En 2024, la performance des sites web reste essentielle pour l'expérience des utilisateurs et le classement dans les moteurs de recherche. FlyingPress, un plugin WordPress innovant, s'est imposé comme une solution puissante pour optimiser la vitesse des sites web et améliorer les performances globales. Dans cet article, nous nous pencherons sur les principales fonctionnalités, le support et le prix de FlyingPress, et nous verrons comment il permet aux sites Web WordPress d'atteindre de nouveaux sommets.
Contenu
ToggleAperçu de FlyingPress
FlyingPress est un plugin moderne et efficace d'optimisation de la vitesse et du cache de WordPress. Avec sa configuration facile et ses performances élevées, FlyingPress est conçu pour rationaliser la vitesse de chargement des sites Web et améliorer les performances globales. Ce plugin offre une interface utilisateur simple et couvre les aspects cruciaux de l'optimisation de la vitesse, y compris l'optimisation des images, la mise en cache des pages, et plus encore.
LireLes 6 meilleurs services d'optimisation de la vitesse de WordPress
Caractéristiques de FlyingPress
Voici quelques-unes des meilleures caractéristiques de FlyingPress :
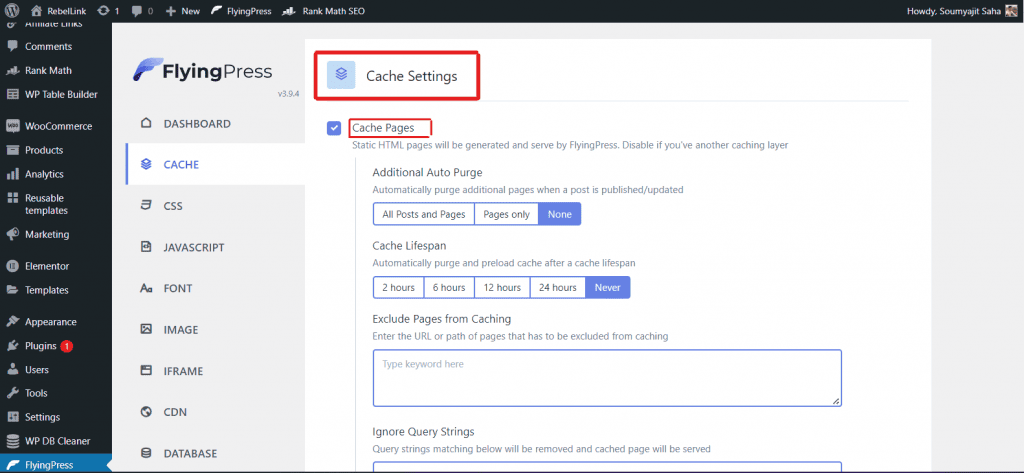
Mise en cache des pages

FlyingPress offre la fonction essentielle de mise en cache des pages, un outil populaire dans les plugins d'optimisation de la vitesse. Lorsqu'elle est activée, cette fonction met en cache les pages web de votre site, ce qui réduit considérablement les temps de chargement des pages. En mettant en cache votre site web, FlyingPress assure un chargement plus rapide et une meilleure performance globale du site web, améliorant ainsi l'expérience de l'utilisateur.
Préchargement du cache
Lorsque la fonction 'Cache Pages' est activée, FlyingPress génère du HTML statique pour chaque page de votre site web. Ces pages statiques sont servies aux visiteurs au lieu de construire dynamiquement des pages en utilisant PHP, WordPress et la base de données. La fonctionnalité Cache Preloading génère automatiquement des pages en cache chaque fois que vous modifiez votre site web. Les visiteurs bénéficient ainsi d'un chargement plus rapide après les mises à jour, ce qui se traduit par une expérience de navigation fluide et optimisée. Le Cache Preloading est un outil puissant qui contribue à l'optimisation continue de la vitesse de votre site WordPress avec FlyingPress.
