El modo oscuro de WordPress es increíblemente esencial para el desarrollo de sitios web con temas porque es más fácil para los ojos, especialmente cuando pasas mucho tiempo mirando pantallas. Cada vez más gente lo adora porque reduce la fatiga visual y hace que las cosas parezcan más elegantes.
Añadir el modo oscuro de WordPress a tu sitio es fácil y hace feliz a todo el mundo: los visitantes pueden elegir lo que les gusta y los administradores pueden descansar del mantenimiento constante de WordPress. Todos salen ganando. Además, mantiene su sitio con un aspecto moderno y actualizado con las últimas tendencias de diseño, por lo que es más fácil de usar para todos. Y si tienes un diseño personalizado de WordPress, ¡integrar el modo oscuro sin problemas es aún más sencillo!
Contenido
Toggle¿Para qué sirve el modo oscuro?

Añade el modo oscuro a WordPress en 4 sencillos pasos
Mejora rápidamente la experiencia de usuario de tu sitio web siguiendo cuatro sencillos pasos para añadir el modo oscuro de WordPress -
Paso 1: Instalar el plugin WordPress Dark Mode
Existen muchos modos nocturnos para los plugins de WordPress , pero usaremos el modo oscuro en WP para una instalación rápida y sencilla.
Vaya a Plugins > Añadir nuevo desde su panel de administración, busque "WP Dark Mode" y haga clic en Instalar ahora y activar para acceder a su página de configuración.

Este plugin freemium genera rápidamente una versión oscura del sitio web sin complicaciones de codificación. Solo tienes que buscarlo e instalarlo en el directorio de plugins de WordPress.

Vaya a Plugins > Añadir nuevo desde su panel de administración, busque "WP Dark Mode" y haga clic en Instalar ahora y activar para acceder a su página de configuración.
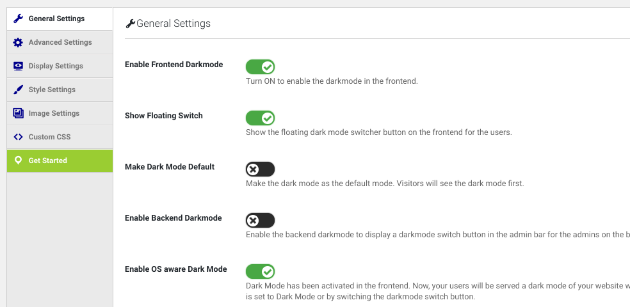
Paso 2: Activar el modo oscuro de WordPress
Puedes activar o desactivar el modo nocturno en la pestaña Configuración general. Tras la instalación
Tenga en cuenta que Habilitar el modo oscuro de frontend y Habilitar el modo oscuro con reconocimiento del sistema operativo están activados de forma predeterminada y se pueden configurar fácilmente con un mantenimiento regular para WordPress.

Activar el Modo Oscuro Frontend dota a tu sitio WordPress de un esquema de colores oscuros visualmente relajante, que permite a los usuarios cambiar sin problemas a un tema más oscuro para mejorar la legibilidad y reducir la fatiga visual. Mientras tanto, la activación del modo oscuro OS Aware garantiza una experiencia dinámica adaptada a la intención del usuario. Se ajusta automáticamente a la configuración del dispositivo de los visitantes, presentándoles la versión oscura de su sitio si su dispositivo está configurado en modo oscuro.
Además, puede establecer el modo oscuro como configuración predeterminada desde el menú, lo que le permitirá evaluar su impacto en la estética y la usabilidad de su sitio. Recuerda que los visitantes pueden activar o desactivar el modo oscuro con el botón del conmutador, lo que garantiza la accesibilidad y experiencias de navegación personalizadas.
¿Necesita que su sitio WordPress esté más adaptado a la comodidad del espectador?
Contamos con un experimentado equipo de desarrolladores de sitios web y diseñadores creativos que saben cómo construir su sitio perfectamente en términos de usuario.
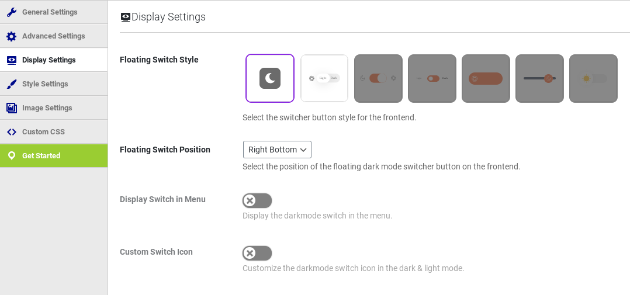
Paso 3: Activar el interruptor flotante de modo oscuro de WordPress
Puede activar la función Mostrar interruptor flotante en la sección Configuración general. Al activar esta opción, aparecerá un botón en la interfaz de su sitio web que permitirá a los usuarios cambiar cómodamente entre los modos oscuro y claro.

Esta es una ilustración de cómo aparece el botón de modo oscuro, normalmente en la esquina inferior derecha. Puedes ajustar la configuración de la pestaña Configuración de pantalla para personalizar el aspecto y la ubicación del botón.
Sin embargo, la versión gratuita del plugin ofrece opciones de personalización algo limitadas. Puedes elegir si incluir texto en el botón y determinar su posicionamiento en la página.
Más información: Los mejores temas RTL de WordPress para su marca
Paso 4: Personalizar los colores del modo oscuro de WordPress
Por último, puede que quieras explorar varios esquemas de color para el modo oscuro. Puedes encontrar estas opciones en la pestaña Configuración de estilo.

