Una favicon di WordPress è una piccola icona visualizzata nelle schede del browser o nei segnalibri. Servono come identificatori visivi del sito web e migliorano il riconoscimento del marchio e l'esperienza dell'utente.
Nonostante le loro dimensioni ridotte, le favicon sono importanti per stabilire l'identità di un sito. Un'idea comune è che le favicon siano elementi puramente decorativi. Tuttavia, nello sviluppo di WordPress hanno scopi pratici che vanno oltre l'estetica, aiutando la navigazione del sito e rafforzando l'associazione con il marchio. Proseguendo nella navigazione, considereremo il potenziale non sfruttato delle favicon e il modo in cui possono ottimizzare il percorso di navigazione dell'utente.
Contenuti
Toggle5 passi per creare una favicon di WordPress
La creazione di una favicon personalizzata può migliorare il riconoscimento e la professionalità del vostro marchio. Una favicon unica aiuta i visitatori a identificare rapidamente le schede e i segnalibri del vostro sito, migliorando l'esperienza dell'utente.
Inoltre, aggiunge un tocco professionale, facendo apparire il vostro sito più affermato e affidabile. L'uso costante dell'icona o del logo del marchio come favicon rafforza l'identità del marchio in tutti i punti di contatto digitali.
Per saperne di più: Come rinnovare il marchio del vostro sito web WordPress: 8 semplici modi
Seguite questi 5 semplici passaggi per aggiungere una favicon al vostro sito WordPress:
Scegliere o creare l'immagine Favicon: Selezionate un'immagine quadrata che rappresenti il vostro marchio, preferibilmente un logo o un'icona. La dimensione ideale è 512×512 pixel, ma è possibile utilizzare un'immagine più piccola, che verrà ridimensionata e ottimizzata.
Per saperne di più: Capire la risoluzione delle immagini
Utilizzate un generatore di favicon online: Visitate un generatore di favicon online gratuito come RealFaviconGenerator o Favicon. cc. Caricate la vostra immagine e seguite le istruzioni per generare i file favicon necessari.
Scaricare i file delle favicon: Una volta che il generatore ha elaborato la vostra immagine, scaricate il pacchetto di favicon risultante, che di solito include diverse dimensioni in formato .ico, .png e altri formati.
Per saperne di più: WebP vs. PNG: quale formato di immagine è più adatto al vostro sito web?
Siete pronti a perfezionare il branding e l'esperienza d'uso del vostro sito?
Chiedete ai nostri sviluppatori WordPress dal pensiero creativo di aggiungere le favicon di WordPress al vostro sito, garantendo un riconoscimento immediato del marchio nelle schede del browser!
Installare il plugin Favicon: Installate e attivate il plugin "Favicon by RealFaviconGenerator" sul vostro sito WordPress. Questo plugin vi permetterà di caricare e impostare facilmente la vostra favicon personalizzata.
Caricare e attivare la favicon: Nelle impostazioni del plugin, fate clic su "Seleziona favicon" e caricate il pacchetto di favicon scaricato in precedenza. Una volta caricato, il plugin configurerà e attiverà automaticamente la nuova favicon sul vostro sito WordPress.
Per saperne di più: Come promuovere il vostro plugin o tema WordPress per aumentare le vendite
Suggerimenti preziosi per la creazione di favicon per WordPress

Quando si crea una favicon per il proprio sito WordPress, è essenziale dare priorità alla professionalità. Anche se il compito può sembrare semplice, alcune sfumature possono avere un impatto significativo sulla sua efficacia.
Rivolgersi a professionisti che si occupano dello sviluppo e del supporto di WordPress garantisce che la favicon si allinei perfettamente con il branding e le funzionalità del sito. Ecco cinque preziosi consigli derivati da principi di design e specifiche tecniche per guidare il processo di creazione della favicon:
- Dimensioni e formato ottimali: Puntate a una favicon di 512×512 pixel per una risoluzione di alta qualità. Sebbene il formato quadrato sia lo standard, WordPress consente immagini rettangolari, con funzionalità di ritaglio integrate per adattarle di conseguenza.
- Progettazione in scala: Nonostante venga visualizzata come un quadrato di 16×16 px, assicuratevi che la vostra favicon mantenga chiarezza e fascino visivo anche quando viene ridimensionata. Scegliete un'immagine che si traduca bene in dimensioni più piccole, pur mantenendo la sua essenza.
