Un favicon de WordPress es un pequeño icono que se muestra en las pestañas o marcadores del navegador. Sirven como identificadores visuales del sitio web y mejoran el reconocimiento de la marca y la experiencia del usuario.
A pesar de su diminuto tamaño, los favicons son importantes para establecer la identidad de un sitio. Una suposición común es que los favicons son elementos puramente decorativos. Sin embargo, sirven a fines prácticos en el desarrollo de WordPress más allá de la estética, ayudando a la navegación del sitio y reforzando la asociación de marca. A medida que avancemos, veremos qué potencial sin explotar tienen los favicons y cómo pueden optimizar la navegación del usuario.
Contenido
Toggle5 pasos para crear un Favicon de WordPress
Crear un favicon personalizado puede mejorar el reconocimiento y la profesionalidad de tu marca. Un favicon único ayuda a los visitantes a identificar rápidamente las pestañas y marcadores de tu sitio, mejorando la experiencia del usuario.
También añade un toque profesional, haciendo que su sitio parezca más establecido y digno de confianza. El uso sistemático del icono o logotipo de tu marca como favicon refuerza la identidad de la marca en todos los puntos de contacto digitales.
Leer más: Cómo cambiar la marca de su sitio web WordPress: 8 maneras sencillas
Siga estos 5 sencillos pasos para añadir un favicon a su sitio WordPress:
Elija o cree su imagen Favicon: Selecciona una imagen cuadrada que represente tu marca, preferiblemente un logotipo o icono. El tamaño ideal es de 512×512 píxeles, pero puedes utilizar una imagen más pequeña, y se redimensionará y optimizará.
Más información: Resolución de imagen
Utiliza un generador de favicon online: Visita un generador de favicon online gratuito como RealFaviconGenerator o Favicon. cc. Sube tu imagen y sigue las instrucciones para generar los archivos favicon necesarios.
Descarga los archivos Favicon: Una vez que el generador haya procesado tu imagen, descarga el paquete de favicon resultante, que suele incluir varios tamaños en .ico, .png y otros formatos.
Más información: WebP vs. PNG: ¿Qué formato de imagen es el adecuado para su sitio web?
¿Está listo para perfeccionar la marca y la experiencia de uso de su sitio web?
Pida a nuestros creativos desarrolladores de WordPress que añadan favicons de WordPress a su sitio web, ¡asegurando el reconocimiento instantáneo de su marca en las pestañas del navegador!
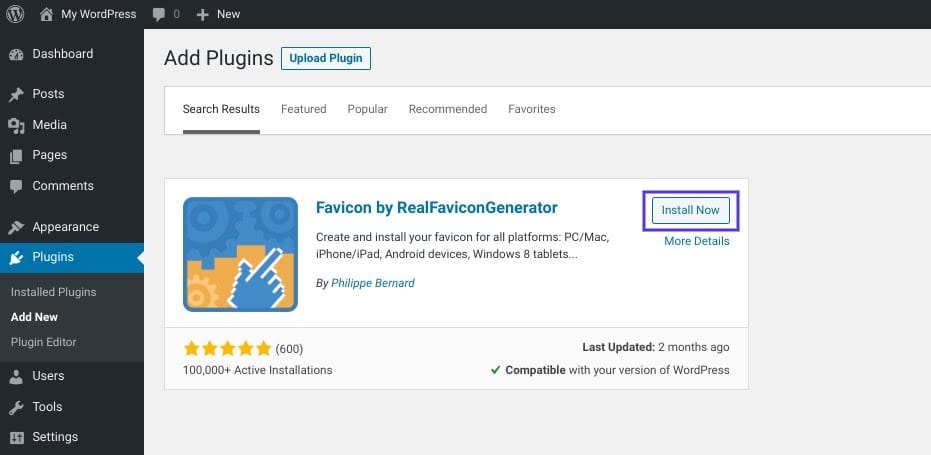
Instale el plugin Favicon: Instale y active el plugin "Favicon by RealFaviconGenerator" en su sitio WordPress. Este plugin te permitirá subir y configurar tu favicon personalizado fácilmente.
Sube y activa tu Favicon: En la configuración del plugin, haz clic en "Seleccionar favicon" y sube el paquete de favicon que descargaste anteriormente. Una vez subido, el plugin configurará y activará automáticamente tu nuevo favicon en todo tu sitio WordPress.
