Nel 2024, le prestazioni dei siti web restano fondamentali per l'esperienza degli utenti e per il posizionamento nei motori di ricerca. FlyingPress, un innovativo plugin per WordPress, è emerso come una potente soluzione per ottimizzare la velocità del sito web e migliorare le prestazioni complessive. In questa recensione, approfondiamo le caratteristiche principali, il supporto e i prezzi di FlyingPress, esplorando come eleva i siti web WordPress a nuovi livelli.
Contenuti
TogglePanoramica di FlyingPress
FlyingPress è un plugin moderno ed efficiente per l'ottimizzazione della velocità e della cache di WordPress. Grazie alla facilità di configurazione e alle elevate prestazioni, FlyingPress è stato progettato per ottimizzare la velocità di caricamento dei siti web e migliorare le prestazioni complessive. Questo plugin offre un'interfaccia utente semplice e copre aspetti cruciali dell'ottimizzazione della velocità, tra cui l'ottimizzazione delle immagini, la cache delle pagine e altro ancora.
Leggi: 6 migliori servizi di ottimizzazione della velocità di WordPress
Caratteristiche di FlyingPress
Alcune delle migliori caratteristiche di FlyingPress sono riportate di seguito:
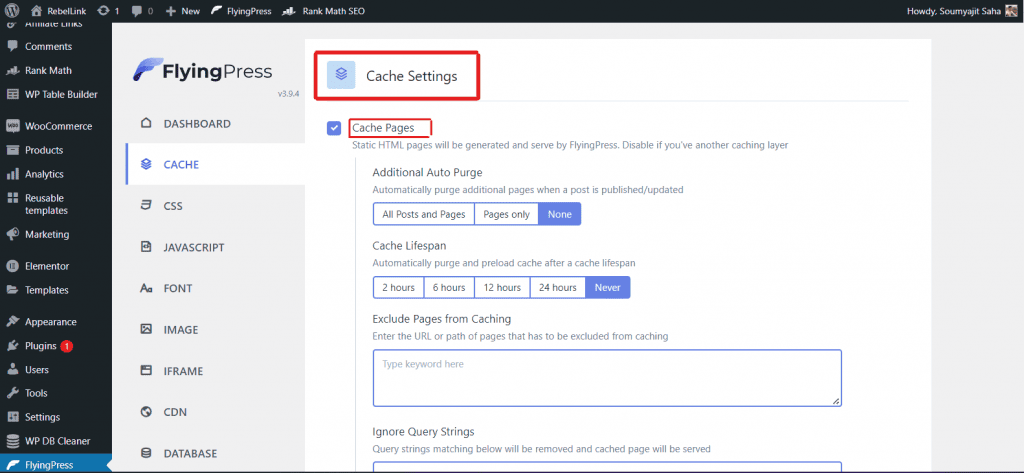
Caching della pagina

FlyingPress offre la funzione essenziale di caching delle pagine, uno strumento molto diffuso tra i plugin per l'ottimizzazione della velocità. Se attivata, questa funzione mette in cache le pagine web del sito, riducendo in modo significativo i tempi di caricamento delle pagine. Grazie alla cache, FlyingPress garantisce un caricamento più rapido e migliori prestazioni complessive del sito, migliorando l'esperienza degli utenti.
Precaricamento della cache
Con la funzione "Pagine in cache" attivata, FlyingPress genera HTML statico per ogni pagina del sito. Queste pagine statiche vengono servite ai visitatori invece di creare dinamicamente le pagine utilizzando PHP, WordPress e il database. La funzionalità di precaricamento della cache genera automaticamente pagine in cache ogni volta che si modifica il sito web. In questo modo si garantisce ai visitatori un caricamento più rapido dopo gli aggiornamenti, con un'esperienza di navigazione ottimizzata e senza interruzioni. La funzione Cache Preloading è uno strumento potente che contribuisce alla continua ottimizzazione della velocità del vostro sito WordPress con FlyingPress.
