Een WordPress favicon is een klein pictogram dat wordt weergegeven in browsertabbladen of bladwijzers. Ze dienen als visuele identificatie van de website en verbeteren de merkherkenning en gebruikerservaring.
Ondanks hun kleine formaat zijn favicons belangrijk voor het bepalen van de identiteit van een site. Een veel voorkomende veronderstelling is dat favicons puur decoratieve elementen zijn. Ze dienen echter praktische doeleinden bij de ontwikkeling van WordPress die verder gaan dan esthetiek, ze helpen bij het navigeren op de site en versterken de merkassociatie. Terwijl we verder navigeren, zullen we bekijken welk onaangeboord potentieel er in favicons schuilt en hoe ze het navigatietraject van de gebruiker kunnen optimaliseren.
Inhoud
SchakelIn 5 stappen een WordPress Favicon maken
Het maken van een eigen favicon kan de herkenbaarheid en professionaliteit van je merk vergroten. Een unieke favicon helpt bezoekers snel de tabbladen en bladwijzers van je site te herkennen, wat de gebruikerservaring verbetert.
Het voegt ook een professioneel tintje toe, waardoor uw site meer gevestigd en betrouwbaar lijkt. Het consequent gebruiken van het pictogram of logo van uw merk als favicon versterkt de merkidentiteit op alle digitale contactpunten.
Lees meer: Hoe uw WordPress website een nieuw merk geven: 8 eenvoudige manieren
Volg deze 5 eenvoudige stappen om een favicon aan je WordPress site toe te voegen:
Kies of maak je faviconafbeelding: Kies een vierkante afbeelding die je merk vertegenwoordigt, bij voorkeur een logo of pictogram. De ideale grootte is 512×512 pixels, maar je kunt ook een kleinere afbeelding gebruiken.
Meer lezen: Inzicht in beeldresolutie
Gebruik een online favicon generator: Bezoek een gratis online favicon generator zoals RealFaviconGenerator of Favicon. cc. Upload je afbeelding en volg de instructies om de benodigde favicon-bestanden te genereren.
Download de favicon-bestanden: Zodra de generator uw afbeelding heeft verwerkt, downloadt u het resulterende favicon-pakket, dat meestal meerdere formaten in .ico, .png en andere formaten bevat.
Meer lezen: WebP vs. PNG: welk afbeeldingsformaat is geschikt voor uw website?
Klaar om de branding en gebruikservaring voor je site te verfijnen?
Laat onze creatief denkende WordPress ontwikkelaars WordPress favicons aan je site toevoegen, zodat je direct merkherkenning krijgt in browsertabbladen!
Installeer de Favicon-plugin: Installeer en activeer de "Favicon by RealFaviconGenerator" plugin op je WordPress site. Met deze plugin kun je gemakkelijk je eigen favicon uploaden en instellen.
Je favicon uploaden en activeren: Klik in de plugin instellingen op "Selecteer Favicon" en upload het favicon pakket dat je eerder hebt gedownload. Eenmaal geüpload zal de plugin automatisch je nieuwe favicon configureren en activeren op je WordPress site.
Lees meer: Hoe uw WordPress-plugin of -thema promoten om de verkoop te verhogen
Waardevolle tips voor het maken van WordPress Favicon

Bij het maken van een favicon voor je WordPress site is professionaliteit essentieel. Hoewel de taak eenvoudig lijkt, kunnen enkele nuances de effectiviteit aanzienlijk beïnvloeden.
De hulp inroepen van professionals die WordPress ontwikkeling en ondersteuning bieden, zorgt ervoor dat je favicon naadloos aansluit bij de branding en functionaliteit van je site. Hier zijn vijf waardevolle tips die zijn afgeleid van ontwerpprincipes en technische specificaties als leidraad bij het maken van je favicon:
- Optimale grootte en formaat: Streef naar een favicon van 512×512 pixels voor een hoge resolutie. Hoewel een vierkant formaat standaard is, staat WordPress rechthoekige afbeeldingen toe, met ingebouwde bijsnijfunctionaliteit om ze dienovereenkomstig aan te passen.
- Ontwerp op schaal: Ondanks dat je favicon uiteindelijk wordt weergegeven als een vierkant van 16×16 px, moet je ervoor zorgen dat het duidelijk en visueel aantrekkelijk blijft als je het verkleint. Kies een afbeelding die zich goed laat vertalen naar kleinere afmetingen terwijl de essentie behouden blijft.
