En 2024, el rendimiento de los sitios web sigue siendo fundamental para la experiencia del usuario y la clasificación en los motores de búsqueda. FlyingPress, un innovador plugin de WordPress, ha surgido como una potente solución para optimizar la velocidad de los sitios web y mejorar el rendimiento general. En esta reseña, nos adentramos en las características clave, el soporte y los precios de FlyingPress, explorando cómo eleva los sitios web de WordPress a nuevas alturas.
Contenido
ToggleVisión general de FlyingPress
FlyingPress es un moderno y eficaz plugin de optimización de velocidad y caché para WordPress. Con su fácil configuración y alto rendimiento, FlyingPress está diseñado para agilizar la velocidad de carga del sitio web y mejorar el rendimiento general. Este plugin ofrece una interfaz de usuario sencilla y cubre aspectos cruciales de optimización de la velocidad, como la optimización de imágenes, el almacenamiento en caché de páginas y mucho más.
Leer: Los 6 mejores servicios de optimización de velocidad de WordPress
Características de FlyingPress
Algunas de las mejores características de FlyingPress son las siguientes:
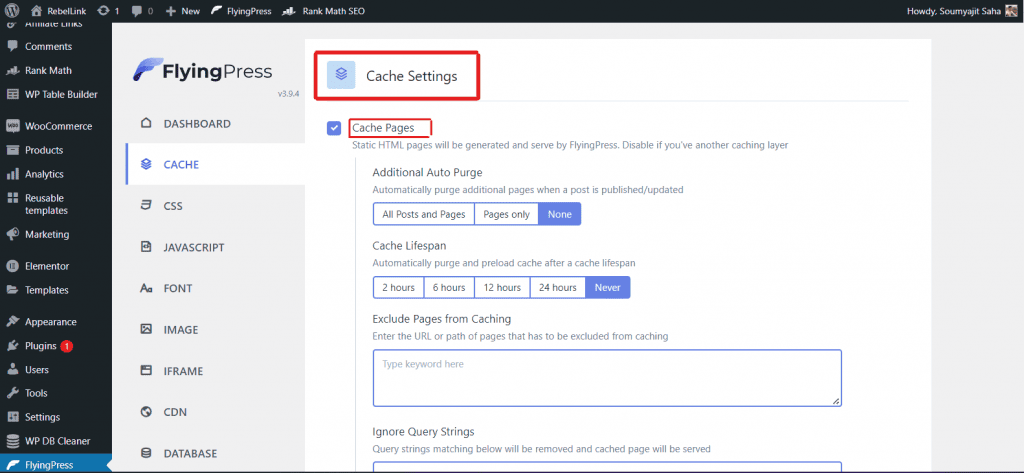
Caché de páginas

FlyingPress ofrece la función esencial de almacenamiento en cach é de páginas, una herramienta popular en los plugins de optimización de la velocidad. Cuando está activada, esta función almacena en caché las páginas web de su sitio web, reduciendo significativamente los tiempos de carga de la página. Al almacenar en caché su sitio web, FlyingPress garantiza una carga más rápida y un mejor rendimiento general del sitio web, mejorando la experiencia del usuario.
Precarga de caché
Con la función 'Páginas de caché' activada, FlyingPress genera HTML estático para cada página de su sitio web. Estas páginas estáticas se sirven a los visitantes en lugar de construir páginas dinámicamente utilizando PHP, WordPress y la base de datos. La funcionalidad de precarga de caché genera automáticamente páginas en caché cada vez que usted modifica su sitio web. Esto asegura que los visitantes experimenten una carga más rápida después de las actualizaciones, lo que resulta en una experiencia de navegación optimizada y sin problemas. Cache Preloading es una potente herramienta que contribuye a la optimización continua de la velocidad de su sitio web WordPress con FlyingPress.