Lire: 10 thèmes WordPress les plus rapides (avec les scores PageSpeed)
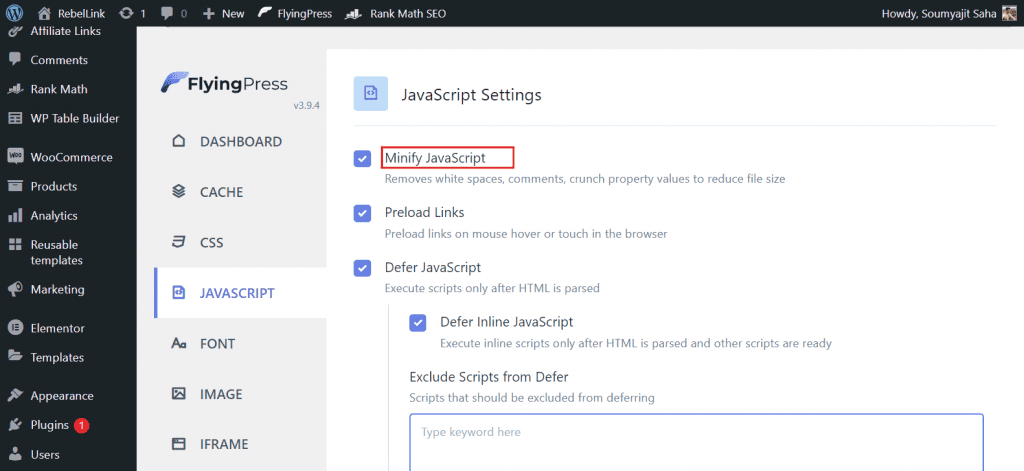
JS Minify

Le plugin FlyingPress offre la puissante fonction JS Minify, qui vous permet d'optimiser efficacement les fichiers JavaScript de votre site web. FlyingPress optimise vos fichiers JS en activant cette fonction, notamment en supprimant les espaces blancs et les commentaires, en analysant les valeurs des propriétés et en générant un hachage pour l'invalidation automatique du cache. Ces optimisations réduisent considérablement la taille des fichiers JavaScript, ce qui se traduit par des temps de chargement plus rapides pour votre site Web. Avec JS Minify de FlyingPress, vous pouvez améliorer la vitesse de chargement du navigateur et réduire le temps d'exécution global, garantissant ainsi une expérience utilisateur fluide et efficace pour vos visiteurs.
Connaître: Comment optimiser les images et améliorer la vitesse du site Web ?
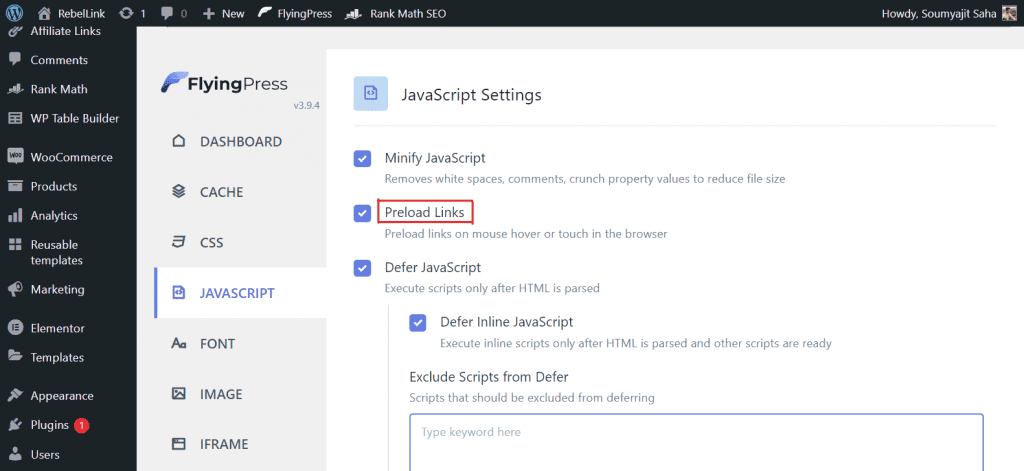
Liens de préchargement

L'expérience utilisateur est cruciale dans l'optimisation d'un site web, et FlyingPress en comprend l'importance. En activant la fonction "Preload Links", FlyingPress s'assure que lorsqu'un utilisateur survole ou touche un lien sur votre site web, la page liée est préchargée dans le cache du navigateur. Ainsi, lorsque l'utilisateur clique sur le lien, la page préchargée se charge immédiatement, offrant une expérience de navigation transparente et instantanée. Contrairement au cache de préchargement côté serveur, les liens préchargés sont stockés dans le cache du navigateur, ce qui améliore encore la vitesse et la réactivité de votre site web. Avec les liens préchargés de FlyingPress, vous pouvez rapidement rediriger les visiteurs vers les pages qu'ils souhaitent et offrir une expérience utilisateur exceptionnelle.
