Auch im Jahr 2024 ist die Performance einer Website entscheidend für das Nutzererlebnis und die Platzierung in Suchmaschinen. FlyingPress, ein innovatives WordPress-Plugin, hat sich als leistungsstarke Lösung zur Optimierung der Website-Geschwindigkeit und Verbesserung der Gesamtleistung erwiesen. In diesem Testbericht gehen wir auf die wichtigsten Funktionen, den Support und die Preise von FlyingPress ein und zeigen, wie es WordPress-Websites zu neuen Höhenflügen verhilft.
Inhalt
Umschalten aufFlyingPress Übersicht
FlyingPress ist ein modernes und effizientes WordPress Speed Optimization und Cache Plugin. Mit seiner einfachen Konfiguration und hohen Leistung wurde FlyingPress entwickelt, um die Ladegeschwindigkeit von Websites zu optimieren und die Gesamtleistung zu verbessern. Dieses Plugin bietet eine einfache Benutzeroberfläche und deckt wichtige Aspekte der Geschwindigkeitsoptimierung ab, einschließlich Bildoptimierung, Seiten-Caching und mehr.
Lesen Sie 6 beste WordPress-Geschwindigkeits-Optimierungsdienste
FlyingPress Eigenschaften
Einige der besten Eigenschaften von FlyingPress sind wie folgt:
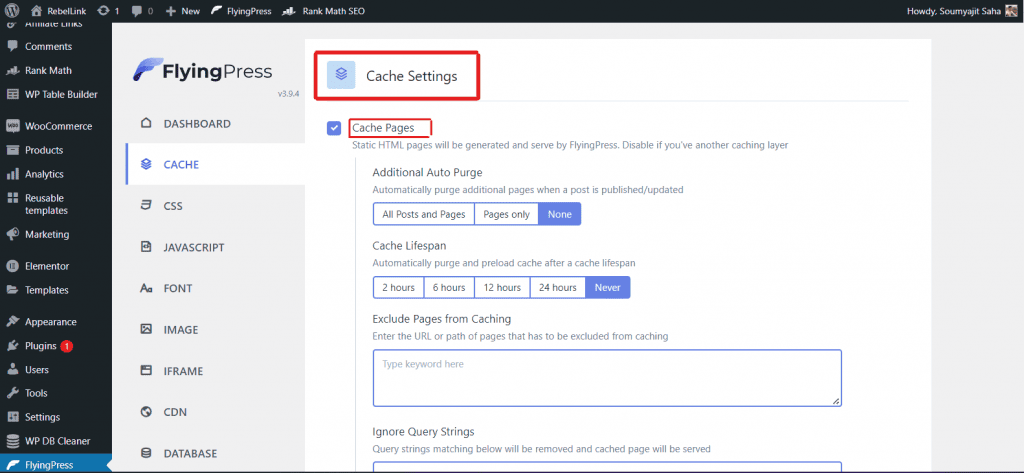
Seiten-Caching

FlyingPress bietet die wichtige Funktion des Seiten-Cachings, ein beliebtes Hilfsmittel bei Plugins zur Geschwindigkeitsoptimierung. Wenn diese Funktion aktiviert ist, werden die Webseiten Ihrer Website im Cache gespeichert, was die Ladezeiten erheblich verkürzt. Durch das Zwischenspeichern Ihrer Website sorgt FlyingPress für ein schnelleres Laden und eine verbesserte Gesamtleistung der Website, was die Benutzerfreundlichkeit erhöht.
Cache-Vorladen
Wenn Sie die Funktion "Seiten zwischenspeichern" aktivieren, generiert FlyingPress statisches HTML für jede Seite Ihrer Website. Diese statischen Seiten werden den Besuchern serviert, anstatt Seiten dynamisch mit PHP, WordPress und der Datenbank aufzubauen. Die Cache Preloading-Funktion generiert automatisch Cache-Seiten, wenn Sie Ihre Website ändern. Dadurch wird sichergestellt, dass Besucher nach Aktualisierungen schneller geladen werden, was zu einem nahtlosen und optimierten Browsing-Erlebnis führt. Cache Preloading ist ein leistungsstarkes Werkzeug, das zur kontinuierlichen Geschwindigkeitsoptimierung Ihrer WordPress-Website mit FlyingPress beiträgt.