Leggi: I 10 temi WordPress più veloci (con i punteggi PageSpeed)
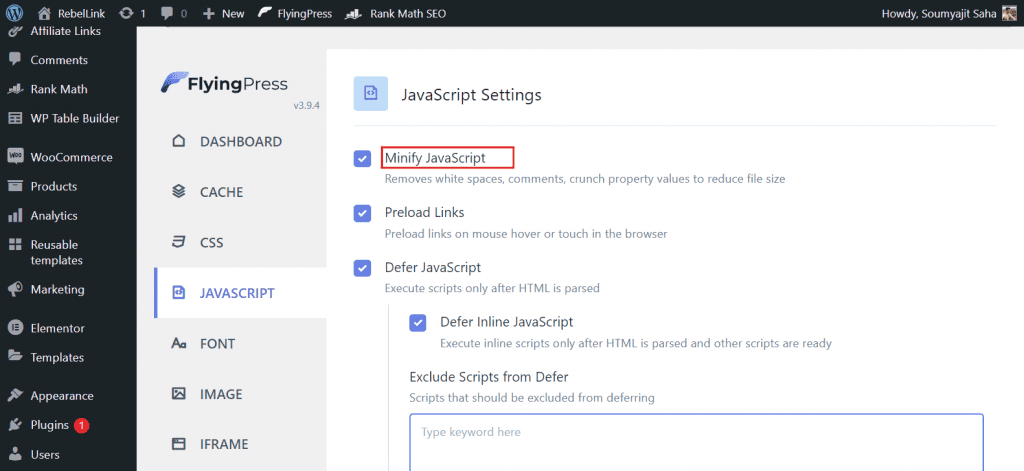
Minificare JS

Il plugin FlyingPress offre la potente funzione JS Minify, che consente di ottimizzare efficacemente i file JavaScript del sito web. Attivando questa funzione, FlyingPress ottimizza i file JS, rimuovendo gli spazi bianchi e i commenti, analizzando i valori delle proprietà e generando un hash per l'invalidazione automatica della cache. Queste ottimizzazioni riducono in modo significativo le dimensioni dei file JavaScript, con conseguente accelerazione dei tempi di caricamento del sito web. Grazie a JS Minify di FlyingPress, è possibile migliorare la velocità di caricamento del browser e ridurre i tempi di esecuzione complessivi, garantendo ai visitatori un'esperienza d'uso fluida ed efficiente.
Conoscere: Come ottimizzare le immagini e migliorare la velocità del sito web?
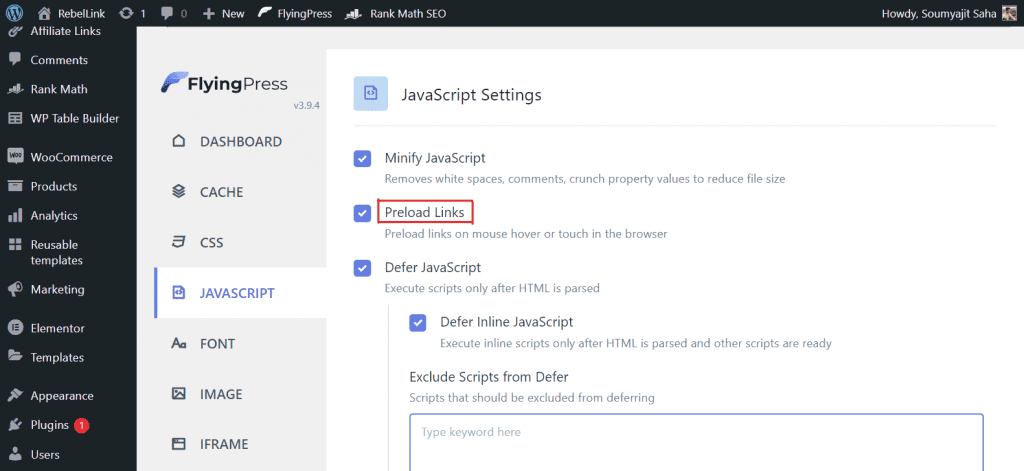
Collegamenti di precaricamento

L'esperienza dell'utente è fondamentale per l'ottimizzazione di un sito web e FlyingPress ne comprende l'importanza. Abilitando la funzione "Preload Links", FlyingPress fa in modo che quando un utente passa sopra o tocca un link sul vostro sito web, la pagina collegata viene precaricata nella cache del browser. Di conseguenza, quando l'utente clicca sul link, la pagina precaricata viene caricata immediatamente, offrendo un'esperienza di navigazione immediata e senza interruzioni. A differenza della cache di precaricamento sul lato server, i link precaricati vengono memorizzati nella cache del browser, migliorando ulteriormente la velocità e la reattività del sito web. Con FlyingPress Preload Links, è possibile reindirizzare rapidamente i visitatori alle pagine desiderate e offrire un'esperienza utente eccezionale.
