Heb je er ooit over nagedacht hoe geweldig het zou zijn om je WordPress admin dashboard te white-labelen? Het aanpassen van het dashboard kan een verschil maken, of het nu is om je merk duidelijker weer te geven of om dingen eenvoudiger te maken voor je klanten.
Het standaard WordPress dashboard is functioneel, maar er is altijd ruimte om het meer "jou" te laten voelen. En dat is precies wat white labeling kan bereiken.
In deze handleiding lees je hoe je het WordPress admin dashboard kunt white-label, zodat het overeenkomt met de voorkeuren van je klant. Klaar om het dashboard helemaal van jou te maken? Laten we erin duiken!
Inhoud
SchakelWat is wit etiketteren?

Heb je wel eens cornflakes van een winkelmerk gezien die lijken op een bekend merk? Dat lijkt een beetje op white labeling. Het ene bedrijf maakt het product, maar het andere zet zijn naam erop. Het is alsof je een fiets koopt, hem in je favoriete kleur verft en dan zegt dat het jouw unieke ontwerp is.
Lees: Hoe verwijder je onzichtbare WordPress Admin gebruikers?
WordPress white labelen is je website een make-over geven zodat alles, zelfs de delen die bezoekers niet zien, voelt alsof het bij jouw merk hoort. Het belangrijkste gebied waar we het hier over hebben is het admin dashboard - dat is de plek waar jij of je klanten inloggen om wijzigingen aan de website aan te brengen.
Leren: 15+ Tips om WP-Admin in WordPress sneller te maken
Waarom zou je nadenken over wit labelen?

Je vraagt je misschien af: "Waarom zou ik het uiterlijk van het beheerdersgedeelte veranderen? De meeste mensen zullen het niet eens zien!"
Als je een website maakt voor iemand (laten we zeggen een klant), is het dan cool als alles, van de website die ze zien tot het dashboard dat ze gebruiken, aanvoelt alsof het helemaal van hen is? Het is alsof je ze een aangepaste auto geeft waarvan zelfs de binnenkant overeenkomt met hun stijl.
Pas het dashboard aan zodat je klant het gemakkelijker kan gebruiken. Misschien hebben ze alleen bepaalde knoppen of functies nodig. Je kunt die wijzigingen aanbrengen met white labeling om aan hun behoeften te voldoen. Het draait allemaal om dingen eenvoudig te maken en ze de juiste merknaam te geven.
Lees: Hoe de laadtijd van WordPress pagina's versnellen
WordPress Admin Dashboard aanpassen met witte labels
Heb je ooit je WordPress beheergebied een make-over willen geven om het meer in lijn te brengen met je merk of dat van je klant? Met de White Label CMS plugin kun je precies dat bereiken! Hier is een eenvoudige handleiding om je op weg te helpen:
1. Aan de slag met de White Label CMS Plugin
Allereerst wil je de White Label CMS plugin aanschaffen. Deze is gratis en speciaal ontworpen om je te helpen het WordPress admingebied aan te passen.
- Installatie: Begin met het installeren en activeren van de White Label CMS plugin. Raadpleeg onze handleiding over het installeren van een WordPress plugin om vertrouwd te raken met dit proces.
- Plugin instellingen openen: Ga na activering naar Instellingen " White Label CMS in je WordPress dashboard. Dit is waar de magie gebeurt.
Lees: Hoe afbeeldingen optimaliseren en de snelheid van websites verbeteren
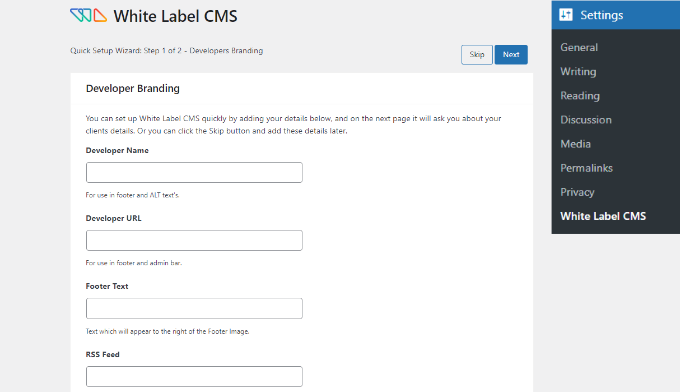
2. De installatiewizard gebruiken