- Privilegiare la coesione visiva: La favicon deve integrarsi perfettamente con l'estetica generale del sito e con il branding. La coerenza della palette di colori, della tipografia e delle immagini favorisce un'esperienza utente coesa in tutti i punti di contatto.
- Esaminare le linee guida di Google: Conoscete le raccomandazioni di Google per la creazione e l'utilizzo delle favicon, al fine di ottimizzarne l'aspetto nei risultati dei motori di ricerca e nelle schede del browser. Il rispetto di queste linee guida migliora la visibilità e l'usabilità dei visitatori del sito.
- Test su tutte le piattaforme: Prima di finalizzare la favicon, testatene la visualizzazione su vari browser e dispositivi per garantire uniformità e leggibilità. Un'accurata verifica multipiattaforma garantisce all'utente un'esperienza senza soluzione di continuità, indipendentemente dall'ambiente di visualizzazione.
Per saperne di più: Design web WordPress reattivo: La chiave per convertire i visitatori mobili
3 modi per aggiungere una favicon di WordPress al vostro sito
Dopo aver ottenuto la favicon, il passo successivo è incorporarla nel vostro sito WordPress. Esploriamo tre diversi approcci per realizzare questo compito senza problemi:
Caricare la favicon di WordPress attraverso il Customizer
Dalla versione 4.3 di WordPress, ogni sito WordPress dispone di una funzione integrata di icona del sito, che semplifica il caricamento e il ritaglio di un'immagine da utilizzare come favicon. Questa funzione offre agli utenti un metodo semplice ed efficiente per incorporare una favicon nel proprio sito WordPress.
Tutto ciò che serve è un'immagine di almeno 512×512 pixel e WordPress si occuperà di tutto il resto, gestendo il processo di caricamento e ritaglio senza problemi. Per iniziare, andate su
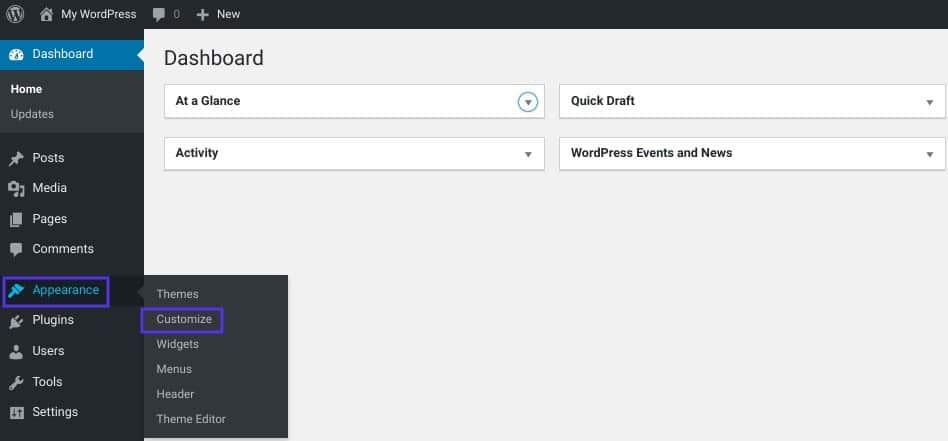
Aspetto → Personalizzazione all'interno della dashboard di WordPress.
