Haben Sie sich jemals gefragt, welche Webentwicklungswerkzeuge ein Website-Entwickler verwendet, um eine Website zu erstellen? Die Webentwicklung erfordert nicht nur Fachwissen, sondern auch die richtigen Werkzeuge für die Codierung, das Design und die Funktionalität. Von Code-Editoren bis hin zu Design-Software sind diese Tools die Grundpfeiler für Effizienz, Innovation und die Erstellung nahtloser, nutzerorientierter Websites.
Ein gut ausgestattetes Toolkit ist für einen Website-Entwickler unverzichtbar und entscheidend für die Erstellung beeindruckender, voll funktionsfähiger Websites. Werfen wir also einen genaueren Blick auf die wesentlichen Webentwicklungswerkzeuge, die jeder Webentwickler in seinem Arsenal braucht.
Inhalt
Umschalten aufDie besten Webentwicklungs-Tools, die jeder Website-Entwickler braucht
Webentwickler verlassen sich auf eine Reihe von Webentwicklungs-Tools, um ihre Effizienz zu steigern und ihre Arbeitsabläufe zu optimieren. Diese Webentwicklungs-Tools werden für die Codierung, das Design, die Leistungsprüfung von Websites und die Zusammenarbeit verwendet. Im Folgenden finden Sie einen kurzen Überblick über die wichtigsten Tools, die jeder Website-Entwickler in seinem Toolkit haben sollte.
Coding Tools für Website-Entwickler
Coding Tools sind das Rückgrat der Webentwicklung und bilden die Grundlage für eine effiziente, fehlerfreie Codeerstellung. Diese Tools steigern nicht nur die Produktivität, sondern tragen auch zu einem saubereren, besser wartbaren Code bei. Von der Syntaxhervorhebung bis hin zu Debugging-Funktionen ermöglichen sie es Entwicklern, Code mit Präzision zu schreiben, zu bearbeiten und zu verwalten.
Beste Texteditoren für Website-Entwickler
Texteditoren bieten eine minimalistische und dennoch leistungsstarke Umgebung für Website-Entwickler. Diese Tools erleichtern die effiziente Codeerstellung und bieten einen anpassbaren und ablenkungsfreien Raum für Entwickler, um sauberen, fehlerfreien Code zu schreiben.
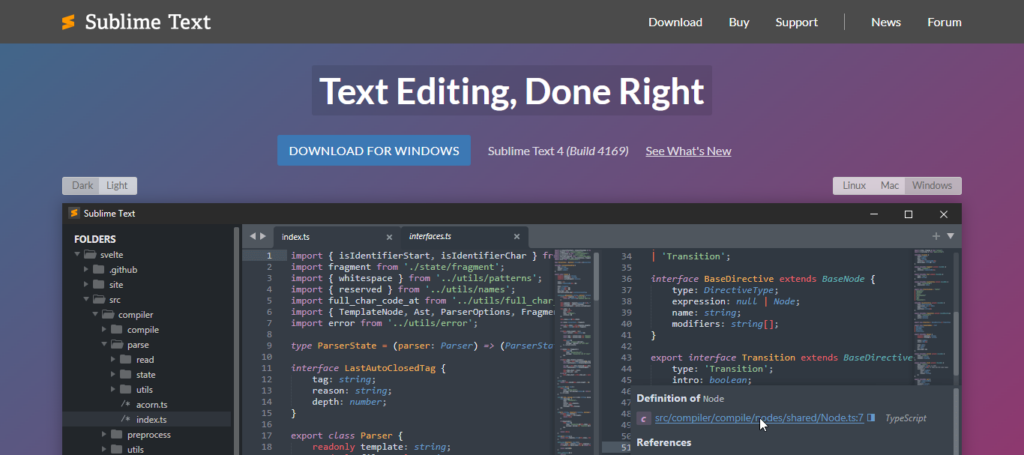
- Sublime Text: Textbearbeitung, richtig gemacht