Leer: Los 10 temas de WordPress más rápidos (con puntuaciones PageSpeed)
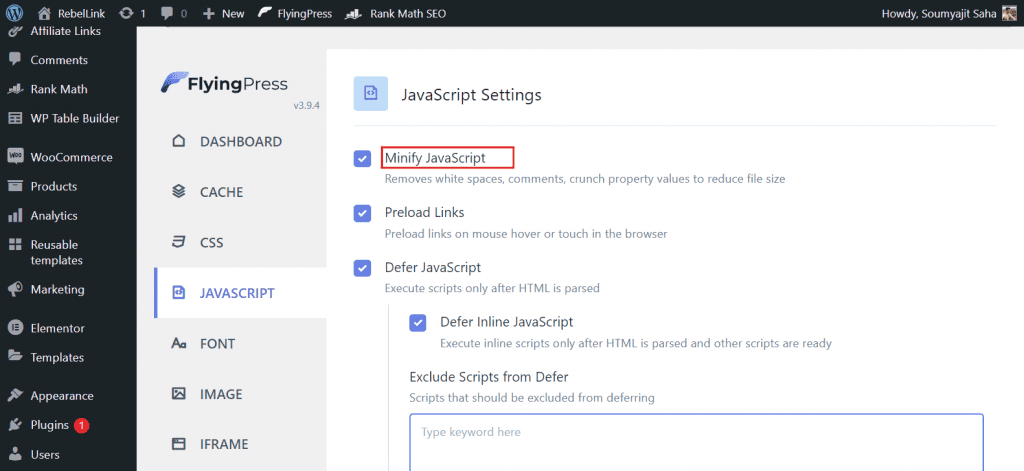
Minificación JS

El plugin FlyingPress ofrece la potente función JS Minify, que permite optimizar eficazmente los archivos JavaScript de su sitio web. FlyingPress optimiza sus archivos JS activando esta función, lo que incluye la eliminación de espacios en blanco y comentarios, el desmenuzamiento de valores de propiedades y la generación de un hash para la invalidación automática de la caché. Estas optimizaciones reducen significativamente el tamaño de sus archivos JavaScript, lo que se traduce en tiempos de carga más rápidos para su sitio web. Con JS Minify de FlyingPress, puede mejorar la velocidad de carga del navegador y reducir el tiempo de ejecución general, garantizando una experiencia de usuario fluida y eficiente para sus visitantes.
Saber: ¿Cómo optimizar las imágenes y mejorar la velocidad del sitio web?
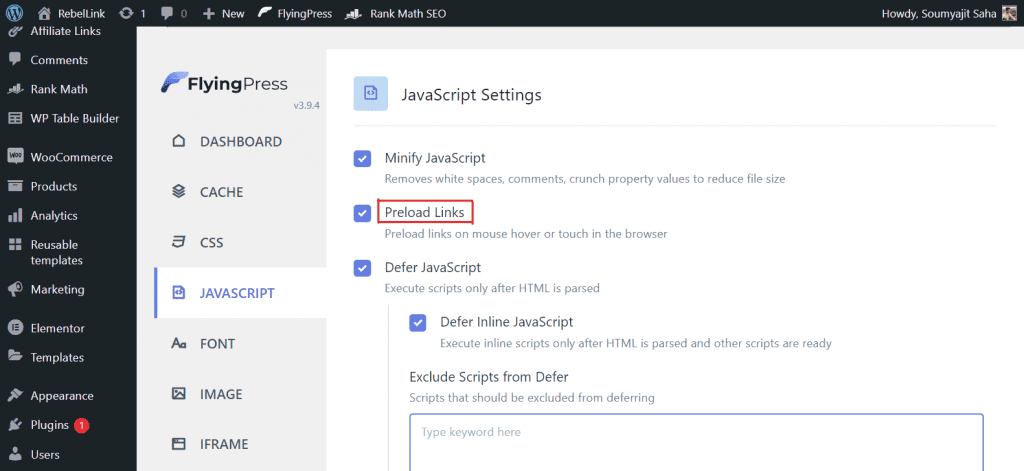
Enlaces de precarga

La experiencia del usuario es crucial en la optimización de un sitio web, y FlyingPress comprende su importancia. Al activar la función "Enlaces precargados", FlyingPress garantiza que cuando un usuario pasa el ratón por encima o toca un enlace de su sitio web, la página vinculada se precarga en la caché del navegador. Como resultado, cuando el usuario hace clic en el enlace, la página precargada se carga inmediatamente, ofreciendo una experiencia de navegación fluida e instantánea. A diferencia de la caché de precarga del servidor, los enlaces precargados se almacenan en la caché del navegador, lo que mejora aún más la velocidad y la capacidad de respuesta de su sitio web. Con los enlaces de precarga de FlyingPress, puede redirigir rápidamente a los visitantes a las páginas deseadas y ofrecer una experiencia de usuario excepcional.
Relacionado: ¿Cómo mejorar Google PageSpeed en WordPress?
