In 2024 blijven de prestaties van websites van cruciaal belang voor de gebruikerservaring en de positie in zoekmachines. FlyingPress, een innovatieve WordPress plugin, heeft zich ontpopt als een krachtige oplossing om de snelheid van websites te optimaliseren en de algehele prestaties te verbeteren. In deze review duiken we in de belangrijkste functies, ondersteuning en prijzen van FlyingPress en onderzoeken we hoe het WordPress websites naar nieuwe hoogten tilt.
Inhoud
SchakelFlyingPress-overzicht
FlyingPress is een moderne en efficiënte WordPress Snelheidsoptimalisatie en cache plugin. Met zijn eenvoudige configuratie en hoge prestaties is FlyingPress ontworpen om de laadsnelheid van websites te stroomlijnen en de algehele prestaties te verbeteren. Deze plugin biedt een eenvoudige gebruikersinterface en dekt cruciale aspecten voor snelheidsoptimalisatie, waaronder beeldoptimalisatie, pagina caching en meer.
Lees: 6 Beste WordPress Snelheidsoptimalisatie Diensten
FlyingPress-functies
Enkele van de beste functies van FlyingPress zijn hieronder weergegeven:
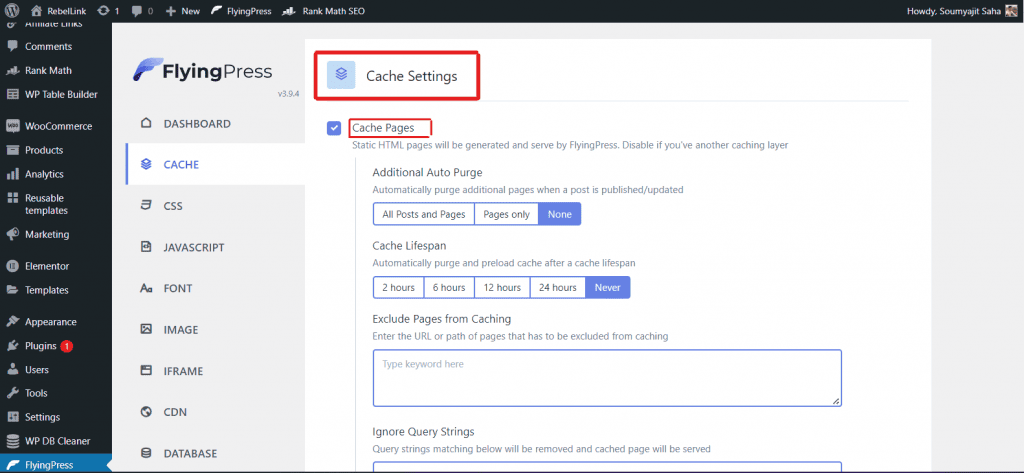
Pagina caching

FlyingPress biedt de essentiële functie voor het cachen van pagina's, een populair hulpmiddel bij plugins voor snelheidsoptimalisatie. Wanneer deze functie is ingeschakeld, worden de webpagina's van uw website in de cache opgeslagen, waardoor de laadtijd van de pagina's aanzienlijk wordt verkort. Door uw website in de cache te plaatsen, zorgt FlyingPress ervoor dat uw website sneller laadt en beter presteert, waardoor de gebruikerservaring wordt verbeterd.
Cache vooraf laden
Met de functie 'Cache Pages' ingeschakeld, genereert FlyingPress statische HTML voor elke pagina op uw website. Deze statische pagina's worden geserveerd aan bezoekers in plaats van het dynamisch opbouwen van pagina's met behulp van PHP, WordPress en de database. De Cache Preloading functionaliteit genereert automatisch pagina's in de cache wanneer u uw website wijzigt. Dit zorgt ervoor dat bezoekers sneller kunnen laden na updates, wat resulteert in een naadloze en geoptimaliseerde browse-ervaring. Cache Preloading is een krachtige tool die bijdraagt aan de continue snelheidsoptimalisatie van je WordPress website met FlyingPress.
