Vous êtes-vous déjà demandé quels outils de développement web un développeur de site web utilise pour créer un site web ? Le développement Web exige non seulement des compétences, mais aussi le bon ensemble d’outils pour le codage, la conception et les fonctionnalités. Qu’il s’agisse d’éditeurs de code ou de logiciels de conception, ces outils sont les clés de voûte de l’efficacité, de l’innovation et de la création de sites Web transparents et centrés sur l’utilisateur.
Une boîte à outils bien équipée est indispensable pour un développeur de sites Web et essentielle pour créer des sites Web époustouflants et entièrement fonctionnels. En tant que tel, examinons de plus près les outils de développement Web essentiels dont tout développeur Web a besoin dans son arsenal.
Contenu
ToggleLes meilleurs outils de développement Web dont chaque développeur de site Web a besoin
Les développeurs Web s’appuient sur un certain nombre d’outils de développement Web pour améliorer l’efficacité et rationaliser leur flux de travail. Ces outils de développement Web sont utilisés pour le codage, la conception, les tests de performance des sites Web et les collaborations. Vous trouverez ci-dessous un aperçu rapide des outils indispensables que tout développeur de site Web devrait inclure dans sa boîte à outils.
Outils de codage pour les développeurs de sites Web
Les outils de codage sont l’épine dorsale du développement Web, fournissant une base pour une création de code efficace et sans erreur. Ces outils améliorent non seulement la productivité, mais contribuent également à un code plus propre et plus facile à maintenir. De la coloration syntaxique aux fonctionnalités de débogage , elles permettent aux développeurs d’écrire, de modifier et de gérer le code avec précision.
Meilleurs éditeurs de texte pour les développeurs de sites Web
Les éditeurs de texte offrent un environnement minimaliste mais puissant pour les développeurs de sites Web. Ces outils facilitent la création de code efficace et fournissent un espace personnalisable et sans distraction aux développeurs pour écrire un code propre et sans erreur.
- Sublime Text : l’édition de texte, bien faite

Sublime Text excelle dans le code, le balisage et l’édition de prose. Il se distingue par sa rapidité et sa polyvalence, offrant aux développeurs une plate-forme rapide et efficace. Avec une interface minimaliste et des fonctionnalités puissantes telles que le fractionnement intuitif des volets, la navigation transparente dans le code, le rendu GPU et la prise en charge robuste de TypeScript, JSX et TSX, Sublime Text offre une édition de code ultra-rapide sans compromettre les fonctionnalités.
- Notepad++ : éditeur de texte et de code source gratuit et open-source
Notepad++ est un éditeur léger réputé pour sa simplicité et sa compatibilité avec Windows. Sa caractéristique unique comprend une prise en charge étendue des plug-ins , améliorant ainsi les fonctionnalités. Avec la coloration syntaxique et l’auto-complétion, il prend en charge les tâches de codage rapides, ce qui en fait un choix idéal pour ceux qui recherchent une solution simple mais riche en fonctionnalités.
- VS Code : Édition de code. Redéfini

Visual Studio Code (VS Code) excelle dans le fait d’être une centrale open source avec une prise en charge multiplateforme. Sa caractéristique unique réside dans un vaste écosystème d’extensions, offrant un environnement personnalisable et riche en fonctionnalités. Grâce à l’intégration intégrée de Git et à des outils de débogage robustes, VS Code est un choix incontournable pour les développeurs de sites Web à la recherche d’une expérience de codage complète et adaptable.
- Atom : éditeur de texte et de code source gratuit et open-source
Atom, développé par GitHub, dispose d’une interface conviviale et d’un argument de vente unique dans son vaste écosystème de paquets. Son approche axée sur la communauté encourage la collaboration, et l’éditeur est hautement personnalisable.
- Brackets : un éditeur de code moderne et open source
Brackets se concentre sur le développement front-end, offrant un aperçu en direct et une prise en charge du préprocesseur. Sa fonctionnalité unique est l’éditeur en ligne, qui permet aux développeurs de modifier le code directement dans l’aperçu.
Meilleurs systèmes de contrôle de version
Les systèmes de contrôle de version (VCS) sont essentiels pour le développement web collaboratif et organisé. Ils suivent les modifications, gèrent les révisions et permettent une collaboration transparente entre les développeurs.
- Git : Système de contrôle de version distribué