En rapport avec: Comment améliorer Google PageSpeed sur WordPress ?
Différer JavaScript
Le plugin FlyingPress propose l'option "Defer JavaScript" pour améliorer la vitesse de chargement du site et l'expérience globale de l'utilisateur. En activant cette fonction, FlyingPress empêche le navigateur de charger HTML et JavaScript en premier lorsqu'un utilisateur visite un site web. Cela conduit souvent à une page web vide, ce qui a un impact négatif sur l'expérience de l'utilisateur.
Avec "Defer JavaScript", FlyingPress s'attaque au problème des fichiers JavaScript bloquant le rendu et injectés par les plugins et les thèmes. Au lieu d'attendre le téléchargement de ces fichiers avant de rendre la page, le navigateur charge le script de manière asynchrone et en parallèle. Toutefois, le script sera exécuté une fois l'analyse de la page terminée. Le processus de chargement est ainsi optimisé, ce qui permet d'accélérer le rendu des pages et d'améliorer l'expérience de l'utilisateur.
Rendu paresseux
Le plugin FlyingPress introduit la puissante fonction "Lazy Render", conçue pour améliorer de manière significative les indicateurs de performance clés tels que le temps d'interactivité, le temps de blocage total et le plus grand tableau de contenu.
À l'instar du chargement paresseux des images, Lazy Render optimise le rendu des éléments HTML. Au lieu de rendre immédiatement tous les éléments de la page, Lazy Render ne rend les éléments que lorsqu'ils sont nécessaires ou proches de la fenêtre de visualisation. Cette approche permet au navigateur de se concentrer sur le rendu du contenu visible en premier, ce qui améliore l'expérience globale de l'utilisateur.
En adoptant Lazy Render, FlyingPress s'assure que les pages web se chargent plus rapidement et deviennent plus interactives, réduisant ainsi le temps d'attente des utilisateurs et améliorant les mesures de performance qui influencent le classement dans les moteurs de recherche et l'engagement des utilisateurs.
Apprendre: Optimisation des performances de WordPress à faire sans plugin
CSS Minify
FlyingPress propose l'option 'Minify CSS' pour optimiser les performances de votre site WordPress. Cette fonction garantit que les fichiers CSS de votre site sont débarrassés de tous les commentaires inutilisés et des espaces superflus. Ce faisant, FlyingPress réduit efficacement la taille des fichiers CSS, ce qui se traduit par des temps de chargement plus rapides et une amélioration des performances du site.
Si l'option "Minify & Optimize CSS Files" est activée, FlyingPress optimise vos fichiers CSS, en supprimant les espaces blancs et les commentaires et en calculant les valeurs des propriétés. De plus, FlyingPress réécrit les URL des polices et des images d'arrière-plan dans les fichiers CSS pour appliquer le Content Delivery Network (CDN) (s'il est activé), ce qui améliore encore la vitesse de chargement des fichiers.