Lees: 10 snelste WordPress thema's (met PageSpeed scores)
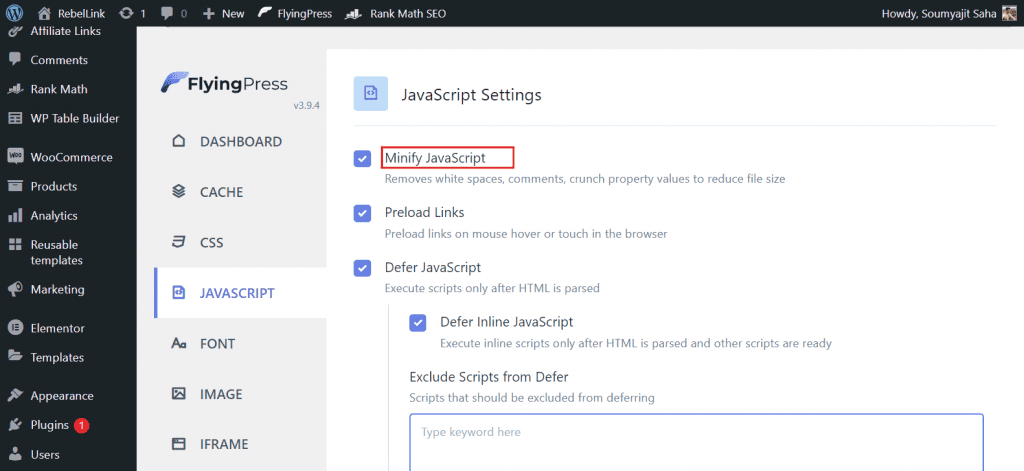
JS minimaliseren

De FlyingPress-plugin biedt de krachtige JS Minify-functie, waarmee u de JavaScript-bestanden van uw website effectief kunt optimaliseren. FlyingPress optimaliseert je JS-bestanden door deze functie in te schakelen, inclusief het verwijderen van witruimtes en commentaar, het kraken van property-waarden en het genereren van een hash voor automatische cache-invalidatie. Deze optimalisaties verminderen de bestandsgrootte van uw JavaScript aanzienlijk, wat resulteert in snellere laadtijden voor uw website. Met JS Minify van FlyingPress kunt u de laadsnelheid van uw browser verbeteren en de totale uitvoeringstijd verkorten, zodat uw bezoekers een soepele en efficiënte gebruikerservaring hebben.
Weet: Hoe afbeeldingen optimaliseren en de snelheid van websites verbeteren?
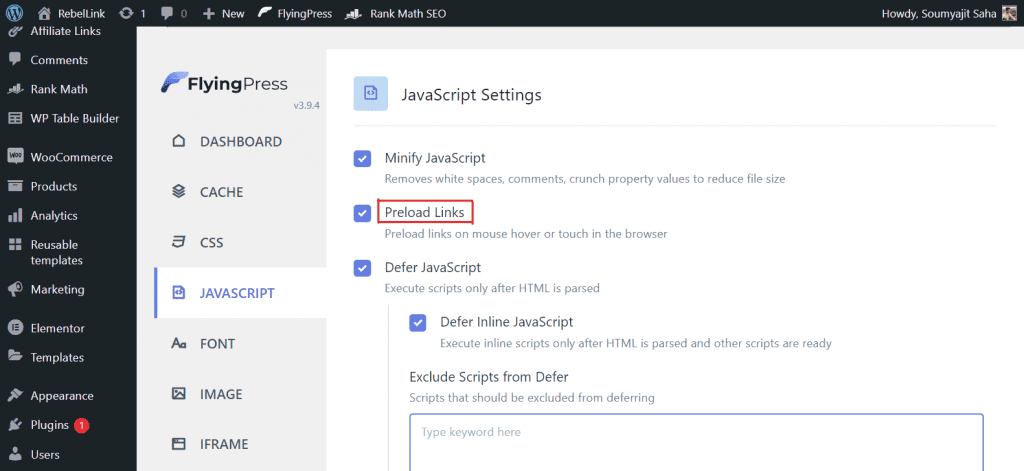
Koppelingen vooraf laden

Gebruikerservaring is cruciaal bij website optimalisatie, en FlyingPress begrijpt het belang hiervan. Door de functie 'Preload Links' in te schakelen, zorgt FlyingPress ervoor dat wanneer een gebruiker met de muis over een link op uw website gaat of deze aanraakt, de gelinkte pagina wordt voorgeladen in de cache van de browser. Het resultaat is dat wanneer de gebruiker op de link klikt, de voorgeladen pagina direct wordt geladen, wat een naadloze en directe browse-ervaring oplevert. In tegenstelling tot de server-side preloading cache, worden de voorgeladen links opgeslagen in de cache van de browser, waardoor de snelheid en reactiesnelheid van uw website verder worden verbeterd. Met de Preload Links van FlyingPress kunt u bezoekers snel doorsturen naar de gewenste pagina's en een uitstekende gebruikerservaring bieden.