Lesenswert: Die 10 schnellsten WordPress-Themes (mit PageSpeed-Scores)
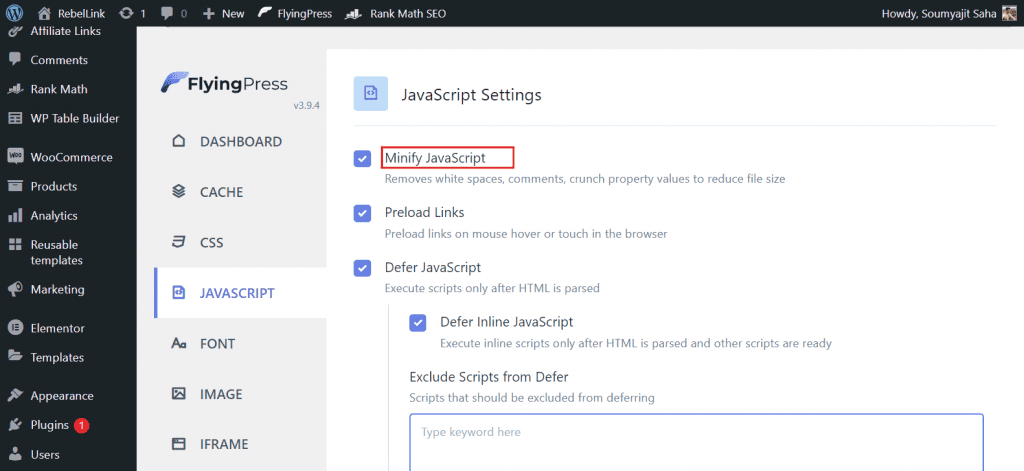
JS verkleinern

Das FlyingPress-Plugin bietet die leistungsstarke JS-Minify-Funktion, mit der Sie die JavaScript-Dateien Ihrer Website effektiv optimieren können. FlyingPress optimiert Ihre JS-Dateien, indem es diese Funktion aktiviert, einschließlich der Entfernung von Leerzeichen und Kommentaren, dem Crunching von Property-Werten und der Generierung eines Hashs für die automatische Cache-Invalidierung. Durch diese Optimierungen wird die Dateigröße Ihrer JavaScript-Dateien erheblich reduziert, was zu schnelleren Ladezeiten Ihrer Website führt. Mit JS Minify von FlyingPress können Sie die Ladegeschwindigkeit Ihres Browsers erhöhen und die Gesamtausführungszeit reduzieren, um ein reibungsloses und effizientes Nutzererlebnis für Ihre Besucher zu gewährleisten.
Wissen: Wie optimiert man Bilder und verbessert die Geschwindigkeit der Website?
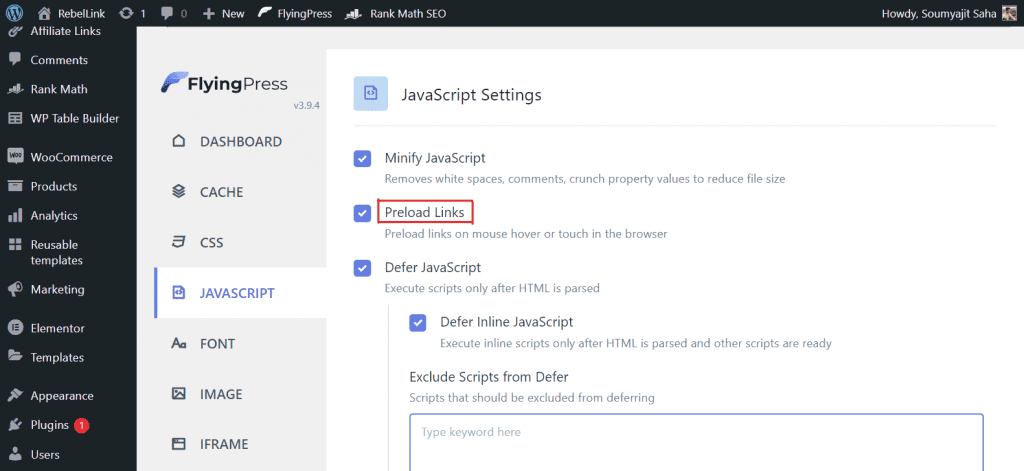
Links vorladen

Die Benutzerfreundlichkeit ist ein entscheidender Faktor bei der Optimierung von Websites, und FlyingPress weiß, wie wichtig sie ist. Durch die Aktivierung der Funktion "Links vorladen" stellt FlyingPress sicher, dass die verlinkte Seite im Browser-Cache vorgeladen wird, wenn ein Nutzer mit dem Mauszeiger über einen Link auf Ihrer Website fährt oder diesen berührt. Wenn der Nutzer auf den Link klickt, wird die vorgeladene Seite sofort geladen und bietet so ein nahtloses und sofortiges Surferlebnis. Im Gegensatz zum serverseitigen Vorlade-Cache werden die vorgeladenen Links im Browser-Cache gespeichert, was die Geschwindigkeit und Reaktionsfähigkeit Ihrer Website weiter erhöht. Mit den Preload-Links von FlyingPress können Sie Besucher schnell auf die gewünschten Seiten umleiten und ein hervorragendes Nutzererlebnis bieten.