De plus, FlyingPress génère un hachage pour l'invalidation automatique du cache, ce qui garantit que les modifications apportées au CSS sont reflétées avec précision et rapidité du côté de l'utilisateur. Ces optimisations complètes contribuent à une expérience web rationalisée et efficace, faisant de FlyingPress un outil précieux pour obtenir des performances de premier ordre pour votre site WordPress.
Générer les CSS critiques et utilisés
FlyingPress s'attaque au problème des fichiers CSS bloquant le rendu et injectés par divers plugins et thèmes grâce à sa fonction "Generate Critical and Used CSS" (générer les CSS critiques et utilisés). Cette fonction optimise le rendu des pages lorsqu'elle est activée en donnant la priorité aux fichiers CSS critiques et utilisés par rapport au reste des fichiers CSS.
En chargeant les feuilles de style CSS critiques et utilisées avec une priorité plus élevée, FlyingPress permet au navigateur de rendre la page plus rapidement et plus efficacement. Il en résulte un temps d'interactivité plus rapide et un temps de blocage total réduit, ce qui améliore l'expérience globale de l'utilisateur.
De plus, FlyingPress charge les fichiers CSS inutilisés de manière asynchrone lorsque l'utilisateur interagit avec le site web. Cette approche garantit à l'utilisateur des temps de chargement plus rapides pour les éléments essentiels de la page, tout en chargeant les fichiers CSS inutilisés en arrière-plan.
Cependant, il est essentiel de noter que la suppression des feuilles de style CSS inutiles peut conduire à une expérience utilisateur sous-optimale. FlyingPress équilibre les feuilles de style CSS critiques et utilisées tout en gérant les feuilles de style CSS inutilisées afin de maintenir des performances optimales sans compromettre l'expérience de l'utilisateur.
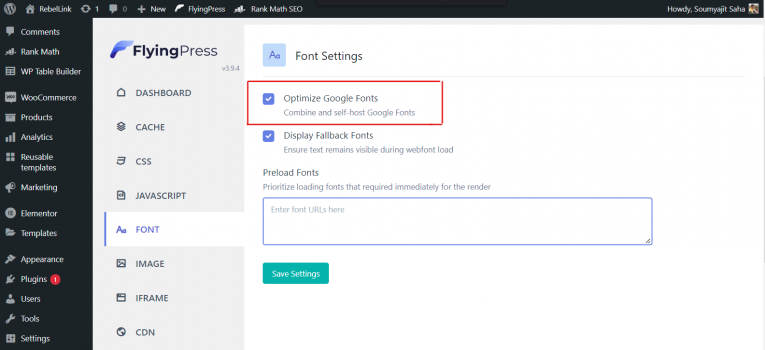
Optimisation des polices de caractères Google

Les polices jouent un rôle important dans l'optimisation de la vitesse, et des polices non optimisées peuvent avoir un impact négatif sur les performances de votre site web. FlyingPress répond à cette préoccupation en offrant une option d'optimisation de vos polices Google, garantissant une expérience de chargement plus rapide pour votre site WordPress.
Lorsque la fonction "Optimiser les polices Google" est activée, FlyingPress combine toutes les polices Google utilisées sur la page, ce qui réduit le nombre de requêtes HTTP. En outre, FlyingPress héberge lui-même les polices Google en les téléchargeant et en les enregistrant localement, ce qui évite de devoir les récupérer à partir de sources externes. Cette approche d'auto-hébergement contribue à accélérer le chargement des polices et la vitesse globale du site Web.
De plus, FlyingPress optimise les polices Google Fonts en intégrant le CSS, ce qui rationalise le processus de chargement des polices et réduit le nombre de requêtes supplémentaires. En tirant parti de l'option "Optimiser les polices Google", vous pouvez améliorer de manière significative la vitesse de chargement de votre site web et offrir une expérience de navigation plus fluide à vos visiteurs.