Sublime Text eignet sich hervorragend für die Bearbeitung von Code, Markup und Prosa. Es zeichnet sich durch seine Geschwindigkeit und Vielseitigkeit aus und bietet Entwicklern eine schnelle und effiziente Plattform. Mit einer minimalistischen Oberfläche und leistungsstarken Funktionen wie intuitivem Pane-Splitting, nahtloser Code-Navigation, GPU-Rendering und robuster Unterstützung für TypeScript, JSX und TSX bietet Sublime Text blitzschnelle Code-Bearbeitung ohne Kompromisse bei der Funktionalität.
- Notepad++: Kostenloser und quelloffener Text- und Quellcode-Editor
Notepad++ ist ein leichtgewichtiger Editor, der für seine Einfachheit und Windows-Kompatibilität bekannt ist. Sein einzigartiges Merkmal ist die umfangreiche Plugin-Unterstützung, die die Funktionalität verbessert. Mit Syntaxhervorhebung und Autovervollständigung eignet er sich für schnelle Codierungsaufgaben und ist damit die ideale Wahl für alle, die eine unkomplizierte und dennoch funktionsreiche Lösung suchen.
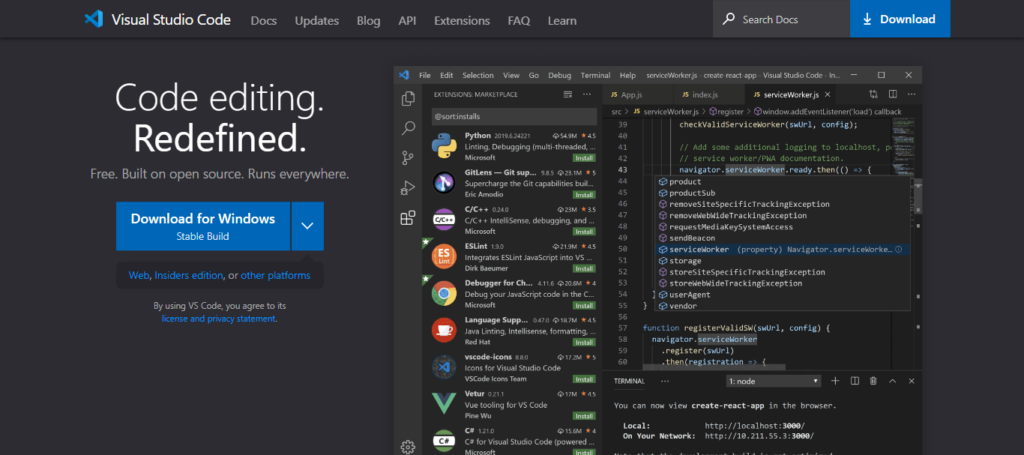
- VS-Code: Code-Bearbeitung. Neu definiert

Visual Studio Code (VS Code) zeichnet sich dadurch aus, dass es ein Open-Source-Kraftpaket mit plattformübergreifender Unterstützung ist. Seine Einzigartigkeit liegt in einem riesigen Erweiterungsökosystem, das eine anpassbare und funktionsreiche Umgebung bietet. Mit integrierter Git-Integration und robusten Debugging-Tools ist VS Code die erste Wahl für Website-Entwickler, die eine umfassende und anpassungsfähige Coding-Erfahrung suchen.
- Atom: Kostenloser und quelloffener Text- und Quellcode-Editor
Atom, das von GitHub entwickelt wurde, verfügt über eine benutzerfreundliche Oberfläche und ein Alleinstellungsmerkmal in seinem umfangreichen Paket-Ökosystem. Sein gemeinschaftsorientierter Ansatz fördert die Zusammenarbeit, und der Editor ist in hohem Maße anpassbar.
- Klammern: Ein moderner, quelloffener Code-Editor
Brackets konzentriert sich auf die Front-End-Entwicklung und bietet eine Live-Vorschau und Unterstützung für Präprozessoren. Sein einzigartiges Merkmal ist der Inline-Editor, mit dem Entwickler Code direkt in der Vorschau bearbeiten können.
Beste Versionskontrollsysteme
Versionskontrollsysteme (VCS) sind für die kollaborative und organisierte Webentwicklung unerlässlich. Sie verfolgen Änderungen, verwalten Revisionen und ermöglichen eine nahtlose Zusammenarbeit zwischen Entwicklern.
- Git: Verteiltes Versionskontrollsystem

