Stel je voor: je bent een restauranteigenaar wiens menu een puinhoop is. De gerechten staan her en der verspreid en er is geen duidelijke organisatie. Klanten zouden zich de haren uit het hoofd trekken om erachter te komen wat ze moeten bestellen en u zou waarschijnlijk nog meer klanten verliezen. Dat is precies wat een slechte UX voor WordPress sites doet met bezoekers.
Het is het virtuele equivalent van een verwarrend, frustrerend menu dat je klanten boos achterlaat en klaar maakt om elders zaken te doen. Een ondermaatse UI/UX is een digitale barrière die klanten ervan weerhoudt om gemakkelijk hun doelen te bereiken, of het nu gaat om het doen van een aankoop, het vinden van informatie of het voltooien van een taak.
Daarentegen kan een uitstekende UX uw website laten schitteren. Een goede UX is duidelijk, beknopt en ontworpen om uw klanten precies te leiden naar wat ze zoeken. Laten we eens kijken waarom UX belangrijk is en hoe je een slechte UX kunt veranderen in een UX van hoge kwaliteit.
Inhoud
SchakelWaarom is UX belangrijk voor bedrijven?

Een naadloze, intuïtieve UX maakt het verschil tussen klantenbinding en dure opzeggingen. Een goede UX in WordPress sites zorgt voor een soepele, wrijvingsloze ervaring voor gebruikers, zodat ze gemakkelijk kunnen navigeren, vinden wat ze nodig hebben en hun doelen efficiënt kunnen bereiken. Deze ervaring kan nog betrouwbaarder worden gemaakt als je gebruik maakt van WordPress ondersteuningsservices voor 24/7 probleemoplossing.
Een gebruikersgerichte site met technische ondersteuning om de downtime te verminderen zal frustratie en verwarring verder wegnemen, wat leidt tot een hogere klanttevredenheid voor het bedrijf. Tevreden klanten zullen waarschijnlijk loyaal blijven en betrokken blijven bij het product of de service, wat resulteert in een hogere retentiegraad en zakelijk succes op lange termijn.
Belangrijkste voordelen van prioriteit geven aan UX
- Verhoogt klanttevredenheid en klantenbinding
- Verbetert de merkperceptie en geloofwaardigheid
- Verhoogt conversiepercentages en inkomsten
- Verbetert de algehele productiviteit en efficiëntie
- Bevordert concurrentievoordeel
Denkt u dat uw bedrijf ten onder gaat aan een onintuïtief websiteontwerp?
Laat ons professionele webdesignteam het verbeteren door nuttige functies en scroll-stoppende accenten voor al je webpagina's te maken.
5 manieren om slechte UX om te zetten in kwalitatieve UX
Om je digitale ervaring te verbeteren van ondermaats naar uitzonderlijk is een strategische aanpak nodig. Daarom volgen hier enkele belangrijke manieren om slechte UX om te zetten in kwaliteits UX:
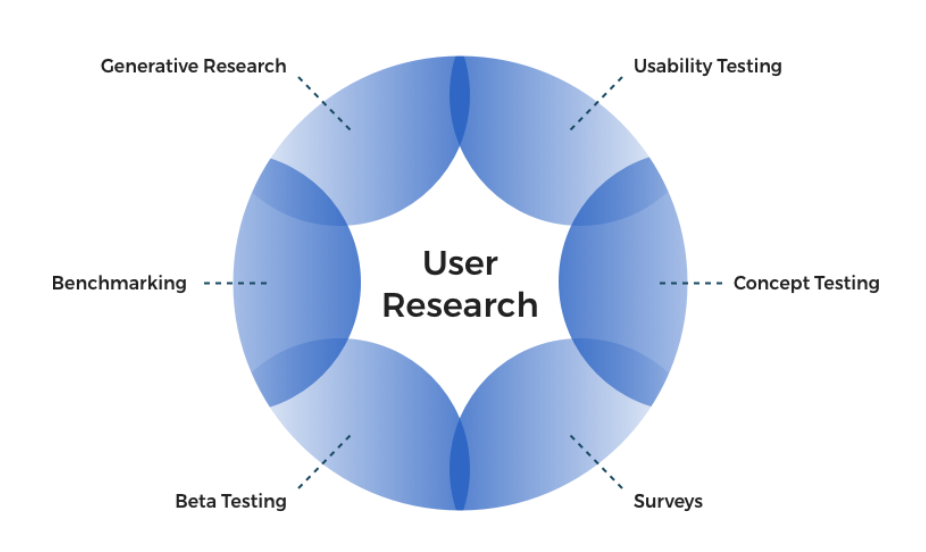
Gebruikersonderzoek uitvoeren

Gebruikersonderzoek is de basis van een geweldig UX-ontwerp. Het omvat het verzamelen van inzichten in de behoeften, gedragingen en pijnpunten van je doelgroep. Door gebruikersinterviews, enquêtes en bruikbaarheidstests uit te voeren, kunnen ontwerpers de gebieden identificeren waar de huidige UX tekortschiet en oplossingen daarop afstemmen.