Git est connu pour sa rapidité et sa flexibilité. Sa caractéristique unique réside dans la collaboration décentralisée, permettant aux développeurs de travailler hors ligne et de fusionner les modifications de manière transparente. Les capacités de branchement et de fusion de Git en font également un choix privilégié pour les projets de toute taille.
- Serveur Azure DevOps
Azure DevOps Server, anciennement connu sous le nom de Team Foundation Server (TFS), offre un ensemble intégré d’outils pour le contrôle de version, l’automatisation des builds et la gestion des versions. Sa fonctionnalité inclut une intégration transparente avec d’autres services Azure DevOps, fournissant une plateforme complète pour les flux de travail de développement et de déploiement de bout en bout.
- Bitbucket : Système de contrôle de version distribué

Bitbucket est une solution de gestion de référentiels Git qui met l’accent sur la collaboration. Ses fonctionnalités incluent la revue de code intégrée et l’intégration continue. L’intégration de Bitbucket avec Jira et Confluence améliore également la gestion de projet et la documentation, ce qui en fait une solution complète pour les équipes de développement.
- Perforce : Système de contrôle de version centralisé de premier ordre
Perforce, également connu sous le nom de Helix Core, est connu pour son évolutivité et ses performances. Sa caractéristique réside dans la gestion efficace des grands actifs binaires, ce qui le rend idéal pour les projets avec un contenu multimédia étendu. Perforce assure le contrôle de version pour divers types de fichiers, en maintenant la cohérence dans les environnements de développement complexes.
Lisez aussi : Comment comparer les performances de votre site Web
Meilleurs outils de développement Web pour le débogage
Les outils de débogage sont indispensables pour identifier et résoudre les problèmes de développement web. Ils permettent aux développeurs d’inspecter le code, de suivre les erreurs et d’optimiser les performances. Les meilleurs outils de débogage offrent des informations en temps réel, aidant les développeurs à rationaliser le processus de dépannage et à garantir le bon fonctionnement de leurs applications Web.
- Chrome DevTools : déboguer et optimiser vos applications Web

Chrome DevTools est un ensemble intégré d’outils de développement Web dans le navigateur Chrome. Sa fonctionnalité comprend le débogage en temps réel, permettant aux développeurs d’inspecter, de modifier et de déboguer le front-end d’un site Web. Avec des fonctionnalités telles que l’édition en direct et le profilage de la chronologie, il s’agit d’une ressource inestimable pour optimiser les performances Web.
- Telerik Fiddler : Proxy de débogage Web et outil de dépannage

Fiddler est un proxy de débogage Web qui enregistre tout le trafic HTTP(S) entre un ordinateur (PC) et Internet. Sa fonctionnalité comprend une analyse détaillée du trafic, permettant aux développeurs d’inspecter et de déboguer le trafic Web. Avec une interface conviviale et une surveillance robuste des performances, Fiddler est un outil puissant pour identifier et résoudre les problèmes de réseau.
- Visual Studio Code
Visual Studio Code, un éditeur de code, est fourni avec des outils de débogage intégrés. Sa fonctionnalité unique comprend un débogueur interactif avec des points d’arrêt, des piles d’appels et une inspection des variables. VS Code prend en charge divers langages et frameworks, ce qui en fait un outil complet permettant aux développeurs de rationaliser le processus de débogage dans leurs projets de codage.
Découvrez la puissance d’un site Web bien conçu
Notre équipe de concepteurs et de développeurs de sites Web qualifiés peut donner vie à votre vision. De la conception au développement en passant par le lancement, nous nous occupons de tout.
Outils de conception utilisés par les développeurs de sites Web
Les outils de conception jouent un rôle central dans le développement web en traduisant les concepts créatifs en interfaces visuellement attrayantes et conviviales. Ces outils de développement Web permettent aux développeurs de créer des mises en page attrayantes, de choisir des schémas de couleurs et d’optimiser l’expérience utilisateur. Les meilleurs outils de conception s’intègrent parfaitement au flux de travail de développement, favorisant une synergie harmonieuse entre le design et la fonctionnalité.
Meilleur logiciel de conception graphique
Les logiciels de conception graphique sont essentiels pour créer des éléments visuellement époustouflants dans le développement Web. Ces outils permettent aux concepteurs de créer des graphiques, des logos et des images attrayants qui améliorent l’esthétique générale et l’expérience utilisateur des sites Web.
- Adobe Photoshop : Logiciel de photo et de conception

