Ein WordPress-Favicon ist ein kleines Symbol, das in Browser-Tabs oder Lesezeichen angezeigt wird. Sie dienen als visuelle Erkennungszeichen der Website und verbessern die Markenerkennung und die Benutzerfreundlichkeit.
Trotz ihrer winzigen Größe sind Favicons für die Identität einer Website von großer Bedeutung. Eine weit verbreitete Annahme ist, dass Favicons rein dekorative Elemente sind. In der WordPress-Entwicklung dienen sie jedoch nicht nur der Ästhetik, sondern auch praktischen Zwecken, indem sie die Navigation auf der Website unterstützen und die Markenassoziation verstärken. Im weiteren Verlauf werden wir uns ansehen, welches ungenutzte Potenzial in Favicons steckt und wie sie das Surfen des Benutzers optimieren können.
Inhalt
Umschalten auf5 Schritte zum Erstellen eines WordPress-Favicons
Die Erstellung eines benutzerdefinierten Favicons kann den Wiedererkennungswert und die Professionalität Ihrer Marke steigern. Ein einzigartiges Favicon hilft Besuchern, die Registerkarten und Lesezeichen Ihrer Website schnell zu erkennen, und verbessert die Benutzerfreundlichkeit.
Außerdem verleiht es Ihrer Website einen professionellen Touch und lässt sie etablierter und vertrauenswürdiger erscheinen. Die konsequente Verwendung des Symbols oder Logos Ihrer Marke als Favicon stärkt die Markenidentität über alle digitalen Berührungspunkte hinweg.
Lesen Sie mehr: Wie Sie Ihre WordPress-Website neu gestalten: 8 einfache Wege
Folgen Sie diesen 5 einfachen Schritten, um ein Favicon zu Ihrer WordPress-Website hinzuzufügen:
Wählen oder erstellen Sie Ihr Favicon-Bild: Wählen Sie ein quadratisches Bild, das Ihre Marke repräsentiert, vorzugsweise ein Logo oder ein Symbol. Die ideale Größe ist 512×512 Pixel, aber Sie können auch ein kleineres Bild verwenden, das dann in der Größe angepasst und optimiert wird.
Lesen Sie mehr: Verstehen der Bildauflösung
Verwenden Sie einen Online-Favicon-Generator: Besuchen Sie einen kostenlosen Online-Favicon-Generator wie RealFaviconGenerator oder Favicon.cc. Laden Sie Ihr Bild hoch und folgen Sie den Anweisungen, um die erforderlichen Favicon-Dateien zu generieren.
Laden Sie die Favicon-Dateien herunter: Sobald der Generator Ihr Bild verarbeitet hat, laden Sie das resultierende Favicon-Paket herunter, das in der Regel mehrere Größen in den Formaten .ico, .png und anderen enthält.
Lesen Sie mehr: WebP vs. PNG: Welches Bildformat ist das richtige für Ihre Website?
Sind Sie bereit, das Branding und die Nutzungserfahrung Ihrer Website zu verfeinern?
Lassen Sie unsere kreativ denkenden WordPress-Entwickler WordPress-Favicons zu Ihrer Website hinzufügen, um eine sofortige Wiedererkennung der Marke in Browser-Tabs zu gewährleisten!
Installieren Sie das Favicon-Plugin: Installieren und aktivieren Sie das "Favicon by RealFaviconGenerator"-Plugin auf Ihrer WordPress-Website. Mit diesem Plugin können Sie Ihr benutzerdefiniertes Favicon einfach hochladen und einstellen.
Laden Sie Ihr Favicon hoch und aktivieren Sie es: Klicken Sie in den Plugin-Einstellungen auf "Favicon auswählen" und laden Sie das Favicon-Paket hoch, das Sie zuvor heruntergeladen haben. Nach dem Hochladen wird das Plugin Ihr neues Favicon automatisch konfigurieren und auf Ihrer WordPress-Website aktivieren.
Lesen Sie mehr: Wie Sie Ihr WordPress Plugin oder Theme bewerben, um den Umsatz zu steigern
Wertvolle Tipps für die Erstellung von WordPress Favicons

Bei der Erstellung eines Favicons für Ihre WordPress-Website ist es wichtig, dass Sie auf Professionalität Wert legen. Die Aufgabe mag zwar einfach erscheinen, aber einige Nuancen können sich erheblich auf ihre Wirksamkeit auswirken.
