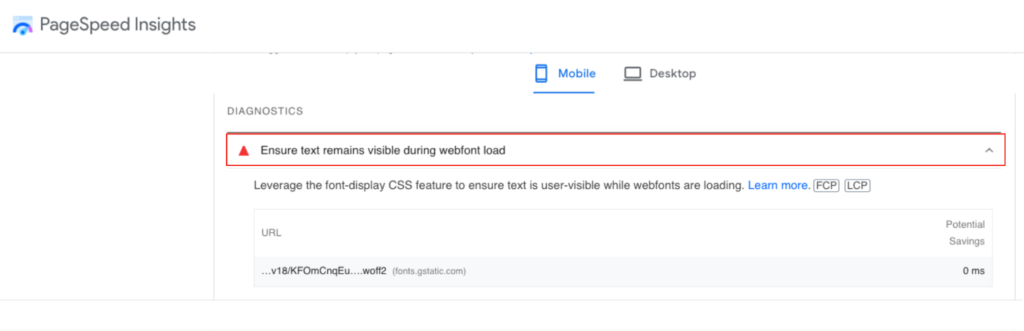
在测试网站速度时,您可能会看到PageSpeed Insights警告 "确保文字在网页字体加载期间保持可见"。您的网站可能在完全下载完网页字体之前就已准备好被浏览器绘制。因此,在网络字体下载完成之前,用户将无法看到或访问您的内容。在此期间,网站内容将被隐藏起来。这就是所谓的 "Flash of Invisible Text(FOIT) "问题。
在加载网页字体的过程中,确保您的文字继续可见,可以获得更好的用户体验。这有助于消除空白页面和不必要的布局变化。

目录
切换网页字体加载如何影响页面性能?
它的影响方式如下
- 影响 PageSpeed Insights 分数
- 影响累积布局偏移等级
- 首批内容丰富的涂料和最大的内容丰富的涂料的等级(核心网要闻)
- 用户体验和转化率
没有文字也会影响用户在 Webfont 加载过程中的体验:没有人会喜欢访问一个页面空白的网站。在几秒钟内,用户就可以通过阅读网站的主标题和文字,了解网站是否包含他们想要的信息。
要优化和提高累积布局偏移等级,必须避免网络字体造成的突然布局偏移。确保文本在加载过程中保持可见,可以防止意外的内容移动(无需用户交互)。如果下载和呈现时不可见的文本闪烁,网络字体可能会导致布局偏移。
如何确保在加载网络字体时文字仍然可见
这种特殊的瞬间被称为 "隐形文本闪烁"(FOIT)。错误信息 "确保文本在加载 Webfont 时保持可见 "就是因为 FOIT 而出现的。
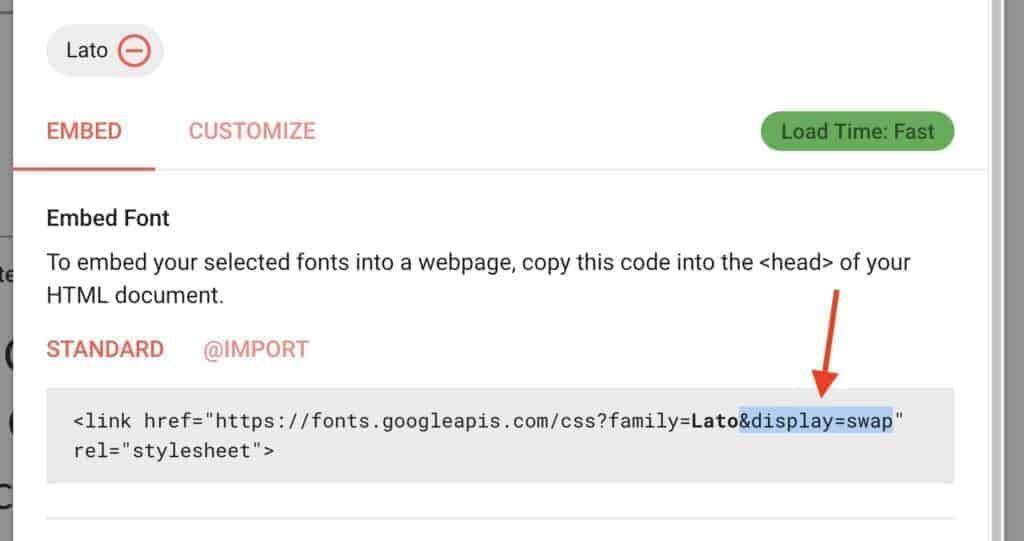
字体显示:交换
font-display 属性是一种 CSS 描述符,可在所有当代网络浏览器中访问。font-display 描述符会查看字体是否被下载以及下载的日期,从而决定字体的显示方式。例如,使用 @font-face 的规则就使用了 font-display 属性。
字体的显示方式有许多不同的变量,包括块、交换、回退和可选。使用交换值可以防止出现 FOIT,使用互换值可以确保文本在屏幕上尽可能快地显示出来。

使用 WordPress 中的交换谷歌字体显示插件来自动实现这一功能。Elementor 有谷歌字体交换的内置功能。其他优化插件,如 WP Rocket、Flyingpress、Perfmatters 等,也提供这种功能。
要加快字体加载速度,请使用预连接和预加载.NET字体:
<link rel='preload' href='/font.woff2' as='font' crossorigin>
这也将减少 CLS。
总结
本指南介绍了如何通过确保文本在 Webfont 加载过程中保持可见来解决页面速度洞察中的 "不可见文本闪烁 "问题。
页面加载时间和页面速度是提供良好用户体验的重要因素,解决这个问题可以显著改善用户体验。如果页面上没有显示所有内容,就不能认为页面已加载。因此,要避免超时并为用户提供他们想要的平衡、速度和稳定性,就必须缩短页面内容的加载时间。
使用我们的WordPress 网站优化服务加快WordPress 性能!