Aplazar JavaScript
El plugin FlyingPress ofrece la valiosa opción "Aplazar JavaScript" para mejorar la velocidad de carga del sitio web y la experiencia general del usuario. Al activar esta función, FlyingPress evita que el navegador cargue primero HTML y JavaScript cuando un usuario visita un sitio web. Esto a menudo conduce a una página web en blanco, impactando negativamente en la experiencia del usuario.
Con 'Defer JavaScript', FlyingPress aborda el problema de los archivos JavaScript que bloquean la renderización inyectados por plugins y temas. En lugar de esperar a descargar estos archivos antes de renderizar la página, el navegador carga el script de forma asíncrona y en paralelo. Sin embargo, el script se ejecutará una vez finalizado el análisis sintáctico de la página. De este modo se optimiza el proceso de carga, lo que garantiza una renderización más rápida de la página y una mejor experiencia del usuario.
Renderizado perezoso
El plugin FlyingPress introduce la potente función "Lazy Render", diseñada para mejorar significativamente las métricas de rendimiento clave como el tiempo de interactividad, el tiempo total de bloqueo y el mayor contenido pintado.
Al igual que la carga perezosa de imágenes, Lazy Render optimiza la representación de elementos HTML. En lugar de mostrar inmediatamente todos los elementos de la página, Lazy Render sólo los muestra cuando es necesario o cuando están cerca de la ventana gráfica. De este modo, el navegador se centra en mostrar primero el contenido visible por encima del pliegue, lo que mejora la experiencia general del usuario.
Al adoptar Lazy Render, FlyingPress garantiza que las páginas web se carguen más rápido y sean más interactivas, reduciendo el tiempo de espera de los usuarios y mejorando las métricas de rendimiento que influyen en la clasificación de los motores de búsqueda y en la participación de los usuarios.
Aprende: Optimización del rendimiento de WordPress para prescindir del plugin
Reducir CSS
FlyingPress ofrece la opción 'Minify CSS' para optimizar aún más el rendimiento de su sitio WordPress. Esta función garantiza que los archivos CSS de su sitio web no contengan comentarios ni espacios innecesarios. De este modo, FlyingPress reduce eficazmente el tamaño de los archivos CSS, lo que acelera los tiempos de carga y mejora el rendimiento del sitio web.
Con la opción "Minificar y optimizar archivos CSS" activada, FlyingPress optimiza sus archivos CSS, eliminando espacios en blanco y comentarios y calculando los valores de las propiedades. Además, FlyingPress reescribe las URL de fuentes e imágenes de fondo en los archivos CSS para aplicar Content Delivery Network (CDN) (si está activado), mejorando aún más la velocidad de carga de los archivos.
Además, FlyingPress genera un hash para la invalidación automática de la caché, lo que garantiza que los cambios en el CSS se reflejen de forma precisa y rápida en el usuario. Estas optimizaciones integrales contribuyen a una experiencia de sitio web ágil y eficiente, lo que convierte a FlyingPress en una herramienta valiosa para lograr un rendimiento de primera categoría para su sitio de WordPress.
Generar CSS crítico y usado
FlyingPress aborda el problema de los archivos CSS que bloquean la renderización inyectados por varios plugins y temas a través de su función "Generar CSS crítico y utilizado". Esta función optimiza el renderizado de la página cuando está activada, priorizando el CSS crítico y usado sobre el resto de archivos CSS.
Al cargar el CSS crítico y utilizado con mayor prioridad, FlyingPress permite al navegador renderizar la página de forma más rápida y eficiente. El resultado es un tiempo de interactividad más rápido y un menor tiempo total de bloqueo, lo que mejora la experiencia general del usuario.
Además, FlyingPress carga los archivos CSS no utilizados de forma asíncrona cuando un usuario interactúa con el sitio web. Este enfoque garantiza que el usuario experimente tiempos de carga más rápidos para los elementos esenciales de la página mientras se carga el CSS no utilizado en segundo plano.
Sin embargo, es esencial tener en cuenta que la eliminación de CSS innecesario puede conducir a una experiencia de usuario subóptima. FlyingPress equilibra el CSS crítico y el usado mientras gestiona el CSS no utilizado para mantener un rendimiento óptimo sin comprometer la experiencia del usuario.
