2024 年,网站性能对于用户体验和搜索引擎排名仍然至关重要。创新的WordPress插件FlyingPress 已成为优化网站速度和提高整体性能的强大解决方案。在本评论中,我们将深入探讨 FlyingPress 的主要功能、支持和定价,探讨它如何将 WordPress 网站提升到新的高度。
目录
切换FlyingPress 概览
FlyingPress 是一款现代、高效的WordPress速度优化和缓存插件。FlyingPress 配置简单、性能卓越,旨在简化网站加载速度并提高整体性能。该插件提供简单的用户界面,涵盖关键的速度优化方面,包括图像优化、页面缓存等。
FlyingPress 功能
FlyingPress 的部分最佳功能如下:
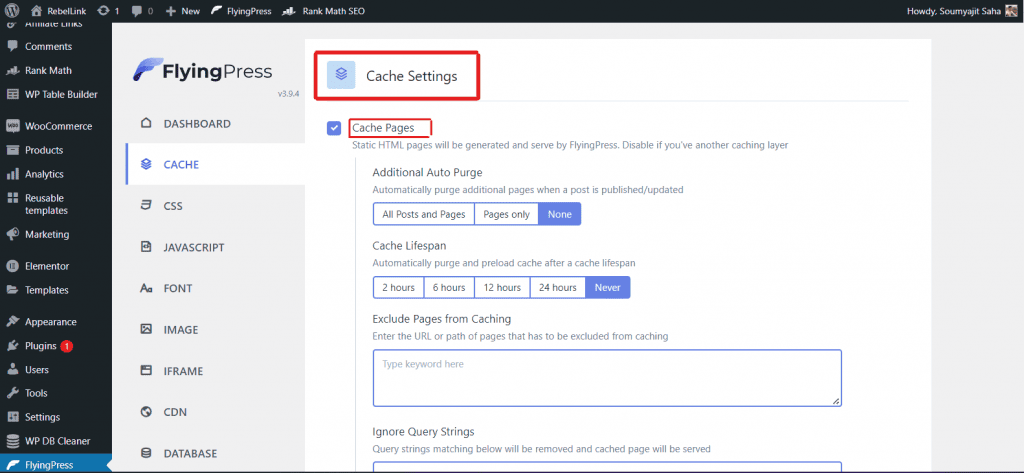
页面缓存

FlyingPress 提供基本的页面缓存功能,这是速度优化插件中的一种常用工具。启用该功能后,可以缓存网站的网页,大大缩短页面加载时间。通过缓存您的网站,FlyingPress 可确保加快加载速度,提高网站整体性能,从而增强用户体验。
缓存预加载
启用 "缓存页面 "功能后,FlyingPress 会为网站上的每个页面生成静态 HTML。这些静态页面将提供给访问者,而不是使用 PHP、WordPress 和数据库动态生成页面。每当您更改网站时,缓存预加载功能都会自动生成缓存页面。这可确保访问者在更新后体验到更快的加载速度,从而获得无缝和优化的浏览体验。缓存预载是一个功能强大的工具,有助于使用 FlyingPress 不断优化 WordPress 网站的速度。