Leer más: Cómo promocionar tu plugin o tema de WordPress para aumentar las ventas
Consejos valiosos para crear un Favicon de WordPress

A la hora de crear un favicon para tu sitio de WordPress, es esencial dar prioridad a la profesionalidad. Aunque la tarea pueda parecer sencilla, algunos matices pueden afectar significativamente a su eficacia.
Buscar la ayuda de profesionales que ofrezcan desarrollo y asistencia para WordPress garantiza que el favicon se adapte a la perfección a la marca y la funcionalidad del sitio. Aquí tienes cinco valiosos consejos derivados de los principios de diseño y las especificaciones técnicas para guiar el proceso de creación de tu favicon:
- Tamaño y formato óptimos: Intenta que el favicon tenga un tamaño de 512×512 píxeles para obtener una resolución de alta calidad. Aunque el formato cuadrado es el estándar, WordPress permite imágenes rectangulares, con funciones de recorte integradas para adaptarlas en consecuencia.
- Diseño a escala: Aunque en última instancia se muestre como un cuadrado de 16×16 px, asegúrate de que tu favicon mantenga la claridad y el atractivo visual cuando se reduzca su tamaño. Elige una imagen que se adapte bien a dimensiones más pequeñas sin perder su esencia.
- Prioriza la cohesión visual: Tu favicon debe integrarse a la perfección con la estética general del diseño y la marca de tu sitio. La coherencia en la paleta de colores, la tipografía y las imágenes fomenta una experiencia de usuario cohesiva en todos los puntos de contacto.
- Revise las directrices de Google: Familiarícese con las recomendaciones de Google para crear y utilizar favicons con el fin de optimizar su aparición en los resultados de los motores de búsqueda y en las pestañas del navegador. El cumplimiento de estas directrices mejora la visibilidad y la usabilidad de los visitantes de tu sitio.
- Prueba en todas las plataformas: Antes de finalizar tu favicon, prueba su visualización en varios navegadores y dispositivos para garantizar su uniformidad y legibilidad. Realizar pruebas multiplataforma exhaustivas garantiza una experiencia de usuario fluida independientemente del entorno de visualización.
Leer más: Responsive WordPress Diseño Web: La clave para convertir visitantes móviles
3 formas de añadir un Favicon de WordPress a su sitio web
Después de obtener su favicon, el siguiente paso es incorporarlo a su sitio web WordPress. Vamos a explorar tres enfoques diferentes para llevar a cabo esta tarea sin problemas:
Subir el Favicon de WordPress a través del Personalizador
Desde la versión 4.3 de WordPress, todos los sitios de WordPress incorporan la función de icono de sitio, que simplifica la carga y el recorte de una imagen para que sirva de favicon. Esta función ofrece a los usuarios un método sencillo y eficaz para incorporar un favicon a su sitio de WordPress.
Todo lo que necesitas es una imagen con unas dimensiones de al menos 512×512 píxeles, y WordPress se encargará del resto, gestionando el proceso de carga y recorte sin problemas. Para empezar, vaya a
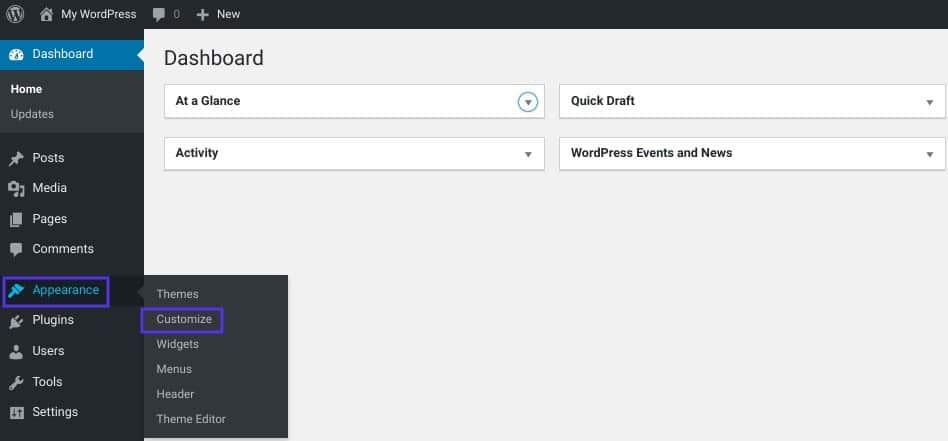
Apariencia → Personalizar en el panel de control de WordPress.
