De donkere modus van WordPress is ongelooflijk essentieel voor het ontwikkelen van websites met thema's omdat het makkelijker is voor je ogen, vooral als je veel tijd besteedt aan het staren naar schermen. Meer en meer mensen houden ervan omdat het de ogen minder belast en alles er strak uitziet.
Het toevoegen van de donkere modus van WordPress aan je site is eenvoudig en maakt iedereen blij - bezoekers kunnen kiezen wat ze leuk vinden en beheerders krijgen ook een pauze van het constante WordPress onderhoud. Het is een win-win! Bovendien blijft je site er cool uitzien en up-to-date met de laatste designtrends, waardoor hij voor iedereen gemakkelijker te gebruiken is. En als je een WordPress aangepast ontwerp hebt, is het nog eenvoudiger om de donkere modus naadloos te integreren!
Inhoud
SchakelWaar wordt de donkere modus voor gebruikt?

WordPress Donkere Modus toevoegen in 4 eenvoudige stappen
Verbeter snel de gebruikerservaring van je website door vier eenvoudige stappen te volgen om de donkere modus van WordPress toe te voegen.
Stap 1: Installeer WordPress Donkere Modus Plugin
Er bestaan veel nachtmodi voor WordPress-plug-ins , maar we zullen de donkere modus in WP gebruiken voor een snelle en eenvoudige installatie.
Ga naar Plugins > Nieuwe toevoegen in je admin dashboard, zoek naar "WP Dark Mode" en klik op Nu installeren en Activeren om naar de instellingenpagina te gaan.

Deze gratis plugin genereert snel een donkere websiteversie zonder gedoe met codering. Zoek en installeer hem gewoon via de WordPress Plugin Directory.

Ga naar Plugins > Nieuwe toevoegen in je admin dashboard, zoek naar "WP Dark Mode" en klik op Nu installeren en Activeren om naar de instellingenpagina te gaan.
Stap 2: WordPress Donkere Modus Aanzetten
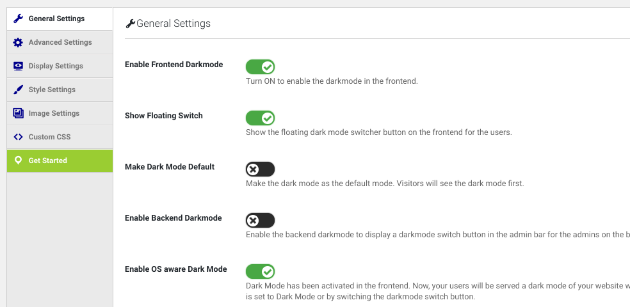
Je kunt de nachtmodus in- of uitschakelen op het tabblad Algemene instellingen. Bij de installatie zul je
merk op dat Enable Frontend Dark Mode en Enable OS Aware Dark Mode standaard zijn geactiveerd en eenvoudig kunnen worden geconfigureerd met regelmatig onderhoud voor WordPress.

Het inschakelen van de Frontend Dark Mode geeft je WordPress site een visueel rustgevend donker kleurenschema, zodat gebruikers naadloos kunnen overschakelen naar een donkerder thema voor een betere leesbaarheid en minder vermoeide ogen. Ondertussen zorgt het activeren van de OS Aware Dark Mode voor een dynamische ervaring die is afgestemd op de intentie van de gebruiker. Het past zich automatisch aan de apparaatinstellingen van bezoekers aan en presenteert hen de donkere versie van uw site als hun apparaat is ingesteld op de donkere modus.
Bovendien kun je de donkere modus als standaardinstelling instellen vanuit het menu, zodat je de impact op de esthetiek en bruikbaarheid van je site kunt evalueren. Vergeet niet dat bezoekers de donkere modus aan of uit kunnen zetten met de switcher-knop, zodat toegankelijkheid en gepersonaliseerde browse-ervaringen gegarandeerd zijn.
Moet je WordPress site meer afgestemd zijn op het comfort van de kijker?
We hebben een ervaren team van websiteontwikkelaars en creatieve ontwerpers die weten hoe ze je site perfect moeten bouwen op gebruikersvoorwaarden.
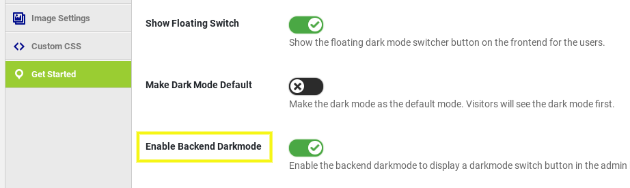
Stap 3: WordPress Donkere Modus Zwevende Schakelaar inschakelen
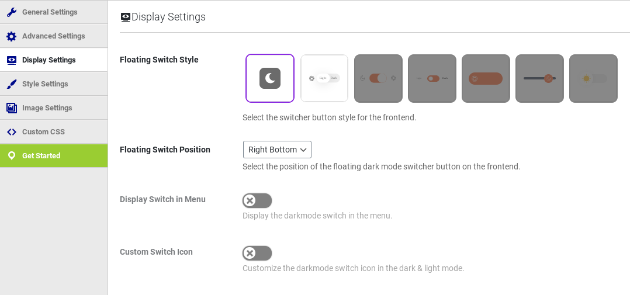
Je kunt de functie Zwevende schakelaar weergeven activeren in het gedeelte Algemene instellingen. Als je deze inschakelt, wordt er een knop op de voorkant van je website geplaatst waarmee gebruikers eenvoudig kunnen schakelen tussen de donkere en lichte modi.