阅读:10 个最快的 WordPress 主题(附 PageSpeed 分数)
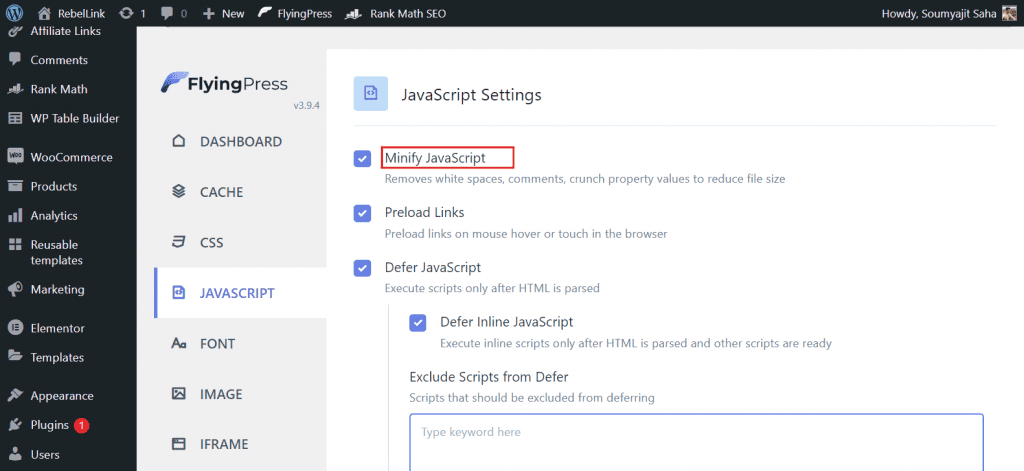
JS 最小化

FlyingPress 插件提供强大的 JS Minify 功能,可让您有效优化网站的 JavaScript 文件。启用该功能后,FlyingPress 会对您的 JavaScript 文件进行优化,包括删除空白和注释、压缩属性值以及生成哈希值以自动使缓存失效。这些优化措施大大减少了 JavaScript 的文件大小,从而加快了网站的加载速度。使用 FlyingPress 的 JS Minify,您可以提高浏览器加载速度,减少整体执行时间,确保为访客提供流畅高效的用户体验。
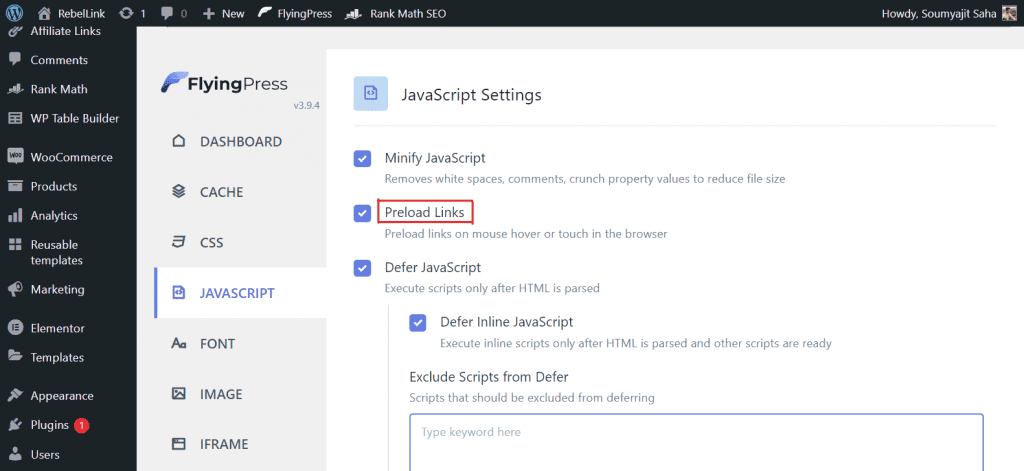
预载链接

用户体验对网站优化至关重要,FlyingPress深知其重要性。通过启用 "预加载链接 "功能,FlyingPress 可确保当用户悬停或触摸网站上的链接时,链接页面会被预加载到浏览器缓存中。因此,当用户点击链接时,预加载的页面会立即加载,从而提供无缝的即时浏览体验。与服务器端预加载缓存不同,预加载链接存储在浏览器缓存中,从而进一步提高了网站的速度和响应能力。有了 FlyingPress 的预载链接,您可以迅速将访问者重定向到他们想要的页面,并提供出色的用户体验。
相关:如何提高 WordPress 的 Google PageSpeed?