Git ist für seine Geschwindigkeit und Flexibilität bekannt. Seine einzigartige Eigenschaft liegt in der dezentralen Zusammenarbeit, die es Entwicklern ermöglicht, offline zu arbeiten und Änderungen nahtlos zusammenzuführen. Die Verzweigungs- und Zusammenführungsfunktionen von Git machen es außerdem zu einer bevorzugten Wahl für Projekte jeder Größe.
- Azure DevOps Server
Azure DevOps Server, früher bekannt als Team Foundation Server (TFS), bietet einen integrierten Satz von Tools für Versionskontrolle, Build-Automatisierung und Release-Management. Die Funktion umfasst die nahtlose Integration mit anderen Azure DevOps-Diensten und bietet eine umfassende Plattform für durchgängige Entwicklungs- und Bereitstellungsworkflows.
- Bitbucket: Verteiltes Versionskontrollsystem

Bitbucket ist eine Lösung zur Verwaltung von Git-Repositories mit einem einzigartigen Schwerpunkt auf Zusammenarbeit. Zu den Funktionen gehören integrierte Codeüberprüfung und kontinuierliche Integration. Die Integration von Bitbucket mit Jira und Confluence verbessert auch das Projektmanagement und die Dokumentation und macht es zu einer umfassenden Lösung für Entwicklungsteams.
- Perforce: Das beste zentralisierte Versionskontrollsystem
Perforce, auch bekannt als Helix Core, ist für seine Skalierbarkeit und Leistung bekannt. Seine Besonderheit liegt in der effizienten Handhabung großer Binärdateien, was es ideal für Projekte mit umfangreichen Multimedia-Inhalten macht. Perforce gewährleistet Versionskontrolle für verschiedene Dateitypen und sorgt für Konsistenz in komplexen Entwicklungsumgebungen.
Lesen Sie auch: Wie Sie die Leistung Ihrer Website bewerten können
Die besten Webentwicklungs-Tools für die Fehlersuche
Debugging-Tools sind unverzichtbar, um Probleme bei der Webentwicklung zu erkennen und zu beheben. Sie ermöglichen es Entwicklern, den Code zu überprüfen, Fehler zu verfolgen und die Leistung zu optimieren. Die besten Debugging-Tools bieten Einblicke in Echtzeit und helfen Entwicklern, den Prozess der Fehlerbehebung zu rationalisieren und die reibungslose Funktionalität ihrer Webanwendungen zu gewährleisten.
- Chrome DevTools: Debuggen und Optimieren Ihrer Webanwendungen

Chrome DevTools ist ein integrierter Satz von Webentwickler-Tools im Chrome-Browser. Die Funktion umfasst Echtzeit-Debugging und ermöglicht es Entwicklern, das Front-End einer Website zu prüfen, zu bearbeiten und zu debuggen. Mit Funktionen wie Live-Editing und Timeline-Profiling ist es eine unschätzbare Ressource für die Optimierung der Web-Performance.
- Telerik Fiddler: Web-Debugging-Proxy und Werkzeug zur Fehlerbehebung