Adobe Photoshop est un logiciel de conception graphique standard connu pour ses capacités étendues en matière de retouche d’images. Ses caractéristiques comprennent des outils avancés de retouche, de retouche photo et de conception graphique, ce qui en fait une centrale pour créer des designs visuellement époustouflants et professionnels.
- Croquis : Éditeur de graphiques vectoriels
Sketch est un outil de conception vectorielle conçu pour la conception numérique. Sa caractéristique réside dans une interface simplifiée et un accent mis sur la conception de l’interface utilisateur (UI) et de l’expérience utilisateur (UX). Avec des symboles, des fonctionnalités de conception réactive et des plans de travail, Sketch améliore également la collaboration et l’efficacité du processus de conception.
Apprendre : Comment convertir Sketch Design en site Web WordPress
- CorelDraw Graphics Suite : éditeur de graphiques vectoriels
CorelDraw Graphics Suite est un logiciel de conception complet axé sur l’illustration vectorielle et la mise en page. Sa caractéristique unique comprend une large gamme d’outils de conception professionnels, tels que l’éditeur vectoriel CorelDRAW, PHOTO-PAINT pour l’édition d’images et diverses options créatives pour les projets de conception graphique.
Meilleurs outils de prototypage pour les développeurs de sites Web
Les outils de prototypage sont essentiels pour créer des maquettes interactives et valider les concepts de conception dans le développement web. Ils permettent aux concepteurs de présenter le flux et les fonctionnalités d’un site Web avant le développement, ce qui facilite la collaboration et affine l’expérience utilisateur.
- Figma : l’outil de conception d’interface collaborative

Figma est un outil de conception collaborative connu pour sa plateforme basée sur le cloud. Sa particularité réside dans la collaboration en temps réel, permettant à plusieurs utilisateurs de travailler simultanément sur des conceptions. Avec une interface polyvalente et des capacités de test de prototypes, Figma rationalise le processus de conception, ce qui en fait un choix idéal pour les équipes de conception à distance et collaboratives.
Lire Comment : Convertir Figma en WordPress
- Adobe XD : outil de conception vectorielle pour les applications Web et mobiles

Adobe XD est un outil de conception de l’expérience utilisateur qui intègre parfaitement la conception et le prototypage. Sa fonctionnalité comprend l’animation automatique, permettant des transitions et des interactions fluides. Grâce à des fonctionnalités telles que le prototypage vocal et le redimensionnement réactif, Adobe XD facilite la création de prototypes interactifs et conviviaux.
En savoir plus : Comment convertir Adobe XD Design en site Web WordPress
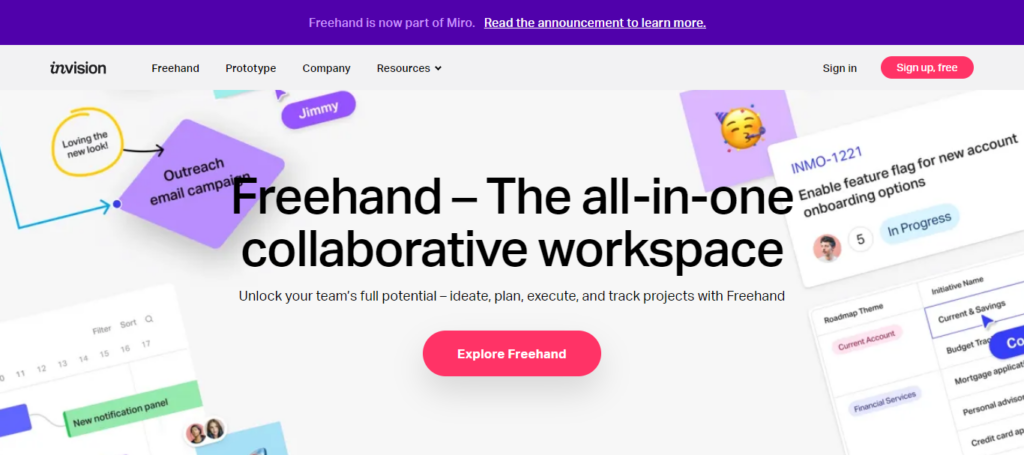
- InVision : des prototypes puissants en quelques minutes