Correlato: Come migliorare la velocità di pagina di Google su WordPress?
Rinviare JavaScript
Il plugin FlyingPress offre la preziosa opzione "Defer JavaScript" per migliorare la velocità di caricamento dei siti web e l'esperienza complessiva degli utenti. Abilitando questa funzione, FlyingPress evita che il browser carichi prima l'HTML e il JavaScript quando l'utente visita un sito web. Questo porta spesso a una pagina web vuota, con un impatto negativo sull'esperienza dell'utente.
Con "Defer JavaScript", FlyingPress affronta il problema dei file JavaScript che bloccano il rendering iniettati da plugin e temi. Invece di attendere il download di questi file prima del rendering della pagina, il browser carica lo script in modo asincrono e parallelo. Tuttavia, lo script verrà eseguito una volta completata l'analisi della pagina. Questo ottimizza il processo di caricamento, garantendo un rendering più rapido della pagina e una migliore esperienza utente.
Rendering pigro
Il plugin FlyingPress introduce la potente funzione "Lazy Render", progettata per migliorare in modo significativo le principali metriche di performance come il Time to Interactive, il Total Blocking Time e il Largest Contentful Paint.
Come il caricamento pigro delle immagini, Lazy Render ottimizza il rendering degli elementi HTML. Invece di eseguire immediatamente il rendering di tutti gli elementi della pagina, Lazy Render esegue il rendering degli elementi solo quando necessario o in prossimità del viewport. Questo approccio consente al browser di concentrarsi sul rendering dei contenuti visibili per primi, migliorando l'esperienza complessiva dell'utente.
Adottando Lazy Render, FlyingPress garantisce un caricamento più rapido delle pagine web e una maggiore interattività, riducendo i tempi di attesa degli utenti e migliorando le metriche di performance che influenzano il posizionamento sui motori di ricerca e il coinvolgimento degli utenti.
Imparare: Ottimizzazione delle prestazioni di WordPress da fare senza plugin
Minificare i CSS
FlyingPress offre l'opzione "Minify CSS" per ottimizzare ulteriormente le prestazioni del vostro sito WordPress. Questa funzione garantisce che i file CSS del sito siano privati di tutti i commenti inutilizzati e degli spazi non necessari. In questo modo, FlyingPress riduce efficacemente le dimensioni dei file CSS, con conseguenti tempi di caricamento più rapidi e migliori prestazioni del sito.
Con l'opzione "Minify & Optimize CSS Files" attivata, FlyingPress ottimizza i file CSS, rimuovendo gli spazi bianchi e i commenti e riducendo i valori delle proprietà. Inoltre, FlyingPress riscrive gli URL delle font e delle immagini di sfondo nei file CSS per applicare la Content Delivery Network (CDN) (se abilitata), migliorando ulteriormente la velocità di caricamento dei file.