Fiddler ist ein Web-Debugging-Proxy, der den gesamten HTTP(S)-Verkehr zwischen einem Computer (PC) und dem Internet protokolliert. Seine Funktion umfasst eine detaillierte Verkehrsanalyse, die es Entwicklern ermöglicht, den Webverkehr zu untersuchen und zu debuggen. Mit einer benutzerfreundlichen Oberfläche und einer robusten Leistungsüberwachung ist Fiddler ein leistungsstarkes Tool zur Identifizierung und Lösung von Netzwerkproblemen.
- Visual Studio-Code
Visual Studio Code, ein Code-Editor, verfügt über integrierte Debugging-Tools. Seine einzigartige Funktion umfasst einen interaktiven Debugger mit Haltepunkten, Aufrufstapeln und Variableninspektion. VS Code unterstützt verschiedene Sprachen und Frameworks und ist damit ein allumfassendes Tool für Entwickler, um den Debugging-Prozess in ihren Codierungsprojekten zu optimieren.
Erleben Sie die Kraft einer gut gestalteten Website
Unser Team aus erfahrenen Website-Designern und -Entwicklern kann Ihre Vision zum Leben erwecken. Vom Design über die Entwicklung bis hin zum Start - wir kümmern uns um alles.
Von Website-Entwicklern verwendete Design-Tools
Designtools spielen bei der Webentwicklung eine zentrale Rolle, da sie kreative Konzepte in optisch ansprechende und benutzerfreundliche Oberflächen umsetzen. Diese Webentwicklungstools ermöglichen es Entwicklern, ansprechende Layouts zu erstellen, Farbschemata auszuwählen und die Benutzererfahrung zu optimieren. Die besten Design-Tools lassen sich nahtlos in den Entwicklungs-Workflow integrieren und fördern so eine harmonische Synergie zwischen Design und Funktionalität.
Beste Grafikdesign-Software
Grafikdesignsoftware ist für die Erstellung visuell beeindruckender Elemente in der Webentwicklung unerlässlich. Mit diesen Tools können Designer ansprechende Grafiken, Logos und Bilder erstellen, die die Gesamtästhetik und die Benutzerfreundlichkeit von Websites verbessern.
- Adobe Photoshop: Foto- und Gestaltungssoftware

Adobe Photoshop ist eine Standard-Grafikdesignsoftware, die für ihre umfangreichen Möglichkeiten der Bildbearbeitung bekannt ist. Zu seinen Funktionen gehören fortschrittliche Retusche-, Fotobearbeitungs- und Grafikdesign-Werkzeuge, die es zu einem Kraftpaket für die Erstellung visuell beeindruckender und professioneller Designs machen.
- Skizze: Vektorgrafik-Editor
Sketch ist ein vektorbasiertes Design-Tool, das auf das digitale Design zugeschnitten ist. Es zeichnet sich durch eine optimierte Benutzeroberfläche und die Betonung von User Interface (UI) und User Experience (UX) Design aus. Mit Symbolen, responsiven Designfunktionen und Zeichenflächen verbessert Sketch auch die Zusammenarbeit und Effizienz im Designprozess.
Lernen: Wie man Sketch-Design in eine WordPress-Website umwandelt
- CorelDraw Graphics Suite: Vektorgrafik-Editor
Die CorelDraw Graphics Suite ist eine umfassende Design-Software mit Schwerpunkt auf Vektorillustration und Seitenlayout. Sie verfügt über eine breite Palette professioneller Designwerkzeuge wie den CorelDRAW-Vektoreditor, PHOTO-PAINT für die Bildbearbeitung und verschiedene kreative Optionen für Grafikdesignprojekte.
Beste Prototyping-Tools für Website-Entwickler
Prototyping-Tools sind unverzichtbar für die Erstellung interaktiver Mockups und die Validierung von Designkonzepten in der Webentwicklung. Sie ermöglichen es Designern, den Ablauf und die Funktionalität einer Website vor der Entwicklung zu präsentieren, was die Zusammenarbeit erleichtert und das Nutzererlebnis verbessert.
- Figma: Das Werkzeug für kollaboratives Interface Design

Figma ist ein kollaboratives Design-Tool, das für seine Cloud-basierte Plattform bekannt ist. Seine Besonderheit liegt in der Echtzeit-Zusammenarbeit, die es mehreren Benutzern ermöglicht, gleichzeitig an Entwürfen zu arbeiten. Mit einer vielseitigen Benutzeroberfläche und Funktionen zum Testen von Prototypen rationalisiert Figma den Designprozess und ist damit die ideale Wahl für Remote- und kollaborative Designteams.
Lesen Sie How to: Figma in WordPress konvertieren
- Adobe XD: Vektordesign-Werkzeug für Web und mobile Anwendungen