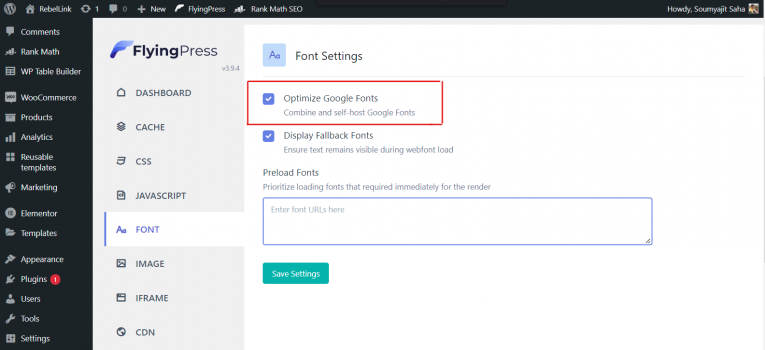
Optimización de Google Font

Las fuentes desempeñan un papel importante en la optimización de la velocidad, y las fuentes no optimizadas pueden afectar negativamente al rendimiento de su sitio web. FlyingPress aborda esta preocupación ofreciendo una opción para optimizar sus Google Fonts, asegurando una experiencia de carga más rápida para su sitio de WordPress.
Con la función "Optimizar Google Fonts" activada, FlyingPress combina todas las Google Fonts utilizadas en la página, reduciendo el número de peticiones HTTP. Además, FlyingPress autoaloja las Google Fonts descargándolas y guardándolas localmente, lo que elimina la necesidad de obtenerlas de fuentes externas. Este enfoque de autoalojamiento contribuye a una carga más rápida de las fuentes y a la velocidad general del sitio web.
Además, FlyingPress optimiza Google Fonts mediante la incrustación de CSS, lo que agiliza aún más el proceso de carga de fuentes y reduce las solicitudes adicionales. Al aprovechar la opción "Optimizar Google Fonts", puede mejorar significativamente la velocidad de carga de su sitio web y ofrecer una experiencia de navegación más fluida a sus visitantes.
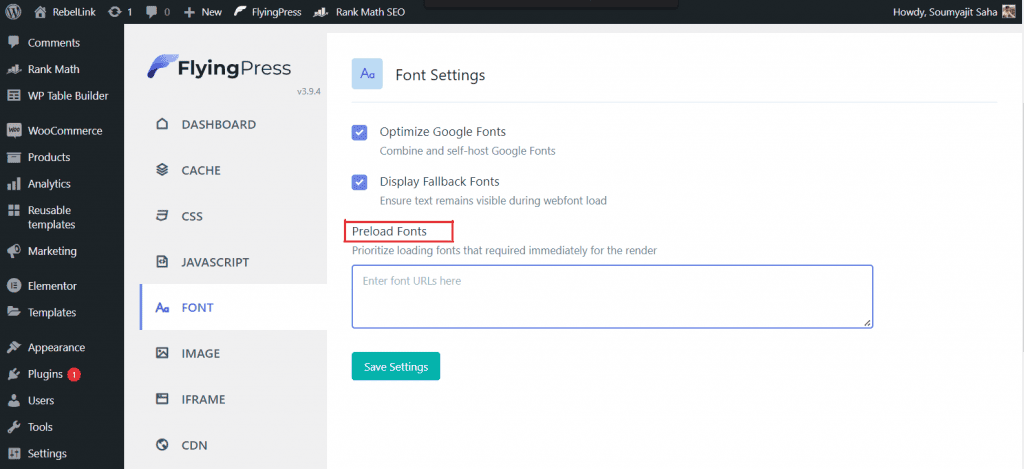
Precarga de fuentes

Para optimizar aún más la carga de fuentes y mejorar la experiencia del usuario, FlyingPress ofrece la opción "Precargar fuentes". La precarga de fuentes indica al navegador que cargue las fuentes especificadas inmediatamente y con alta prioridad, lo que garantiza una representación más rápida de las fuentes y reduce las posibilidades de que los usuarios se encuentren con una página en blanco.
Cuando la opción "Precargar fuentes" está activada, FlyingPress da prioridad a la carga de las fuentes que se mencionan en un archivo CSS o que son necesarias para el contenido sobre el pliegue. Este enfoque garantiza que las fuentes cruciales necesarias para la visualización inicial de la página se carguen rápidamente, mejorando la velocidad general percibida de su sitio web.
Aunque el uso de múltiples fuentes puede afectar a la velocidad de carga, FlyingPress le permite activar esta opción si utiliza diferentes fuentes en su sitio WordPress. Sin embargo, es recomendable utilizar las fuentes con criterio para evitar cualquier impacto negativo en los tiempos de carga.
