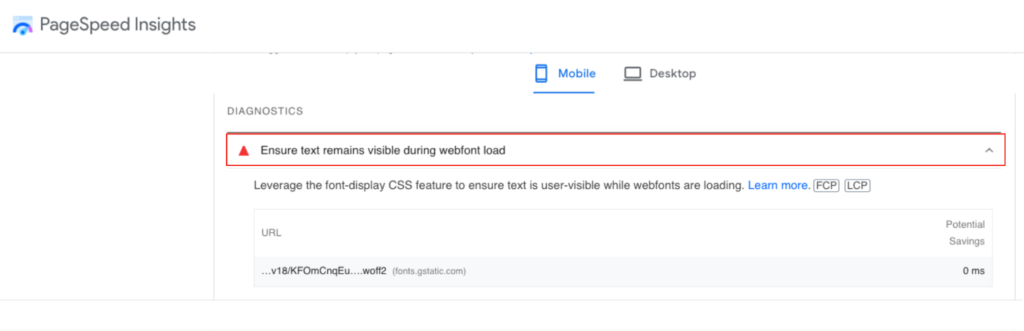
You may have seen PageSpeed Insights Warning of “ensure text remains visible during webfont load” when testing your website speed. Your website may be ready to be painted by your browser even before your web fonts have been entirely downloaded. Therefore, users will not be able to see or access your content until your web font has been downloaded. During this time, it will be concealed from view. This is referred to as the Flash of Invisible Text (FOIT) issue.
A better user experience may be achieved by ensuring that your text continues to be visible during the loading process of the web font. It helps to eliminate blank pages as well as unwanted changes in layout.

Contents
ToggleHow do Web Font Loads Affect Page Performance?
It affects in the following ways:
- Impacts PageSpeed Insights Score
- Affects the Cumulative Layout Shift grade
- Grades of First Contentful Paint and Largest Contentful Paint (Core Web Vitals)
- User Experience and Conversion Rates
The absence of text also impacts the user experience during Webfont loading: no one likes to access a website with a blank page. In a few seconds, users can get a good sense of whether or not a site contains the information they’re looking for by reading its main title and text.
It is essential to avoid sudden layout shifts caused by web fonts to optimize and improve the Cumulative Layout Shift grade. Ensuring your text remains visible during loading allows you to prevent unexpected content moves (without user interaction). Web fonts can cause layout shifts if invisible text flashes when downloaded and rendered.
How to Make sure that the Text Remains Visible While Loading Web Fonts
This particular instant is referred to as the Flash of Invisible Text (FOIT). The error message “Ensure text stays visible during Webfont load” appears because of this FOIT, which is responsible for its appearance.
Font-display: swap
The font-display property is a CSS descriptor that can be accessed in all contemporary web browsers. The font-display descriptor looks at whether or not the font was downloaded and the date it was downloaded to decide how the font should be displayed. For example, a rule that uses @font-face makes use of the font-display attribute.
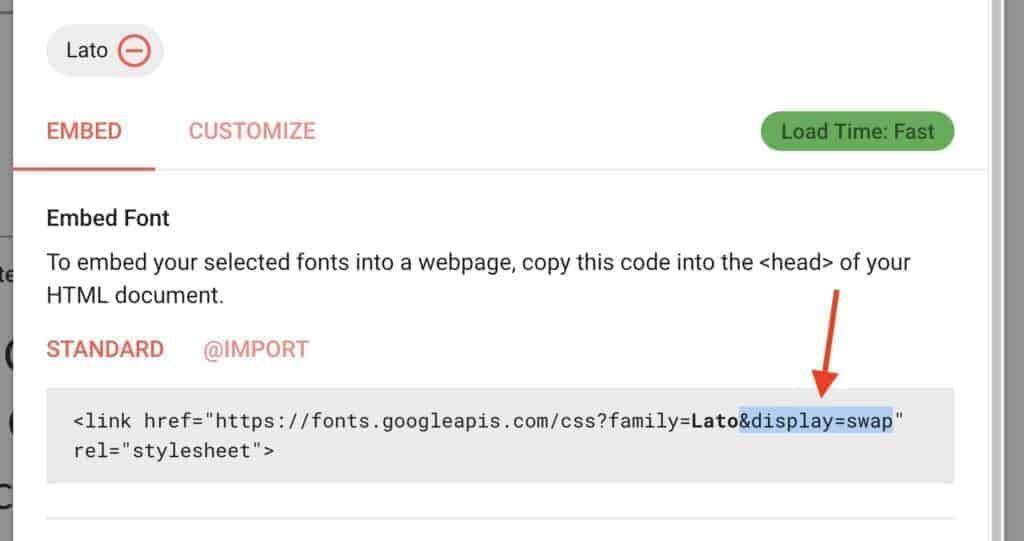
There are many distinct variables for how fonts are shown, including block, swap, fallback, and optional. Use the swap value to prevent FOIT from occurring, and use the swap value to ensure that the text appears on the screen as quickly as is humanly feasible.

Use the Swap Google Fonts Display plugin in WordPress to automate this. Elementor has an inbuilt feature for Google fonts swap. Other optimization plugins like WP Rocket, Flyingpress, Perfmatters offer this out of the box.
For faster font loading, use preconnects & preload :
<link rel='preload' href='/font.woff2' as='font' crossorigin>
This will also reduce CLS.
Wrapping Up
This guide explains how you can fix the “flash of invisible text” issue on page speed insight by ensuring text remains visible during Webfont loading.
Page loading time and page speed are important factors in providing a good user experience, and fixing this issue can improve this experience significantly. If a page does not show everything over it, it is not considered loaded. Therefore, to avoid timeouts and provide users with the balance, speed, and stability they want, you must reduce the content loading time on the page.
Speed Up WordPress Performance with our WordPress site optimization services!