Adobe XD ist ein Werkzeug für das User-Experience-Design mit einer nahtlosen Integration von Design und Prototyping. Es verfügt über eine Auto-Animation, die sanfte Übergänge und Interaktionen ermöglicht. Mit Funktionen wie Voice-Prototyping und responsiver Größenanpassung erleichtert Adobe XD die Erstellung interaktiver und benutzerfreundlicher Prototypen.
Erfahren Sie mehr: Wie man Adobe XD-Design in eine WordPress-Website konvertiert
- InVision: Leistungsstarke Prototypen in wenigen Minuten

InVision ist ein Prototyping-Tool, das sich auf Zusammenarbeit und Benutzertests konzentriert. Sein Merkmal ist Craft, eine Integration mit Design-Tools, die die Effizienz des Arbeitsablaufs verbessert. InVision unterstützt auch die Zusammenarbeit in Echtzeit und ermöglicht es Designern, interaktive Prototypen zu erstellen und Feedback einzuholen, was es zu einer umfassenden Lösung für Designteams macht.
Lesen Sie weiter: Wie Sie Ihren Design-Prototypen in 6 Schritten in WordPress konvertieren
Beste Color Picker Tools
Farbauswahlwerkzeuge ermöglichen es Webdesignern, Farbschemata präzise auszuwählen und zu verwalten. Diese Tools vereinfachen die Auswahl und Abstimmung von Farben und sorgen für eine kohärente und visuell ansprechende Palette für Websites.
- Coolors: Der superschnelle Farbpaletten-Generator

Coolors ist ein Farbschema-Generator, der mit einem einfachen Klick harmonische Farbpaletten erstellt. Die intuitive Benutzeroberfläche und die Exportoptionen machen es zu einem schnellen und effizienten Werkzeug für Designer, die Inspiration und eine nahtlose Farbauswahl suchen.
- Adobe Color: Farbpaletten-Generator

Adobe Color, ehemals Adobe Kuler, ist ein Farbrad-Tool mit Integration in alle Adobe Creative Cloud-Anwendungen. Es erfasst und extrahiert Farben aus Bildern und bietet Designern eine dynamische und anpassbare Farbpalette für ihre Projekte.
- Colorhunt: Farbpaletten für Designer und Künstler
Colorhunt ist eine kuratierte Sammlung von Farbpaletten für Designer. Sie umfasst eine minimalistische Plattform, auf der trendige und ästhetisch ansprechende Farbkombinationen präsentiert werden. Mit einer übersichtlichen Benutzeroberfläche vereinfacht Colorhunt den Prozess der Farbauswahl und bietet Inspiration für verschiedene Designprojekte.
- Huesnap: Farbinspiration für Kreative
Huesnap ist ein Farbpalettengenerator, der sich von Objekten aus der realen Welt inspirieren lässt. Seine einzigartige Funktion besteht darin, Farben aus Fotos zu erfassen und zu extrahieren, was es zu einem vielseitigen Werkzeug macht, um die Farben der Natur und des täglichen Lebens in lebendige und eindrucksvolle Designpaletten zu übersetzen.
Lesen: Neue Web-Design-Trends
Web-Entwicklungswerkzeug für Tests
In der Web-Entwicklung sind Test-Tools von entscheidender Bedeutung, um die Funktionalität, Leistung und Kompatibilität von Websites mit verschiedenen Geräten und Webbrowsern zu gewährleisten. Diese Tools automatisieren Testprozesse, identifizieren Fehler und optimieren die Benutzererfahrung, was zu robusten und zuverlässigen Webanwendungen führt.
Beste Browser-Test-Tools
Browser-Testtools sind bei der Webentwicklung unerlässlich, um eine konsistente Leistung in allen Browsern zu gewährleisten. Diese Tools simulieren verschiedene Browserumgebungen und ermöglichen es den Entwicklern, Kompatibilitätsprobleme zu erkennen und zu beheben und so ein nahtloses Benutzererlebnis für alle Besucher zu gewährleisten.
- BrowserStack: Zuverlässiges App & Cross Browser Testing Tool
BrowserStack ist ein Cloud-basiertes Browsertest-Tool, das für seine umfassende Geräte- und Browserabdeckung bekannt ist. Sein einzigartiges Merkmal ist eine echte Gerätewolke, die Live-Tests auf einer Vielzahl von physischen Geräten ermöglicht und eine genaue Cross-Browser-Kompatibilität gewährleistet.
- Browserübergreifendes Testwerkzeug

