Transferring content from design platforms to a web-based medium can pose unique challenges. This is particularly true when working with robust design software like Adobe InDesign. Thankfully, multiple tools and techniques are available to make this transition smoother. This article will focus on the steps and benefits of moving designs from InDesign to WordPress, highlighting tools like in5 that can aid the process.
Contents
ToggleBenefits of Converting from InDesign to WordPress
- Efficiency: Using specialized tools can sidestep cumbersome redesigns and reduce dependence on web developers.
- Design Fidelity: When transferred correctly, your designs should retain their original look and feel on the web.
- User Experience: Web versions maintain the dynamic and interactive features conceptualized in InDesign.
Tools to Aid the InDesign to WordPress Conversion
One such tool that has gained traction is in5. Essentially, in5 translates “InDesign to HTML5 code”, converting designs into interactive HTML content. This tool streamlines the process, allowing designers to move their detailed InDesign projects directly into a web-ready format without losing the essence of their design.
The Journey from InDesign to Web

Historically, making a web-friendly version out of an InDesign layout took a lot of work. It would require manual adjustments, potential loss in design nuances, and sometimes the intervention of web developers. However, many of these challenges have been addressed with modern tools at our disposal.
Steps to Integrate with WordPress

Design Preparation: Finalize your design in Adobe InDesign.
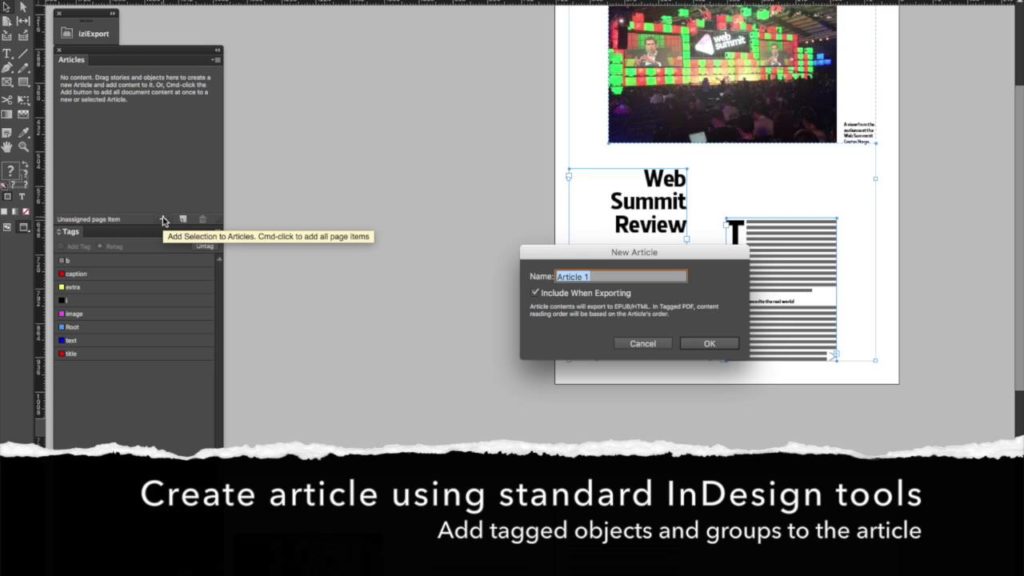
Conversion: Use a conversion tool or plugin like in5 to transform your design into an interactive HTML5 format.
WordPress Integration: Once converted, it’s time to bring the design into your WordPress website. You can import content via specialized plugins or direct embedding. After this, it will be part of your site as a WordPress post.
Editing and Publishing: Now that the design is on your WordPress site, you can make any final edits or tweaks and publish it like other WordPress posts.
Quality Assurance: Always conduct thorough testing across the code on various devices and browsers. This ensures the website design retains its intended interactivity and visual fidelity.
Tips for a Smooth Conversion
- Document Checks: Before any export, ensure your InDesign project is error-free.
- Optimization: Keep an eye on file sizes and the intricacies of interactive elements for swift web performance.
- Quality Assurance: Review the design on multiple platforms thoroughly to ensure consistency and functionality.
Read: PSD To WordPress Conversion Guide With Video Tutorial
Conclusion
With an array of platforms available for content consumption, it’s essential to have tools and methods that allow for fluid transitions between design and digital publication. By leveraging platforms like WordPress and tools such as in5, designers are well-equipped to bridge the gap between InDesign and the digital world.
Are You Looking for WordPress Conversion Services?
Connect with Seahawk Media for a hassle-free WordPress conversion for your website.
Further Exploration
For those interested in diving deeper, extensive resources, tutorials, and communities are dedicated to the topic. Visiting official tool websites like In5 can offer much information and support.