- Geef prioriteit aan visuele samenhang: Uw favicon moet naadloos aansluiten bij het algemene ontwerp en de huisstijl van uw site. Consistentie in kleurenpalet, typografie en beeldmateriaal bevordert een samenhangende gebruikerservaring op alle touchpoints.
- Bekijk de richtlijnen van Google: Maak uzelf vertrouwd met de aanbevelingen van Google voor het maken en gebruiken van favicons om hun weergave in zoekmachineresultaten en browsertabbladen te optimaliseren. Als u zich aan deze richtlijnen houdt, verbetert u de zichtbaarheid en bruikbaarheid van uw websitebezoekers.
- Test op verschillende platforms: Voordat je de laatste hand legt aan je favicon, test je de weergave in verschillende browsers en apparaten om uniformiteit en leesbaarheid te garanderen. Grondig cross-platform testen garandeert een naadloze gebruikerservaring, ongeacht de kijkomgeving.
Lees meer: Responsief WordPress Webdesign: De sleutel tot het converteren van mobiele bezoekers
3 manieren om een WordPress Favicon aan je site toe te voegen
Na het verkrijgen van je favicon, is de volgende stap om het te integreren in je WordPress website. Laten we drie verschillende benaderingen bekijken om deze taak naadloos uit te voeren:
WordPress Favicon uploaden via Customizer
Sinds WordPress versie 4.3 heeft elke WordPress site een ingebouwde site icon functie, die het uploaden en bijsnijden van een afbeelding om als favicon te dienen vereenvoudigt. Deze functie biedt gebruikers een eenvoudige en efficiënte methode om een favicon in hun WordPress site op te nemen.
Alles wat je nodig hebt is een afbeelding met afmetingen van minimaal 512×512 pixels, en WordPress doet de rest door het uploaden en bijsnijden naadloos af te handelen. Navigeer om te beginnen naar
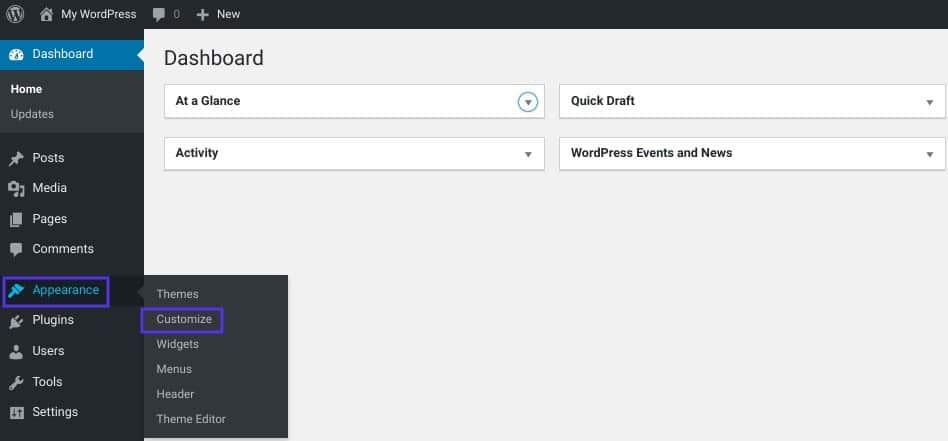
Uiterlijk → Aanpassen in je WordPress dashboard.