Cross Browser Testing bietet eine cloudbasierte Testplattform mit visuellen Tests. Sie ermöglicht es Entwicklern, Screenshots von Webseiten in verschiedenen Browsern und Geräten zu erstellen und so visuelle Regressionstests für umfassende Cross-Browser-Kompatibilität zu optimieren.
- LambdaTest: Mobile Apps der nächsten Generation und Cross-Browser-Tests

LambdaTest ist eine cloudbasierte Testplattform mit nahtlosen Integrationen. Sie bietet Integrationen mit gängigen Projektmanagement- und Kollaborationstools, die es Entwicklern ermöglichen, Browsertests in ihre bestehenden Arbeitsabläufe einzubinden, um effiziente und effektive Cross-Browser-Tests durchzuführen.
Lesen: Was ist Real-Browser Monitoring
Beste Tools für Leistungstests
Tools für Leistungstests helfen bei der Bewertung der Geschwindigkeit, Reaktionsfähigkeit und Skalierbarkeit von Websites. Diese Tools simulieren verschiedene Benutzerlasten, identifizieren Engpässe und optimieren die Leistung, um ein reibungsloses Benutzererlebnis zu gewährleisten.
- PageSpeed-Insights
PageSpeed Insights von Google analysiert die Leistung von Webseiten und liefert Optimierungsvorschläge. Es bietet Echtzeit-Analysen und umsetzbare Erkenntnisse zur Verbesserung der Website-Geschwindigkeit und der Nutzererfahrung.
Lernen: Wie man Google PageSpeed Insights auf WordPress verbessert
- GTmetrix: Testen und Überwachen der Website-Leistung
GTmetrix ist ein Tool zum Testen der Web-Performance, das die Seitengeschwindigkeit bewertet und Empfehlungen ausspricht. Es bietet auch detaillierte Berichte mit Leistungsbewertungen, die Entwicklern helfen, ihre Websites für schnellere Ladezeiten zu optimieren.
- LoadRunner: Tool für Leistungslasttests

LoadRunner ist ein Leistungstest-Tool von Micro Focus, das für Last- und Stresstests entwickelt wurde. Sein einzigartiges Merkmal ist die Fähigkeit, realen Benutzerverkehr zu simulieren, wodurch Entwickler Leistungsengpässe in Webanwendungen erkennen und beheben können.
Lesen: Tools zum Testen der Leistung und Geschwindigkeit von WordPress
Beste Tools zum Testen von Responsive Design

