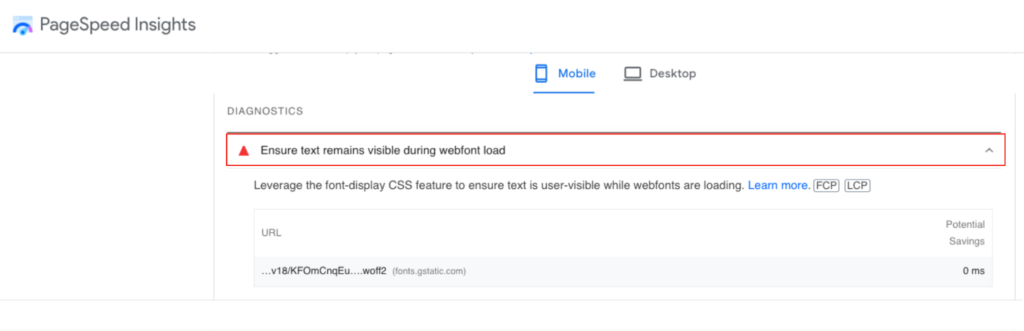
Es posible que haya visto la advertencia de PageSpeed Insights de "garantizar que el texto permanezca visible durante la carga de las fuentes web" al probar la velocidad de su sitio web. Su sitio web puede estar listo para ser pintado por su navegador incluso antes de que sus fuentes web se hayan descargado por completo. Por lo tanto, los usuarios no podrán ver o acceder a su contenido hasta que su fuente web se haya descargado. Durante este tiempo, estará oculta a la vista. Esto se conoce como el problema del Flash del Texto Invisible (FOIT) .
Se puede conseguir una mejor experiencia de usuario asegurando que su texto siga siendo visible durante el proceso de carga de la fuente web. Ayuda a eliminar las páginas en blanco, así como los cambios de diseño no deseados.

Contenido
Toggle¿Cómo afectan las cargas de fuentes web al rendimiento de la página?
Afecta de las siguientes maneras:
- Impacto en la puntuación de PageSpeed Insights
- Afecta al grado de desplazamiento acumulado de la disposición
- Calificaciones de la primera pintura de contenido y de la mayor pintura de contenido (Core Web Vitals)
- Experiencia del usuario y tasas de conversión
La ausencia de texto también repercute en la experiencia del usuario durante la carga del Webfont: a nadie le gusta acceder a un sitio web con una página en blanco. En pocos segundos, los usuarios pueden hacerse una buena idea de si un sitio contiene o no la información que buscan leyendo su título principal y el texto.
Es esencial evitar los desplazamientos repentinos del diseño causados por las fuentes web para optimizar y mejorar el grado de desplazamiento del diseño acumulado. Asegurarse de que el texto permanece visible durante la carga permite evitar desplazamientos inesperados del contenido (sin interacción del usuario). Las fuentes web pueden causar desplazamientos de la disposición si el texto invisible parpadea cuando se descarga y renderiza.
Cómo asegurarse de que el texto permanece visible mientras se cargan las fuentes web
Este instante concreto se denomina Flash of Invisible Text (FOIT). El mensaje de error "Asegúrese de que el texto permanece visible durante la carga de Webfont" aparece debido a este FOIT, que es el responsable de su aparición.
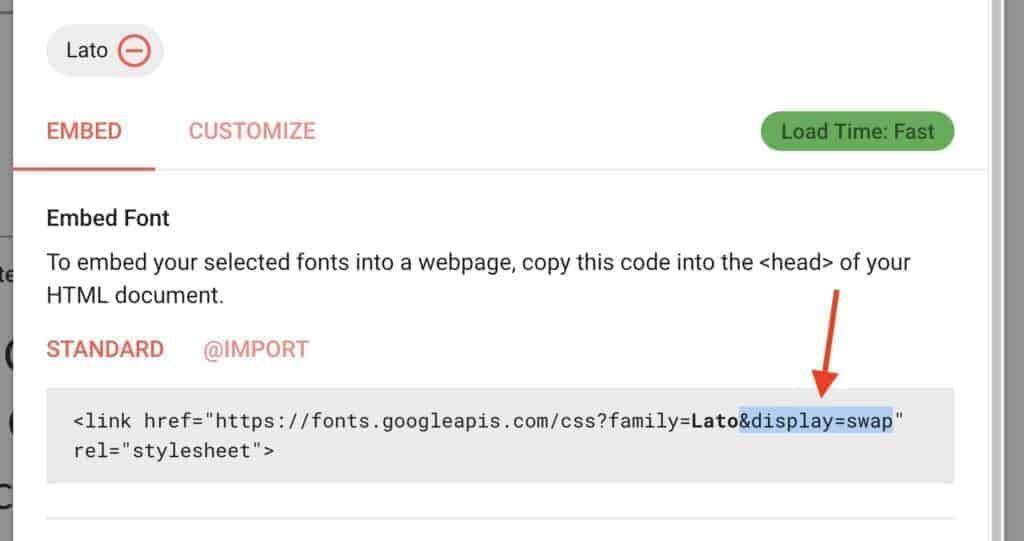
Fuente-visualización: swap
La propiedad font-display es un descriptor CSS al que se puede acceder en todos los navegadores web contemporáneos. El descriptor font-display mira si la fuente fue descargada o no y la fecha en que fue descargada para decidir cómo debe mostrarse la fuente. Por ejemplo, una regla que utiliza @font-face hace uso del atributo font-display.
Hay muchas variables distintas para la forma de mostrar las fuentes, incluyendo bloque, intercambio, retroceso y opcional. Utilice el valor de intercambio para evitar que se produzca el FOIT, y utilice el valor de intercambio para garantizar que el texto aparezca en la pantalla tan rápido como sea humanamente posible.

Utilice el plugin Swap Google Fonts Display en WordPress para automatizar esto. Elementor tiene una función incorporada para el intercambio de fuentes de Google. Otros plugins de optimización como WP Rocket, Flyingpress, Perfmatters ofrecen esto fuera de la caja.
Para una carga más rápida de las fuentes, utilice preconectores y precarga :
<link rel='preload' href='/font.woff2' as='font' crossorigin>
Esto también reducirá el CLS.
Conclusión
Esta guía explica cómo se puede solucionar el problema del "destello de texto invisible" en la página speed insight asegurando que el texto permanezca visible durante la carga de Webfont.
El tiempo de carga y la velocidad de la página son factores importantes para ofrecer una buena experiencia al usuario, y solucionar este problema puede mejorar esta experiencia de forma significativa. Si una página no muestra todo lo que hay sobre ella, no se considera cargada. Por lo tanto, para evitar los tiempos de espera y proporcionar a los usuarios el equilibrio, la velocidad y la estabilidad que desean, debe reducir el tiempo de carga del contenido de la página.
Acelere el rendimiento de WordPress con nuestros servicios de optimización de sitios de WordPress.