Siehe: Wie kann man die Google PageSpeed von WordPress verbessern?
JavaScript verschieben
Das FlyingPress-Plugin bietet die wertvolle Option "Defer JavaScript", um die Ladegeschwindigkeit der Website und die allgemeine Benutzerfreundlichkeit zu verbessern. Durch die Aktivierung dieser Funktion verhindert FlyingPress das Szenario, dass der Browser zuerst HTML und JavaScript lädt, wenn ein Benutzer eine Website besucht. Dies führt häufig zu einer leeren Webseite, was sich negativ auf die Benutzerfreundlichkeit auswirkt.
Mit "Defer JavaScript" löst FlyingPress das Problem der Rendering-blockierenden JavaScript-Dateien, die von Plugins und Themes eingeschleust werden. Anstatt auf den Download dieser Dateien zu warten, bevor die Seite gerendert wird, lädt der Browser das Skript asynchron und parallel. Das Skript wird jedoch ausgeführt, sobald das Parsen der Seite abgeschlossen ist. Dadurch wird der Ladevorgang optimiert, was eine schnellere Darstellung der Seite und eine bessere Benutzerfreundlichkeit gewährleistet.
Lazy Render
Das FlyingPress-Plugin führt die leistungsstarke Funktion Lazy Render" ein, die wichtige Leistungskennzahlen wie Time to Interactive, Total Blocking Time und Largest Contentful Paint deutlich verbessert.
Ähnlich wie das Lazy Loading von Bildern optimiert Lazy Render das Rendering von HTML-Elementen. Anstatt alle Elemente auf der Seite sofort zu rendern, rendert Lazy Render Elemente nur bei Bedarf oder in der Nähe des Viewports. Dieser Ansatz ermöglicht es dem Browser, sich zuerst auf das Rendern von Inhalten zu konzentrieren, die oberhalb der Falz sichtbar sind, und verbessert so das gesamte Nutzererlebnis.
Durch den Einsatz von Lazy Render sorgt FlyingPress dafür, dass Webseiten schneller laden und interaktiver werden, wodurch sich die Wartezeit der Nutzer verkürzt und die Leistungskennzahlen verbessert werden, die sich auf die Platzierung in den Suchmaschinen und das Engagement der Nutzer auswirken.
Lernen Sie: WordPress Performance-Optimierung ohne Plugin zu tun
CSS verkleinern
FlyingPress bietet die Option "Minify CSS", um die Leistung Ihrer WordPress-Website weiter zu optimieren. Diese Funktion sorgt dafür, dass die CSS-Dateien Ihrer Website von allen ungenutzten Kommentaren und unnötigen Leerzeichen befreit werden. Auf diese Weise reduziert FlyingPress effektiv die Größe der CSS-Dateien, was zu schnelleren Ladezeiten und einer verbesserten Website-Performance führt.
Wenn Sie die Option "Minify & Optimize CSS Files" aktivieren, optimiert FlyingPress Ihre CSS-Dateien, entfernt Leerzeichen und Kommentare und reduziert die Eigenschaftswerte. Außerdem schreibt FlyingPress die URLs von Schrift- und Hintergrundbildern in CSS-Dateien um, um das Content Delivery Network (CDN) zu nutzen (falls aktiviert), was die Ladegeschwindigkeit der Dateien weiter erhöht.
Darüber hinaus generiert FlyingPress einen Hash für die automatische Invalidierung des Caches und stellt so sicher, dass Änderungen am CSS genau und zeitnah auf der Seite des Nutzers wiedergegeben werden. Diese umfassenden Optimierungen tragen zu einer optimierten und effizienten Website-Erfahrung bei und machen FlyingPress zu einem wertvollen Werkzeug für eine erstklassige Performance Ihrer WordPress-Website.