Meer informatie: Afbeeldingen bijsnijden in webdesign: Technieken en gereedschappen

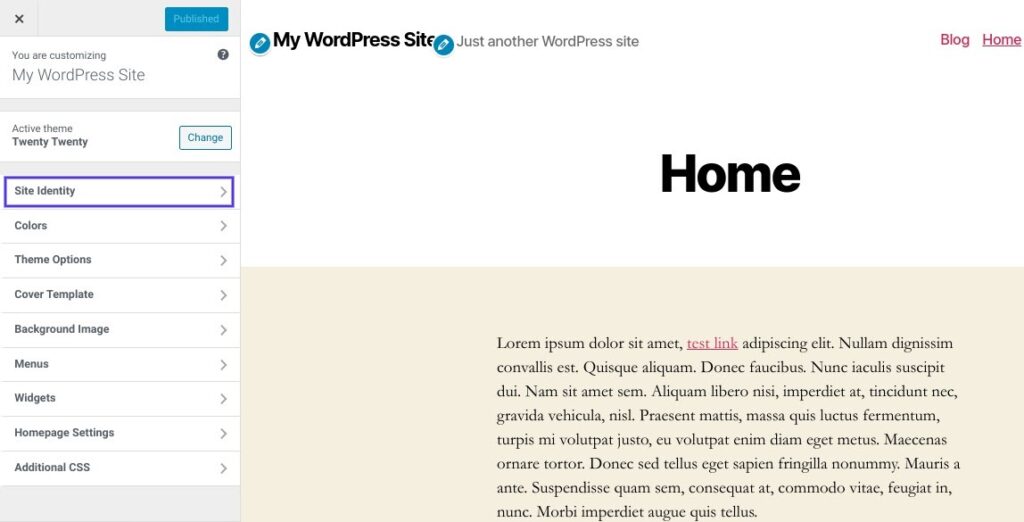
Ga vervolgens naar het tabblad Site-identiteit:

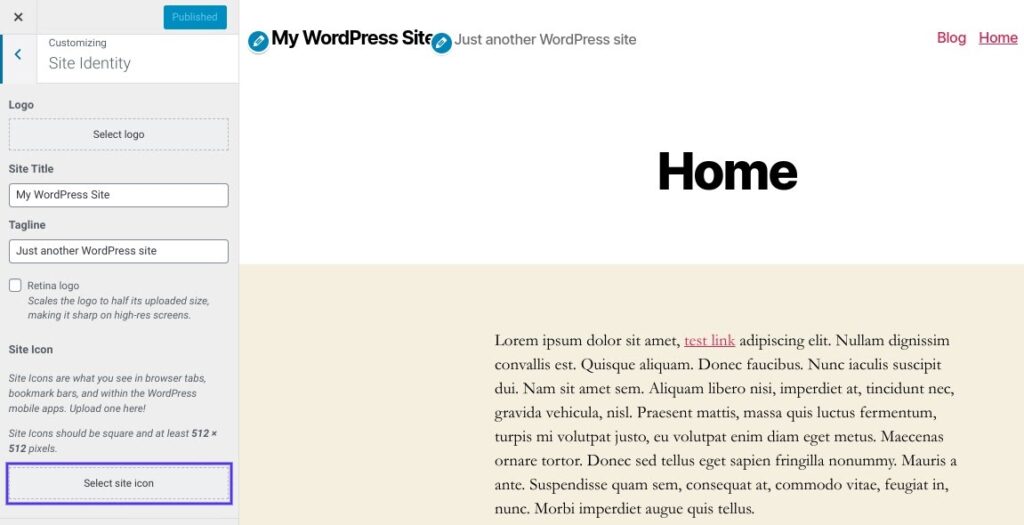
Scroll daarna naar beneden om de sectie Site Pictogrammen te vinden en klik vervolgens op de knop "Site pictogram selecteren":

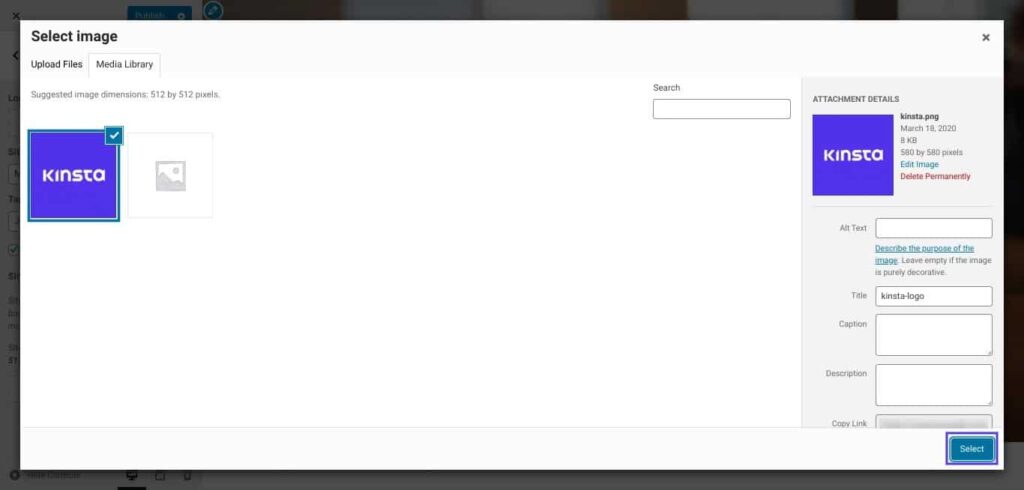
De standaard interface van de WordPress Mediabibliotheek verschijnt. Je kunt een afbeelding selecteren uit je bestaande Mediabibliotheek of een nieuwe afbeelding uploaden. Als je je favicon hebt gegenereerd met RealFaviconGenerator, zorg er dan voor dat het gedownloade pakket ongecomprimeerd is.