Inoltre, FlyingPress genera un hash per l'invalidazione automatica della cache, assicurando che le modifiche al CSS si riflettano accuratamente e tempestivamente sull'utente. Queste ottimizzazioni complete contribuiscono a rendere l'esperienza del sito web più snella ed efficiente, rendendo FlyingPress uno strumento prezioso per ottenere prestazioni di alto livello per il vostro sito WordPress.
Generare CSS critici e usati
FlyingPress risolve il problema dei file CSS che bloccano il rendering iniettati da vari plugin e temi grazie alla funzione "Generate Critical and Used CSS". Questa funzione ottimizza il rendering delle pagine quando è abilitata, dando priorità ai CSS critici e usati rispetto al resto dei file CSS.
Caricando i CSS critici e utilizzati con priorità più alta, FlyingPress consente al browser di eseguire il rendering della pagina in modo più rapido ed efficiente. Ciò si traduce in un tempo di interattività più rapido e in una riduzione del tempo totale di blocco, migliorando l'esperienza complessiva dell'utente.
Inoltre, FlyingPress carica i file CSS inutilizzati in modo asincrono quando l'utente interagisce con il sito web. Questo approccio garantisce all'utente tempi di caricamento più rapidi per gli elementi essenziali della pagina, mentre il caricamento dei CSS inutilizzati avviene in background.
Tuttavia, è essenziale notare che la rimozione dei CSS non necessari può portare a un'esperienza utente non ottimale. FlyingPress bilancia i CSS critici e quelli utilizzati e gestisce quelli non utilizzati per mantenere prestazioni ottimali senza compromettere l'esperienza dell'utente.
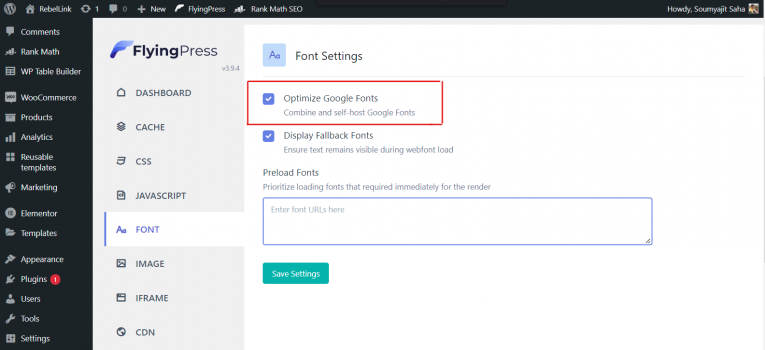
Ottimizzazione dei caratteri di Google

I font svolgono un ruolo importante nell'ottimizzazione della velocità e i font non ottimizzati possono influire negativamente sulle prestazioni del sito web. FlyingPress affronta questo problema offrendo un'opzione per ottimizzare i font di Google, garantendo un'esperienza di caricamento più veloce per il vostro sito WordPress.
Con la funzione "Ottimizza Google Fonts" attivata, FlyingPress combina tutti i Google Fonts utilizzati nella pagina, riducendo il numero di richieste HTTP. Inoltre, FlyingPress auto-ospita i Google Font scaricandoli e salvandoli localmente, eliminando la necessità di recuperarli da fonti esterne. Questo approccio di self-hosting contribuisce a velocizzare il caricamento dei font e la velocità complessiva del sito web.
Inoltre, FlyingPress ottimizza i Google Fonts mediante l'inlining del CSS, snellendo ulteriormente il processo di caricamento dei font e riducendo le richieste aggiuntive. Sfruttando l'opzione "Ottimizza Google Fonts", è possibile migliorare significativamente la velocità di caricamento del sito web e offrire un'esperienza di navigazione più fluida ai visitatori.