Tools zum Testen von Responsive Design simulieren verschiedene Bildschirmgrößen und Auflösungen und ermöglichen es Entwicklern, die Reaktionsfähigkeit ihrer Designs zu überprüfen und zu optimieren, um ein konsistentes Benutzererlebnis zu gewährleisten.
- Verantwortlicher
Responsinator ist ein einfaches und effektives Tool zum Testen von responsivem Webdesign. Es zeigt eine Webseite gleichzeitig auf verschiedenen Geräten an und bietet so einen schnellen Überblick darüber, wie das Design auf verschiedene Bildschirmgrößen reagiert.
- Bin ich ansprechbar?
Am I Responsive ist ein benutzerfreundliches Tool zum Testen der Reaktionsfähigkeit von Websites. Es umfasst eine anpassbare Anzeige einer Website auf verschiedenen Geräten und hilft Designern und Entwicklern, ihre responsiven Design-Layouts zu visualisieren und zu optimieren.
- Testsigma
Testsigma ist eine durchgängige Testautomatisierungsplattform, die Responsive Web Testing unterstützt. Sie ermöglicht es Nutzern, Tests auf verschiedenen Geräten und Bildschirmgrößen zu automatisieren und so die Funktionalität und Reaktionsfähigkeit von Webanwendungen sicherzustellen.
Lernen: Der Unterschied zwischen einer mobilen Website und einer responsiven Website
Beste Task Runners für Website-Entwickler
Task-Runner helfen dabei, sich wiederholende Aufgaben zu automatisieren und die Effizienz des Arbeitsablaufs zu verbessern. Diese Tools rationalisieren Prozesse wie Kompilierung, Minifizierung und Testen, sodass sich die Entwickler auf die Codierung konzentrieren können. Die besten Task-Runner optimieren die Projektverwaltung und die Codebereitstellung.
- Gulp: Kommandozeilen-Task-Runner

Gulp ist ein Task-Runner, der für seine Einfachheit und seinen Code-over-Configuration-Ansatz bekannt ist. Er rationalisiert das Build-System und ermöglicht es Entwicklern, effiziente Workflows für Aufgaben wie Minifizierung, Kompilierung und Testen auf unkomplizierte Weise zu erstellen.
- Grunt: Der JavaScript-Task-Runner
Grunt ist ein JavaScript-Task-Runner, der sich wiederholende Aufgaben im Entwicklungsprozess automatisiert. Es umfasst ein großes Ökosystem von Plugins, wodurch es anpassbar und für viele Build-Prozesse und Workflows geeignet ist.
Geben Sie sich nicht mit minderwertigem Website-Design und -Entwicklung zufrieden
Mit unseren erstklassigen Design- und Entwicklungsdienstleistungen helfen wir Ihnen, eine nahtlose, beeindruckende und funktionale Website zu erstellen.
Von Website-Entwicklern verwendete Tools für die Zusammenarbeit
Kollaborationstools sind in der Webentwicklung von entscheidender Bedeutung, da sie die Kommunikation rationalisieren, die Teamarbeit fördern und die Produktivität von Entwicklern, Designern und Beteiligten steigern. Sie erleichtern die nahtlose Koordination, Versionskontrolle und das Projektmanagement und sorgen so für eine effiziente Zusammenarbeit und erfolgreiche Projektergebnisse.
Beste Projektmanagement-Tools
Projektmanagement-Tools helfen dabei, Aufgaben zu rationalisieren, die Kommunikation zu verbessern und die Einhaltung von Projektfristen zu gewährleisten. Sie bieten eine umfassende Lösung für eine erfolgreiche und pünktliche Projektabwicklung.
- Atarim: Visuelles Kollaborationswerkzeug

Atarim ist ein umfassendes Projektmanagement-Tool mit KI-gesteuerten Erkenntnissen und Automatisierung. Es strafft Projektabläufe, verbessert die Zusammenarbeit und liefert intelligente Empfehlungen für eine effiziente Projektdurchführung und -abwicklung.
Lernen: Atarim Review: Die richtige Visual Collaboration Software für Ihr Unternehmen
- ClickUp: Alles-in-einem-Projektmanagement-Plattform
ClickUp ist eine vielseitige Projektmanagement-Plattform mit einer einzigartigen Anpassungsfunktion. Sie bietet verschiedene Ansichten, Module und Integrationen, mit denen Teams ihre Projektmanagement-Erfahrung an ihre Bedürfnisse anpassen können.
Lesen Sie weiter: Wie man ClickUp als Support-Ticketing-System einsetzt
- Trello: Verwalten Sie die Projekte Ihres Teams von jedem Ort aus