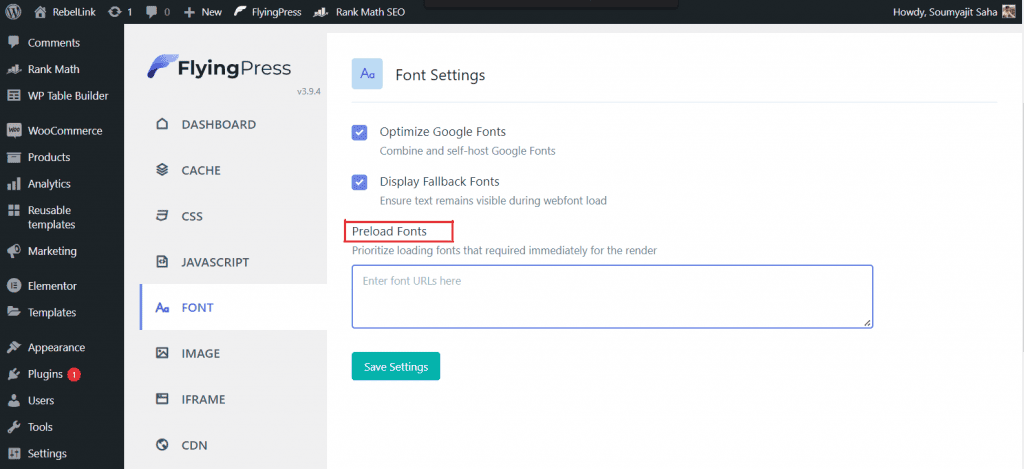
Précharger les polices

Pour optimiser le chargement des polices et améliorer l'expérience de l'utilisateur, FlyingPress propose l'option "Preload Fonts". Le préchargement des polices demande au navigateur de charger les polices spécifiées immédiatement et en priorité, ce qui garantit un rendu plus rapide des polices et réduit le risque que les utilisateurs rencontrent une page blanche.
Lorsque l'option "Preload Fonts" est activée, FlyingPress charge en priorité les polices qui sont soit mentionnées dans un fichier CSS, soit nécessaires pour le contenu au-dessus de la page. Cette approche garantit que les polices essentielles à l'affichage initial de la page sont chargées rapidement, ce qui améliore la vitesse globale de votre site web.
Bien que l'utilisation de plusieurs polices puisse avoir un impact sur la vitesse de chargement, FlyingPress vous permet d'activer cette option si vous utilisez différentes polices dans votre site WordPress. Cependant, il est conseillé d'utiliser les polices de manière judicieuse afin d'éviter tout impact négatif sur les temps de chargement.
Paramètres de l'image
FlyingPress optimise les images des sites web, un facteur critique dans l'amélioration de la vitesse de chargement et de l'expérience utilisateur. Les photos représentant une part importante du poids d'une page, FlyingPress s'assure qu'elles sont compressées et redimensionnées efficacement, minimisant ainsi les temps de chargement sans compromettre l'expérience globale de l'utilisateur.
En mettant en œuvre des techniques avancées de compression d'images, FlyingPress réduit la taille des fichiers d'images, ce qui leur permet de se charger plus rapidement sur votre site WordPress. Ce processus d'optimisation contribue de manière significative à une expérience de navigation plus fluide et plus réactive pour vos visiteurs.
Chargement paresseux des images
L'une des options essentielles d'optimisation des images dans FlyingPress est la fonction "Lazy Load Images". Cette option vous permet d'optimiser les images de votre site web pour améliorer la vitesse de chargement et l'expérience utilisateur.
Si l'option "Lazy Load Images" est activée, FlyingPress s'assure que toutes les images de votre site web ne sont chargées que lorsque l'utilisateur fait défiler la page jusqu'à elles. Cette approche évite de charger inutilement des images qui ne sont pas immédiatement visibles, ce qui réduit considérablement le temps de chargement initial de la page.