InVision est un outil de prototypage axé sur la collaboration et les tests utilisateurs. Sa fonctionnalité est Craft, une intégration avec des outils de conception qui améliore l’efficacité du flux de travail. InVision prend également en charge la collaboration en temps réel, ce qui permet aux concepteurs de créer des prototypes interactifs et de recueillir des commentaires, ce qui en fait une solution complète pour les équipes de conception.
Lecture complémentaire : Comment convertir votre prototype de conception en WordPress en 6 étapes
Meilleurs outils de sélection de couleurs
Les outils de sélection de couleurs permettent aux concepteurs de sites Web de sélectionner et de gérer avec précision les schémas de couleurs. Ces outils simplifient le processus de choix et d’appariement des couleurs, garantissant une palette cohérente et visuellement attrayante pour les sites Web.
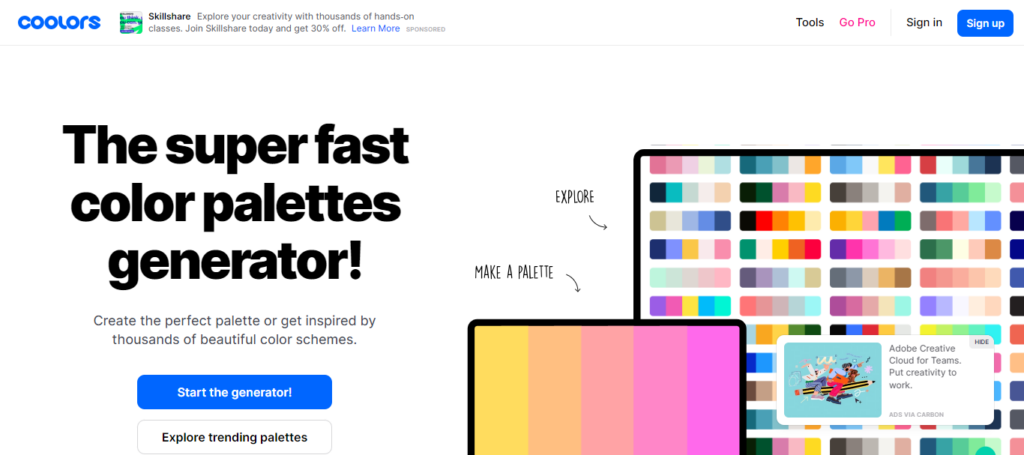
- Coolors : le générateur de palettes de couleurs super rapide

Coolors est un générateur de couleurs qui crée des palettes de couleurs harmonieuses d’un simple clic. Son interface intuitive et ses options d’exportation en font un outil rapide et efficace pour les designers en quête d’inspiration et d’une sélection de couleurs transparente.
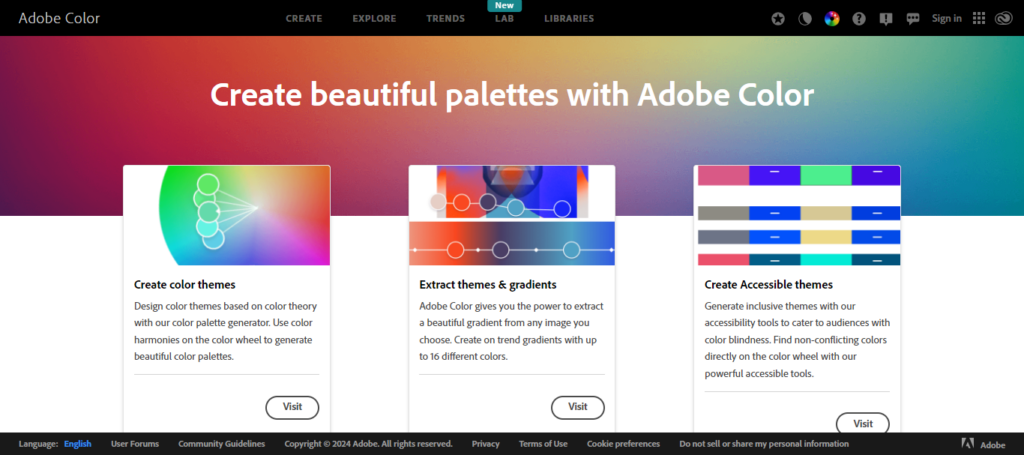
- Adobe Color : Générateur de palette de couleurs