Trello ist ein benutzerfreundliches Projektmanagement-Tool, das für seine visuellen Tafeln und Karten bekannt ist. Seine Einzigartigkeit liegt in der Einfachheit und Anpassungsfähigkeit, die es Teams leicht macht, Aufgaben zu organisieren, zusammenzuarbeiten und Projekte auf eine visuell intuitive Weise zu verwalten.
Beste Kommunikationsmittel
Kommunikationswerkzeuge verbessern die Kommunikation im Team, erleichtern eine schnelle Entscheidungsfindung und gewährleisten einen kohärenten Arbeitsablauf, der effektive und effiziente Entwicklungsprozesse fördert.
- Slack: Cloud-basierte Team-Kommunikationsplattform

Slack ist eine weit verbreitete Plattform für die Zusammenarbeit im Team, die für ihre Echtzeit-Nachrichten und kanalbasierte Kommunikation bekannt ist. Sie umfasst viele Integrationen, die eine nahtlose Zusammenarbeit und den Informationsaustausch zwischen Teammitgliedern fördern.
- Microsoft Teams: Videokonferenzen, Meetings, Anrufe
Microsoft Teams ist eine in Microsoft 365 integrierte Plattform für die Zusammenarbeit. Sie bietet eine umfassende Integration in die Produktivitätssuite von Microsoft und stellt eine einheitliche Plattform für Kommunikation, Zusammenarbeit, Aufzeichnung von Teamsitzungen und Dateifreigabe dar.
- Google Arbeitsbereich: Produktivitäts- und Kollaborationswerkzeug

Google Workspace (ehemals G Suite) ist ein cloudbasiertes Toolpaket für Zusammenarbeit und Produktivität. Sie lässt sich nahtlos in das Google-Ökosystem integrieren und bietet Tools wie Gmail, Google Drive und Google Meet für effiziente Kommunikation und Zusammenarbeit.
Die besten Webentwicklungs-Tools für die gemeinsame Nutzung von Code
Tools für die gemeinsame Nutzung von Code ermöglichen Entwicklern die effiziente gemeinsame Nutzung, Überprüfung und Zusammenarbeit an Code. Mit Versionskontrolle und Funktionen für die Zusammenarbeit verbessern diese Tools die Teamarbeit und die Codequalität.
- GitHub
GitHub ist eine Code-Hosting-Plattform, die die Zusammenarbeit durch Git-Versionskontrolle fördert. Sie bietet eine Plattform für den Code-Austausch, die Zusammenarbeit und die Versionsverfolgung und ist damit ein zentraler Knotenpunkt für Website-Entwickler.
- Bitbucket

Bitbucket ist eine Lösung zur Verwaltung von Git-Repositorys mit integrierter Codeüberprüfung und kontinuierlicher Integration. Es bietet eine kollaborative Plattform für Teams, um Code effizient zu teilen, zu verwalten und gemeinsam zu bearbeiten.
- CodePen

CodePen ist ein Online-Code-Editor und eine soziale Entwicklungsumgebung. Es bietet eine Plattform für Frontend-Entwickler, um Code-Schnipsel, Experimente und Projekte zu präsentieren und zu teilen und so eine Gemeinschaft des kollaborativen Lernens zu fördern.
Zusammenfassung
Bei der Webentwicklung sind die richtigen Webentwicklungs-Tools entscheidend für den Erfolg. Von leistungsstarken Code-Editoren bis hin zu kollaborativen Versionskontrollsystemen ist jedes Tool entscheidend für die Steigerung von Effizienz und Innovation. Design-Tools erwecken die Kreativität zum Leben, während Test- und Debugging-Tools für ein nahtloses Benutzererlebnis sorgen. Robuste Projektmanagement- und Kommunikationstools hingegen können die Teamarbeit nahtlos synchronisieren.
Ob es nun um Design, Leistungstests oder die gemeinsame Nutzung von Codeschnipseln geht, dieses vielfältige Angebot an Webentwicklungs-Tools deckt jede Facette der Webentwicklung ab. Machen Sie also das Beste aus dieser Liste und stellen Sie sicher, dass der Website-Entwickler, den Sie beauftragen, sich mit diesen Tools auskennt.