Dit onderzoek helpt ervoor te zorgen dat de herontworpen website voldoet aan de verwachtingen van de gebruiker en de uitdagingen in de praktijk aanpakt. Dit leidt uiteindelijk tot meer tevredenheid en betrokkenheid.
Voordelen van het ontwerp
- Identificeert pijnpunten bij gebruikers en gebieden die voor verbetering vatbaar zijn
- Zorgt ervoor dat de herontworpen ervaring voldoet aan de behoeften en verwachtingen van de gebruiker
- Biedt inzicht in gedrag en voorkeuren van gebruikers
- Verhoogt de tevredenheid van gebruikers en hun betrokkenheid bij het product
- Maakt datagestuurde ontwerpbeslissingen mogelijk op basis van feedback van echte gebruikers
Verder lezen: Beste website-herontwerpservices
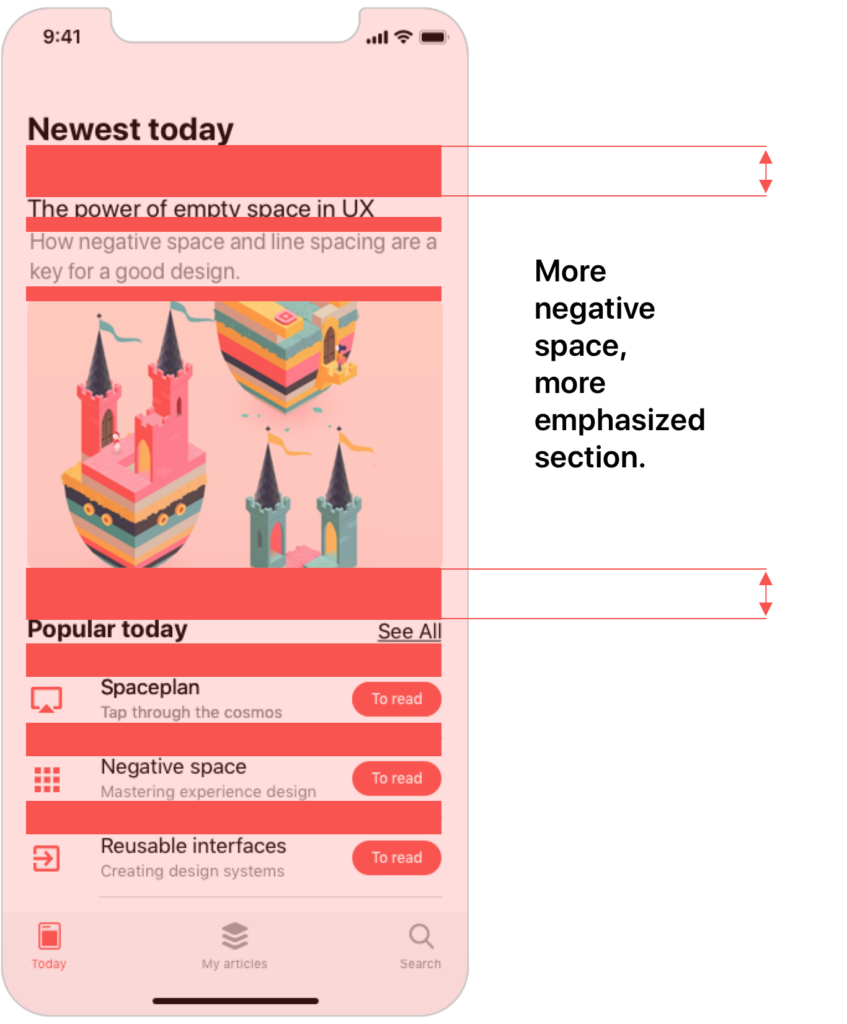
Gebruik negatieve ruimte esthetisch

Negatieve ruimte, of de lege gebieden rondom ontwerpelementen, is cruciaal bij het creëren van een visueel aantrekkelijke en georganiseerde interface. Als negatieve ruimte effectief wordt gebruikt, kan het belangrijke informatie benadrukken, de leesbaarheid van inhoud verbeteren en een gevoel van hiërarchie en balans creëren.