De plugin biedt een handige installatiewizard om alles vlotter te laten verlopen:
- Details ontwikkelaar: Je kunt een naam van een ontwikkelaar toevoegen, die in de voettekst wordt weergegeven. Er is ook een veld voor alt-tekst.
- Extra details: Voeg een URL voor ontwikkelaars, voettekst en een RSS-feed toe. Klik op 'Volgende' nadat je je gegevens hebt ingevoerd.
- Branding van de klant: Je kunt de bedrijfsnaam van je klant invoegen en een logo uploaden voor het inlogscherm. Als u een scherpere afbeelding wilt voor schermen met hoge resolutie, kunt u ook een Retina login-logo uploaden.
- Afronden: Als alles er goed uitziet, druk je op de knop 'Opslaan' om je wijzigingen af te ronden en de installatiewizard af te sluiten.
Gerelateerd: Snelste WordPress Thema's met PageSpeed Scores
3. Duik in gedetailleerde instellingen
Wil je nog verder fine-tunen? Op de hoofdinstellingenpagina van de plugin kun je precies dat doen:
- Branding: Pas merkelementen aan zodat ze passen bij de gewenste look en feel.
- Inloggen: Het aanmeldscherm en de functionaliteit aanpassen.
- Dashboard: Bepaal wat er wordt weergegeven op de hoofddashboardpagina.
- Menu's: Bepaal welke menu's je klanten of gebruikers kunnen openen en bekijken.
- Instellingen: Algemene instellingen voor de plugin en zijn functionaliteiten.
Door door deze secties te navigeren en ze aan te passen, kun je je WordPress admin dashboard volledig white-label maken en zo een meer merkgerichte en op maat gemaakte ervaring voor jezelf of je klanten creëren.
Leren: Beste tools voor websitesnelheidstest
Personaliseer je WordPress met aangepaste branding
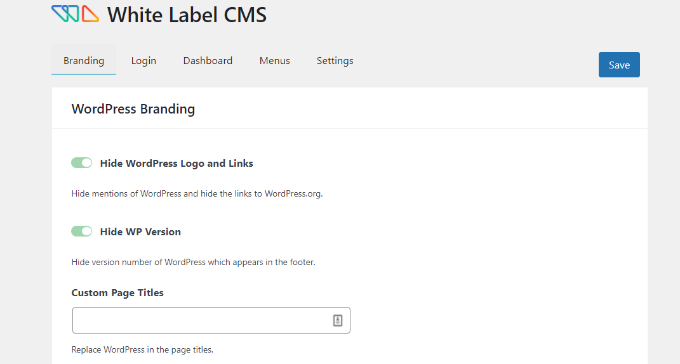
Wil je de WordPress branding inruilen voor jouw unieke touch? Zo doe je dat:
- Stap 1: Begin met de branding opties - Beslis of je het WordPress logo en de bijbehorende links wilt weergeven of verbergen. Je kunt zelfs de WordPress versie wegstoppen in de voettekst.

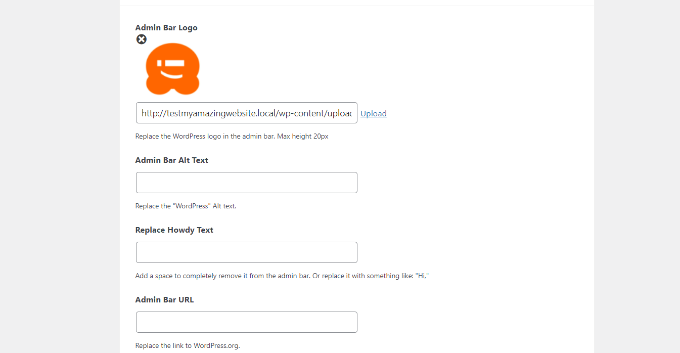
- Stap 2: Ga naar beneden om je logo te uploaden en vervang het standaard WordPress-logo in de beheerbalk.
- Stap 3: Werk de bekende "Howdy" begroeting en standaard WordPress.org link bij naar iets persoonlijkers.