Kritische und verwendete CSS generieren
FlyingPress behebt das Problem der Rendering-blockierenden CSS-Dateien, die von verschiedenen Plugins und Themes eingeschleust werden, durch die Funktion "Generate Critical and Used CSS". Wenn diese Funktion aktiviert ist, optimiert sie das Rendering der Seite, indem sie kritische und verwendete CSS-Dateien gegenüber den übrigen CSS-Dateien priorisiert.
Indem FlyingPress kritische und verwendete CSS mit höherer Priorität lädt, ermöglicht es dem Browser, die Seite schneller und effizienter zu rendern. Dies führt zu einer schnelleren Time to Interactive und einer geringeren Total Blocking Time, was das Nutzererlebnis insgesamt verbessert.
Darüber hinaus lädt FlyingPress ungenutzte CSS-Dateien asynchron, wenn ein Benutzer mit der Website interagiert. Dieser Ansatz stellt sicher, dass der Nutzer schnellere Ladezeiten für die wesentlichen Elemente der Seite erlebt, während ungenutzte CSS im Hintergrund geladen werden.
Es ist jedoch wichtig zu beachten, dass das Entfernen von nicht benötigtem CSS zu einem suboptimalen Nutzererlebnis führen kann. FlyingPress sorgt für ein Gleichgewicht zwischen kritischem und verwendetem CSS und behandelt gleichzeitig ungenutztes CSS, um eine optimale Leistung zu gewährleisten, ohne das Nutzererlebnis zu beeinträchtigen.
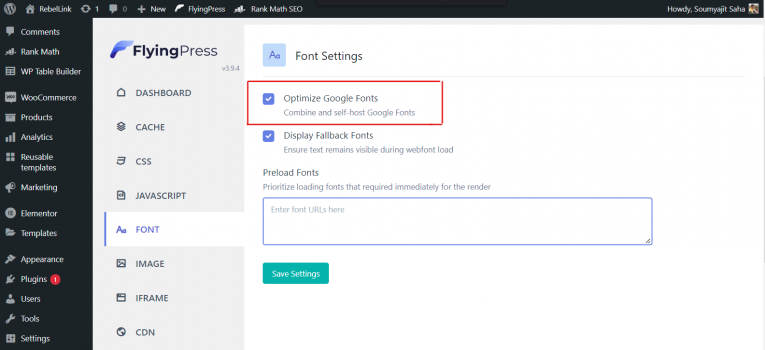
Google-Schriftart-Optimierung

Schriftarten spielen eine wichtige Rolle bei der Geschwindigkeitsoptimierung, und nicht optimierte Schriftarten können die Leistung Ihrer Website beeinträchtigen. FlyingPress geht auf dieses Problem ein, indem es eine Option zur Optimierung Ihrer Google Fonts anbietet, die ein schnelleres Laden Ihrer WordPress-Website gewährleistet.
Wenn die Funktion "Google Fonts optimieren" aktiviert ist, kombiniert FlyingPress alle auf der Seite verwendeten Google Fonts und reduziert so die Anzahl der HTTP-Anfragen. Darüber hinaus hostet FlyingPress die Google Fonts selbst, indem es sie lokal herunterlädt und speichert, so dass sie nicht mehr von externen Quellen abgerufen werden müssen. Dieser Self-Hosting-Ansatz trägt dazu bei, dass die Schriften schneller geladen werden und die Website insgesamt schneller wird.
Darüber hinaus optimiert FlyingPress Google Fonts durch Inlining des CSS, was den Ladeprozess der Schriften weiter optimiert und zusätzliche Anfragen reduziert. Durch die Nutzung der Option "Google Fonts optimieren" können Sie die Ladegeschwindigkeit Ihrer Website erheblich verbessern und Ihren Besuchern ein reibungsloseres Surferlebnis bieten.