Verder lezen: Hoe de WordPress uploadlimiet herstellen?
Als je een afbeelding hebt geselecteerd die je leuk vindt, klik je erop en kies je "Selecteren" in de rechterbenedenhoek:

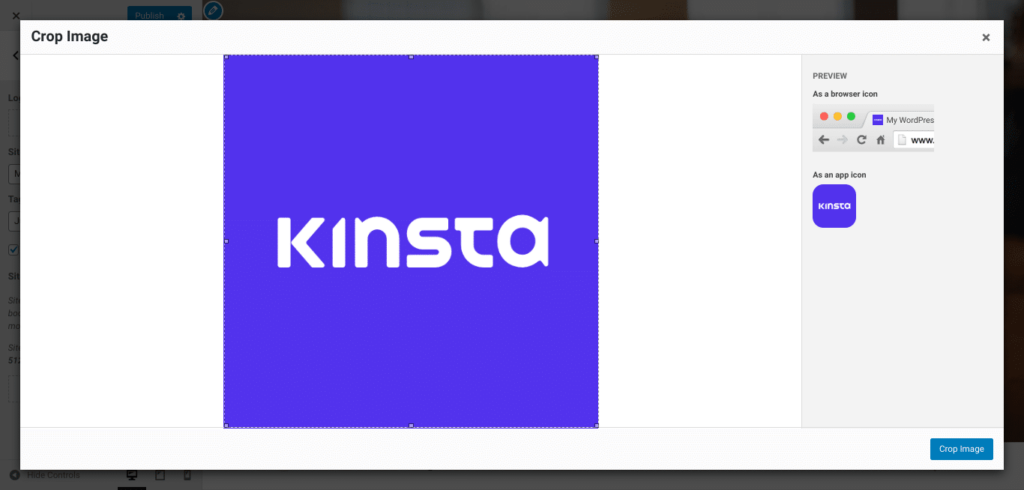
Als je afbeelding niet voldoet aan de vereiste afmetingen van een perfect vierkant (bijvoorbeeld 512×512 px), dan biedt WordPress de mogelijkheid om de afbeelding bij te snijden op het volgende scherm.
Gebruik het vak om het gedeelte van de afbeelding te schetsen dat je wilt gebruiken voor je pictogram. Aan de rechterkant van de interface zie je een voorbeeld van de bijgesneden foto.
Wanneer je tevreden bent met het uiterlijk, klik je op "Afbeelding bijsnijden" om je selectie te bevestigen:

Dat is alles! Kies gewoon "Opslaan & Publiceren" om je favicon te activeren. Als je besluit om je favicon later bij te werken, kun je altijd terugkeren naar deze interface.
Meer weten: Fix WordPress "Publiceren mislukt. Het antwoord is geen geldig JSON-antwoord." Probleem
WordPress Favicon toevoegen met een plugin
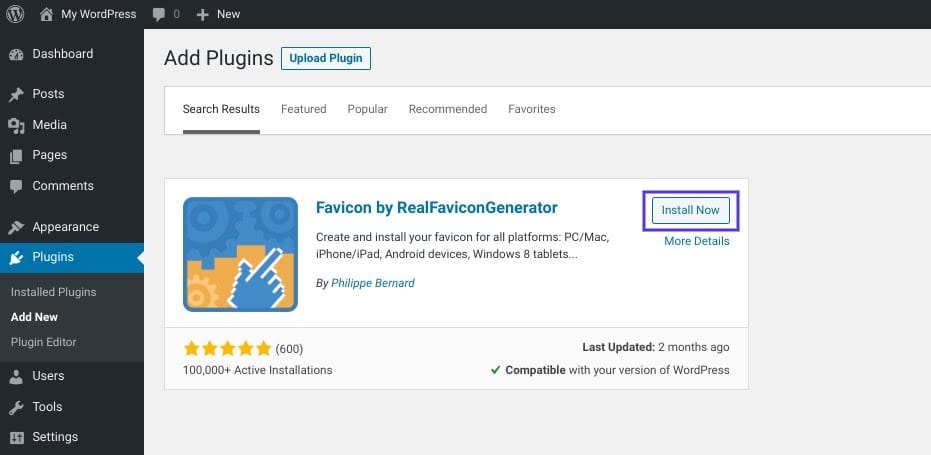
Als je de voorkeur geeft aan een plugin-gebaseerde aanpak boven de ingebouwde WordPress site icon functie, dan kun je kiezen voor een veelgebruikte gratis plugin genaamd Favicon by RealFaviconGenerator (dezelfde tool die we eerder noemden).