Die Unterstützung von Profis, die WordPress-Entwicklung und -Support anbieten, stellt sicher, dass Ihr Favicon nahtlos mit dem Branding und der Funktionalität Ihrer Website übereinstimmt. Im Folgenden finden Sie fünf wertvolle Tipps, die sich aus Designprinzipien und technischen Spezifikationen ableiten und Sie bei der Erstellung Ihres Favicons unterstützen:
- Optimale Größe und Format: Streben Sie eine Favicon-Größe von 512×512 Pixeln für eine hochwertige Auflösung an. Während ein quadratisches Format der Standard ist, erlaubt WordPress auch rechteckige Bilder, mit eingebauter Zuschneidefunktion, um sie entsprechend anzupassen.
- Maßstabsgerechtes Design: Obwohl Ihr Favicon letztendlich als 16×16 px großes Quadrat angezeigt wird, sollten Sie sicherstellen, dass es auch bei einer Verkleinerung klar und ansprechend aussieht. Wählen Sie ein Bild, das sich gut auf kleinere Dimensionen übertragen lässt und dabei seine Essenz beibehält.
- Setzen Sie auf visuelle Kohäsion: Ihr Favicon sollte sich nahtlos in das ästhetische Gesamtdesign und das Branding Ihrer Website einfügen. Eine konsistente Farbpalette, Typografie und Bildsprache fördern ein kohärentes Nutzererlebnis über alle Touchpoints hinweg.
- Lesen Sie die Google-Richtlinien: Machen Sie sich mit den Google-Empfehlungen für die Erstellung und Verwendung von Favicons vertraut, um deren Darstellung in Suchmaschinenergebnissen und Browser-Tabs zu optimieren. Die Einhaltung dieser Richtlinien verbessert die Sichtbarkeit und Benutzerfreundlichkeit Ihrer Website-Besucher.
- Plattformübergreifend testen: Testen Sie vor der Fertigstellung Ihres Favicons dessen Darstellung in verschiedenen Browsern und auf verschiedenen Geräten, um Einheitlichkeit und Lesbarkeit zu gewährleisten. Die Durchführung gründlicher plattformübergreifender Tests garantiert ein nahtloses Nutzererlebnis unabhängig von der Anzeigeumgebung.
Lesen Sie mehr: Responsives WordPress-Webdesign: Der Schlüssel zur Konvertierung von mobilen Besuchern
3 Möglichkeiten, ein WordPress Favicon zu Ihrer Website hinzuzufügen
Nachdem Sie Ihr Favicon erhalten haben, besteht der nächste Schritt darin, es in Ihre WordPress-Website einzubinden. Lassen Sie uns drei verschiedene Ansätze untersuchen, um diese Aufgabe nahtlos zu erfüllen:
WordPress Favicon über den Customizer hochladen
Seit der WordPress-Version 4.3 verfügt jede WordPress-Site über eine eingebaute Site-Icon-Funktion, die das Hochladen und Zuschneiden eines Bildes, das als Favicon dienen soll, vereinfacht. Diese Funktion bietet Nutzern eine unkomplizierte und effiziente Methode, um ein Favicon in ihre WordPress-Website einzubinden.
Alles, was Sie brauchen, ist ein Bild mit einer Größe von mindestens 512×512 Pixeln, und WordPress kümmert sich um den Rest, indem es den Hochlade- und Zuschneidevorgang nahtlos übernimmt. Um zu beginnen, navigieren Sie zu
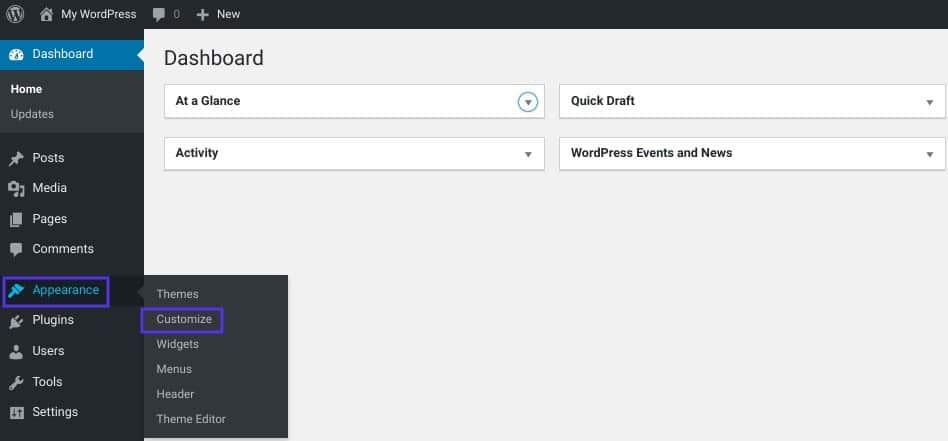
Erscheinungsbild → Anpassen in Ihrem WordPress-Dashboard.