Adobe Color, anciennement Adobe Kuler, est un outil de roue chromatique intégré aux applications Adobe Creative Cloud. Il capture et extrait les couleurs des images, offrant aux concepteurs une palette de couleurs dynamique et personnalisable pour leurs projets.
- Colorhunt : Palettes de couleurs pour les designers et les artistes
Colorhunt est une collection de palettes de couleurs pour les designers. Il comprend une plate-forme minimaliste présentant des combinaisons de couleurs tendance et esthétiques. Avec une interface simple, Colorhunt simplifie le processus de sélection des couleurs, offrant de l’inspiration pour divers projets de conception.
- Huesnap : l’inspiration des couleurs pour les créatifs
Huesnap est un générateur de palette de couleurs qui s’inspire d’objets du monde réel. Sa caractéristique unique consiste à capturer et à extraire les couleurs des photos, ce qui en fait un outil polyvalent pour traduire les couleurs de la nature et de la vie quotidienne en palettes de design vibrantes et percutantes.
Lire: Nouvelles tendances en matière de conception de sites web
Outil de développement Web pour les tests
Dans le développement Web, les outils de test sont essentiels pour garantir la fonctionnalité, les performances et la compatibilité du site Web sur différents appareils et navigateurs Web. Ces outils automatisent les processus de test, identifient les bogues et optimisent l’expérience utilisateur, ce qui se traduit par des applications Web robustes et fiables.
Meilleurs outils de test de navigateur
Les outils de test de navigateur sont essentiels dans le développement Web pour garantir des performances cohérentes entre les navigateurs. Ces outils simulent divers environnements de navigateur, ce qui permet aux développeurs d’identifier et de résoudre les problèmes de compatibilité, garantissant ainsi une expérience utilisateur transparente pour tous les visiteurs.
- BrowserStack : Outil fiable de test d’applications et de navigateurs croisés
BrowserStack est un outil de test de navigateur basé sur le cloud, connu pour sa couverture étendue des appareils et des navigateurs. Sa caractéristique unique est un véritable nuage d’appareils, permettant des tests en direct sur une large gamme d’appareils physiques, garantissant une compatibilité précise entre les navigateurs.
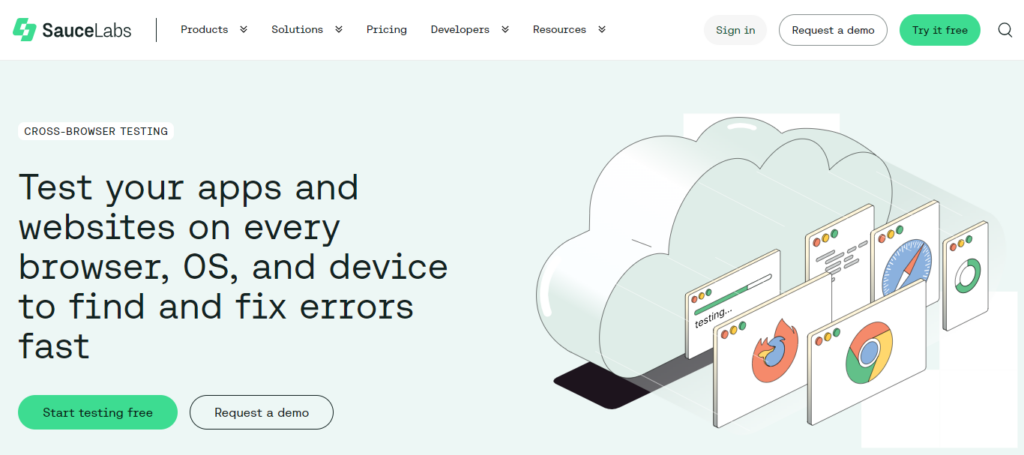
- Outil de test multi-navigateurs

Cross Browser Testing propose une plate-forme de test basée sur le cloud avec des tests visuels. Il permet aux développeurs de capturer des captures d’écran de pages Web sur plusieurs navigateurs et appareils, rationalisant ainsi les tests de régression visuelle pour une compatibilité complète entre navigateurs.
- LambdaTest : applications mobiles de nouvelle génération et tests multi-navigateurs