Verwant: Hoe Google PageSpeed op WordPress verbeteren?
JavaScript uitstellen
De FlyingPress-plugin biedt de waardevolle optie 'Defer JavaScript' om de laadsnelheid van websites en de algehele gebruikerservaring te verbeteren. Door deze functie in te schakelen, voorkomt FlyingPress het scenario waarbij de browser eerst HTML en JavaScript laadt wanneer een gebruiker een website bezoekt. Dit leidt vaak tot een lege webpagina, met negatieve gevolgen voor de gebruikerservaring.
Met 'Defer JavaScript' pakt FlyingPress het probleem aan van render-blocking JavaScript-bestanden die door plugins en thema's worden geïnjecteerd. In plaats van te wachten om deze bestanden te downloaden voordat de pagina wordt gerenderd, laadt de browser het script asynchroon en parallel. Het script wordt echter uitgevoerd zodra het parsen van de pagina is voltooid. Dit optimaliseert het laadproces en zorgt voor een snellere paginaweergave en een betere gebruikerservaring.
Luie render
De FlyingPress-plugin introduceert de krachtige functie 'Lazy Render', die is ontworpen om belangrijke prestatiecijfers zoals 'Time to Interactive', 'Total Blocking Time' en ' Largest Contentful Paint' aanzienlijk te verbeteren.
Net als bij het lui laden van afbeeldingen optimaliseert Lazy Render het renderen van HTML-elementen. In plaats van alle elementen op de pagina onmiddellijk te renderen, rendert Lazy Render elementen alleen wanneer dat nodig is of in de buurt van de viewport. Door deze aanpak kan de browser zich richten op het renderen van inhoud die boven de vouw zichtbaar is, waardoor de algehele gebruikerservaring wordt verbeterd.
Door gebruik te maken van Lazy Render zorgt FlyingPress ervoor dat webpagina's sneller laden en interactiever worden, waardoor de wachttijd voor gebruikers korter wordt en de prestatiecijfers verbeteren die van invloed zijn op de positie in zoekmachines en de betrokkenheid van gebruikers.
Leer: WordPress Prestatie Optimalisatie Om Te Doen Zonder Plugin
CSS minimaliseren
FlyingPress biedt de optie 'CSS minimaliseren' om de prestaties van je WordPress site verder te optimaliseren. Deze functie zorgt ervoor dat de CSS bestanden van je website worden ontdaan van alle ongebruikte commentaren en onnodige spaties. Hierdoor verkleint FlyingPress de CSS-bestanden effectief, wat leidt tot snellere laadtijden en betere websiteprestaties.
Met de optie 'Minify & Optimize CSS Files' ingeschakeld, optimaliseert FlyingPress uw CSS-bestanden, verwijdert witruimtes en commentaar en kraakt de waarden van de eigenschappen. Daarnaast herschrijft FlyingPress de URL's van lettertypen en achtergrondafbeeldingen in CSS-bestanden om Content Delivery Network (CDN) toe te passen (indien ingeschakeld), waardoor het laden van bestanden nog sneller gaat.
