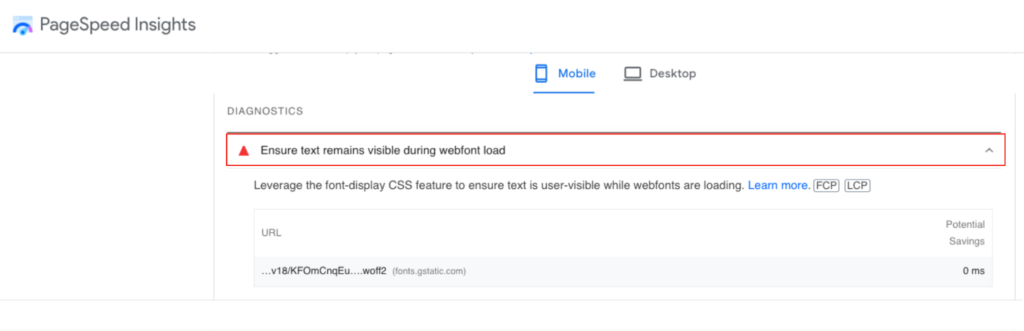
ربما تكون قد شاهدت تحذير PageSpeed Insights من "تأكد من بقاء النص مرئيا أثناء تحميل خط الويب" عند اختبار سرعة موقع الويب الخاص بك. قد يكون موقع الويب الخاص بك جاهزا للرسم بواسطة متصفحك حتى قبل تنزيل خطوط الويب الخاصة بك بالكامل. لذلك ، لن يتمكن المستخدمون من رؤية المحتوى الخاص بك أو الوصول إليه حتى يتم تنزيل خط الويب الخاص بك. خلال هذا الوقت ، سيتم إخفاؤه عن الأنظار. يشار إلى هذا باسم مشكلة وميض النص غير المرئي (FOIT ).
يمكن تحقيق تجربة مستخدم أفضل من خلال التأكد من أن النص الخاص بك لا يزال مرئيا أثناء عملية تحميل خط الويب. يساعد على التخلص من الصفحات الفارغة وكذلك التغييرات غير المرغوب فيها في التخطيط.

المحتويات
تبديلكيف تؤثر أحمال خطوط الويب على أداء الصفحة؟
يؤثر بالطرق التالية:
- التأثيرات نقاط رؤى سرعة الصفحة
- يؤثر على درجة إزاحة التخطيط التراكمي
- درجات الطلاء المحتوي الأول والطلاء المحتوي الأكبر (العناصر الحيوية الأساسية للويب)
- تجربة المستخدم ومعدلات التحويل
يؤثر غياب النص أيضا على تجربة المستخدم أثناء تحميل Webfont: لا أحد يحب الوصول إلى موقع ويب بصفحة فارغة. في بضع ثوان ، يمكن للمستخدمين الحصول على فكرة جيدة عما إذا كان الموقع يحتوي على المعلومات التي يبحثون عنها أم لا من خلال قراءة عنوانه الرئيسي ونصه.
من الضروري تجنب تحولات التخطيط المفاجئة التي تسببها خطوط الويب لتحسين درجة إزاحة التخطيط التراكمي وتحسينها. يتيح لك ضمان بقاء النص مرئيا أثناء التحميل منع عمليات نقل المحتوى غير المتوقعة (دون تدخل المستخدم). يمكن أن تتسبب خطوط الويب في إزاحة التخطيط إذا يومض نص غير مرئي عند تنزيله وعرضه.
كيفية التأكد من بقاء النص مرئيا أثناء تحميل خطوط الويب
يشار إلى هذه اللحظة الخاصة باسم وميض النص غير المرئي (FOIT). تظهر رسالة الخطأ "تأكد من بقاء النص مرئيا أثناء تحميل Webfont" بسبب FOIT هذا ، المسؤول عن ظهوره.