Door op een strategische manier witruimte in te bouwen en rommel te minimaliseren, kunnen webdesigners een rommelige, overweldigende interface veranderen in een schone, ademende en visueel aangename ervaring.
Voordelen van het ontwerp
- Verbetert visuele hiërarchie en prioritering van inhoud
- Verbetert de leesbaarheid en het begrip van informatie
- Creëert een gevoel van evenwicht en organisatie
- Vermindert visuele rommel en cognitieve overbelasting
- Bevordert een schone, moderne en esthetisch aantrekkelijke interface
Leer meer: De kunst van het minimalisme in WordPress
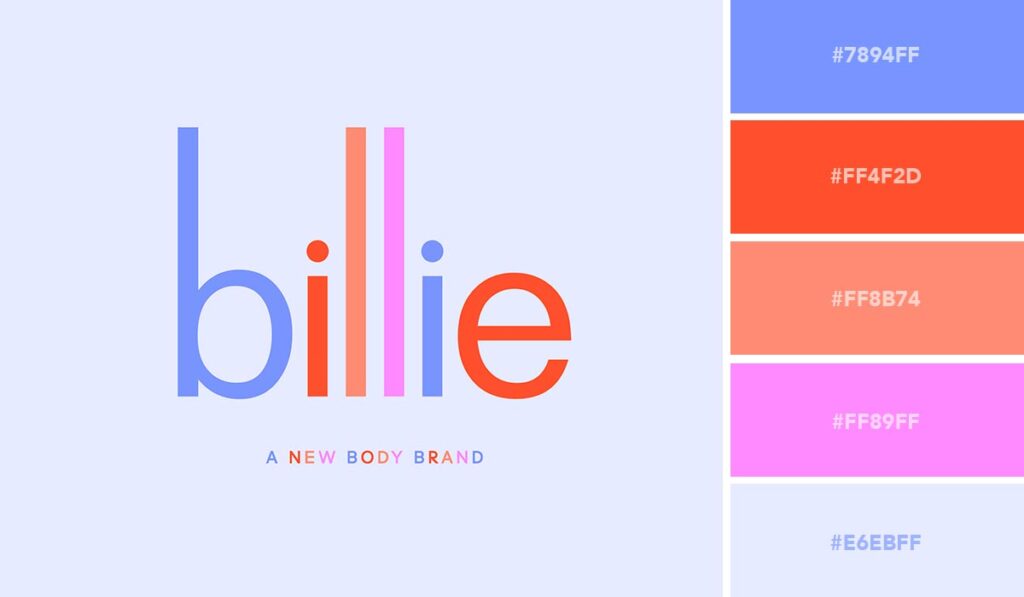
Selecteer een merkgebonden kleurenpalet

Kleurkeuzes hebben een grote invloed op de perceptie en ervaring van gebruikers. Een goed ontworpen kleurenpalet kan de merkherkenning verbeteren, specifieke emoties oproepen en gebruikers door de interface leiden.
Bij de overgang van slechte UX naar UX van hoge kwaliteit moeten ontwerpers zorgvuldig een kleurenschema kiezen dat past bij de identiteit van het merk en tegelijkertijd rekening houden met factoren zoals toegankelijkheid, contrast en visuele hiërarchie. Een samenhangend en doordacht kleurenpalet kan de algehele esthetische aantrekkingskracht en bruikbaarheid van de interface enorm verbeteren.
Voordelen van het ontwerp
- Versterkt de merkidentiteit en -herkenning
- Roept gewenste emoties op en verbetert de gebruikerservaring
- Verbetert toegankelijkheid en leesbaarheid van inhoud
- Creëert visuele hiërarchie en leidt de aandacht van de gebruiker
- Draagt bij aan een esthetisch aantrekkelijke en samenhangende interface
Lees meer: Hoe zet je in 6 stappen je ontwerpprototype om naar WordPress?