Erfahren Sie mehr: Bildbeschneidung im Webdesign: Techniken und Tools

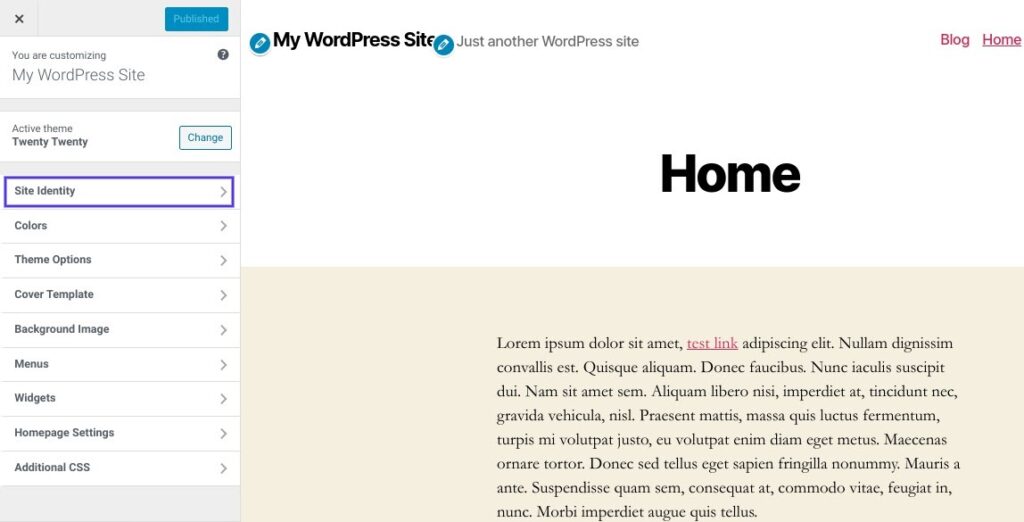
Gehen Sie dann zur Registerkarte Standortidentität:

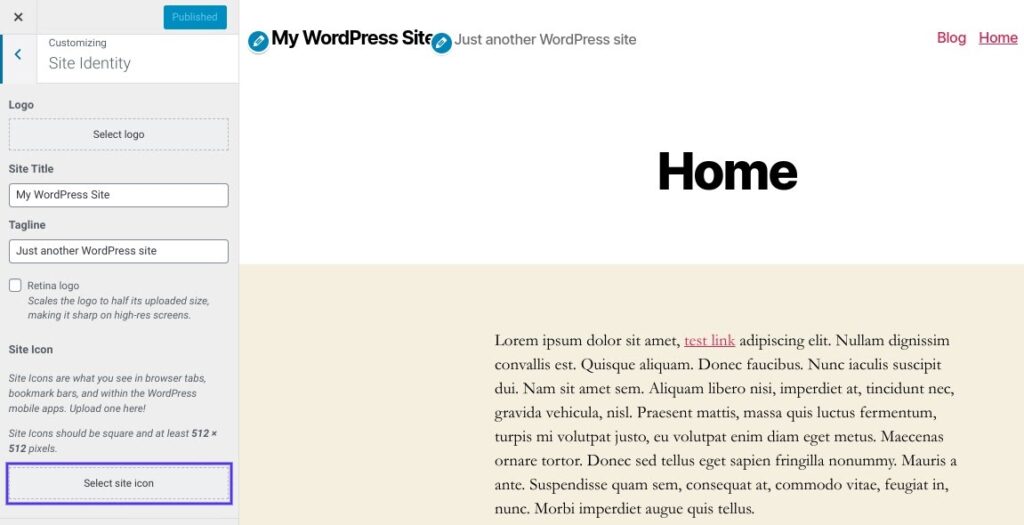
Scrollen Sie anschließend nach unten, um den Abschnitt "Site Icon" zu finden, und klicken Sie auf die Schaltfläche "Select site icon":

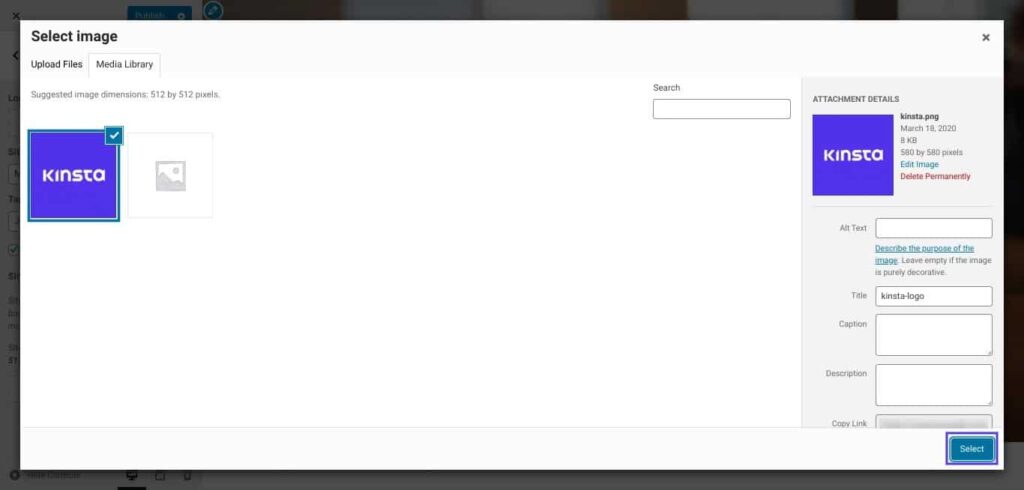
Die Standardoberfläche der WordPress-Medienbibliothek wird angezeigt. Sie können ein Bild aus Ihrer vorhandenen Mediathek auswählen oder ein neues Bild