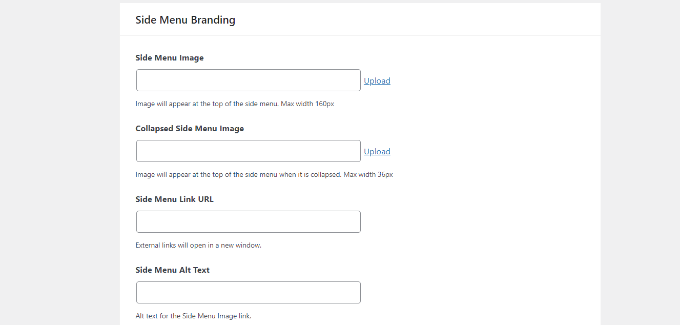
- Stap 4: Verfijn het zijmenu: Voeg je merkafbeelding toe, pas de samengevouwen weergave aan, stel specifieke link-URL's in en voeg alt-tekst toe voor toegankelijkheid.

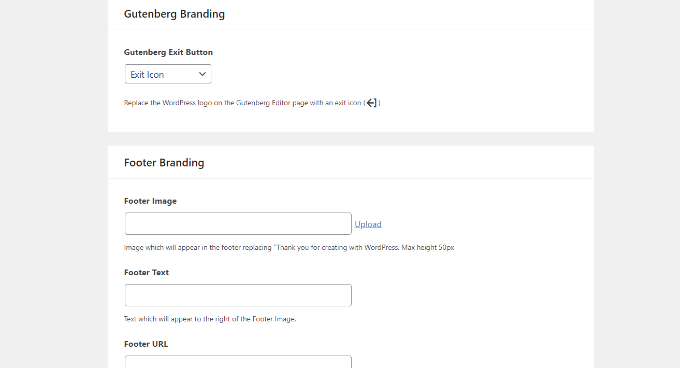
- Stap 5: Werk de afsluitknop van Gutenberg bij met het pictogram en de huisstijl van uw keuze.
- Stap 6: Geef de voettekst meer pit - Neem een afbeelding op in de voettekst, maak een bericht, stel een URL in en injecteer zelfs aangepaste HTML-code voor een uniek tintje.

- Stap 7: Zodra je al deze aanpassingen hebt gemaakt, klik je op 'Opslaan' om ze toe te passen.
Wanneer je inlogt, zal het WordPress dashboard aangepast zijn aan jouw merk.
Weten: Hoe verander je snel het kleurenschema van de beheerder in WordPress?
Je WordPress aanmeldpagina vernieuwen met white labeling
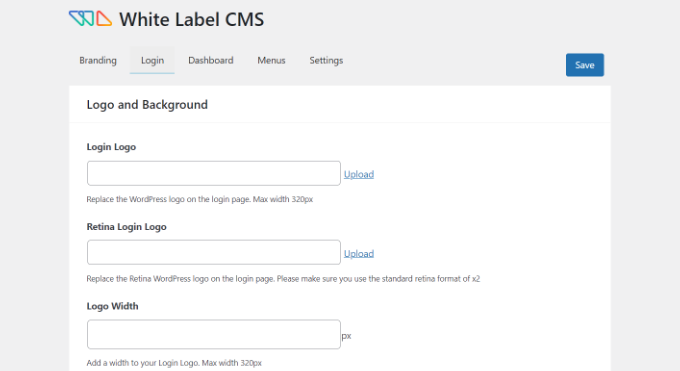
Op weg naar het tabblad 'Aanmelden' in White Label CMS? Hier volgt een kort overzicht:
- Stap 1: Begin met het uploaden van je eigen login- en retinalogo's.
- Stap 2: Pas de afmetingen van het logo aan en kies een achtergrondkleur.

