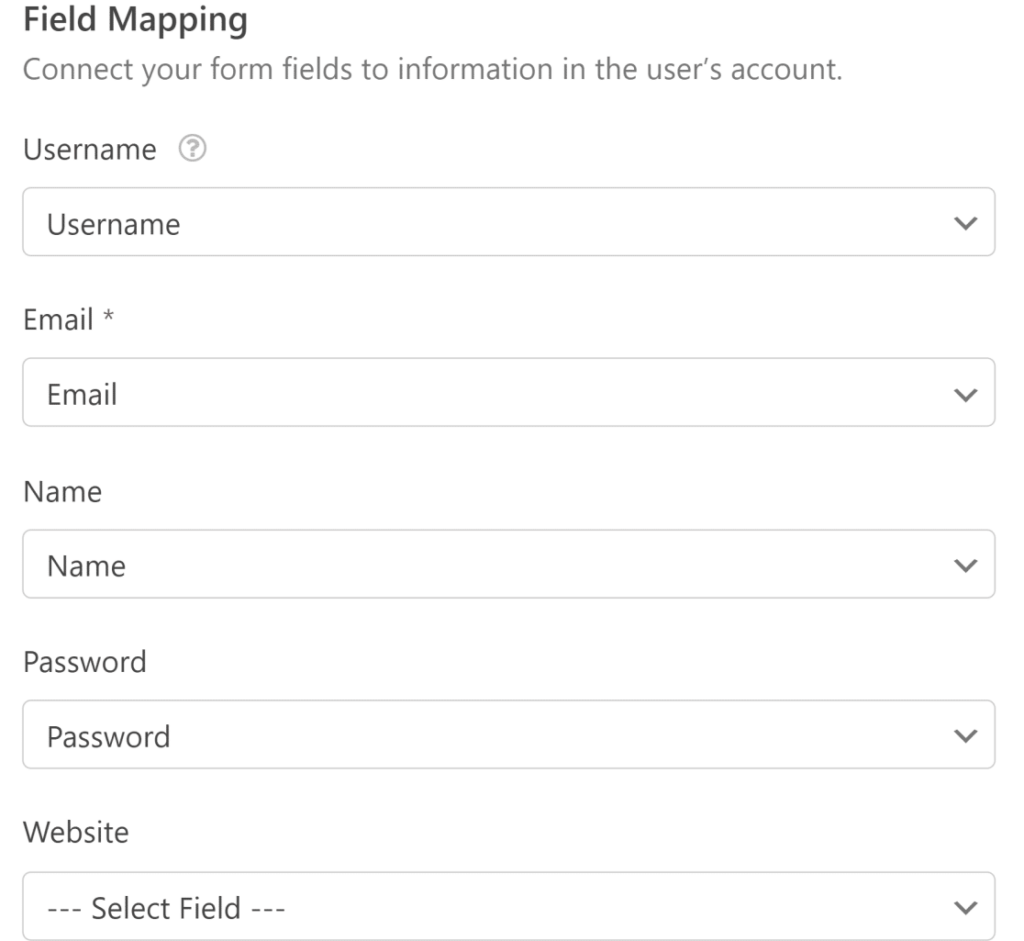
- 将每个表单字段映射到相应的用户配置文件字段。
- 为新用户选择默认用户角色。
- 启用新注册通知。
- 选择一个确认页面,以便在用户注册后重新定向。
- 使用下拉菜单将每个表单字段与相应的用户配置文件字段匹配,进行字段映射。
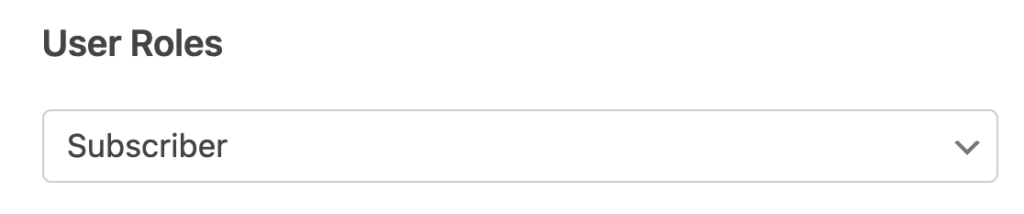
- 向下滚动到 "用户角色"部分,为新用户分配 WordPress 网站预定义的用户角色。

更改新用户注册设置
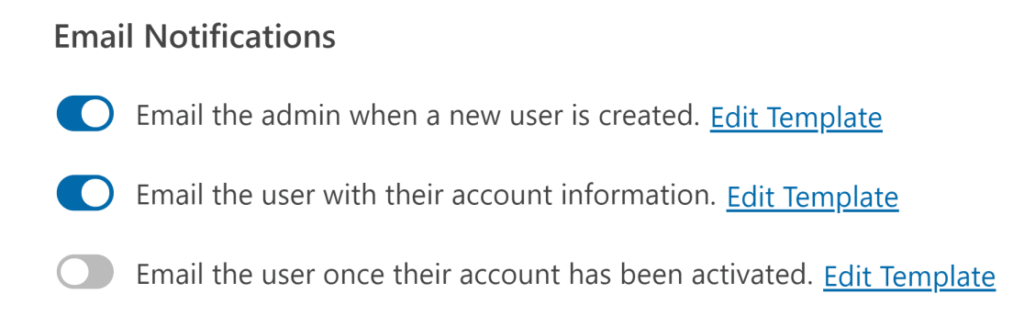
越过前面提到的设置继续向下滚动,就会看到 "电子邮件通知 "部分。在这里,你可以调整新用户注册的通知。
选项包括
- 新用户注册时向管理员发送电子邮件
- 向用户发送账户信息,以及
- 账户激活后通知用户