Per saperne di più: Ritaglio di immagini nel web design: Tecniche e strumenti

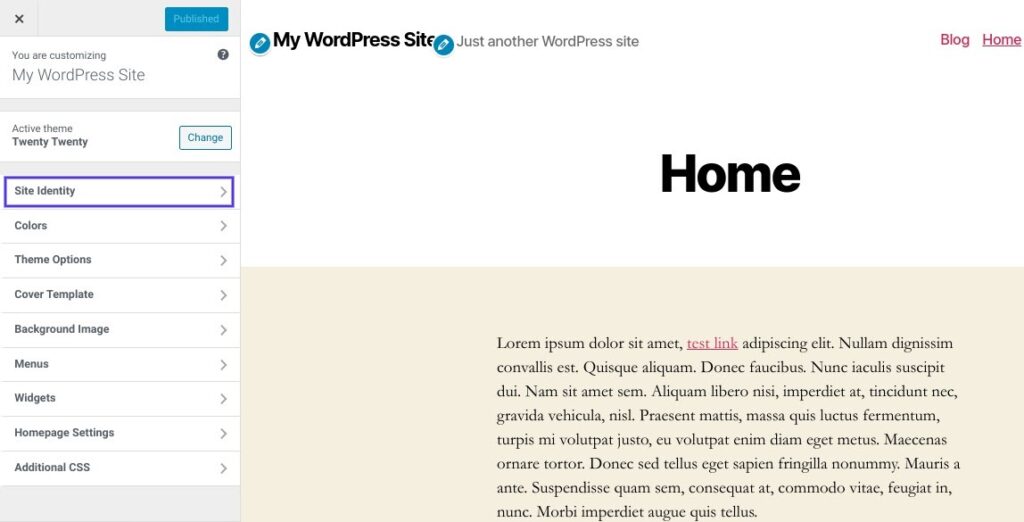
Passare quindi alla scheda Identità del sito:

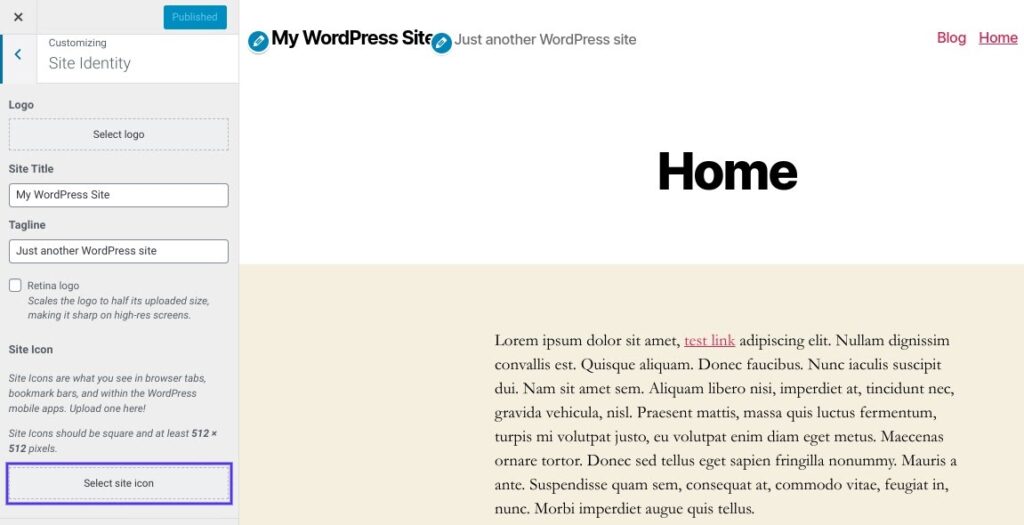
In seguito, scorrere fino in fondo per trovare la sezione Icona del sito, quindi fare clic sul pulsante "Seleziona l'icona del sito":

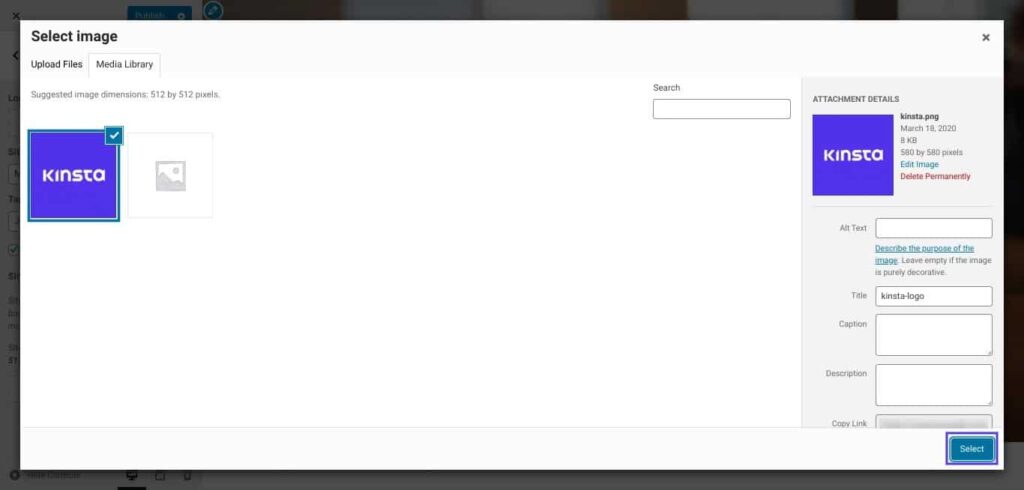
Verrà visualizzata l'interfaccia standard di WordPress Media Library. È possibile selezionare un'immagine dalla Libreria multimediale esistente o caricarne una nuova. Se avete generato la favicon utilizzando RealFaviconGenerator, assicuratevi che il pacchetto scaricato sia decompresso.