hochladen. Wenn Sie Ihr Favicon mit RealFaviconGenerator erstellt haben, stellen Sie sicher, dass das heruntergeladene Paket unkomprimiert ist.
Weitere Lektüre: Wie behebt man das WordPress-Upload-Limit?
Wenn Sie ein Bild ausgewählt haben, klicken Sie es an und wählen Sie dann unten rechts "Auswählen":

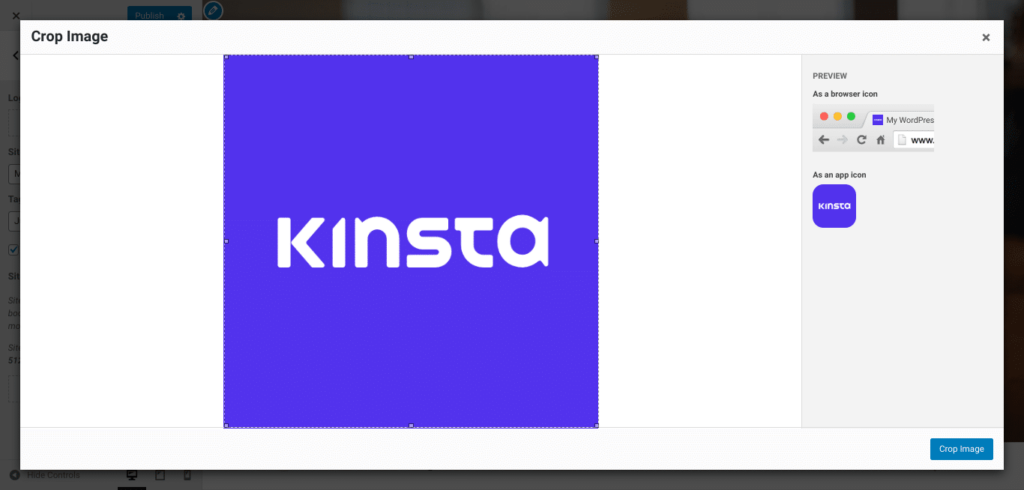
Wenn Ihr Bild nicht den erforderlichen Abmessungen eines perfekten Quadrats entspricht (z. B. 512×512 px), bietet WordPress auf dem folgenden Bildschirm die Möglichkeit, es zuzuschneiden.