Bovendien genereert FlyingPress een hash voor het automatisch ongeldig maken van de cache, zodat wijzigingen in de CSS accuraat en snel worden weergegeven door de gebruiker. Deze uitgebreide optimalisaties dragen bij aan een gestroomlijnde en efficiënte website ervaring, waardoor FlyingPress een waardevol hulpmiddel is voor het bereiken van top prestaties voor uw WordPress site.
Kritieke en gebruikte CSS genereren
FlyingPress pakt het probleem aan van render-blocking CSS-bestanden die door verschillende plugins en thema's worden geïnjecteerd door middel van de functie 'Generate Critical and Used CSS'. Deze functie optimaliseert het renderen van pagina's door prioriteit te geven aan kritieke en gebruikte CSS boven de rest van de CSS-bestanden.
Door kritieke en gebruikte CSS met hogere prioriteit te laden, zorgt FlyingPress ervoor dat de browser de pagina sneller en efficiënter kan renderen. Dit resulteert in een snellere Time to Interactive en een kortere Total Blocking Time, waardoor de algehele gebruikerservaring verbetert.
Bovendien laadt FlyingPress ongebruikte CSS-bestanden asynchroon wanneer een gebruiker interactie heeft met de website. Deze aanpak zorgt ervoor dat de gebruiker snellere laadtijden ervaart voor de essentiële elementen van de pagina, terwijl ongebruikte CSS op de achtergrond wordt geladen.
Het is echter essentieel om te weten dat het verwijderen van onnodige CSS kan leiden tot een suboptimale gebruikerservaring. FlyingPress brengt kritieke en gebruikte CSS in evenwicht en behandelt ongebruikte CSS om optimale prestaties te behouden zonder afbreuk te doen aan de gebruikerservaring.
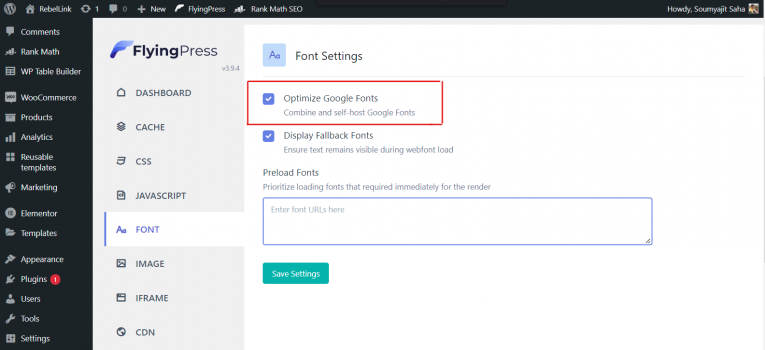
Google lettertype optimalisatie

Fonts spelen een belangrijke rol bij snelheidsoptimalisatie, en niet geoptimaliseerde fonts kunnen de prestaties van uw website negatief beïnvloeden. FlyingPress pakt dit probleem aan door een optie te bieden om je Google Fonts te optimaliseren, zodat je WordPress site sneller laadt.
Met de functie 'Optimaliseer Google Fonts' ingeschakeld, combineert FlyingPress alle Google Fonts die op de pagina worden gebruikt, waardoor het aantal HTTP-verzoeken wordt verminderd. Bovendien host FlyingPress de Google Fonts zelf door ze lokaal te downloaden en op te slaan, zodat ze niet van externe bronnen hoeven te worden opgehaald. Deze self-hosting aanpak draagt bij aan het sneller laden van fonts en de algehele snelheid van de website.
Bovendien optimaliseert FlyingPress Google Fonts door de CSS te inlinen, waardoor het laden van fonts verder wordt gestroomlijnd en er minder extra requests nodig zijn. Door gebruik te maken van de optie 'Optimaliseer Google Fonts', kunt u de laadsnelheid van uw website aanzienlijk verbeteren en uw bezoekers een soepelere browse-ervaring bieden.