Ulteriori letture: Come risolvere il limite di caricamento di WordPress?
Una volta selezionata l'immagine che preferite, fate clic su di essa e poi scegliete "Seleziona" nell'angolo in basso a destra:

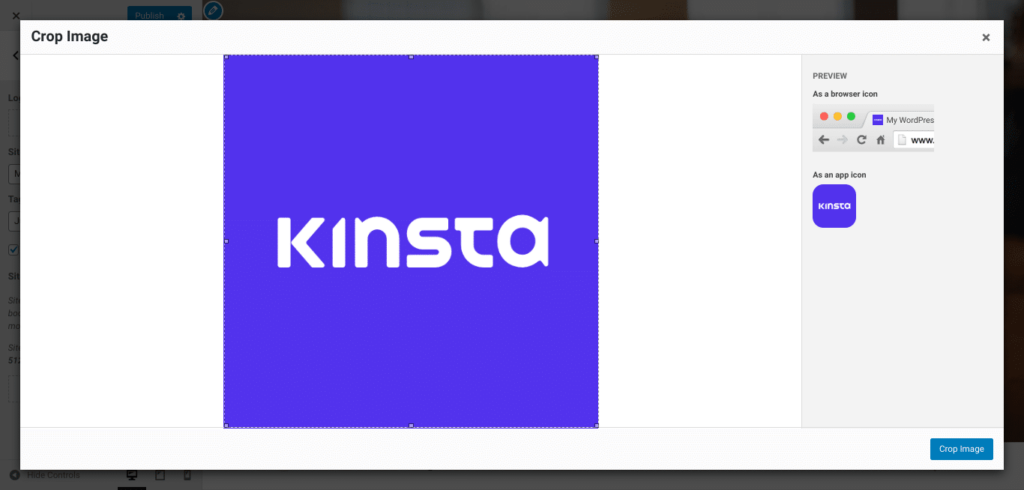
Se l'immagine non corrisponde alle dimensioni richieste di un quadrato perfetto (ad esempio, 512×512 px), WordPress offre la possibilità di ritagliarla nella schermata seguente.
Utilizzare la casella per delineare la sezione dell'immagine che si desidera utilizzare per l'icona. Un'anteprima della foto ritagliata sarà visibile sul lato destro dell'interfaccia.
Quando si è soddisfatti dell'aspetto, fare clic su "Ritaglia immagine" per confermare la selezione:

Non c'è altro da fare! Basta scegliere "Salva e pubblica" per attivare la favicon. Se decidete di aggiornare la favicon in un secondo momento, potete sempre tornare a questa interfaccia.
Per saperne di più: Correggere WordPress "Pubblicazione fallita. La risposta non è una risposta JSON valida". Problema
Aggiungere la favicon di WordPress con un plugin
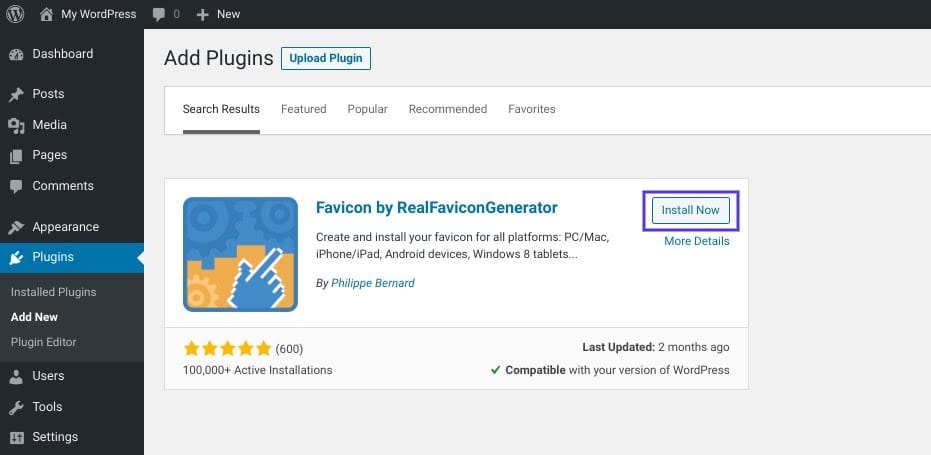
Se preferite un approccio basato su un plugin rispetto alla funzione integrata di icona del sito WordPress, potete optare per un plugin gratuito molto diffuso chiamato Favicon by RealFaviconGenerator (lo stesso strumento di cui abbiamo parlato prima).