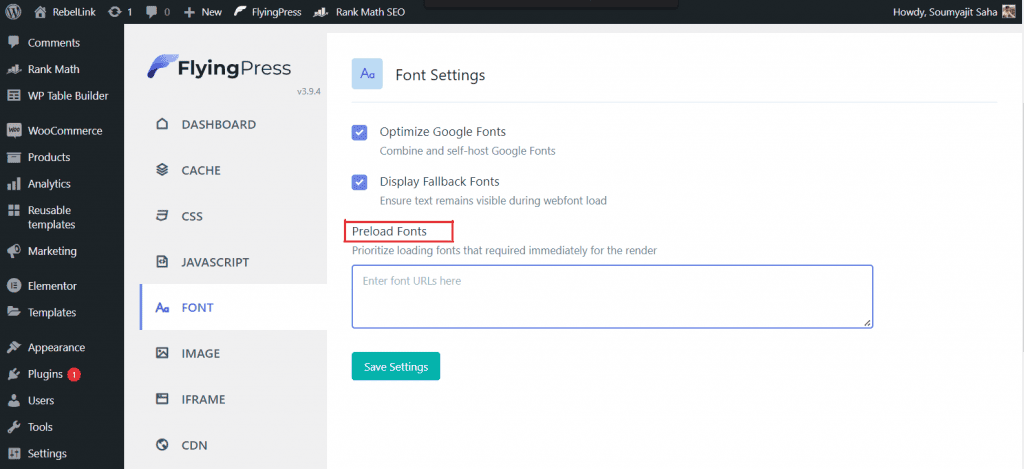
Schriftarten vorladen

Um das Laden von Schriften weiter zu optimieren und die Benutzerfreundlichkeit zu erhöhen, bietet FlyingPress die Option "Preload Fonts". Das Vorladen von Schriftarten weist den Browser an, die angegebenen Schriftarten sofort und mit hoher Priorität zu laden, um eine schnellere Darstellung der Schriftarten zu gewährleisten und die Wahrscheinlichkeit einer leeren Seite zu verringern.
Wenn die Option "Schriften vorladen" aktiviert ist, lädt FlyingPress vorrangig Schriften, die entweder in einer CSS-Datei erwähnt werden oder für den Inhalt oberhalb des Falzes erforderlich sind. Auf diese Weise wird sichergestellt, dass wichtige Schriftarten, die für die anfängliche Anzeige der Seite erforderlich sind, umgehend geladen werden, wodurch die Geschwindigkeit Ihrer Website insgesamt erhöht wird.
Die Verwendung mehrerer Schriftarten kann sich zwar auf die Ladegeschwindigkeit auswirken, aber FlyingPress erlaubt Ihnen, diese Option zu aktivieren, wenn Sie verschiedene Schriftarten auf Ihrer WordPress-Website verwenden. Es ist jedoch ratsam, Schriftarten mit Bedacht zu verwenden, um negative Auswirkungen auf die Ladezeiten zu vermeiden.
Bildeinstellungen
FlyingPress optimiert die Bilder einer Website, ein entscheidender Faktor für die Verbesserung der Ladegeschwindigkeit und der Benutzerfreundlichkeit. Da Fotos einen erheblichen Teil des Gewichts einer Seite ausmachen, stellt FlyingPress sicher, dass sie effektiv komprimiert und in der Größe angepasst werden, um die Ladezeiten zu minimieren, ohne die Benutzerfreundlichkeit zu beeinträchtigen.
Durch die Implementierung fortschrittlicher Bildkomprimierungstechniken reduziert FlyingPress die Dateigröße von Bildern, so dass sie auf Ihrer WordPress-Website schneller geladen werden können. Dieser Optimierungsprozess trägt wesentlich zu einem reibungsloseren und reaktionsschnelleren Browsing-Erlebnis für Ihre Besucher bei.
Lazy Load Bilder
Eine der wichtigsten Optionen zur Bildoptimierung in FlyingPress ist die Funktion "Lazy Load Images". Mit dieser Option können Sie die Bilder Ihrer Website optimieren, um die Ladegeschwindigkeit und die Benutzerfreundlichkeit zu verbessern.
Mit aktivierter "Lazy Load Images"-Funktion sorgt FlyingPress dafür, dass alle Bilder auf Ihrer Website erst dann geladen werden, wenn der Nutzer zu ihnen scrollt. Dieser Ansatz verhindert das unnötige Laden von Bildern, die nicht sofort sichtbar sind, und verkürzt so die anfängliche Ladezeit der Seite erheblich.