عرض الخط: مبادلة
خاصية عرض الخط هي واصف CSS يمكن الوصول إليه في جميع متصفحات الويب المعاصرة. يبحث واصف عرض الخط في ما إذا كان قد تم تنزيل الخط أم لا وتاريخ تنزيله لتحديد كيفية عرض الخط. على سبيل المثال، تستخدم القاعدة التي تستخدم @font-face سمة عرض الخط.
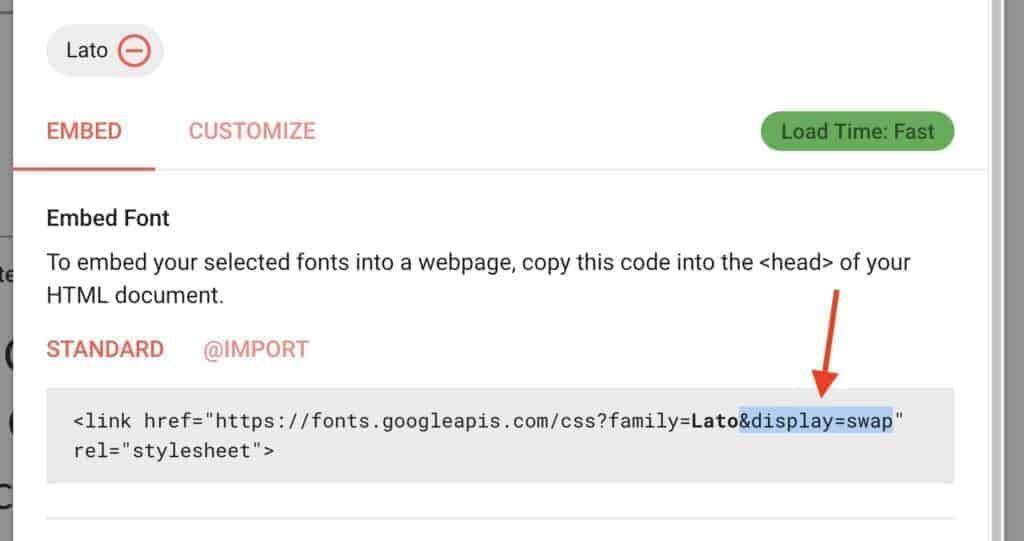
هناك العديد من المتغيرات المميزة لكيفية عرض الخطوط ، بما في ذلك الكتلة والمبادلة والاحتياطية والاختيارية. استخدم قيمة المبادلة لمنع حدوث FOIT ، واستخدم قيمة المبادلة لضمان ظهور النص على الشاشة بأسرع ما يمكن إنسانيا.

استخدم المكون الإضافي Swap Google Fonts Display في WordPress لأتمتة ذلك. يحتوي Elementor على ميزة تحمل في ثناياه عوامل لمبادلة خطوط Google. تقدم المكونات الإضافية الأخرى للتحسين مثل WP Rocket و Flyingpress و Perfmatters هذا خارج الصندوق.
لتحميل الخط بشكل أسرع ، استخدم التوصيلات المسبقة والتحميل المسبق:
<link rel='preload' href='/font.woff2' as='font' crossorigin>
سيؤدي هذا أيضا إلى تقليل CLS.
في المخص:
يشرح هذا الدليل كيف يمكنك إصلاح مشكلة "وميض النص غير المرئي" في رؤية سرعة الصفحة من خلال ضمان بقاء النص مرئيا أثناء تحميل Webfont.
يعد وقت تحميل الصفحة وسرعة الصفحة من العوامل المهمة في توفير تجربة مستخدم جيدة ، ويمكن أن يؤدي إصلاح هذه المشكلة إلى تحسين هذه التجربة بشكل كبير. إذا لم تعرض الصفحة كل شيء فوقها ، فلا تعتبر محملة. لذلك ، لتجنب المهلات وتزويد المستخدمين بالتوازن والسرعة والاستقرار الذي يريدونه ، يجب تقليل وقت تحميل المحتوى على الصفحة.
تسريع أداء ووردبريس مع خدمات تحسين موقع WordPress لدينا!