Más información: Recorte de Imágenes en Diseño Web: Técnicas y herramientas

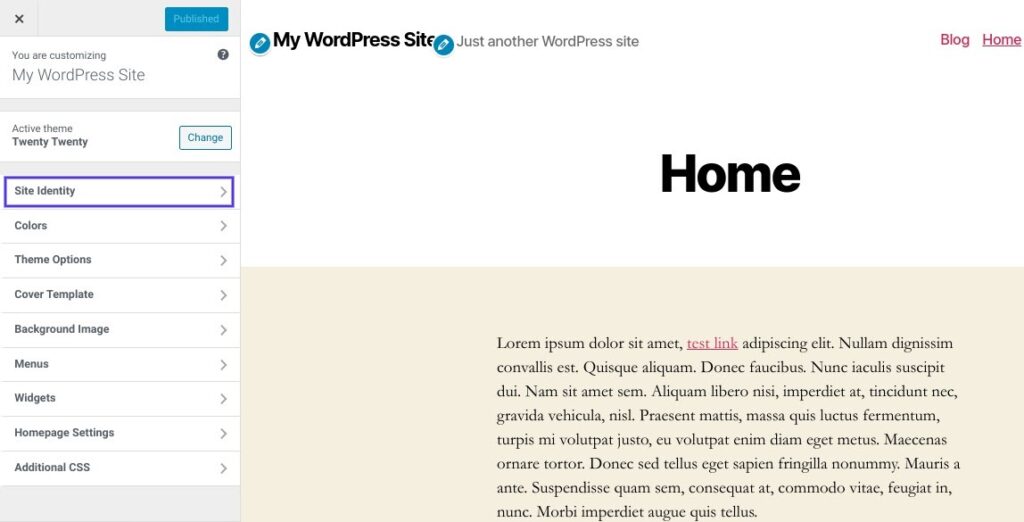
A continuación, vaya a la pestaña Identidad del sitio:

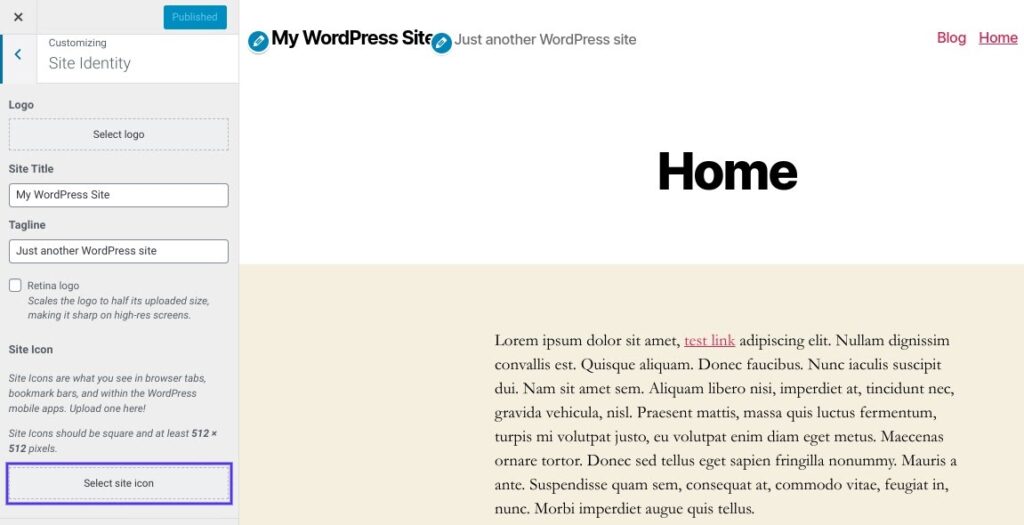
A continuación, desplácese hasta la parte inferior para encontrar la sección Icono del sitio y haga clic en el botón "Seleccionar icono del sitio":

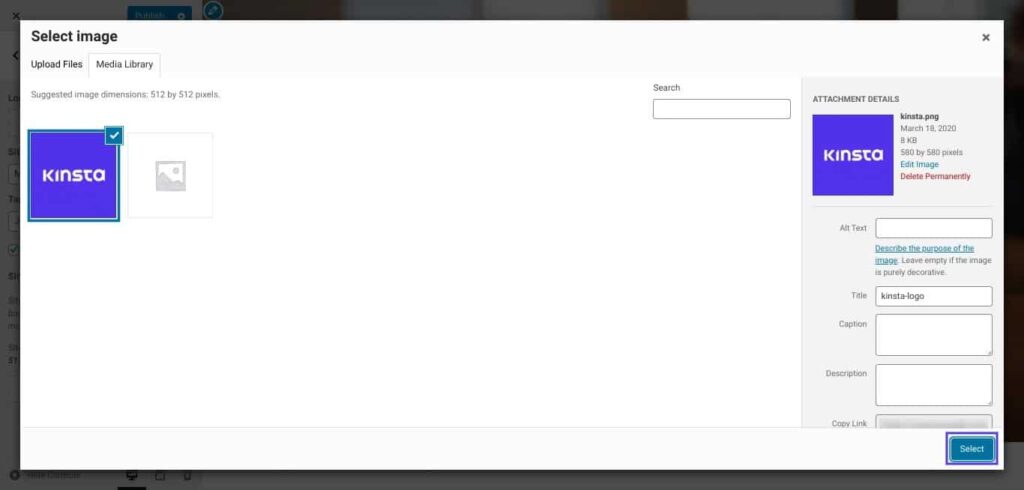
Aparecerá la interfaz estándar de la biblioteca multimedia de WordPress. Puedes seleccionar una imagen de tu biblioteca multimedia o subir una nueva. Si ha generado su favicon utilizando RealFaviconGenerator, asegúrese de que el paquete descargado está descomprimido.
Más información: ¿Cómo solucionar el límite de carga de WordPress?