FlyingPress charge automatiquement paresseusement les images d'arrière-plan qui sont intégrées dans le code HTML. Cependant, pour les images d'arrière-plan placées dans des classes CSS ou des fichiers CSS séparés, FlyingPress fournit une classe CSS d'aide appelée " lazy-bg ". En ajoutant cette classe à la div contenant l'image d'arrière-plan, vous pouvez vous assurer que les images d'arrière-plan sont également chargées paresseusement.
Précharger les images critiques
En activant l'option 'Preload Critical Images', FlyingPress permet aux utilisateurs de charger en premier les images les plus importantes du site. Cette optimisation garantit que les éléments visuels cruciaux sont prioritaires et chargés rapidement, ce qui améliore l'expérience globale de l'utilisateur et réduit le temps de chargement initial de la page.
Vidéo sur le chargement paresseux
Pour améliorer la vitesse de chargement de votre site WordPress, l'option "Lazy Load Video" doit être activée dans FlyingPress. Les vidéos requièrent généralement plus de requêtes de la part du serveur que les autres composants du site web. En activant cette fonction, FlyingPress optimise le chargement des vidéos en ne les chargeant que lorsqu'elles sont sur le point d'être visionnées, ce qui accélère le rendu de la page.
Chargement paresseux de l'iFrame
Pour les sites web qui intègrent des iFrames d'autres sites web, comme des vidéos YouTube, des cartes Google ou des messages Twitter, l'option "Lazy Load iFrame" de FlyingPress est essentielle. En activant cette fonction, les iFrames situées sous la section de la page qui précède se chargeront uniquement à proximité de la fenêtre de visualisation, réduisant ainsi le temps de chargement initial inutile.
Nettoyeur de base de données
FlyingPress comprend une fonction intégrée pour aider les utilisateurs à nettoyer efficacement la base de données de leur site web. Avec l'option 'Database Cleaner', vous pouvez optimiser la base de données de votre site web sans avoir besoin de plugins tiers, ce qui simplifie le processus d'optimisation. Cette fonction gère efficacement les articles créés, supprimés ou sauvegardés dans le dossier poubelle, assurant ainsi une base de données rationalisée et optimisée pour votre site WordPress.
Tarifs de FlyingPress
FlyingPress propose quatre plans tarifaires, chacun répondant à des besoins différents :
- Plan personnel : Au prix de 60 $ pour un an, ce plan vous permet d'utiliser le plugin FlyingPress sur un seul site WordPress. Le coût de renouvellement annuel pour ce plan est de 42 $.
- Plan développeur : Au prix de 150 $ pour un an, le plan développeur vous permet d'utiliser le plugin FlyingPress sur cinq sites WordPress. Le coût de renouvellement annuel de ce plan est de 105 $.
- Plan professionnel : Pour 250 $ par an, le plan professionnel permet d'utiliser le plugin FlyingPress sur cinquante sites WordPress. Le coût de renouvellement annuel de ce plan est de 175 $.
- Plan Agence : Au prix de 500 $ pour un an, le plan Agence vous permet d'utiliser le plugin FlyingPress sur cinq cents sites WordPress. Le coût de renouvellement annuel de ce plan est de 350 $.
Pour les utilisateurs gérant plus de 500 sites WordPress, FlyingPress offre la possibilité de discuter d'une offre personnalisée avec le développeur.
Support client
FlyingPress propose des options d'assistance solides pour garantir aux utilisateurs une expérience fluide avec le plugin :
- Groupe Facebook : Les utilisateurs peuvent rejoindre le groupe Facebook de FlyingPress, où ils peuvent interagir avec d'autres utilisateurs, partager leurs expériences et demander de l'aide à la communauté. Cette plateforme offre un espace pour les discussions, les questions et les solutions liées à FlyingPress et à l'optimisation de la vitesse de WordPress.