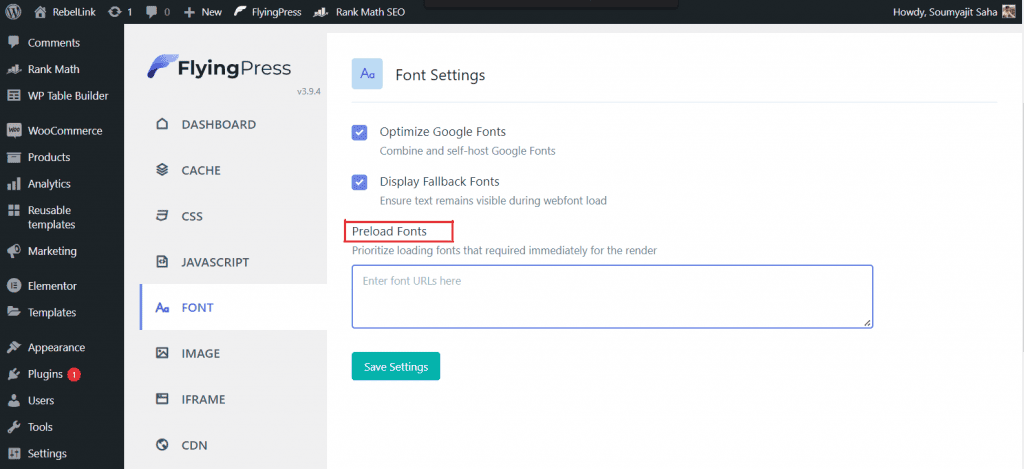
Precaricare i font

Per ottimizzare ulteriormente il caricamento delle font e migliorare l'esperienza dell'utente, FlyingPress offre l'opzione "Preload Fonts". Il precaricamento delle font indica al browser di caricare le font specificate immediatamente e ad alta priorità, garantendo una resa più rapida delle font e riducendo le possibilità che gli utenti si trovino di fronte a una pagina vuota.
Quando l'opzione "Preload Fonts" è attivata, FlyingPress dà priorità al caricamento delle font che sono menzionate in un file CSS o che sono necessarie per il contenuto sopra la piega. Questo approccio garantisce che le font cruciali necessarie per la visualizzazione iniziale della pagina vengano caricate tempestivamente, migliorando la velocità complessiva del sito web.
Sebbene l'utilizzo di più font possa influire sulla velocità di caricamento, FlyingPress consente di attivare questa opzione se si utilizzano font diversi nel proprio sito WordPress. Tuttavia, è consigliabile utilizzare i font con criterio per evitare un impatto negativo sui tempi di caricamento.
Impostazioni immagine
FlyingPress ottimizza le immagini dei siti web, un fattore critico per migliorare la velocità di caricamento e l'esperienza degli utenti. Poiché le foto costituiscono una parte significativa del peso di una pagina, FlyingPress assicura che siano compresse e ridimensionate in modo efficace, riducendo al minimo i tempi di caricamento senza compromettere l'esperienza complessiva dell'utente.
Grazie all'implementazione di tecniche avanzate di compressione delle immagini, FlyingPress riduce le dimensioni dei file delle immagini, consentendo loro di caricarsi più velocemente sul vostro sito WordPress. Questo processo di ottimizzazione contribuisce in modo significativo a rendere più fluida e reattiva l'esperienza di navigazione dei visitatori.
Caricamento pigro delle immagini
Una delle opzioni essenziali di FlyingPress per l'ottimizzazione delle immagini è la funzione "Caricamento pigro delle immagini". Questa opzione consente di ottimizzare le immagini del sito web per migliorare la velocità di caricamento e l'esperienza dell'utente.
Con l'attivazione di "Lazy Load Images", FlyingPress assicura che tutte le immagini presenti sul sito web vengano caricate solo quando l'utente scorre verso di esse. Questo approccio evita il caricamento di immagini non necessarie quando non sono immediatamente visibili, riducendo in modo significativo il tempo di caricamento iniziale della pagina.