Deze plugin is net zo gebruiksvriendelijk als de ingebouwde WordPress Customizer. Het biedt echter extra compatibiliteitsfuncties voor verschillende apparaten en app-pictogrammen. Om het te gebruiken, installeer en activeer je gewoon de gratis plugin via je WordPress dashboard:

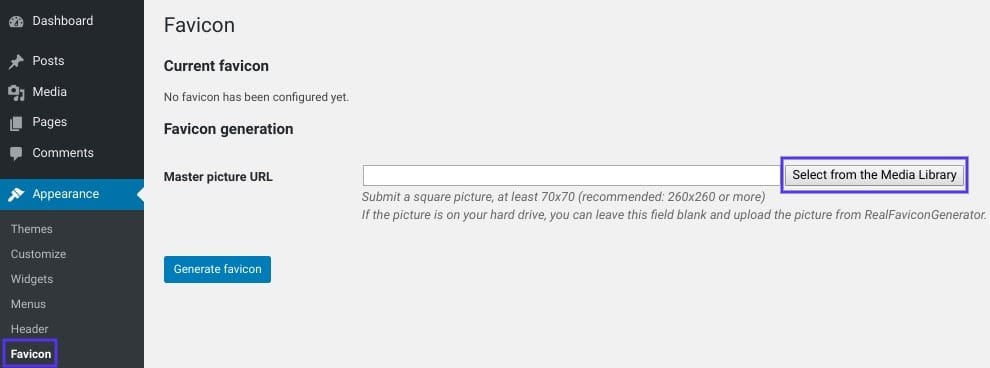
Nadat je de plugin hebt ingeschakeld, navigeer je naar Uiterlijk → Favicon om je favicon-set te genereren. Kies gewoon een afbeelding uit je selectie of upload er een met afmetingen van ten minste 70×70 px (bij voorkeur 260×260 px):

Zodra je je afbeelding hebt gekozen, klik je op "Genereer favicon". Als je op deze knop klikt, word je buiten je WordPress site om naar de RealFaviconGenerator website geleid.
Lees ook: Waarom zijn Niche WordPress Plugins essentieel voor je bedrijf?
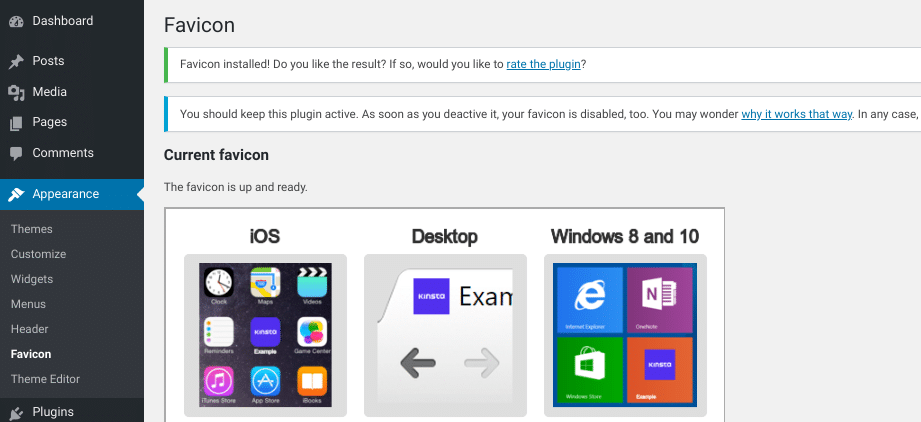
Scroll naar beneden en selecteer "Genereer je Favicons en HTML code" (zoals beschreven in de vorige sectie). Terwijl de tool draait, zal RealFaviconGenerator je uiteindelijk terugbrengen naar je WordPress dashboard:

Na deze stappen wordt je favicon geconfigureerd en klaargemaakt voor gebruik. Binnen de interface van de plugin kun je een voorbeeld bekijken van hoe het eruit zal zien op verschillende apparaten:
WordPress Favicon toevoegen met FTP
Als je de voorkeur geeft aan een handmatige aanpak, voeg dan een favicon toe aan je WordPress site via File Transfer Protocol (FTP) of het Bestandsbeheer in het cPanel van je hosting.