- Formulaire d'assistance : Pour une assistance personnalisée, les utilisateurs peuvent soumettre des tickets d'assistance via le formulaire d'assistance sur le site web de FlyingPress. En soumettant un ticket d'assistance, les utilisateurs peuvent s'attendre à une assistance rapide.
- Documentation d'assistance : FlyingPress offre une documentation d'assistance complète qui couvre divers sujets liés à l'hébergement, à la mise en cache et au dépannage des problèmes liés à l'hébergement. La documentation fournit des conseils détaillés sur l'utilisation efficace du plugin et la maximisation de ses avantages pour l'optimisation de la vitesse de WordPress.
FlyingPress Alternatives
Bien que FlyingPress soit un puissant plugin d'optimisation de la vitesse de WordPress, plusieurs alternatives sur le marché offrent des caractéristiques et des fonctionnalités similaires. Quelques alternatives populaires de FlyingPress incluent :
FlyingPress : Avantages et inconvénients
Passons en revue les avantages et les inconvénients de FlyingPress.
FlyingPress Pros
- Amélioration efficace des performances: FlyingPress augmente considérablement la vitesse du site et améliore les performances en cas de charge importante, ce qui en fait un choix de premier ordre pour l'optimisation des sites Web.
- Ensemble de fonctionnalités tout-en-un: Il s'agit d'un outil complet pour améliorer la vitesse des sites, en particulier lorsqu'il est associé à FlyingCDN.
- Interface conviviale: Malgré ses capacités d'optimisation avancées, FlyingPress conserve une interface simple et intuitive.
- Bien documenté et support: Les fonctionnalités sont bien documentées et le plugin offre un support humain fiable.
FlyingPress Inconvénients
- Coûteux pour les sites multiples: Bien que son prix soit compétitif pour un maximum de trois licences, FlyingPress devient plus cher pour les agences que ses alternatives.
- Absence d'optimisation intégrée des images: Sans FlyingCDN, les utilisateurs ont besoin d'un plugin séparé pour le redimensionnement et la compression des images, car FlyingPress n'inclut pas ces fonctionnalités en natif.
Synthèse : Revue de la presse volante 2024
FlyingPress est un plugin d'optimisation de la vitesse de pointe qui peut améliorer de manière significative les performances de votre site WordPress, garantissant aux visiteurs une expérience de navigation plus rapide, plus efficace et plus agréable. Que vous choisissiez FlyingPress ou l'une de ses alternatives, l'optimisation de la vitesse de votre site web est essentielle pour atteindre le succès en ligne et offrir la meilleure expérience utilisateur possible.
Préparez-vous à dynamiser votre site Web WordPress !
Fatigué d'attendre le chargement de votre site web ? Il est temps de faire appel à nos services d'optimisation de la vitesse de WordPress.
Questions fréquemment posées sur le plugin FlyingPress
Quel est l'impact de FlyingPress sur Core Web Vitals ?
FlyingPress influence positivement Core Web Vitals, en améliorant notamment des mesures telles que Largest Contentful Paint et Cumulative Layout Shift grâce à ses outils d'optimisation CSS et JavaScript.
FlyingPress peut-il remplacer un plugin de mise en cache ?
Oui, FlyingPress inclut une fonction de mise en cache des pages, ce qui élimine le besoin d'un plugin séparé.
Existe-t-il une version gratuite de FlyingPress ?
Il n'existe pas de version gratuite de FlyingPress. Cependant, le développeur propose plusieurs plugins de performance gratuits sur WordPress.org, qui peuvent aider à l'optimisation du site.
Existe-t-il des remises de renouvellement avec FlyingPress ?
FlyingPress offre une réduction de 30 % sur les renouvellements de licence, ce qui constitue une solution économique pour les utilisateurs à long terme.
Y a-t-il une politique de remboursement avec FlyingPress ?
Oui, FlyingPress offre une garantie de remboursement de 14 jours pour tous ses plans, assurant un essai sans risque pour les nouveaux utilisateurs.