Verwenden Sie das Feld, um den Ausschnitt des Bildes zu umreißen, den Sie für Ihr Symbol verwenden möchten. Eine Vorschau des ausgeschnittenen Fotos wird auf der rechten Seite der Benutzeroberfläche angezeigt.
Wenn Sie mit dem Aussehen zufrieden sind, klicken Sie auf "Bild zuschneiden", um Ihre Auswahl zu bestätigen:

Das war's schon! Wählen Sie einfach "Speichern & Veröffentlichen", um Ihr Favicon zu aktivieren. Wenn Sie Ihr Favicon zu einem späteren Zeitpunkt aktualisieren möchten, können Sie jederzeit zu dieser Schnittstelle zurückkehren.
Mehr erfahren: Fix WordPress "Veröffentlichung fehlgeschlagen. The Response Is Not A Valid JSON Response". Problem
Hinzufügen eines WordPress Favicons mit einem Plugin
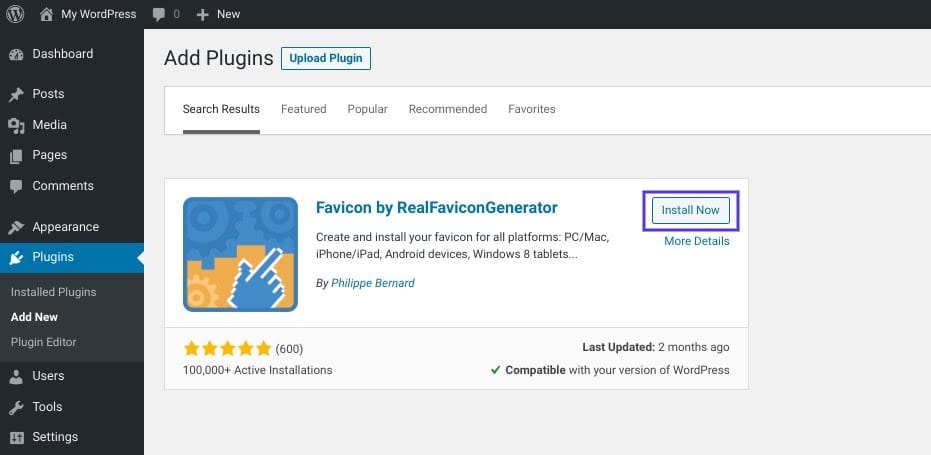
Wenn Sie einen Plugin-basierten Ansatz gegenüber der integrierten WordPress-Site-Icon-Funktion bevorzugen, können Sie sich für ein weit verbreitetes kostenloses Plugin namens Favicon von RealFaviconGenerator entscheiden (dasselbe Tool haben wir bereits erwähnt).