Hier zie je hoe de knop voor de donkere modus eruitziet, meestal in de rechterbenedenhoek. Je kunt de instellingen van het tabblad Beeldscherminstellingen aanpassen om het uiterlijk en de plaatsing van de knop aan te passen.
De gratis versie van de plugin biedt echter wat beperkte aanpassingsmogelijkheden. Je kunt kiezen of je tekst op de knop wilt zetten en de positie op de pagina bepalen.
Lees meer: Top RTL WordPress Thema's voor je merk
Stap 4: WordPress Donkere Modus Kleuren Aanpassen
Tot slot wil je misschien verschillende kleurenschema's verkennen voor de donkere modus. Je vindt deze opties op het tabblad Stijlinstellingen.

Met deze interface kun je kleuren kiezen die passen bij de huisstijl van je website. De gratis versie van de nachtmodus WordPress plugin biedt echter beperkte keuzes.
Door te upgraden krijg je toegang tot vooraf ingestelde kleurenpaletten of de optie om je eigen unieke kleurenschema samen te stellen, aangepast aan de esthetiek van je site.
Bekijk ook: 10 Beste Technologie & Gadget WordPress Website Thema's
WordPress donkere modus installeren op het beheerdersdashboard

Het installeren van de donkere modus van WordPress op het beheerdersdashboard verbetert de gebruikerservaring door vermoeide ogen tijdens langdurig gebruik te verminderen. Het biedt een gestroomlijnde interface, verbetert de leesbaarheid en bevordert de productiviteit, vooral in omgevingen met weinig licht.
Deze functie sluit aan bij evoluerende ontwerptrends en verbetert de algehele bruikbaarheid, waar zowel beheerders als bezoekers van profiteren. Via een eenvoudig installatieproces in vier stappen kun je de voordelen van WordPress Dark Mode ontdekken op het beheerdersdashboard.
Stap 1: Installeer de WP Donkere Modus Plugin
WP Dark Mode breidt de functies uit naar de backend van je website en biedt aanpassingsopties. Als het niet is geïnstalleerd, zoek het dan in de WordPress Plugin Directory. Na installatie en activering ga je naar het scherm met de algemene instellingen om je voorkeuren aan te passen.
Lees meer: Ontworpen voor succes: Hoe product UI/UX de klantbetrokkenheid verbetert
Stap 2: Backend donkere modus inschakelen
Activeer daarna de donkere modus aan de achterkant door naar Instellingen > WP Donkere modus > Algemene instellingen te gaan. Schakel "Backend donkere modus inschakelen" in en vergeet niet je instellingen op te slaan door naar beneden te scrollen en op "Instellingen opslaan" te klikken om de wijzigingen toe te passen.

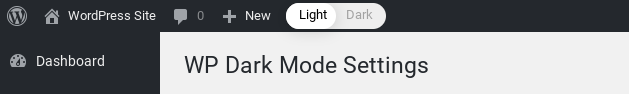
Stap 3: Schakel uw beheerdersdashboard van licht naar donker
Er verschijnt een nieuwe knop bovenaan het scherm waarmee je een donker thema kunt activeren voor je WordPress beheerinterface.

Deze aanpassing is bedoeld om het navigeren in de backend comfortabeler te maken. Voor sites met meerdere gebruikers kan elk van hen de donkere modus onafhankelijk in- of uitschakelen, afhankelijk van hun voorkeur.
Bekijk ook: Hoe white label je je WordPress Admin Dashboard?
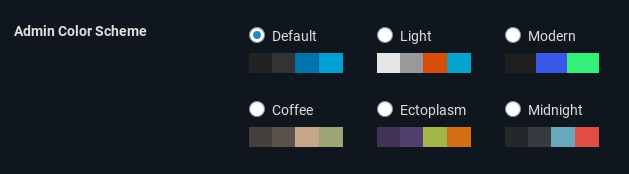
Stap 4: Pas het kleurenschema van je beheerder aan aan de donkere modus
Als de donkere modus geactiveerd is, kun je het kleurenschema van je beheerder aanpassen voor een persoonlijke ervaring. Ga naar Gebruikers > Profiel om toegang te krijgen tot de opties. Verken en selecteer het palet dat bij je voorkeur past en je workflow verbetert.

Nadat je de gewenste kleuren hebt geselecteerd, sla je je wijzigingen op door naar beneden te scrollen en op de knop "Profiel bijwerken" te klikken. Hiermee worden de bijgewerkte instellingen toegepast op je profiel.
Lees meer: 20+ uitvoerbare manieren om de WordPress Admin te versnellen
Conclusie
Samengevat is het implementeren van de donkere modus van WordPress een eenvoudig proces dat de gebruikerservaring van je website aanzienlijk kan verbeteren. Door de vier eenvoudige stappen in dit artikel te volgen - de WP Dark Mode plugin installeren, de frontend en backend donkere modus inschakelen, de zwevende schakelaar inschakelen en de kleuren aanpassen - kun je bezoekers en beheerders een visueel aantrekkelijke en oogvriendelijke ervaring bieden.
Vergeet niet om de beschikbare aanpassingsopties te gebruiken, zoals het aanpassen van kleurenschema's en beheerprofielen, om een naadloze, merkervaring te creëren die aansluit bij de esthetiek van je site. Omarm de nieuwste ontwerptrends en geef prioriteit aan toegankelijkheid door de donkere modus van WordPress vandaag nog in je website op te nemen.