LambdaTest est une plateforme de test basée sur le cloud avec des intégrations transparentes. Il fournit des intégrations avec des outils de gestion de projet et de collaboration populaires, permettant aux développeurs d’intégrer les tests de navigateur dans leurs flux de travail existants pour des tests multi-navigateurs efficaces et efficients.
Lire : Qu’est-ce que la surveillance du navigateur réel ?
Meilleurs outils de test de performance
Les outils de test de performance permettent d’évaluer la vitesse, la réactivité et l’évolutivité des sites Web. Ces outils simulent différentes charges d’utilisateurs, identifient les goulots d’étranglement et optimisent les performances pour garantir une expérience utilisateur fluide.
- Statistiques PageSpeed
PageSpeed Insights, de Google, analyse les performances des pages Web et fournit des suggestions d’optimisation. Il offre une analyse en temps réel et des informations exploitables pour améliorer la vitesse du site Web et l’expérience utilisateur.
Apprendre : Comment améliorer Google PageSpeed Insights sur WordPress
- GTmetrix : Test et surveillance des performances des sites Web
GTmetrix est un outil de test de performance web qui évalue la vitesse de la page et fournit des recommandations. Il propose également des rapports détaillés avec des scores de performance, aidant les développeurs à optimiser leurs sites Web pour des temps de chargement plus rapides.
- LoadRunner : Outil de test de charge de performance

LoadRunner est un outil de test de performance de Micro Focus, conçu pour les tests de charge et de contrainte. Sa caractéristique unique est la possibilité de simuler le trafic réel des utilisateurs, ce qui permet aux développeurs d’identifier et de résoudre les goulots d’étranglement des performances dans les applications Web.
Lire : Outils pour tester les performances et la vitesse de WordPress
Meilleurs outils de test de conception réactive

Les outils de test de conception réactive simulent différentes tailles et résolutions d’écran, ce qui permet aux développeurs de vérifier et d’optimiser la réactivité de leurs conceptions pour une expérience utilisateur cohérente.
- Responsable
Responsinator est un outil simple et efficace pour tester le responsive web design. Il affiche simultanément une page Web sur différents appareils, offrant un aperçu rapide de la façon dont la conception répond aux différentes tailles d’écran.
- Suis-je réactif ?
Am I Responsive est un outil convivial permettant de tester la réactivité d’un site web. Il comprend un affichage personnalisable d’un site Web sur différents appareils, aidant les concepteurs et les développeurs à visualiser et à optimiser leurs mises en page de conception réactive.
- Testsigma
Testsigma est une plateforme d’automatisation des tests de bout en bout qui prend en charge les tests Web réactifs. Il permet aux utilisateurs d’automatiser les tests sur différents appareils et tailles d’écran, garantissant ainsi la fonctionnalité et la réactivité des applications Web.
Apprendre : La différence entre un site mobile et un site réactif
Meilleurs exécuteurs de tâches pour les développeurs de sites Web
Les exécuteurs de tâches permettent d’automatiser les tâches répétitives, améliorant ainsi l’efficacité du flux de travail. Ces outils rationalisent les processus tels que la compilation, la minification et les tests, ce qui permet aux développeurs de se concentrer sur le codage. Les meilleurs exécuteurs de tâches optimisent la gestion de projet et le déploiement du code.
- Gulp : Exécuteur de tâches en ligne de commande

Gulp est un exécuteur de tâches connu pour sa simplicité et son approche de code sur configuration. Il rationalise le système de génération, permettant aux développeurs de créer des flux de travail efficaces pour des tâches telles que la minimisation, la compilation et les tests de manière simple.
- Grunt : l’exécuteur de tâches JavaScript
Grunt est un exécuteur de tâches JavaScript qui automatise les tâches répétitives dans le processus de développement. Il comprend un large écosystème de plugins, ce qui le rend personnalisable et adapté à de nombreux processus de construction et flux de travail.
Ne vous contentez pas d’une conception et d’un développement de sites Web médiocres
Laissez-nous vous aider à créer un site Web transparent, époustouflant et fonctionnel grâce à nos services de conception et de développement de premier ordre.
Outils de collaboration utilisés par les développeurs de sites Web
Les outils de collaboration sont essentiels dans le développement Web car ils rationalisent la communication, favorisent le travail d’équipe et améliorent la productivité des développeurs, des concepteurs et des parties prenantes. Ils facilitent la coordination, le contrôle des versions et la gestion de projet sans faille, garantissant une collaboration efficace et des résultats de projet réussis.
Meilleurs outils de gestion de projet
Les outils de gestion de projet permettent de rationaliser les tâches, d’améliorer la communication et de garantir le respect des délais du projet. Ils fournissent une solution complète pour une livraison réussie et dans les délais impartis.
- Atarim : Outil de collaboration visuelle