Dieses Plugin ist im Vergleich zum nativen WordPress Customizer ebenso benutzerfreundlich. Allerdings bietet es zusätzliche Kompatibilitätsfunktionen für verschiedene Geräte und App-Symbole. Um es zu nutzen, installieren und aktivieren Sie das kostenlose Plugin einfach über Ihr WordPress-Dashboard:

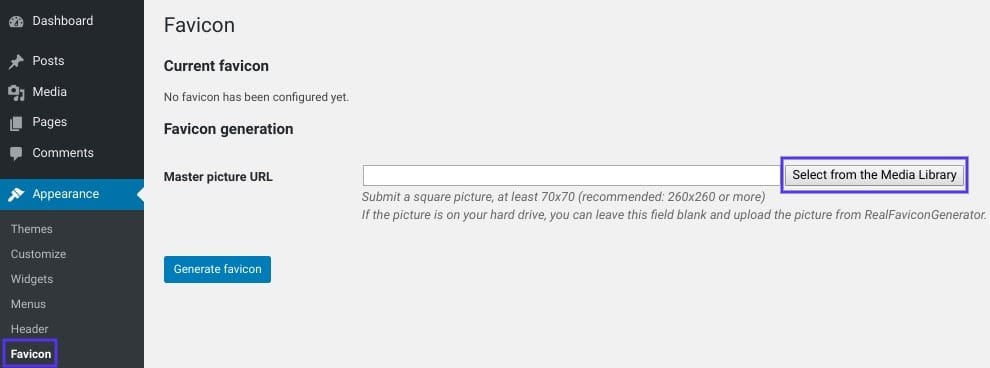
Nachdem Sie das Plugin aktiviert haben, navigieren Sie zu Erscheinungsbild → Favicon, um Ihr Favicon-Set zu erstellen. Wählen Sie einfach ein Bild aus Ihrer Auswahl aus oder laden Sie eines mit den Maßen von mindestens 70×70 px (vorzugsweise 260×260 px) hoch:

Sobald Sie Ihr Bild ausgewählt haben, klicken Sie auf "Favicon generieren". Wenn Sie auf diese Schaltfläche klicken, werden Sie außerhalb Ihrer WordPress-Website auf die RealFaviconGenerator-Website weitergeleitet.
Lesen Sie auch: Warum sind Nischen-WordPress-Plugins wichtig für Ihr Unternehmen?
Scrollen Sie zum Ende der Seite und wählen Sie "Generieren Sie Ihre Favicons und den HTML-Code" (wie im vorherigen Abschnitt beschrieben). Während das Tool läuft, wird RealFaviconGenerator Sie schließlich zu Ihrem WordPress-Dashboard zurückbringen:

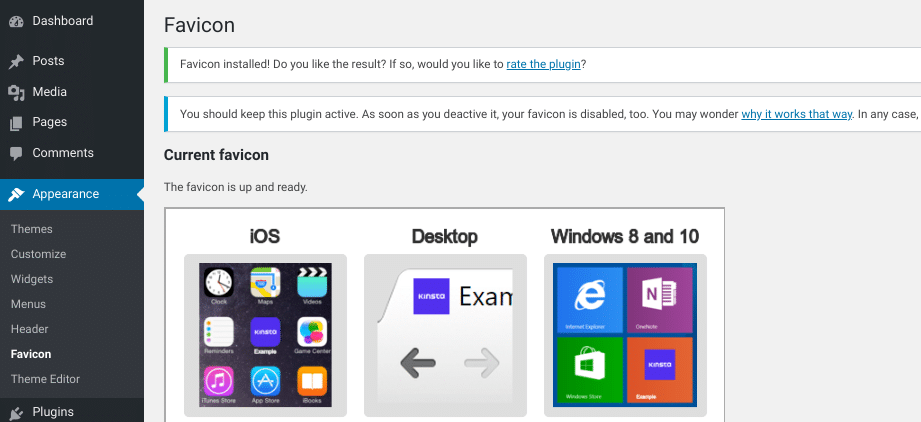
Nach diesen Schritten wird Ihr Favicon konfiguriert und für die Verwendung vorbereitet. Innerhalb der Schnittstelle des Plugins können Sie eine Vorschau sehen, wie es auf verschiedenen Geräten erscheinen wird:
Hinzufügen eines WordPress-Favicons mit FTP
Wenn Sie einen manuellen Ansatz bevorzugen, fügen Sie ein Favicon zu Ihrer WordPress-Website über das File Transfer Protocol (FTP ) oder den Dateimanager in Ihrem Hosting-CPanel hinzu.
Um manuell fortzufahren, müssen Sie auch Ihr Favicon-Bild erstellen, indem Sie die Schritte befolgen, die weiter oben in diesem Beitrag beschrieben wurden. Für diese Demonstration verwenden wir das von RealFaviconGenerator generierte und heruntergeladene Paket, aber diese Anweisungen gelten unabhängig von dem von Ihnen verwendeten Tool.
So fügen Sie manuell ein WordPress-Favicon hinzu:
- Greifen Sie auf die Dateien Ihrer Website mit einem FTP-Client oder dem Dateimanager in Ihrem Hosting-CPanel zu.
- Suchen Sie das Stammverzeichnis Ihrer Website und laden Sie den Inhalt Ihres Favicon-Pakets (favicons.zip) hoch. Vergewissern Sie sich, dass sie sich neben den Ordnern wp-admin und wp-content befinden.