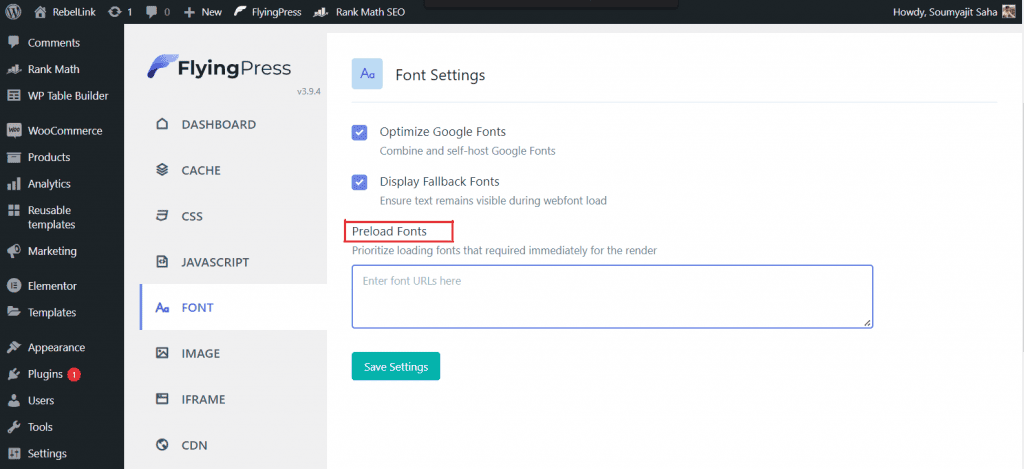
Lettertypen vooraf laden

Om het laden van fonts verder te optimaliseren en de gebruikerservaring te verbeteren, biedt FlyingPress de optie 'Preload Fonts'. Het vooraf laden van fonts instrueert de browser om de gespecificeerde fonts onmiddellijk en met hoge prioriteit te laden, waardoor fonts sneller worden weergegeven en de kans kleiner wordt dat gebruikers een lege pagina tegenkomen.
Wanneer de optie 'Fonts vooraf laden' is ingeschakeld, geeft FlyingPress voorrang aan het laden van fonts die worden genoemd in een CSS-bestand of die nodig zijn voor de content boven de vouw. Deze aanpak zorgt ervoor dat cruciale fonts die nodig zijn voor de eerste paginaweergave direct worden geladen, waardoor de algehele snelheid van uw website wordt verbeterd.
Hoewel het gebruik van meerdere fonts de laadsnelheid kan beïnvloeden, kunt u met FlyingPress deze optie inschakelen als u verschillende fonts gebruikt in uw WordPress site. Het is echter raadzaam om fonts verstandig te gebruiken om negatieve gevolgen voor de laadtijden te voorkomen.
Afbeeldingsinstellingen
FlyingPress optimaliseert website afbeeldingen, een kritische factor in het verbeteren van de laadsnelheid en gebruikerservaring. Omdat foto's een groot deel van het gewicht van een pagina uitmaken, zorgt FlyingPress ervoor dat ze effectief worden gecomprimeerd en verkleind, zodat de laadtijd wordt geminimaliseerd zonder dat dit ten koste gaat van de algehele gebruikerservaring.
Door het implementeren van geavanceerde beeldcompressietechnieken verkleint FlyingPress de bestandsgrootte van afbeeldingen, waardoor ze sneller laden op je WordPress website. Dit optimalisatieproces draagt aanzienlijk bij aan een soepelere en meer responsieve browse-ervaring voor uw bezoekers.
Afbeeldingen lui laden
Een van de essentiële opties voor beeldoptimalisatie in FlyingPress is de functie 'Lazy Load Images'. Met deze optie kun je de afbeeldingen van je website optimaliseren voor een betere laadsnelheid en gebruikerservaring.
Met 'Lazy Load Images' geactiveerd, zorgt FlyingPress ervoor dat alle afbeeldingen op uw website pas worden geladen als de gebruiker ernaar toe scrollt. Deze aanpak voorkomt onnodig laden van afbeeldingen die niet direct zichtbaar zijn, waardoor de eerste laadtijd van de pagina aanzienlijk wordt verkort.