Questo plugin è altrettanto facile da usare rispetto al Customizer nativo di WordPress. Tuttavia, offre funzioni di compatibilità aggiuntive per i diversi dispositivi e le icone delle app. Per utilizzarlo, è sufficiente installare e attivare il plugin gratuito attraverso la dashboard di WordPress:

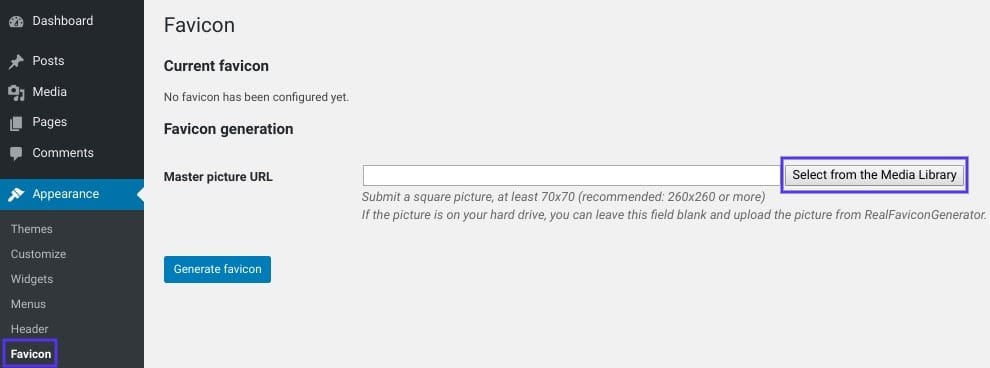
Dopo aver abilitato il plugin, navigare in Aspetto → Favicon per generare il set di favicon. È sufficiente scegliere un'immagine dalla propria selezione o caricarne una con dimensioni di almeno 70×70 px (preferibilmente 260×260 px):

Una volta scelta l'immagine, cliccate su "Genera favicon". Facendo clic su questo pulsante si viene reindirizzati fuori dal proprio sito WordPress al sito web di RealFaviconGenerator.
Leggete anche: Perché i plugin WordPress di nicchia sono essenziali per il vostro business?
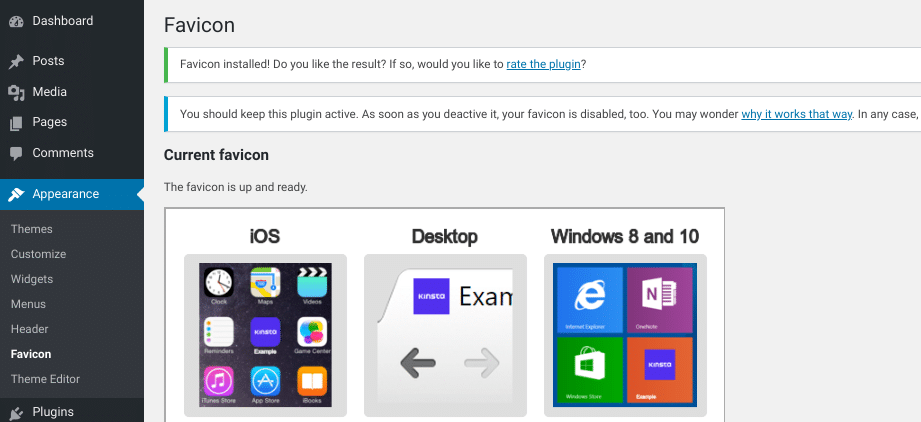
Scorrete fino in fondo alla pagina per selezionare "Genera le tue Favicon e il codice HTML" (come descritto nella sezione precedente). Mentre lo strumento è in funzione, RealFaviconGenerator vi riporterà alla vostra dashboard di WordPress:

Seguendo questi passaggi, la favicon sarà configurata e preparata per l'uso. All'interno dell'interfaccia del plugin, è possibile visualizzare un'anteprima di come apparirà su vari dispositivi:
Aggiungere la favicon di WordPress con FTP
Se preferite un approccio manuale, aggiungete una favicon al vostro sito WordPress tramite il File Transfer Protocol (FTP) o il File Manager nel cPanel del vostro hosting.