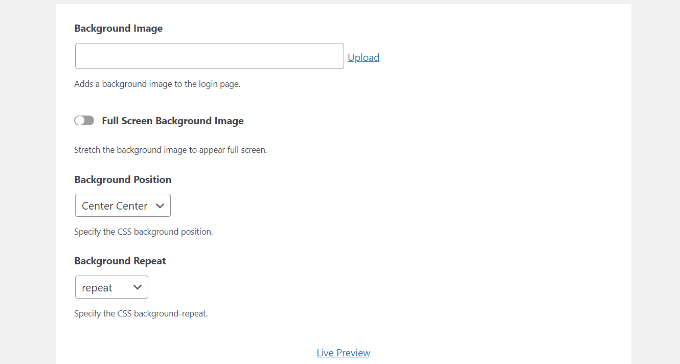
- Stap 3: Selecteer verder naar beneden een achtergrondafbeelding en bepaal de plaatsing ervan.
- Stap 4: Stel de achtergrondafbeelding zo in dat deze het volledige inlogscherm bedekt voor een opvallende look.

- Stap 5: Gebruik de knop 'Live voorbeeld' om de wijzigingen in actie te zien.
- Stap 6: Blij met het uiterlijk? Klik op 'Opslaan'.
Als je een dieper ontwerp wilt, kun je tools zoals SeedProd overwegen voor meer ingewikkelde aanpassingen.
Leren: Een WordPress website maken
White Label Je WordPress Dashboard Paneel
Wanneer je inlogt bij WordPress, is het eerste wat je ziet het dashboard. Dit is het belangrijkste beheerscherm dat een momentopname van je website geeft.
Voor velen kan dit dashboard echter onoverzichtelijk aanvoelen met zijn standaardpanelen, waardoor gebruikers een beetje overweldigd of onzeker worden over hun volgende stappen.
Dat is waar White Label CMS van pas komt.
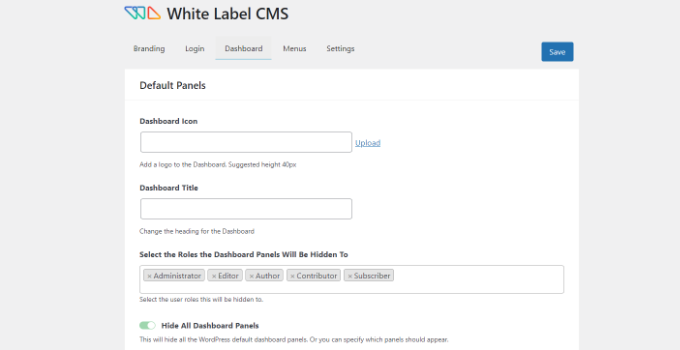
- Stap 1: Ga naar het tabblad 'Dashboard' in de plugin.
- Stap 2: Hier vind je eenvoudige opties om te bepalen welke panelen worden weergegeven. U kunt zelfs unieke dashboardpictogrammen toevoegen of de titel van het dashboard wijzigen.

- Stap 3: Selecteer welke WordPress gebruikersrollen specifieke dashboardpanelen kunnen zien voor gebruikersspecifieke aanpassingen.
- Stap 4: Duik dieper en je vindt een optie om een gepersonaliseerd gebruikerswelkomstpaneel te maken.
Zorg ervoor dat je op opslaan klikt nadat je je aanpassingen hebt gemaakt, en voila! Je dashboard ziet er nu schoner en gebruiksvriendelijker uit.
Lees meer: Beste WordPress Beveiligingsdienstverleners van 2023
White Label WordPress Admin Menu
Wil je een schoner en meer op maat gemaakt beheermenu? Hier is een korte handleiding:
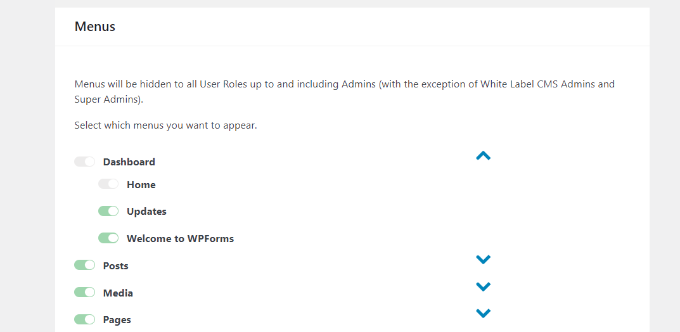
- Stap 1: Open het tabblad 'Menu's' in de White Label WordPress plugin.
- Stap 2: In dit gedeelte kun je bepaalde menu-items verbergen voor gebruikers, zodat ze alleen zichtbaar zijn voor White Label CMS admins en super admins.