FlyingPress laadt automatisch achtergrondafbeeldingen die in de HTML zijn opgenomen. Maar voor achtergrondafbeeldingen die in CSS-klassen of aparte CSS-bestanden zijn geplaatst, biedt FlyingPress een CSS-helperklasse met de naam "lazy-bg". Door deze klasse toe te voegen aan de div met de achtergrondafbeelding, kun je ervoor zorgen dat achtergrondafbeeldingen ook lui worden geladen.
Kritieke beelden vooraf laden
Door de optie 'Preload Critical Images' in te schakelen, zorgt FlyingPress ervoor dat gebruikers de belangrijkste afbeeldingen op de website als eerste laden. Deze optimalisatie zorgt ervoor dat cruciale visuele elementen voorrang krijgen en snel worden geladen, waardoor de algehele gebruikerservaring wordt verbeterd en de initiële laadtijd van de pagina wordt verkort.
Lazy Load Video
Om de laadsnelheid van je WordPress site te verbeteren, moet de optie 'Lazy Load Video' worden ingeschakeld in FlyingPress. Video's vereisen meestal meer server requests in vergelijking met andere website onderdelen. Door deze functie te activeren, optimaliseert FlyingPress het laden van video's door ze alleen te laden als ze bekeken gaan worden, wat resulteert in een snellere pagina rendering.
Luie iFrame laden
Voor websites die iFrames van andere websites embedden, zoals YouTube video's, Google Maps of Twitter posts, is de 'Lazy Load iFrame' optie in FlyingPress essentieel. Door deze functie in te schakelen, worden iFrames die zich onder het bovenliggende paginagedeelte bevinden alleen geladen in de buurt van de viewport, waardoor onnodige eerste laadtijd wordt verkort.
Databasereiniger
FlyingPress heeft een ingebouwde functie waarmee gebruikers de database van hun website effectief kunnen opschonen. Met de 'Database Cleaner' optie, kunt u de database van uw website optimaliseren zonder plugins van derden nodig te hebben, waardoor het optimalisatieproces vereenvoudigd wordt. Deze functie beheert op een efficiënte manier berichten die zijn aangemaakt, verwijderd of opgeslagen in de prullenbak map, en zorgt zo voor een gestroomlijnde en geoptimaliseerde database voor uw WordPress site.
FlyingPress Prijzen
FlyingPress biedt vier prijsplannen, elk afgestemd op verschillende gebruikersbehoeften:
- Persoonlijk Plan: Dit plan kost $60 voor één jaar en hiermee kun je de FlyingPress plugin gebruiken op één WordPress site. De jaarlijkse verlengingskosten voor dit plan zijn $42.
- Developer Plan: Het Developer Plan kost $150 voor een jaar en geeft je de mogelijkheid om de FlyingPress plugin te gebruiken op vijf WordPress sites. De jaarlijkse verlengingskosten voor dit plan zijn $105.
- Professioneel Plan: Voor $250 per jaar biedt het Professional Plan het gebruik van de FlyingPress plugin op vijftig WordPress sites. De jaarlijkse verlengingskosten voor dit plan zijn $175.
- Agentschap Plan: Het Agency Plan kost $500 voor één jaar en geeft je de mogelijkheid om de FlyingPress plugin te gebruiken op vijfhonderd WordPress sites. De jaarlijkse verlengingskosten voor dit plan zijn $350.
Voor gebruikers die meer dan 500 WordPress sites beheren, biedt FlyingPress de optie om een offerte op maat te bespreken met de ontwikkelaar.
Klantenondersteuning
FlyingPress biedt robuuste ondersteuningsopties om ervoor te zorgen dat gebruikers een soepele ervaring hebben met de plugin:
- Facebook-groep: Gebruikers kunnen lid worden van de FlyingPress Facebook-groep, waar ze kunnen communiceren met andere gebruikers, ervaringen kunnen uitwisselen en hulp kunnen vragen aan de community. Dit platform biedt ruimte voor discussies, vragen en oplossingen met betrekking tot FlyingPress en WordPress snelheidsoptimalisatie.