- Als nächstes nehmen Sie den von RealFaviconGenerator bereitgestellten Code und entweder:
- Verwenden Sie ein Plugin wie Insert Headers and Footers, um es in die Kopfzeile Ihres Themes einzufügen.
- Paste it directly into your theme’s <head> section by editing your theme’s header.php file.
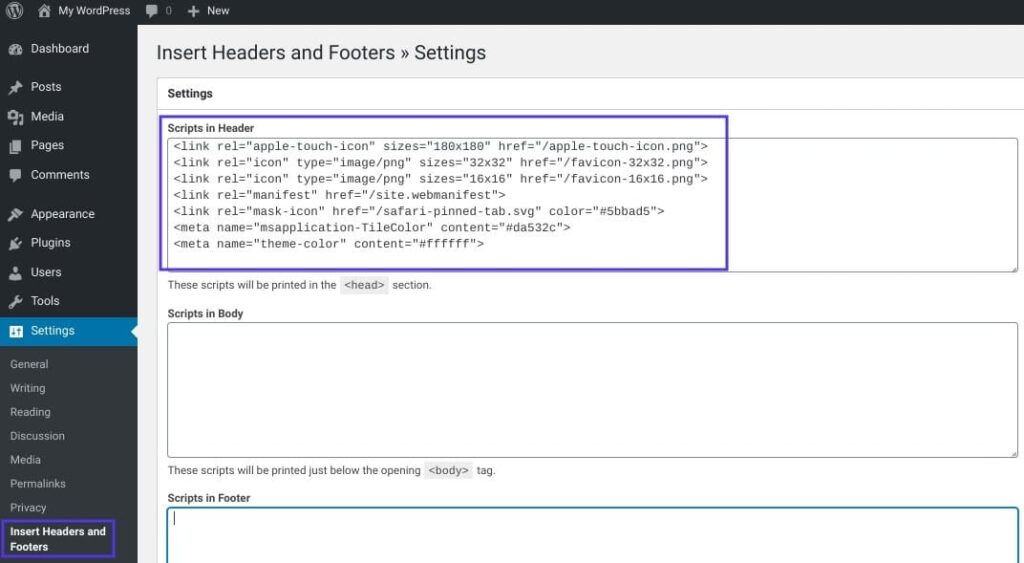
Sie sollten das Plugin "Insert Headers and Footers" verwenden, um Ihr Favicon zu schützen, falls Sie später das WordPress-Theme wechseln. Installieren und aktivieren Sie das Plugin. Navigieren Sie dann zu Einstellungen → Kopf- und Fußzeilen einfügen und fügen Sie Ihren Code in die Skripte im Abschnitt Kopfzeilen ein.

Stellen Sie sicher, dass Sie Ihre Änderungen speichern. Dann ist Ihre Einrichtung abgeschlossen!
Schlussfolgerung
Wie bereits erwähnt, ist es am einfachsten, ein Favicon-Plugin zu verwenden, um sicherzustellen, dass jede Website in Ihrem Multisite-Netzwerk ein eigenes Favicon hat. Es ist zwar möglich, die Dateien Ihres Themes zu ändern, um eindeutige Favicons für jede Netzwerk-Site zu ermöglichen, aber dieser Prozess ist wesentlich komplexer als ein Plugin.
Darüber hinaus können Sie den Einsatz eines Content Delivery Network (CDN) in Erwägung ziehen, um Ihre Favicon-Bilder bereitzustellen. Bei den drei in diesem Beitrag beschriebenen Methoden werden Favicon-Bilder auf Ihrem Server gespeichert. Die Nutzung eines CDN kann jedoch die Leistung Ihrer Website weiter optimieren.
Wenn Sie Cloudflare oder einen ähnlichen Dienst wie KeyCDN installieren, holen die Browser der Besucher Ihr Favicon vom CDN und nicht vom Server Ihrer Website. Wenn Sie ein Plugin wie CDN Enabler verwenden, sollte es Ihre WordPress-Favicon-URL automatisch neu konfigurieren, damit sie mit den oben genannten Methoden übereinstimmt.
