推迟 JavaScript
FlyingPress 插件提供宝贵的 "延迟 JavaScript "选项,以提高网站加载速度和整体用户体验。启用该功能后,FlyingPress 可避免用户访问网站时浏览器首先加载 HTML 和 JavaScript 的情况。这通常会导致网页空白,对用户体验造成负面影响。
通过 "延迟 JavaScript",FlyingPress 解决了插件和主题注入的 JavaScript 文件的渲染阻塞问题。浏览器不会在渲染页面之前等待下载这些文件,而是以异步和并行的方式加载脚本。不过,脚本将在页面解析完成后运行。这样可以优化加载过程,确保更快地呈现页面并改善用户体验。
懒惰渲染
FlyingPress 插件引入了强大的 "Lazy Render "功能,旨在显著改善交互时间、总阻塞时间和最大内容画图等关键性能指标。
与懒加载图像一样,懒渲染也能优化HTML元素的渲染。Lazy Render 不会立即呈现页面上的所有元素,而是只在需要或接近视口时才呈现元素。这种方法能让浏览器专注于优先呈现折叠上方可见的内容,从而提升整体用户体验。
通过采用 "懒渲染 "技术,FlyingPress 可确保网页加载速度更快,互动性更强,从而减少用户等待时间,提高影响搜索引擎排名和用户参与度的性能指标。
CSS 最小化
FlyingPress 提供 "最小化 CSS "选项,以进一步优化 WordPress 网站的性能。该功能可确保您网站的 CSS 文件去除所有未使用的注释和不必要的空格。这样,FlyingPress 就能有效减少 CSS 文件的大小,从而加快加载速度并提高网站性能。
打开 "最小化和优化CSS文件 "选项后,FlyingPress会优化您的CSS文件,删除空白和注释,并压缩属性值。此外,FlyingPress还会重写CSS文件中的字体和背景图片URL,应用内容分发网络(CDN)(如果启用),进一步提高文件加载速度。
此外,FlyingPress 还会生成一个哈希值,用于自动缓存失效,确保 CSS 的更改能准确、及时地反映到用户端。这些全面的优化有助于简化网站体验并提高效率,使 FlyingPress 成为实现 WordPress 网站一流性能的重要工具。
生成关键和常用 CSS
FlyingPress通过 "生成关键和已用CSS "功能,解决了各种插件和主题注入的CSS文件妨碍渲染的问题。启用该功能后,关键和常用 CSS 将优先于其他 CSS 文件,从而优化页面渲染。
通过以更高的优先级加载关键和常用 CSS,FlyingPress 可使浏览器更快、更高效地呈现页面。这就加快了交互时间,减少了总阻塞时间,从而改善了整体用户体验。
此外,当用户与网站交互时,FlyingPress 会异步加载未使用的 CSS 文件。这种方法可确保用户在后台加载未使用的 CSS 文件时,页面基本元素的加载速度更快。
但必须注意的是,删除不必要的 CSS 可能会导致用户体验不佳。FlyingPress 在处理未使用 CSS 的同时,平衡了关键 CSS 和已使用 CSS,从而在不影响用户体验的情况下保持最佳性能。
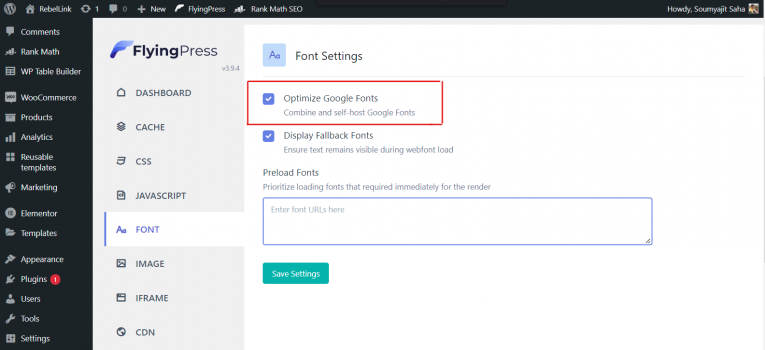
谷歌字体优化

字体在速度优化中起着重要作用,未经优化的字体会对网站性能产生不利影响。FlyingPress通过提供优化谷歌字体的选项来解决这一问题,确保您的WordPress网站获得更快的加载体验。
启用 "优化谷歌字体 "功能后,FlyingPress 会合并页面上使用的所有谷歌字体,从而减少 HTTP 请求的数量。此外,FlyingPress还通过下载和本地保存的方式自行托管谷歌字体,无需从外部资源获取。这种自托管方式有助于加快字体加载速度和网站整体速度。