- Ondersteuningsformulier: Voor persoonlijke ondersteuning kunnen gebruikers een support ticket indienen via het support formulier op de FlyingPress website. Bij het indienen van een support ticket, kunnen gebruikers snelle assistentie verwachten.
- Documentatie voor ondersteuning: FlyingPress biedt uitgebreide ondersteuningsdocumentatie die verschillende onderwerpen behandelt met betrekking tot hosting, caching en het oplossen van hosting-gerelateerde problemen. De documentatie biedt gedetailleerde richtlijnen voor het effectief gebruik van de plugin en het maximaliseren van de voordelen voor WordPress snelheidsoptimalisatie.
FlyingPress Alternatieven
Hoewel FlyingPress een krachtige WordPress snelheidsoptimalisatie plugin is, zijn er verschillende alternatieven op de markt die vergelijkbare functies bieden. Enkele populaire FlyingPress alternatieven zijn:
FlyingPress: Voor- en nadelen
Laten we eens kijken naar de voor- en nadelen van FlyingPress.
FlyingPress-pro's
- Effectieve prestatieverbetering: FlyingPress verbetert de snelheid van de site aanzienlijk en verbetert de prestaties onder zware belasting, waardoor het een topkeuze is voor website optimalisatie.
- Alles-in-één functieset: Het is een uitgebreid hulpmiddel om de snelheid van uw site te verbeteren, vooral in combinatie met FlyingCDN.
- Gebruiksvriendelijke interface: Ondanks de geavanceerde optimalisatiemogelijkheden behoudt FlyingPress een eenvoudige en intuïtieve interface.
- Goed gedocumenteerd met ondersteuning: Functies zijn grondig gedocumenteerd en de plugin biedt betrouwbare menselijke ondersteuning.
FlyingPress Nadelen
- Kostbaar voor meerdere sites: Hoewel FlyingPress scherp geprijsd is voor maximaal drie licenties, wordt het duurder voor bureaus dan de alternatieven.
- Gebrek aan ingebouwde beeldoptimalisatie: Zonder FlyingCDN hebben gebruikers een aparte plugin nodig voor het verkleinen en comprimeren van afbeeldingen, omdat FlyingPress deze functies niet bevat.
Samenvatting: FlyingPress 2024
FlyingPress is een eersteklas snelheidsoptimalisatie plugin die de prestaties van je WordPress site aanzienlijk kan verbeteren, zodat bezoekers sneller, efficiënter en prettiger kunnen browsen. Of je nu kiest voor FlyingPress of een van de alternatieven, het optimaliseren van de snelheid van je website is essentieel voor het behalen van online succes en het leveren van de best mogelijke gebruikerservaring.
Maak je klaar om je WordPress website op te laden!
Ben je het zat om te wachten tot je website geladen is? Dan is het tijd voor onze WordPress Snelheidsoptimalisatie Services.
Veelgestelde vragen over FlyingPress-plugin
Welke invloed heeft FlyingPress op Core Web Vitals?
FlyingPress heeft een positieve invloed op Core Web Vitals en verbetert met name statistieken als Largest Contentful Paint en Cumulative Layout Shift via de CSS- en JavaScript-optimalisatietools.
Kan FlyingPress een caching-plugin vervangen?
Ja, FlyingPress bevat een functie voor het cachen van pagina's, waardoor er geen aparte plugin nodig is.
Is er een gratis versie van FlyingPress?
Er is geen gratis versie van FlyingPress beschikbaar. De ontwikkelaar biedt echter verschillende gratis prestatieplugins aan op WordPress.org, die kunnen helpen bij het optimaliseren van de site.
Zijn er verlengingskortingen bij FlyingPress?
FlyingPress biedt een korting van 30% op licentieverlengingen, wat een kosteneffectieve oplossing biedt voor langdurige gebruikers.
Is er een geld-terug-beleid bij FlyingPress?
Ja, FlyingPress biedt een 14-dagen geld-terug-garantie voor alle plannen, zodat nieuwe gebruikers het pakket zonder risico kunnen uitproberen.