- Stap 3: Heb je plugins? Die voegen vaak extra menu's toe. Je kunt de boel opruimen als je klanten of gebruikers ze niet nodig hebben.
- Stap 4: Activeer de optie 'Menu's voor klanten verbergen '.
- Stap 5: Je ziet een lijst met menu's en hun submenu's (toegankelijk via de blauwe pijl). Schakel de menu's uit die je wilt verbergen.
- Stap 6: Vergeet de menu's in de beheerdersbalk niet - die kunnen hier ook worden aangepast.
- Stap 7: Als alles is ingesteld, klik je op Opslaan.
Het beheergebied van je WordPress is nu schoner en gestroomlijnder!
Misschien bent u geïnteresseerd: Beste WordPress ontwikkelingsbureaus in 2023
De beheerinstellingen van WordPress aanpassen
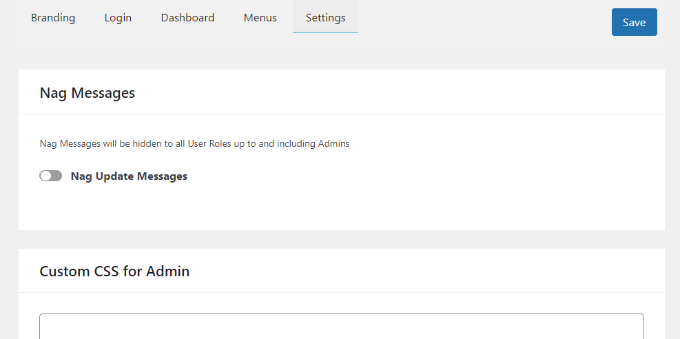
Ga naar het tabblad 'Instellingen' in de White Label CSS plugin om je WordPress adminweergave te verfijnen:
- Stap 1: Er zijn opties beschikbaar om elementen zoals de beheerbalk aan de voorkant, het Help-vak en andere schermtoetsen te verbergen.
- Stap 2: Schakel die zeurende berichten uit, zoals vragen om de plugin te beoordelen of premium versies te kopen.
- Stap 3: Je kunt aangepaste CSS toevoegen of het stylesheet van de editor aanpassen om het nog persoonlijker te maken.

- Stap 4: Klik op 'Opslaan' als je tevreden bent.
Let op: Vermijd het verbergen van belangrijke beheermenu's of het dempen van belangrijke meldingen bij het maken van sites voor klanten zonder doorlopend beheer.
Wat vind jij van White Labeling WordPress?
Met white labeling van WordPress kun je een persoonlijk tintje geven door de standaardinstellingen om te zetten in iets dat bij jouw merk past. Door standaard merkelementen te vervangen, het beheerdersdashboard aan te passen, de inlogpagina te verfijnen en meer, kun je een interface creëren die professioneel is en naadloos aansluit bij de identiteit van je merk. Deze aanpassing verbetert de gebruikerservaring en zorgt voor een gevoel van merkconsistentie en professionaliteit. Als je doorgaat met het verkennen en implementeren van deze wijzigingen, vergeet dan niet dat het doel is om je WordPress te vereenvoudigen, te verbeteren en echt van jou te maken.
Wat vinden jullie hiervan? Heb jij al geprobeerd WordPress te white labelen? Heb je nog insidertips, innovatieve trucs of voorkeursstrategieën die je wilt delen? Laat hieronder een reactie achter en laten we discussiëren! Jouw inzichten kunnen van onschatbare waarde zijn voor iemand die net aan deze reis begint. Op zoek naar een White Label Agentschap? Neem vandaag nog contact met ons op.
Een WordPress ervaring op maat nodig?
Duik in onze white label WordPress services en transformeer je backend zodat deze bij je merk past!

