此外,FlyingPress还通过内嵌CSS优化谷歌字体,进一步简化字体加载过程,减少额外请求。利用 "优化谷歌字体 "选项,您可以大大提高网站的加载速度,为访客提供更流畅的浏览体验。
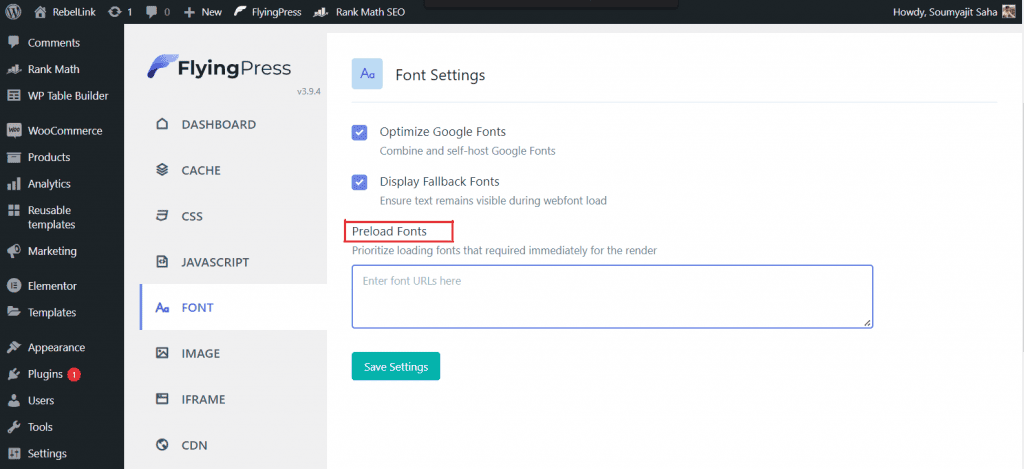
预载字体

为进一步优化字体加载并提升用户体验,FlyingPress 提供了 "预载字体 "选项。预载字体可指示浏览器立即优先加载指定字体,从而确保更快地呈现字体,减少用户遇到空白页面的几率。
启用 "预加载字体 "选项后,FlyingPress 会优先加载 CSS 文件中提到的字体或折叠上方内容所需的字体。这种方法可确保迅速加载初始页面显示所需的重要字体,从而提高网站的整体感知速度。
虽然使用多种字体会影响加载速度,但如果您在 WordPress 网站中使用不同的字体,FlyingPress 允许您启用该选项。不过,建议您谨慎使用字体,以避免对加载时间造成任何负面影响。
图像设置
FlyingPress可优化网站图片,这是提高加载速度和用户体验的关键因素。由于图片在网页中占很大比重,FlyingPress 可确保有效压缩和调整图片大小,从而在不影响整体用户体验的情况下最大限度地缩短加载时间。
通过采用先进的图像压缩技术,FlyingPress 可减小图像的文件大小,使其在 WordPress 网站上的加载速度更快。这一优化过程大大有助于为您的访客提供更流畅、反应更迅速的浏览体验。
懒加载图像
FlyingPress 中的一个重要图片优化选项是 "懒加载图片"功能。该选项允许您优化网站图片,以提高加载速度和用户体验。
激活 "懒加载图片 "后,FlyingPress 可确保您网站上的所有图片仅在用户滚动到这些图片时才加载。这种方法可以防止在不可见时加载不必要的图片,从而大大缩短初始页面加载时间。
FlyingPress 会自动懒加载 HTML 内嵌的背景图片。不过,对于放置在 CSS 类或单独 CSS 文件中的背景图片,FlyingPress 提供了一个名为 "lazy-bg "的 CSS 辅助类。通过将该类添加到包含背景图片的 div 中,您可以确保背景图片也能被懒加载。
预载关键图像
通过启用 "预加载关键图片 "选项,FlyingPress 允许用户优先加载网站上最重要的图片。这种优化可确保重要的视觉元素优先并及时加载,从而提升整体用户体验并缩短初始页面加载时间。
懒加载视频
为提高 WordPress 网站的加载速度,应在 FlyingPress 中启用 "懒加载视频 "选项。与其他网站组件相比,视频通常需要更多的服务器请求。激活该功能后,FlyingPress 将优化视频加载,只在视频即将被观看时才加载,从而加快页面渲染速度。
懒加载 iFrame
对于从其他网站嵌入 iFrame(如 YouTube 视频、谷歌地图或 Twitter 帖子)的网站,FlyingPress 中的 "Lazy Load iFrame "选项至关重要。启用该功能后,位于页面上方折叠部分下方的 iFrame 将仅在视口附近加载,从而减少不必要的初始加载时间。
数据库清洁器
FlyingPress 内置了一项功能,可帮助用户有效清理网站数据库。通过 "数据库清理 "选项,您无需第三方插件即可优化网站数据库,简化优化过程。该功能可有效管理创建、删除或保存在垃圾文件夹中的帖子,确保 WordPress 网站数据库的精简和优化。
FlyingPress 定价
FlyingPress 提供四种定价方案,每种方案都能满足不同用户的需求:
- 个人计划:该计划一年的价格为 60 美元,允许您在一个 WordPress 网站上使用 FlyingPress 插件。该计划每年的续订费用为 42 美元。
- 开发者计划: 开发者计划一年的价格为 150 美元,您可以在五个 WordPress 网站上使用 FlyingPress 插件。该计划每年的续订费用为 105 美元。
