Si vous êtes nouveau dans le monde des tests de vitesse, l'ensemble du processus peut sembler un peu intimidant. Mais ne vous inquiétez pas, nous sommes là pour vous aider ! Cette section présente brièvement les tests de vitesse, notamment ce qu'ils sont, pourquoi ils sont essentiels et comment les réaliser.
Alors, qu'est-ce qu'un test de vitesse ? En bref, il s'agit de mesurer la vitesse à laquelle votre site ou votre application Web se charge et répond aux entrées des utilisateurs. C'est important car la vitesse de votre site peut avoir un impact significatif sur des éléments tels que l'expérience utilisateur, les taux de conversion et même le classement dans les moteurs de recherche.
Comment tester la vitesse d'un site web gratuitement en 2023 ?
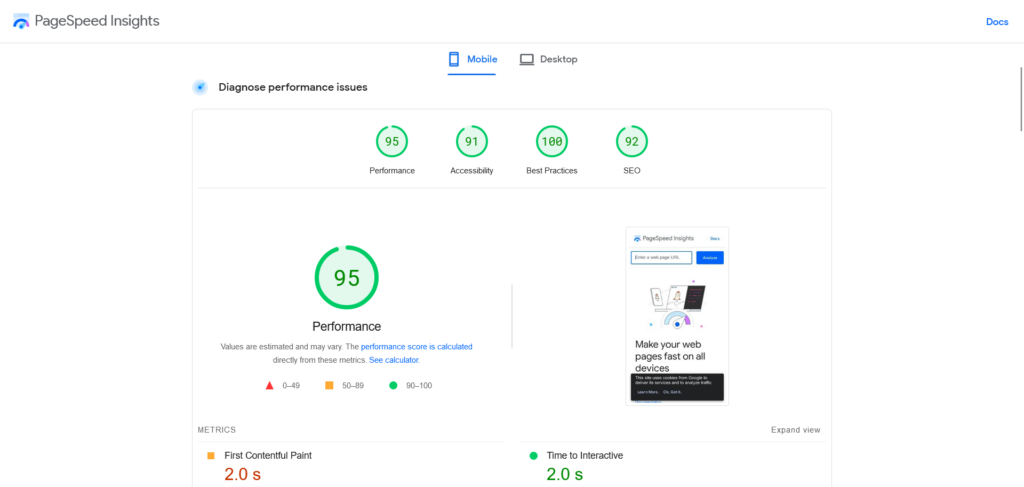
Il existe plusieurs façons de procéder à des tests de vitesse. Une option populaire consiste à utiliser un outil comme Google PageSpeed Insights ou Pingdom Tools. Ces outils vous fourniront un rapport détaillé sur les performances de votre site, notamment sur le temps de chargement des pages et le nombre de requêtes.

Une autre option consiste à utiliser un service comme WebPageTest. Ce service vous permet d'entrer une URL et de choisir parmi plusieurs sites de test dans le monde. Une fois le test terminé, vous pourrez voir des éléments tels que le temps de chargement, le temps du premier octet et d'autres mesures de performance essentielles.
Apprendre à résoudre les problèmes de lenteur du backend de WordPress
Quelle que soit la méthode que vous choisissez, les tests de vitesse font partie intégrante du bon fonctionnement de votre site et de la qualité de l'expérience utilisateur. Prenez donc le temps de vous renseigner sur les différentes options disponibles et trouvez celle qui vous convient le mieux.
Conseils pour améliorer le temps de chargement des sites web
1. Utilisez un réseau de diffusion de contenu (CDN).
2. Optimisez vos images.
3. Minimiser les requêtes HTTP.
4. Utiliser la mise en cache.
5. Réduisez vos fichiers CSS et JavaScript.
6. Évitez les redirections.
7. Assurez-vous que votre serveur est à jour.
Vous voulez améliorer le temps de chargement des pages ? Contactez nous aujourd'hui !