Cuando hayas seleccionado la imagen que prefieras, haz clic en ella y elige "Seleccionar" en la esquina inferior derecha:

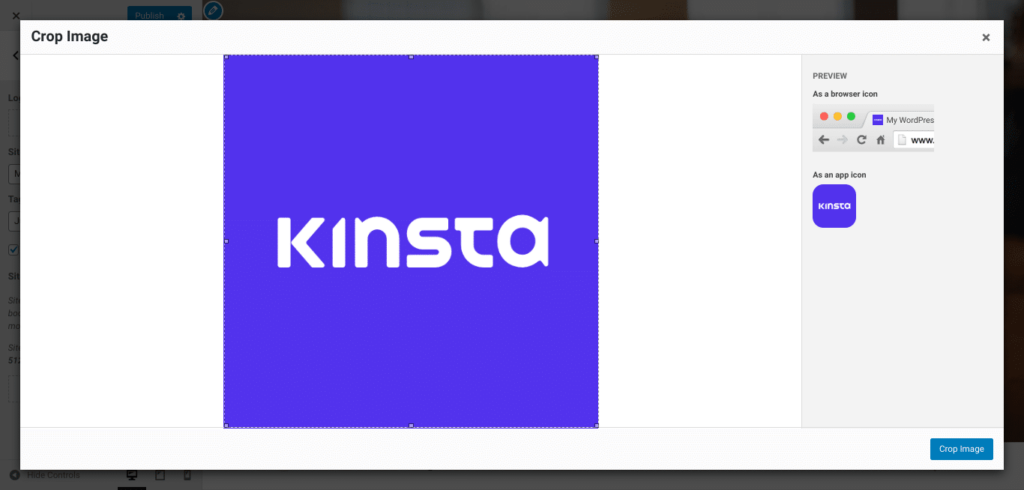
Si su imagen no se ajusta a las dimensiones requeridas de un cuadrado perfecto (por ejemplo, 512×512 px), WordPress le ofrecerá la oportunidad de recortarla en la siguiente pantalla.
Utiliza el recuadro para delimitar la sección de la imagen que deseas utilizar para tu icono. En la parte derecha de la interfaz aparecerá una vista previa de la foto recortada.
Cuando esté satisfecho con el aspecto, haga clic en "Recortar imagen" para confirmar su selección:

Eso es todo. Sólo tienes que elegir "Guardar y publicar" para activar tu favicon. Si decides actualizar tu favicon más adelante, siempre puedes volver a esta interfaz.