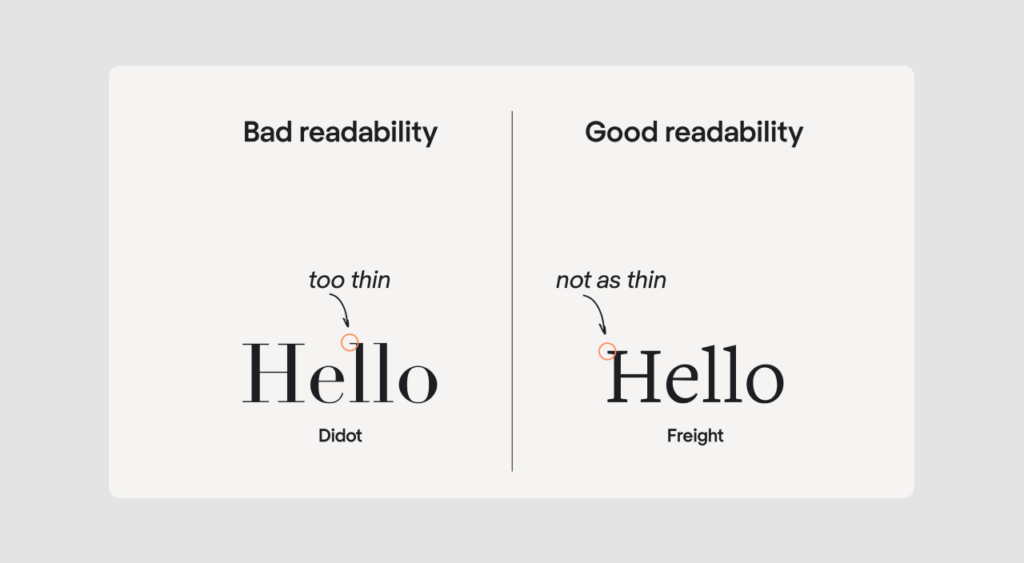
Selecteer lettertypen met moeiteloze leesbaarheid

Typografie speelt een cruciale rol bij het garanderen van naadloze contentconsumptie en het verbeteren van de algehele gebruikerservaring. Bij het transformeren van slechte UX moeten ontwerpers prioriteit geven aan het selecteren van lettertypen die leesbaar en leesbaar zijn op verschillende apparaten en schermformaten.
Factoren zoals lettergrootte, regelhoogte en contrast moeten zorgvuldig worden overwogen om een moeiteloze leesbaarheid te garanderen, zodat de ogen minder vermoeid raken en de tekst beter wordt begrepen.
Voordelen van het ontwerp
- Verbetert de leesbaarheid en het begrip van de inhoud
- Vermindert vermoeide ogen en vermoeidheid bij gebruikers
- Zorgt voor consistentie op verschillende apparaten en schermformaten
- Verbetert de algehele ervaring van contentconsumptie
- Draagt bij aan een gepolijste en professionele esthetiek
Lees meer: Hoe maak je in het oog springende eLearning websites in WordPress?
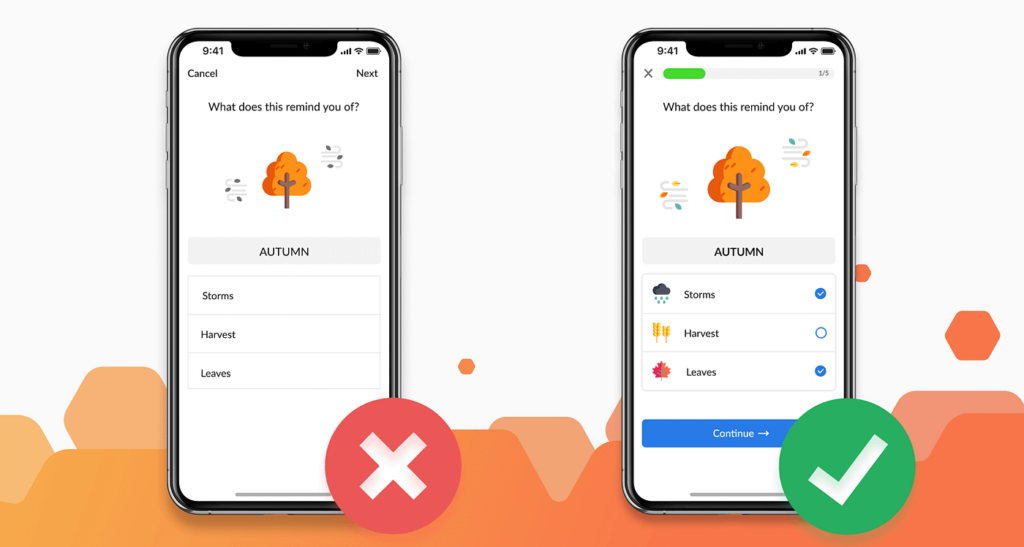
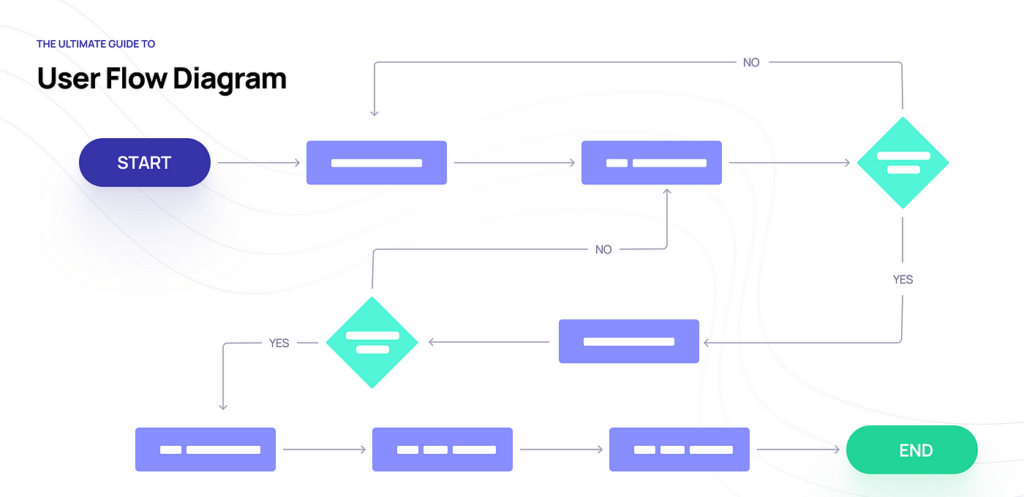
Zorg voor een redelijke gebruikersstroom en doelgerichte beelden

Een goed ontworpen gebruikersstroom is essentieel om gebruikers door de interface te leiden zodat ze hun gewenste doelen kunnen bereiken. Bij de overgang van slechte UX naar UX van hoge kwaliteit moeten ontwerpers het traject van de gebruiker zorgvuldig in kaart brengen, mogelijke pijnpunten identificeren en de flow dienovereenkomstig optimaliseren.