FlyingPress lädt Hintergrundbilder, die im HTML-Code eingebettet sind, automatisch nach. Für Hintergrundbilder, die in CSS-Klassen oder separaten CSS-Dateien platziert sind, bietet FlyingPress eine CSS-Hilfsklasse namens "lazy-bg". Durch Hinzufügen dieser Klasse zu dem Div, das das Hintergrundbild enthält, können Sie sicherstellen, dass Hintergrundbilder ebenfalls "lazy" geladen werden.
Kritische Bilder vorladen
Durch die Aktivierung der Option "Kritische Bilder vorladen" ermöglicht FlyingPress dem Nutzer, die wichtigsten Bilder der Website zuerst zu laden. Diese Optimierung stellt sicher, dass wichtige visuelle Elemente priorisiert und zeitnah geladen werden, was das Nutzererlebnis insgesamt verbessert und die anfängliche Ladezeit der Seite reduziert.
Lazy Load Video
Um die Ladegeschwindigkeit Ihrer WordPress-Website zu verbessern, sollte die Option "Lazy Load Video" in FlyingPress aktiviert werden. Videos benötigen in der Regel mehr Serveranfragen im Vergleich zu anderen Website-Komponenten. Durch die Aktivierung dieser Funktion optimiert FlyingPress das Laden von Videos, indem es Videos erst dann lädt, wenn sie angesehen werden sollen, was zu einem schnelleren Seitenaufbau führt.
Lazy Load iFrame
Für Websites, die iFrames von anderen Websites einbetten, z. B. YouTube-Videos, Google Maps oder Twitter-Posts, ist die Option "Lazy Load iFrame" in FlyingPress unerlässlich. Wenn Sie diese Funktion aktivieren, werden iFrames, die sich unterhalb des oben eingeblendeten Seitenabschnitts befinden, nur in der Nähe des Viewports geladen, wodurch unnötige Ladezeiten vermieden werden.
Datenbank-Reiniger
FlyingPress verfügt über eine integrierte Funktion, mit der Sie die Datenbank Ihrer Website effektiv bereinigen können. Mit der Option "Database Cleaner" können Sie die Datenbank Ihrer Website optimieren, ohne Plugins von Drittanbietern zu benötigen, was den Optimierungsprozess vereinfacht. Diese Funktion verwaltet effizient erstellte, gelöschte oder im Papierkorb gespeicherte Beiträge und sorgt so für eine optimierte Datenbank für Ihre WordPress-Website.
FlyingPress Preisgestaltung
FlyingPress bietet vier Preismodelle an, die jeweils auf unterschiedliche Bedürfnisse der Nutzer zugeschnitten sind:
- Persönlicher Plan: Dieser Plan kostet $60 für ein Jahr und erlaubt Ihnen die Nutzung des FlyingPress-Plugins auf einer WordPress-Website. Die jährliche Erneuerung Kosten für diesen Plan ist $42.
- Entwickler-Plan: Der Developer Plan kostet $150 für ein Jahr und ermöglicht Ihnen die Nutzung des FlyingPress-Plugins auf fünf WordPress-Seiten. Die jährliche Erneuerung Kosten für diesen Plan ist $105.
- Professional Plan: Für $250 pro Jahr bietet der Professional Plan die Nutzung des FlyingPress-Plugins auf fünfzig WordPress-Seiten. Die Kosten für die jährliche Verlängerung dieses Plans betragen $175.
- Agentur-Plan: Der Agency Plan kostet $500 für ein Jahr und erlaubt Ihnen die Nutzung des FlyingPress-Plugins auf fünfhundert WordPress-Seiten. Die jährliche Verlängerung dieses Plans kostet $350.
Für Nutzer, die mehr als 500 WordPress-Seiten verwalten, bietet FlyingPress die Möglichkeit, ein individuelles Angebot mit dem Entwickler zu besprechen.
Kundenbetreuung
FlyingPress bietet robuste Support-Optionen, um sicherzustellen, dass die Benutzer eine reibungslose Erfahrung mit dem Plugin haben:
- Facebook-Gruppe: Nutzer können der FlyingPress-Facebook-Gruppe beitreten, wo sie mit anderen Nutzern interagieren, Erfahrungen austauschen und Hilfe von der Community erhalten können. Diese Plattform bietet einen Raum für Diskussionen, Fragen und Lösungen rund um FlyingPress und WordPress-Geschwindigkeitsoptimierung.
- Support-Formular: Für personalisierte Unterstützung können Nutzer Support-Tickets über das Support-Formular auf der FlyingPress-Website einreichen. Wenn Sie ein Support-Ticket einreichen, können Sie schnelle Hilfe erwarten.