Ajustes de imagen
FlyingPress optimiza las imágenes de los sitios web, un factor crítico para mejorar la velocidad de carga y la experiencia del usuario. Dado que las fotos suponen una parte importante del peso de una página, FlyingPress garantiza que se compriman y redimensionen de forma eficaz, minimizando los tiempos de carga sin comprometer la experiencia general del usuario.
Mediante la aplicación de técnicas avanzadas de compresión de imágenes, FlyingPress reduce el tamaño de archivo de las imágenes, lo que permite que se carguen más rápidamente en su sitio web WordPress. Este proceso de optimización contribuye significativamente a una experiencia de navegación más fluida y receptiva para sus visitantes.
Carga perezosa de imágenes
Una de las opciones esenciales de optimización de imágenes en FlyingPress es la función 'Lazy Load Images'. Esta opción le permite optimizar las imágenes de su sitio web para mejorar la velocidad de carga y la experiencia del usuario.
Con 'Lazy Load Images' activado, FlyingPress garantiza que todas las imágenes de su sitio web se cargan sólo cuando el usuario se desplaza hasta ellas. Este enfoque evita la carga innecesaria de imágenes cuando no son inmediatamente visibles, reduciendo significativamente el tiempo de carga inicial de la página.
FlyingPress carga automáticamente las imágenes de fondo que están dentro del HTML. Sin embargo, para imágenes de fondo colocadas dentro de clases CSS o archivos CSS separados, FlyingPress proporciona una clase CSS de ayuda llamada "lazy-bg". Añadiendo esta clase al div que contiene la imagen de fondo, puede asegurarse de que las imágenes de fondo también se cargan perezosamente.
Precarga de imágenes críticas
Al activar la opción "Precargar imágenes críticas", FlyingPress permite a los usuarios cargar primero las imágenes más importantes del sitio web. Esta optimización garantiza que los elementos visuales cruciales se prioricen y se carguen rápidamente, mejorando la experiencia general del usuario y reduciendo el tiempo de carga inicial de la página.
Vídeo Lazy Load
Para mejorar la velocidad de carga de su sitio WordPress, debe activar la opción "Lazy Load Video" en FlyingPress. Los vídeos suelen requerir más peticiones al servidor que otros componentes del sitio web. Al activar esta función, FlyingPress optimiza la carga de vídeos cargándolos solo cuando están a punto de ser visualizados, lo que se traduce en una renderización más rápida de la página.
Carga perezosa iFrame
Para los sitios web que incrustan iFrames de otros sitios web, como vídeos de YouTube, Google Maps o publicaciones de Twitter, la opción "Lazy Load iFrame" de FlyingPress es esencial. Al activar esta función, los iFrames situados debajo de la sección de la página sobreplegada se cargarán solo cerca de la ventana gráfica, lo que reducirá el tiempo de carga inicial innecesario.
Limpiador de bases de datos
FlyingPress incluye una función integrada para ayudar a los usuarios a limpiar eficazmente la base de datos de su sitio web. Con la opción "Limpiador de bases de datos", puede optimizar la base de datos de su sitio web sin necesidad de plugins de terceros, lo que simplifica el proceso de optimización. Esta función gestiona eficazmente las entradas creadas, eliminadas o guardadas en la papelera, garantizando una base de datos optimizada y racionalizada para su sitio WordPress.
Precios de FlyingPress
FlyingPress ofrece cuatro planes de precios, cada uno de ellos adaptado a las diferentes necesidades de los usuarios:
- Plan Personal: Con un precio de 60 dólares por un año, este plan le permite utilizar el plugin FlyingPress en un sitio WordPress. El coste de renovación anual de este plan es de 42 $.
- Plan Desarrollador: Con un precio de 150 $ por un año, el Plan de desarrollador le permite utilizar el plugin FlyingPress en cinco sitios de WordPress. El coste de renovación anual de este plan es de 105 $.
- Plan Profesional: Por 250 dólares al año, el Plan Profesional ofrece el uso del plugin FlyingPress en cincuenta sitios WordPress. El coste de renovación anual de este plan es de 175 $.
- Plan Agencia: Con un precio de 500 dólares por un año, el Plan Agencia le permite utilizar el plugin FlyingPress en quinientos sitios WordPress. El coste de renovación anual de este plan es de 350 $.
Para los usuarios que gestionan más de 500 sitios WordPress, FlyingPress ofrece la opción de discutir una oferta personalizada con el desarrollador.