Más información: Arreglar WordPress "Publicación fallida. La respuesta no es una respuesta JSON válida". Problema
Añadir un Favicon de WordPress con un Plugin
Si prefieres un enfoque basado en plugins en lugar de la función integrada de iconos del sitio de WordPress, puedes optar por un plugin gratuito muy utilizado llamado Favicon by RealFaviconGenerator (la misma herramienta que hemos mencionado antes).
Este plugin es igual de fácil de usar que el personalizador nativo de WordPress. Sin embargo, ofrece funciones de compatibilidad adicionales para diferentes dispositivos e iconos de aplicaciones. Para utilizarlo, basta con instalar y activar el plugin gratuito a través del panel de WordPress:

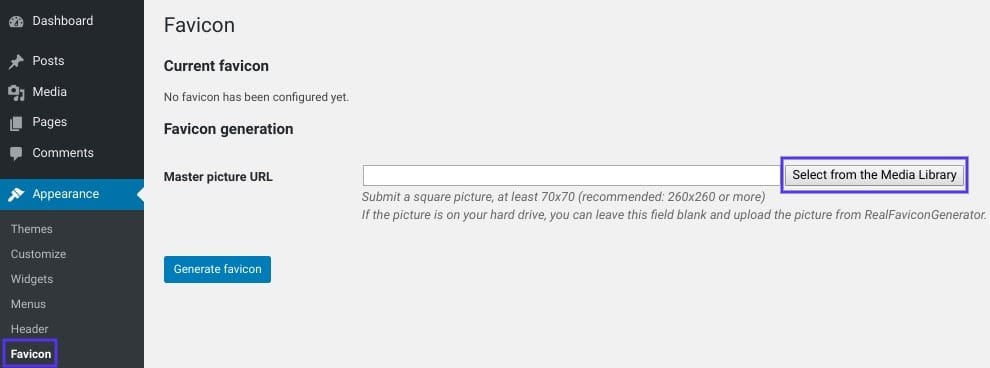
Después de activar el plugin, vaya a Apariencia → Favicon para generar su conjunto de favicon. Simplemente elija una imagen de su selección o suba una con dimensiones de al menos 70×70 px (preferiblemente 260×260 px):

Una vez que hayas elegido tu imagen, haz clic en "Generar favicon". Al hacer clic en este botón, serás redirigido fuera de tu sitio WordPress al sitio web de RealFaviconGenerator.
Lea también: Por qué los plugins de WordPress de nicho son esenciales para tu negocio?
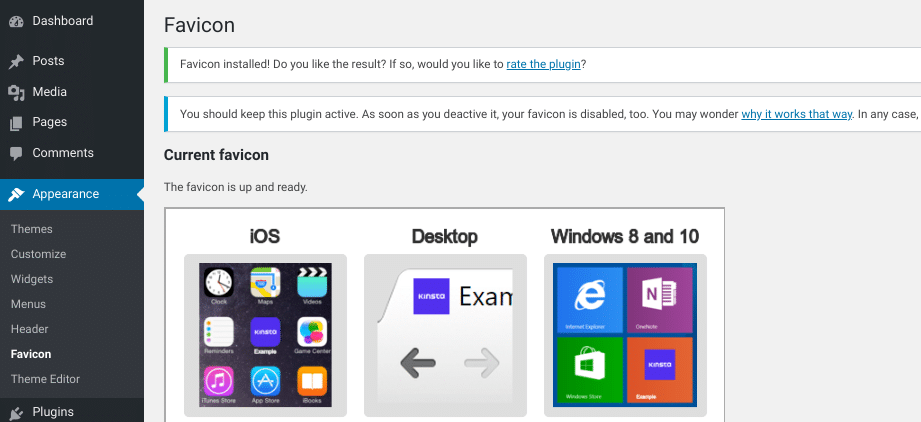
Desplácese hasta la parte inferior de la página para seleccionar "Generar sus Favicons y código HTML" (como se describe en la sección anterior). Mientras se ejecuta la herramienta, RealFaviconGenerator te devolverá a tu panel de WordPress:

Siguiendo estos pasos, tu favicon estará configurado y preparado para su uso. Dentro de la interfaz del plugin, puedes previsualizar cómo aparecerá en varios dispositivos:
Añadir Favicon de WordPress con FTP
Si prefieres un enfoque manual, añade un favicon a tu sitio WordPress a través del protocolo de transferencia de archivos (FTP) o del administrador de archivos de tu cPanel de alojamiento.