Om handmatig verder te gaan, moet je ook je favicon-afbeelding maken en de stappen volgen die eerder in deze post zijn beschreven. We gebruiken het gegenereerde en gedownloade pakket van RealFaviconGenerator voor deze demonstratie, maar deze instructies zijn van toepassing ongeacht de tool die je gebruikt.
Om handmatig een WordPress favicon toe te voegen:
- Open de bestanden van je site met een FTP-client of het bestandsbeheer in je cPanel.
- Zoek de hoofdmap van je site en upload de inhoud van je favicon-pakket (favicons.zip). Zorg ervoor dat ze naast je wp-admin en wp-content mappen worden geplaatst.
- Neem vervolgens de code van RealFaviconGenerator en:
- Gebruik een plugin zoals Insert Headers and Footers om het toe te voegen aan de header van je thema.
- Paste it directly into your theme’s <head> section by editing your theme’s header.php file.
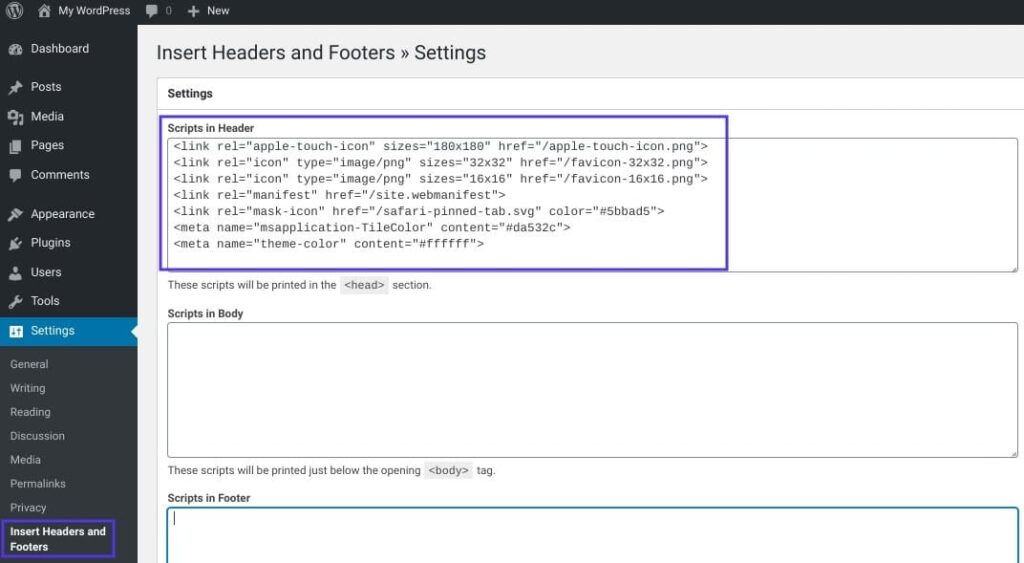
Je moet de Insert Headers and Footers plugin gebruiken om je favicon veilig te stellen voor het geval je later van WordPress-thema wisselt. Installeer en activeer de plugin. Navigeer vervolgens naar Instellingen → Kop- en voetteksten invoegen en plak je code in de Scripts in de kopsectie.

Zorg ervoor dat u uw wijzigingen opslaat. Daarna is de installatie voltooid!
Conclusie
Zoals eerder aangegeven, is de meest eenvoudige aanpak om een favicon-plugin te gebruiken om ervoor te zorgen dat elke site binnen je multisite-netwerk een eigen favicon heeft. Hoewel het aanpassen van de bestanden van je thema om unieke favicons voor elke netwerksite mogelijk te maken haalbaar is, is dit proces aanzienlijk complexer dan een plugin.
Daarnaast kun je overwegen om een Content Delivery Network (CDN) te gebruiken om je favicon-afbeeldingen te leveren. De drie methoden die in deze post worden besproken, slaan favicon-afbeeldingen op je server op. Het gebruik van een CDN kan de prestaties van je site echter verder optimaliseren.
Door Cloudflare of een vergelijkbare service zoals KeyCDN te installeren, zullen browsers van bezoekers je favicon van de CDN ophalen in plaats van van de server van je site. Als je gebruik maakt van een plugin zoals CDN Enabler, dan zou deze automatisch de URL van je WordPress favicon moeten aanpassen aan de bovengenoemde methoden.
