Per procedere manualmente, è necessario creare l'immagine favicon, seguendo i passaggi illustrati in precedenza in questo post. Per questa dimostrazione utilizzeremo il pacchetto generato e scaricato da RealFaviconGenerator, ma queste istruzioni sono valide indipendentemente dallo strumento utilizzato.
Per aggiungere manualmente una favicon di WordPress:
- Accedete ai file del vostro sito utilizzando un client FTP o il File Manager del vostro pannello di hosting.
- Individuare la directory principale del sito e caricare il contenuto del pacchetto favicon (favicons.zip). Assicuratevi che siano posizionati accanto alle cartelle wp-admin e wp-content.
- Successivamente, prendere il codice fornito da RealFaviconGenerator e o:
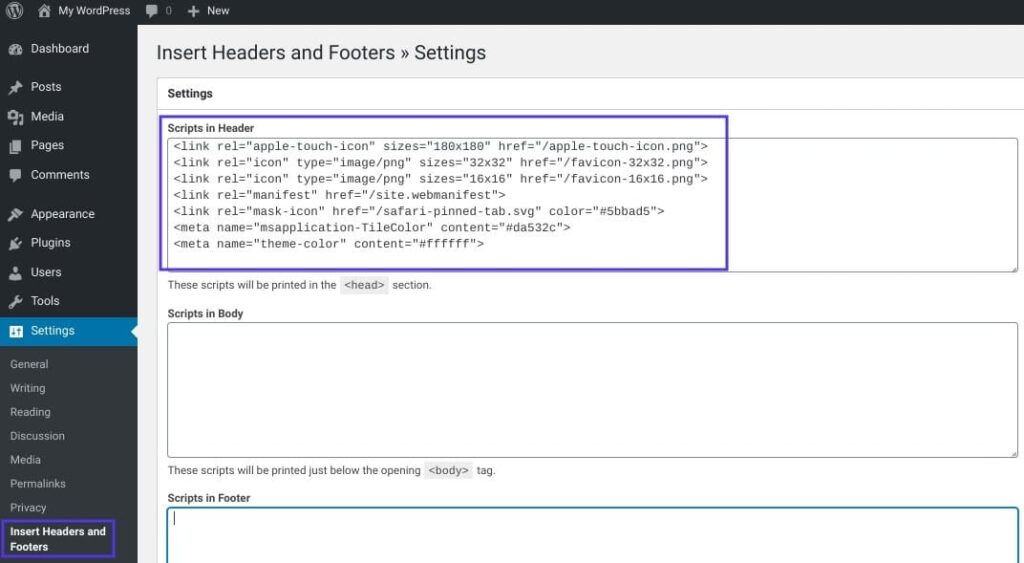
- Utilizzare un plugin come Insert Headers and Footers per aggiungerlo all'intestazione del tema.
- Paste it directly into your theme’s <head> section by editing your theme’s header.php file.
È necessario utilizzare il plugin Insert Headers and Footers per salvaguardare la favicon nel caso in cui si cambiasse tema WordPress in un secondo momento. Installate e attivate il plugin. Quindi, andate su Impostazioni → Inserisci intestazioni e piè di pagina e incollate il vostro codice nella sezione Scripts in Header.

Assicurarsi di salvare le modifiche. A questo punto, la configurazione è completa!
Conclusione
Come evidenziato in precedenza, l'approccio più semplice è quello di utilizzare un plugin per le favicon per garantire che ogni sito della rete multisito abbia una favicon distintiva. Sebbene sia possibile modificare i file del tema per abilitare favicon uniche per ogni sito della rete, questo processo è molto più complesso di un plugin.
Inoltre, si può pensare di utilizzare una Content Delivery Network (CDN) per fornire le immagini favicon. I tre metodi discussi in questo post memorizzano le favicon sul vostro server. Tuttavia, l'utilizzo di una CDN può ottimizzare ulteriormente le prestazioni del sito.
Installando Cloudflare o un servizio simile come KeyCDN, i browser dei visitatori recupereranno la favicon dal CDN anziché dal server del sito. Se utilizzate un plugin come CDN Enabler, dovrebbe riconfigurare automaticamente l'URL della favicon di WordPress per allinearlo ai metodi sopra descritti.
