Para proceder manualmente, también tendrás que crear tu imagen favicon, siguiendo los pasos descritos anteriormente en este post. Utilizaremos el paquete generado y descargado de RealFaviconGenerator para esta demostración, pero estas instrucciones se aplican independientemente de la herramienta que hayas utilizado.
Para añadir manualmente un favicon de WordPress:
- Acceda a los archivos de su sitio utilizando un cliente FTP o el Administrador de archivos de su cPanel de alojamiento.
- Localiza el directorio raíz de tu sitio y sube el contenido de tu paquete de favicons (favicons.zip). Asegúrate de que están junto a las carpetas wp-admin y wp-content.
- A continuación, tome el código proporcionado por RealFaviconGenerator y, o bien:
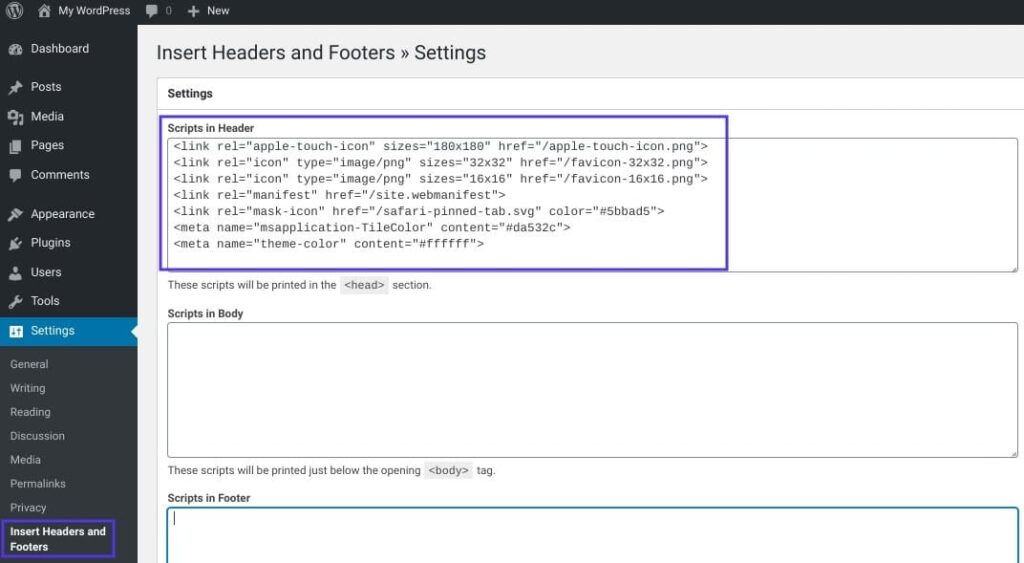
- Utiliza un plugin como Insert Headers and Footers para añadirlo a la cabecera de tu tema.
- Paste it directly into your theme’s <head> section by editing your theme’s header.php file.
Deberías usar el plugin Insert Headers and Footers para salvaguardar tu favicon en caso de que cambies de tema de WordPress más adelante. Instala y activa el plugin. A continuación, ve a Ajustes → Insertar encabezados y pies de página y pega el código en la sección Scripts del encabezado.

Asegúrese de guardar sus modificaciones. La configuración se habrá completado.
Conclusión
Como se ha señalado anteriormente, el método más sencillo es utilizar un plugin de favicon para asegurarse de que cada sitio dentro de su red multisitio tiene un favicon distintivo. Aunque es posible modificar los archivos de tu tema para habilitar favicons únicos para cada sitio de la red, este proceso es considerablemente más complejo que un plugin.
Además, puedes contemplar la posibilidad de emplear una Red de Entrega de Contenidos (CDN ) para entregar tus imágenes de favicon. Los tres métodos analizados en este artículo almacenan las imágenes de favicon en tu servidor. Sin embargo, aprovechar una CDN puede optimizar aún más el rendimiento de tu sitio.
Al instalar Cloudflare o un servicio similar como KeyCDN, los navegadores de los visitantes obtendrán tu favicon de la CDN en lugar del servidor de tu sitio. Si utilizas un plugin como CDN Enabler, debería reconfigurar automáticamente la URL del favicon de WordPress para que se ajuste a los métodos mencionados.