如果您想自定义这些邮件的标题和内容,只需点击每种通知类型旁边的 "编辑模板 "按钮即可。
另一个指南: 如何删除隐形 WordPress 管理员用户?
编辑注册表
除了发送通知邮件,WPForms 还会在用户提交表单后向其显示确认信息。
有三种类型的确认书可供选择:
- 信息:出现一条简单的信息,确认表格已提交。
- 显示页面: 将用户带到网站上的特定网页,感谢他们的注册。
- 转到 URL(重定向):用户被重定向到另一个网站,如联盟电子商务网站。
您可以进入"设置" " 确认"自定义这些确认信息。在我们的示例中,我们使用了默认消息类型,但添加了用户说明。如果您希望新用户在网站注册后自动登录到他们的新 WordPress 账户,而不是看到感谢信息,请保存更改。
接下来,我们将在您的网站上嵌入并发布表单。
第 6 步:在网站上添加用户注册表单
创建好 WordPress 用户注册和登录表单后,就可以将其添加到 WordPress 网站上了。
- 嵌入表格:
- 点击表单生成器屏幕右上方的嵌入按钮。
- 选择 "创建新页面"并为新页面命名。然后点击开始。

- WPForms 将带您进入 WordPress 编辑器,其中已嵌入新的注册表单。
- 准备就绪后点击 "发布"。就是这样!您的注册页面现已在 WordPress 网站上发布。

- 重定向 WordPress 的默认注册 URL:
- 考虑将 WordPress 的默认注册 URL 重定向到新的自定义登录页面。
- WordPress 的默认登录页面可能看起来与您的网站格格不入,因为它过于朴素,与您网站的主题不符。
现在,用户可以使用自定义注册表单在网站上注册。注册后,您可以在每个用户的默认 WordPress 配置文件页面上修改他们的角色或其他设置。
第 7 步:在网站菜单中添加注册页面
一旦您发布了新的用户注册表单,就应该确保人们可以轻松找到它。一种方法是将其添加到 WordPress 网站的主菜单中。
方法如下
- 进入 WordPress 仪表板中的"外观" 菜单。

- 在左侧列出的选项中查找新的注册页面,并将其添加到菜单中。
- 如果您的 WordPress 主题菜单中有一个旧的注册页面,您可能需要将其删除。记住保存您的更改。
- 如果您需要帮助,请查看 WordPress 菜单教程以获得指导。
就是这样!您已经学会了如何创建 WordPress 注册表单,方便新用户在您的网站上注册。
创建 WordPress 自定义登录和注册页面的好处
为 WordPress 网站创建自定义登录和注册页面是一项明智之举,可为您和您的用户带来诸多好处。控制网站的这一关键环节可以提升整体用户体验,强化品牌形象,甚至改善安全措施。
打造品牌
定制您的登录和注册页面就像给您的虚拟前门来一次急需的改造。通过创意,您可以立即无缝整合您品牌的炫目徽标、标志性配色方案和时尚排版。这种一致的品牌形象可以立即强化网站的独特身份,为每一位走进网站的访客创造一种连贯而难忘的体验。
充分利用的小窍门
- 融入品牌徽标和配色方案
- 在所有页面上保持一致的外观和感觉
- 强化品牌形象,建立信任
阅读更多 用低预算打造品牌的 5 个技巧
改善用户体验

WordPress 的默认登录和注册页面非常基本,缺乏视觉吸引力。通过自定义这些页面,您可以为访客创建更吸引人、更友好的用户体验。
充分利用的小窍门
- 设计具有视觉吸引力的直观界面
- 提升整体美感和可用性
- 为用户提供无缝、愉快的体验
阅读更多:糟糕的用户体验为何是企业的噩梦?
提高安全性
自定义登录和注册页面允许您实施额外的安全措施,例如双因素身份验证、验证码验证或密码强度指示器。这种额外的保护层有助于降低潜在的安全风险,保护网站免受未经授权的访问。
充分利用的小窍门
- 添加额外的安全功能,例如双因素身份验证
- 实施验证码验证,防止僵尸攻击
- 执行更严格的密码要求,提高安全性
阅读更多 10 款最佳 WordPress 恶意软件和安全扫描程序
与第三方工具集成

自定义登录和注册页面可与第三方工具和服务无缝集成,如社交媒体登录、电子邮件营销平台或客户关系管理 (CRM) 系统。这种集成可以简化用户入职和数据管理流程。
充分利用的小窍门
- 启用社交媒体登录选项,方便使用
- 与电子邮件营销平台整合,实现无缝营销活动
- 连接客户关系管理系统,实现高效数据管理
阅读更多 十大网络公司项目管理工具
结论
是时候升级您 WordPress 网站上那些无聊的默认登录和注册页面了。创建自定义版本可以给人留下深刻的第一印象,与您的品牌产生共鸣。按照概述的步骤设计引人注目的登录页面,立即提供无缝的品牌体验。让新访客不会感到不知所措--用令人惊叹的品牌注册流程立即吸引他们。