Daarnaast kan de integratie van doelgerichte visuals zoals duidelijke oproepen tot actie en intuïtieve navigatie het vermogen van de gebruiker om te navigeren en effectief te interageren met de interface aanzienlijk verbeteren.
Voordelen van het ontwerp
- Stroomlijnt het gebruikerstraject voor een efficiënte taakafhandeling
- Identificeert potentiële pijnpunten of wrijvingen en pakt deze aan
- Verbetert navigatie en vindbaarheid van functies
- Begeleidt gebruikers naar gewenste acties en doelen
- Verbetert de algehele tevredenheid en betrokkenheid van gebruikers
Lees ook: Tips voor het verbeteren van UX voor websites voor kleine bedrijven
Conclusie
Vandaag de dag moeten bedrijven wendbaar blijven om te gedijen. Vergeet niet dat het transformeren van slechte UX in een kwaliteitservaring een doorlopende reis is, geen eenmalige taak.
Door voortdurend feedback van gebruikers te verzamelen, gegevens te analyseren en een cultuur van experimenteren te bevorderen, kunnen bedrijven gebieden identificeren die voor verbetering vatbaar zijn. Investeren in training en professionele ontwikkeling voor UX-teams, het omarmen van opkomende ontwerptrends en -technologieën en het handhaven van een gebruikersgerichte mentaliteit in de hele organisatie zijn ook cruciaal.
Door gebruikerservaring te beschouwen als een continue inspanning, kunnen bedrijven hun website klaarmaken voor de toekomst, consistent uitzonderlijke ervaringen leveren en de weg vrijmaken voor succes op lange termijn online.