- 专业计划:专业计划每年 250 美元,可在 50 个 WordPress 网站上使用 FlyingPress 插件。该计划每年的续订费用为 175 美元。
- 机构计划:机构计划一年的价格为 500 美元,允许您在 500 个 WordPress 网站上使用 FlyingPress 插件。该计划每年的续订费用为 350 美元。
对于管理 500 个以上 WordPress 网站的用户,FlyingPress 可提供与开发人员讨论定制报价的选项。
客户支持
FlyingPress 提供强大的支持选项,确保用户顺利使用插件:
- Facebook 群组:用户可以加入 FlyingPress Facebook 群组,与其他用户互动,分享经验,并向社区寻求帮助。该平台为与 FlyingPress 和 WordPress 速度优化相关的讨论、问题和解决方案提供了空间。
- 支持表单: 为获得个性化支持,用户可通过 FlyingPress 网站上的支持表单提交支持票据。在提交支持单时,用户可以期待得到及时的帮助。
- 支持文档:FlyingPress 提供全面的支持文档,涵盖与托管、缓存和托管相关问题的故障排除有关的各种主题。文档提供了详细的指导,帮助用户有效使用插件,最大限度地提高 WordPress 速度。
FlyingPress 替代品
虽然 FlyingPress 是一款功能强大的 WordPress 速度优化插件,但市场上也有几款替代品提供类似的特性和功能。一些流行的 FlyingPress 替代品包括
FlyingPress:优缺点
让我们回顾一下 FlyingPress 的优缺点。
FlyingPress 优点
- 有效提高性能:FlyingPress 可大幅提高网站速度,增强大负载下的性能,是网站优化的首选。
- 一体化功能集:它是提高网站速度的综合工具,尤其是与 FlyingCDN 结合使用时。
- 用户友好界面:尽管 FlyingPress 具有先进的优化功能,但其界面依然简单直观。
- 完善的文档与支持:功能记录详尽,插件提供可靠的人工支持。
FlyingPress 的缺点
- 多个网站成本高昂:虽然 FlyingPress 最多三个许可证的价格很有竞争力,但对于机构而言,其成本要高于其他产品。
- 缺乏内置图片优化功能:如果没有 FlyingCDN,用户需要一个单独的插件来调整图片大小和压缩图片,因为 FlyingPress 本身不包含这些功能。
总结:2024 年飞行新闻回顾
FlyingPress 是一款顶级速度优化插件,可显著提高 WordPress 网站的性能,确保访客获得更快、更高效、更愉快的浏览体验。无论您是选择 FlyingPress 还是其他替代产品,优化网站速度对于实现在线成功和提供最佳用户体验都至关重要。
关于 FlyingPress 插件的常见问题
FlyingPress 对 Core Web Vitals 有何影响?
FlyingPress 通过其 CSS 和 JavaScript 优化工具对 Core Web Vitals 产生了积极的影响,特别是改善了最大内容涂画和累积布局偏移等指标。
FlyingPress 能否替代缓存插件?
是的,FlyingPress 包含页面缓存功能,无需单独的插件。
FlyingPress 是否提供免费版本?
FlyingPress 没有免费版本。不过,开发者在 WordPress.org 上提供了几个免费的性能插件,可以帮助优化网站。
FlyingPress 是否提供续订折扣?
FlyingPress 为许可证续期提供 30% 的折扣,为长期用户提供了经济高效的解决方案。
FlyingPress 是否有退款政策?
是的,FlyingPress 为所有计划提供 14 天退款保证,确保新用户无风险试用。