Wenn Sie neu in der Welt der Geschwindigkeitstests sind, kann der ganze Prozess etwas entmutigend wirken. Aber keine Sorge - wir sind hier, um Ihnen zu helfen! In diesem Abschnitt werden wir Ihnen kurz erklären, was Geschwindigkeitstests sind, warum sie so wichtig sind und wie man sie durchführt.
Was also sind Geschwindigkeitstests? Kurz gesagt, es geht darum, zu messen, wie schnell Ihre Website oder Webanwendung lädt und auf Benutzereingaben reagiert. Das ist wichtig, denn die Geschwindigkeit Ihrer Website kann sich erheblich auf Dinge wie Benutzerfreundlichkeit, Konversionsraten und sogar das Suchmaschinen-Ranking auswirken.
Wie testet man eine Website im Jahr 2023 kostenlos auf ihre Geschwindigkeit?
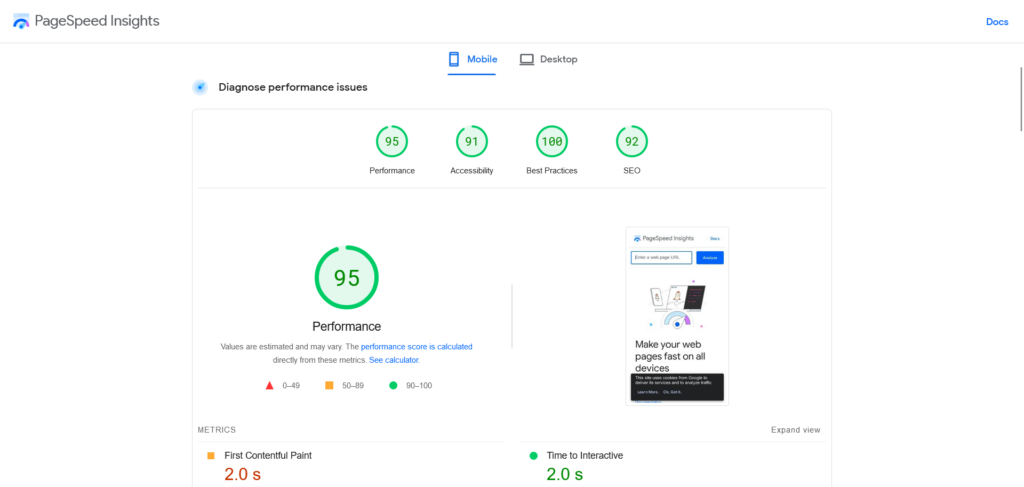
Es gibt verschiedene Möglichkeiten, die Geschwindigkeit zu testen. Eine beliebte Option ist die Verwendung eines Tools wie Google PageSpeed Insights oder Pingdom Tools. Diese Tools liefern Ihnen einen detaillierten Bericht über die Leistung Ihrer Website, einschließlich der Seitenladezeit und der Anzahl der Anfragen.

Eine weitere Möglichkeit ist die Nutzung eines Dienstes wie WebPageTest. Bei diesem Dienst können Sie eine URL eingeben und aus mehreren Teststandorten weltweit auswählen. Sobald der Test abgeschlossen ist, können Sie Dinge wie die Ladezeit, die Zeit für das erste Byte und andere wichtige Leistungskennzahlen sehen.
Lernen Sie , wie man ein langsames WordPress-Backend repariert
Unabhängig davon, für welche Methode Sie sich entscheiden, sind Geschwindigkeitstests ein wesentlicher Bestandteil für den reibungslosen Betrieb Ihrer Website und für ein gutes Nutzererlebnis. Nehmen Sie sich also etwas Zeit, um sich über die verschiedenen verfügbaren Optionen zu informieren und die für Sie am besten geeignete zu finden.
Tipps zur Verbesserung der Ladezeit von Websites
1. Verwenden Sie ein Content Delivery Network (CDN).
2. Optimieren Sie Ihre Bilder.
3. Minimieren Sie HTTP-Anfragen.
4. Caching verwenden.
5. Verkleinern Sie Ihre CSS- und JavaScript-Dateien.
6. Vermeiden Sie Weiterleitungen.
7. Stellen Sie sicher, dass Ihr Server auf dem neuesten Stand ist.
Möchten Sie die Ladezeit einer Seite verbessern? Kontaktieren Sie uns noch heute!