- Support-Dokumentation: FlyingPress bietet eine umfassende Support-Dokumentation, die verschiedene Themen im Zusammenhang mit Hosting, Caching und der Fehlerbehebung bei Hosting-Problemen abdeckt. Die Dokumentation bietet detaillierte Anleitungen zur effektiven Nutzung des Plugins und zur Maximierung seiner Vorteile für die WordPress-Geschwindigkeitsoptimierung.
FlyingPress-Alternativen
FlyingPress ist ein leistungsfähiges WordPress-Plugin zur Geschwindigkeitsoptimierung, aber es gibt mehrere Alternativen auf dem Markt, die ähnliche Funktionen bieten. Einige beliebte FlyingPress Alternativen sind:
FlyingPress: Pro & Contra
Sehen wir uns die Vor- und Nachteile von FlyingPress an.
FlyingPress Profis
- Effektive Leistungsverbesserung: FlyingPress steigert die Geschwindigkeit der Website erheblich und verbessert die Leistung bei hoher Last, was es zu einer Top-Wahl für die Website-Optimierung macht.
- All-in-One-Funktionsumfang: Es ist ein umfassendes Tool zur Verbesserung der Website-Geschwindigkeit, insbesondere in Kombination mit FlyingCDN.
- Benutzerfreundliches Interface: Trotz seiner fortschrittlichen Optimierungsmöglichkeiten verfügt FlyingPress über eine einfache und intuitive Benutzeroberfläche.
- Gut dokumentiert mit Support: Die Funktionen sind gründlich dokumentiert, und das Plugin bietet zuverlässigen menschlichen Support.
FlyingPress Nachteile
- Kostspielig für mehrere Websites: Obwohl der Preis für bis zu drei Lizenzen wettbewerbsfähig ist, wird FlyingPress für Agenturen teurer als seine Alternativen.
- Fehlender integrierter Bildoptimierung: Ohne FlyingCDN benötigen Nutzer ein separates Plugin für die Größenanpassung und Komprimierung von Bildern, da FlyingPress diese Funktionen nicht von Haus aus enthält.
Nachlese: FlyingPress Rückblick 2024
FlyingPress ist ein erstklassiges Plugin zur Geschwindigkeitsoptimierung, das die Leistung Ihrer WordPress-Website erheblich verbessern kann und den Besuchern ein schnelleres, effizienteres und angenehmeres Surferlebnis bietet. Ganz gleich, ob Sie sich für FlyingPress oder eine seiner Alternativen entscheiden, die Optimierung der Geschwindigkeit Ihrer Website ist entscheidend für Ihren Online-Erfolg und die Bereitstellung der bestmöglichen Benutzererfahrung.
Machen Sie sich bereit, Ihre WordPress-Website aufzuladen!
Sind Sie es leid, darauf zu warten, dass Ihre Website geladen wird? Es ist an der Zeit, unsere WordPress-Geschwindigkeitsoptimierungsdienste in Anspruch zu nehmen.
Häufig gestellte Fragen zum FlyingPress Plugin
Welche Auswirkungen hat FlyingPress auf Core Web Vitals?
FlyingPress wirkt sich positiv auf Core Web Vitals aus und verbessert durch seine CSS- und JavaScript-Optimierungswerkzeuge vor allem Metriken wie Largest Contentful Paint und Cumulative Layout Shift.
Kann FlyingPress ein Caching-Plugin ersetzen?
Ja, FlyingPress enthält eine Seiten-Caching-Funktion, die ein separates Plugin überflüssig macht.
Gibt es eine kostenlose Version von FlyingPress?
Eine kostenlose Version von FlyingPress ist nicht verfügbar. Der Entwickler bietet jedoch mehrere kostenlose Performance-Plugins auf WordPress.org an, die bei der Optimierung der Website helfen können.
Gibt es bei FlyingPress Rabatte für die Verlängerung?
FlyingPress bietet einen Rabatt von 30% auf Lizenzverlängerungen und ist damit eine kostengünstige Lösung für Langzeitnutzer.
Gibt es eine Geld-zurück-Politik mit FlyingPress?
Ja, FlyingPress bietet eine 14-tägige Geld-zurück-Garantie für alle seine Pläne, so dass ein risikofreier Test für neue Benutzer.