Atarim est un outil complet de gestion de projet avec des informations et une automatisation basées sur l’IA. Il rationalise les flux de travail des projets, améliore la collaboration et fournit des recommandations intelligentes pour une exécution et une livraison efficaces des projets.
Apprendre: Examen d'Atarim : Le bon logiciel de collaboration visuelle pour votre entreprise
- ClickUp : Plateforme de gestion de projet tout-en-un
ClickUp est une plateforme de gestion de projet polyvalente dotée d’une fonction de personnalisation unique. Il propose diverses vues, modules et intégrations, permettant aux équipes d’adapter leur expérience de gestion de projet à leurs besoins.
Pour aller plus loin : Comment utiliser ClickUp comme système de tickets d’assistance
- Trello : gérez les projets de votre équipe où que vous soyez

Trello est un outil de gestion de projet convivial connu pour ses tableaux visuels et ses cartes. Sa caractéristique unique réside dans la simplicité et l’adaptabilité, ce qui permet aux équipes d’organiser facilement les tâches, de collaborer et de gérer les projets de manière visuellement intuitive.
Meilleurs outils de communication
Les outils de communication améliorent la communication au sein de l’équipe, facilitent la prise de décision rapide et assurent un flux de travail cohérent, favorisant ainsi des processus de développement efficaces et efficients.
- Slack : plateforme de communication d’équipe basée sur le cloud

Slack est une plateforme de collaboration d’équipe largement utilisée, connue pour sa messagerie en temps réel et sa communication basée sur les canaux. Il comprend de nombreuses intégrations, favorisant une collaboration transparente et un partage d’informations entre les membres de l’équipe.
- Microsoft Teams : visioconférence, réunions, appels
Microsoft Teams est une plateforme de collaboration intégrée à Microsoft 365. Elle offre une intégration complète avec la suite d'outils de productivité de Microsoft, fournissant une plateforme unifiée pour la communication, la collaboration, l'enregistrement des réunions d'équipes et le partage de fichiers.
- Google Workspace : outil de productivité et de collaboration

Google Workspace (anciennement G Suite) est une suite d’outils de collaboration et de productivité basée sur le cloud. Il s’intègre parfaitement à l’écosystème de Google, offrant des outils tels que Gmail, Google Drive et Google Meet pour une communication et une collaboration efficaces.
Meilleurs outils de développement Web pour le partage de code
Les outils de partage de code permettent aux développeurs de partager, de réviser et de collaborer efficacement sur le code. Grâce au contrôle de version et aux fonctionnalités collaboratives, ces outils améliorent le travail d’équipe et la qualité du code.
- GitHub
GitHub est une plateforme d’hébergement de code qui favorise la collaboration via le contrôle de version Git. Il fournit une plate-forme pour le partage de code, la collaboration et le suivi des versions, ce qui en fait une plaque tournante centrale pour les développeurs de sites Web.
- Bitbucket (en anglais seulement)

Bitbucket est une solution de gestion de référentiel Git avec une révision de code intégrée et une intégration continue. Il offre une plateforme collaborative permettant aux équipes de partager, de gérer et de collaborer efficacement sur du code.
- CodePen

CodePen est un éditeur de code en ligne et un environnement de développement social. Il fournit une plate-forme permettant aux développeurs front-end de présenter et de partager des extraits de code, des expériences et des projets, favorisant ainsi une communauté d’apprentissage collaboratif.
Résumé
Dans le développement web, les bons outils de développement web sont essentiels au succès. Qu’il s’agisse d’éditeurs de code puissants ou de systèmes de contrôle de version collaboratifs, chaque outil est crucial pour améliorer l’efficacité et l’innovation. Les outils de conception donnent vie à la créativité, tandis que les outils de test et de débogage garantissent une expérience utilisateur transparente. D’autre part, des outils de gestion de projet et de communication robustes peuvent synchroniser les efforts de l’équipe de manière transparente.
Qu’il s’agisse de conception, de tests de performances ou de partage d’extraits de code, cette gamme diversifiée d’outils de développement Web répond à toutes les facettes du développement Web. Alors, tirez le meilleur parti de cette liste et assurez-vous que le développeur de site Web que vous embauchez connaît bien ces outils.