FlyingPress carica automaticamente le immagini di sfondo che sono inserite nell'HTML. Tuttavia, per le immagini di sfondo collocate all'interno di classi CSS o di file CSS separati, FlyingPress fornisce una classe CSS di aiuto chiamata "lazy-bg". Aggiungendo questa classe al div che contiene l'immagine di sfondo, è possibile garantire che anche le immagini di sfondo vengano caricate in modo pigro.
Precaricare le immagini critiche
Attivando l'opzione "Preload Critical Images", FlyingPress consente agli utenti di caricare per prime le immagini più importanti del sito. Questa ottimizzazione garantisce che gli elementi visivi cruciali siano prioritari e caricati tempestivamente, migliorando l'esperienza complessiva dell'utente e riducendo il tempo di caricamento iniziale della pagina.
Video sul caricamento pigro
Per migliorare la velocità di caricamento del vostro sito WordPress, l'opzione "Lazy Load Video" deve essere attivata in FlyingPress. I video richiedono in genere più richieste al server rispetto ad altri componenti del sito. Attivando questa funzione, FlyingPress ottimizza il caricamento dei video solo quando stanno per essere visualizzati, rendendo più veloce il rendering della pagina.
Caricamento pigro dell'iFrame
Per i siti web che incorporano iFrames da altri siti, come i video di YouTube, Google Maps o i post di Twitter, l'opzione "Lazy Load iFrame" di FlyingPress è essenziale. Attivando questa funzione, gli iFrame situati al di sotto della sezione della pagina sopra la piega verranno caricati solo in prossimità del viewport, riducendo il tempo di caricamento iniziale non necessario.
Pulitore di database
FlyingPress include una funzione integrata che aiuta gli utenti a pulire efficacemente il database del proprio sito web. Grazie all'opzione "Database Cleaner", è possibile ottimizzare il database del sito web senza dover ricorrere a plugin di terze parti, semplificando il processo di ottimizzazione. Questa funzione gestisce in modo efficiente i post creati, cancellati o salvati nella cartella del cestino, garantendo un database ottimizzato e snello per il sito WordPress.
Prezzi di FlyingPress
FlyingPress offre quattro piani tariffari, ognuno dei quali risponde a diverse esigenze degli utenti:
- Piano personale: Al prezzo di 60 dollari per un anno, questo piano consente di utilizzare il plugin FlyingPress su un sito WordPress. Il costo di rinnovo annuale per questo piano è di 42 dollari.
- Piano per sviluppatori: Al prezzo di 150 dollari per un anno, il piano per sviluppatori consente di utilizzare il plugin FlyingPress su cinque siti WordPress. Il costo di rinnovo annuale per questo piano è di 105 dollari.
- Piano professionale: Per 250 dollari all'anno, il piano professionale offre l'utilizzo del plugin FlyingPress su cinquanta siti WordPress. Il costo di rinnovo annuale per questo piano è di 175 dollari.
- Piano Agenzia: Al prezzo di 500 dollari per un anno, il piano Agenzia consente di utilizzare il plugin FlyingPress su cinquecento siti WordPress. Il costo di rinnovo annuale per questo piano è di 350 dollari.
Per gli utenti che gestiscono più di 500 siti WordPress, FlyingPress offre la possibilità di discutere un'offerta personalizzata con lo sviluppatore.
Assistenza clienti
FlyingPress fornisce una solida assistenza per garantire agli utenti un'esperienza senza problemi con il plugin:
- Gruppo Facebook: Gli utenti possono iscriversi al gruppo Facebook di FlyingPress, dove possono interagire con altri utenti, condividere esperienze e chiedere assistenza alla comunità. Questa piattaforma offre uno spazio per discussioni, domande e soluzioni relative a FlyingPress e all'ottimizzazione della velocità di WordPress.
