A URL parameter is a piece of data that is passed in through the URL of a website. This data can be used to track information about the user, such as user’s session ID, or pass information to server, such as which page to load. URL parameters are often seen in websites that use dynamic content, allowing users to search for specific items.
Contents
ToggleExamples of URL Parameters
There are many different ways that URL parameters can be used. Here are just a few examples:
1. To track the traffic source: Many websites use Google Analytics or other web analytics tools to track where their traffic is coming from. Often, these tools will use URL parameters to help track which links are being clicked on and where users are being directed from.
2. To customize content: Some websites use URL parameters to customize the content displayed for each user. For example, a news website might use a parameter to show different articles based on the user’s location or interests.
3. To control access: Some websites use URL parameters to control access to certain pages or content. For example, a website might require users to log in with a username and password before viewing certain pages.
4. To run tests: Many websites use URL parameters as part of A/B testing or other types of experimentation. By changing the value of a parameter, businesses can test different versions of their website to see which one performs better.
Tips and Tricks to Using URL Parameters
URL parameters are a great way to track information about your website visitors and their interactions with your site. By adding parameters to your URLs, you can track things like:
-The traffic source (e.g., Google, Facebook, etc.)
-What keywords you used to find your site
-How long someone spends on your site
-What pages do they visit
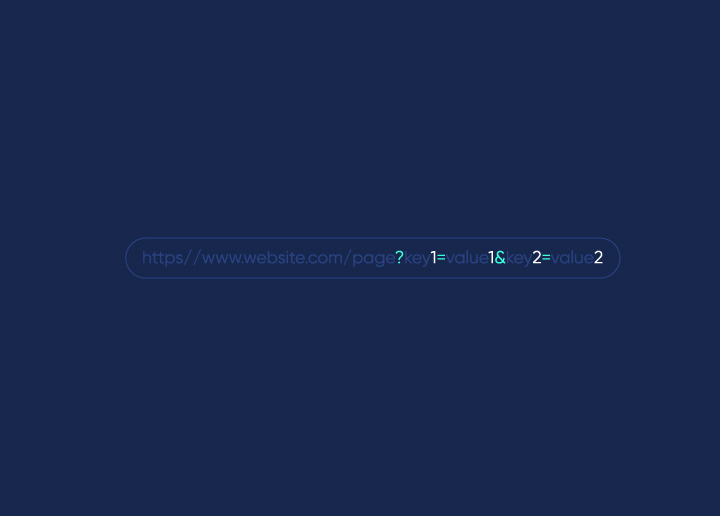
To use URL parameters, you will need to add them to your URLs. The syntax for doing so is very simple:
?parameter1=value1¶meter2=value2¶meter3=value3…
For example, if you wanted to track the source of the traffic, you would add a parameter like this:
?utm_source=google&utm_medium=cpc&utm_campaign=spring_sale
You can add as many parameters as you like to a single URL. Just make sure to separate each parameter with an & symbol.
Conclusion
Understanding URL parameters is an integral part of web development. Whether creating a website or optimizing it for SEO, understanding how to use and manipulate these parameters can help you get the most out of your web application. By properly setting up relevant URLs with useful parameters, it’s possible to make sure that visitors find exactly what they’re looking for when they visit your site. With the right approach, anything is achievable!