Asistencia al cliente
FlyingPress ofrece sólidas opciones de soporte para garantizar que los usuarios tengan una experiencia fluida con el plugin:
- Grupo de Facebook: Los usuarios pueden unirse al grupo de Facebook de FlyingPress, donde pueden interactuar con otros usuarios, compartir experiencias y buscar ayuda de la comunidad. Esta plataforma ofrece un espacio para debates, preguntas y soluciones relacionadas con FlyingPress y la optimización de la velocidad de WordPress.
- Formulario de soporte: Para obtener asistencia personalizada, los usuarios pueden enviar tickets de asistencia a través del formulario de asistencia del sitio web de FlyingPress. Al enviar un ticket de soporte, los usuarios pueden esperar una asistencia rápida.
- Documentación de soporte: FlyingPress ofrece una completa documentación de soporte que cubre varios temas relacionados con el alojamiento, el almacenamiento en caché y la solución de problemas relacionados con el alojamiento. La documentación proporciona una guía detallada sobre el uso eficaz del plugin y la maximización de sus beneficios para la optimización de la velocidad de WordPress.
Alternativas a FlyingPress
Aunque FlyingPress es un potente plugin de optimización de velocidad para WordPress, existen varias alternativas en el mercado que ofrecen características y funcionalidades similares. Algunas alternativas populares de FlyingPress incluyen:
FlyingPress: Ventajas e inconvenientes
Repasemos las ventajas e inconvenientes de FlyingPress.
Pros de FlyingPress
- Mejora eficaz del rendimiento: FlyingPress aumenta significativamente la velocidad del sitio y mejora el rendimiento bajo carga pesada, por lo que es una opción superior para la optimización de sitios web.
- Conjunto de funciones todo en uno: Es una herramienta integral para la mejora de la velocidad del sitio, especialmente cuando se combina con FlyingCDN.
- Interfaz fácil de usar: A pesar de sus avanzadas capacidades de optimización, FlyingPress mantiene una interfaz sencilla e intuitiva.
- Soporte bien documentado: Las características están documentadas a fondo, y el plugin ofrece soporte humano fiable.
Contras de FlyingPress
- Costoso para múltiples sitios: Aunque tiene un precio competitivo para un máximo de tres licencias, FlyingPress resulta más caro para las agencias que sus alternativas.
- Carece de optimización de imágenes integrada: Sin FlyingCDN, los usuarios necesitan un plugin independiente para redimensionar y comprimir las imágenes, ya que FlyingPress no incluye estas funciones de forma nativa.
Conclusión: FlyingPress Review 2024
FlyingPress es un plugin de optimización de velocidad de primer nivel que puede mejorar significativamente el rendimiento de su sitio WordPress, garantizando a los visitantes una experiencia de navegación más rápida, eficiente y agradable. Tanto si eliges FlyingPress como cualquiera de sus alternativas, optimizar la velocidad de tu sitio web es fundamental para alcanzar el éxito online y ofrecer la mejor experiencia de usuario posible.
Prepárese para potenciar su sitio web WordPress
¿Cansado de esperar a que su sitio web cargue? Es hora de obtener nuestros servicios de optimización de velocidad de WordPress.
Preguntas frecuentes sobre el plugin FlyingPress
¿Cómo afecta FlyingPress a Core Web Vitals?
FlyingPress influye positivamente en Core Web Vitals, mejorando notablemente métricas como Largest Contentful Paint y Cumulative Layout Shift a través de sus herramientas de optimización CSS y JavaScript.
¿Puede FlyingPress sustituir a un plugin de caché?
Sí, FlyingPress incluye una función de almacenamiento en caché de páginas, lo que elimina la necesidad de un plugin independiente.
¿Existe una versión gratuita de FlyingPress?
No existe una versión gratuita de FlyingPress. Sin embargo, el desarrollador ofrece varios plugins de rendimiento gratuitos en WordPress.org, que pueden ayudar a optimizar el sitio.
¿Existen descuentos de renovación con FlyingPress?
FlyingPress ofrece un descuento del 30% en la renovación de licencias, lo que supone una solución rentable para los usuarios a largo plazo.
¿Existe una política de devolución del dinero con FlyingPress?
Sí, FlyingPress ofrece una garantía de devolución del dinero de 14 días en todos sus planes, lo que garantiza una prueba sin riesgos para los nuevos usuarios.