- Modulo di assistenza: Per un'assistenza personalizzata, gli utenti possono inviare ticket di supporto attraverso il modulo di assistenza sul sito FlyingPress. Quando si invia un ticket di supporto, gli utenti possono aspettarsi un'assistenza rapida.
- Documentazione di supporto: FlyingPress offre una documentazione di supporto completa che copre vari argomenti relativi all'hosting, alla cache e alla risoluzione dei problemi legati all'hosting. La documentazione fornisce indicazioni dettagliate sull'uso efficace del plugin e sulla massimizzazione dei suoi vantaggi per l'ottimizzazione della velocità di WordPress.
FlyingPress Alternative
Sebbene FlyingPress sia un potente plugin per l'ottimizzazione della velocità di WordPress, diverse alternative presenti sul mercato offrono caratteristiche e funzionalità simili. Alcune popolari alternative a FlyingPress includono:
FlyingPress: Pro e contro
Esaminiamo i vantaggi e gli svantaggi di FlyingPress.
Professionisti di FlyingPress
- Miglioramento efficace delle prestazioni: FlyingPress aumenta significativamente la velocità del sito e migliora le prestazioni in caso di carico pesante, rendendolo una scelta eccellente per l'ottimizzazione del sito web.
- Set di funzioni all-in-one: È uno strumento completo per migliorare la velocità del sito, soprattutto se combinato con FlyingCDN.
- Interfaccia facile da usare: Nonostante le sue avanzate capacità di ottimizzazione, FlyingPress mantiene un'interfaccia semplice e intuitiva.
- Ben documentato e con supporto: Le funzionalità sono accuratamente documentate e il plugin offre un supporto umano affidabile.
Contro di FlyingPress
- Costoso per più siti: Pur avendo un prezzo competitivo per un massimo di tre licenze, FlyingPress diventa più costoso per le agenzie rispetto alle sue alternative.
- Manca l'ottimizzazione delle immagini integrata: Senza FlyingCDN, gli utenti hanno bisogno di un plugin separato per il ridimensionamento e la compressione delle immagini, poiché FlyingPress non include queste funzioni in modo nativo.
Conclusione: Rassegna FlyingPress 2024
FlyingPress è un plugin di alto livello per l'ottimizzazione della velocità che può migliorare in modo significativo le prestazioni del vostro sito WordPress, garantendo ai visitatori un'esperienza di navigazione più veloce, efficiente e piacevole. Che scegliate FlyingPress o una delle sue alternative, l'ottimizzazione della velocità del vostro sito web è fondamentale per raggiungere il successo online e offrire la migliore esperienza utente possibile.
Preparatevi a potenziare il vostro sito web WordPress!
Siete stanchi di aspettare il caricamento del vostro sito web? È arrivato il momento di usufruire dei nostri servizi di ottimizzazione della velocità di WordPress.
Domande frequenti sul plugin FlyingPress
Qual è l'impatto di FlyingPress su Core Web Vitals?
FlyingPress influenza positivamente i Core Web Vitals, migliorando in particolare metriche come Largest Contentful Paint e Cumulative Layout Shift grazie ai suoi strumenti di ottimizzazione CSS e JavaScript.
FlyingPress può sostituire un plugin di caching?
Sì, FlyingPress include una funzione di caching della pagina, eliminando la necessità di un plugin separato.
È disponibile una versione gratuita di FlyingPress?
Non è disponibile una versione gratuita di FlyingPress. Tuttavia, lo sviluppatore offre diversi plugin gratuiti per le prestazioni su WordPress.org, che possono contribuire all'ottimizzazione del sito.
Ci sono sconti sul rinnovo con FlyingPress?
FlyingPress offre uno sconto del 30% sui rinnovi delle licenze, offrendo una soluzione conveniente per gli utenti di lunga data.
FlyingPress prevede una politica di rimborso?
Sì, FlyingPress offre una garanzia di rimborso di 14 giorni per tutti i suoi piani, assicurando una prova senza rischi per i nuovi utenti.