Esta interfaz le permite elegir los colores que se alinean con la marca de su sitio web. Sin embargo, la versión gratuita del plugin para WordPress de modo nocturno ofrece opciones limitadas.
Al actualizar, tendrá acceso a paletas de colores preestablecidas o la opción de crear su propia combinación de colores adaptada a la estética de su sitio web.
Consulte también: 10 mejores temas para sitios web de tecnología y gadgets en WordPress
Instalar el modo oscuro de WordPress en el panel de administración

Instalar el modo oscuro de WordPress en el panel de administración mejora la experiencia del usuario al reducir la fatiga visual durante un uso prolongado. Proporciona una interfaz elegante, mejora la legibilidad y fomenta la productividad, especialmente en entornos con poca luz.
Esta función se ajusta a las tendencias de diseño en evolución y mejora la usabilidad general, beneficiando tanto a los administradores como a los visitantes. Un sencillo proceso de instalación en cuatro pasos permite descubrir las ventajas del modo oscuro de WordPress en el panel de administración.
Paso 1: Instalar el plugin WP Dark Mode
WP Dark Mode extiende sus características al backend de su sitio web, proporcionando opciones de personalización. Si no está instalado, localícelo en el directorio de plugins de WordPress. Tras su instalación y activación, se te dirigirá a la pantalla de Ajustes Generales para que adaptes tus preferencias.
Más información: Diseñado para el éxito: Cómo la interfaz de usuario y el diseño de la interfaz de usuario mejoran el compromiso del cliente
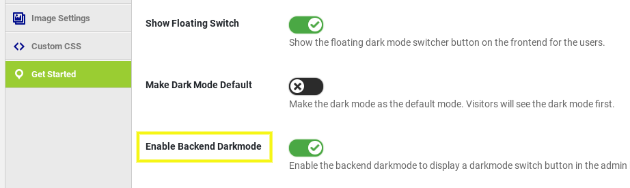
Paso 2: Activar el modo oscuro del backend
Después, activa el modo oscuro en el backend accediendo a Ajustes > Modo Oscuro WP > Ajustes Generales. Activa "Activar el modo oscuro del backend" y recuerda guardar la configuración desplazándote hacia abajo y haciendo clic en "Guardar configuración" para aplicar los cambios.

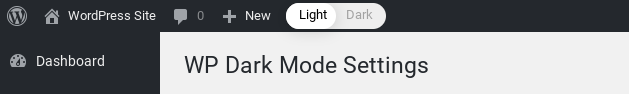
Paso 3: Cambie el panel de administración de claro a oscuro
Aparecerá un nuevo conmutador en la parte superior de la pantalla que le permitirá activar un tema oscuro para la interfaz de administración de WordPress.

Este ajuste tiene como objetivo mejorar su comodidad mientras navega por el backend. En los sitios con varios usuarios, cada uno puede activar o desactivar el modo oscuro de forma independiente según sus preferencias.
Compruebe también: ¿Cómo crear una marca blanca en el panel de administración de WordPress?
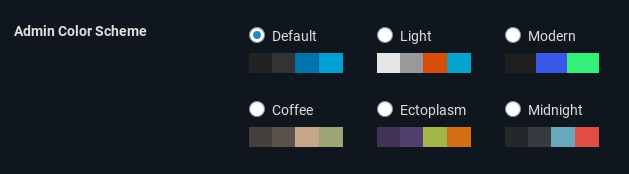
Paso 4: Ajuste el esquema de color de su administrador para que coincida con el modo oscuro
Con el modo oscuro activado, considere la posibilidad de personalizar su esquema de colores de administrador para una experiencia personalizada. Sólo tienes que ir a Usuarios > Perfil para acceder a las opciones. Explora y selecciona la paleta que se adapte a tus preferencias y mejore tu flujo de trabajo.

Después de seleccionar sus colores preferidos, guarde los cambios desplazándose hacia abajo y haciendo clic en el botón "Actualizar perfil". Esta acción aplicará los ajustes actualizados a su perfil.
Leer más: Más de 20 formas prácticas de acelerar la administración de WordPress
Conclusión
En resumen, implementar el modo oscuro de WordPress es un proceso sencillo que puede mejorar significativamente la experiencia de usuario de tu sitio web. Siguiendo los cuatro sencillos pasos descritos en este artículo -instalar el plugin WP Dark Mode, habilitar el modo oscuro frontend y backend, habilitar el interruptor flotante y personalizar los colores- puedes ofrecer a los visitantes y administradores una experiencia visualmente atractiva y agradable.
Recuerda utilizar las opciones de personalización disponibles, como el ajuste de los esquemas de color y los perfiles de administrador, para crear una experiencia de marca sin fisuras que se alinee con la estética de tu sitio. Adopta las últimas tendencias de diseño y prioriza la accesibilidad incorporando el modo oscuro de WordPress a tu sitio web hoy mismo.