Das Ausblenden des Namens des Autors in WordPress-Blogbeiträgen bietet einen vielseitigen Ansatz für die Erstellung von Online-Inhalten. Es unterstreicht die Bedeutung des Schutzes der persönlichen Privatsphäre in einer vernetzten Welt, in der Blogger den Spagat zwischen dem Austausch wertvoller Erkenntnisse und dem Schutz der eigenen Identität schaffen.
Als WordPress-Benutzer möchten Sie vielleicht Ihre Identität aus verschiedenen Gründen verschleiern, z. B. um Ihre Privatsphäre zu schützen oder eine professionelle Marke zu pflegen. Glücklicherweise macht WordPress Ihnen diese Aufgabe leicht. Mit ein paar einfachen Schritten können Sie den Namen des Autors aus WordPress-Blogbeiträgen ausblenden, auch das Veröffentlichungsdatum.
Der Kern dieses Leitfadens - wie man den Autor in WordPress versteckt - ist ein einfaches Konzept: die Trennung des WordPress-Benutzerkontos von demjenigen, das mit Ihren Blogbeiträgen verbunden ist. Auf diese Weise kann niemand die Beiträge zu Ihnen zurückverfolgen. Dazu müssen Sie einen neuen Benutzernamen für Ihre Blogbeiträge erstellen und dann den Autorennamen aus dem Beitrag selbst ausblenden.
Inhalt
Umschalten aufWarum den Namen des Autors in WordPress-Blogbeiträgen ausblenden?
Den Namen des Autors in WordPress-Beiträgen auszublenden, kann verschiedenen Zwecken dienen. Hier sind die Hauptgründe für diese Praxis:
Bedenken hinsichtlich des Datenschutzes und der Notwendigkeit, persönliche Daten zu schützen
Einer der Hauptgründe für das Ausblenden des Namens des Autors in WordPress-Beiträgen ist der Schutz der Privatsphäre und persönlicher Informationen. Nicht alle Bloggerinnen und Blogger möchten ihren vollständigen Namen aufgrund potenzieller Risiken für die Privatsphäre öffentlich bekannt geben.

Die Bekanntgabe des echten Namens kann dazu führen, dass Autoren unerwünschte Aufmerksamkeit, unaufgeforderte Mitteilungen oder sogar einen möglichen Identitätsdiebstahl erleiden. Durch das Verbergen von Autorennamen können Blogger ein gewisses Maß an Anonymität wahren und ihre persönlichen Daten davor schützen, einem breiten Online-Publikum leicht zugänglich zu sein.
Lesen Sie: Wie Sie unsichtbare WordPress-Admin-Benutzer löschen
Beibehaltung einer markenneutralen oder teambasierten Blog-Identität
Einige WordPress-Blogs zielen darauf ab, eine markenneutrale oder teambasierte Identität zu schaffen, bei der der Inhalt und nicht die einzelnen Autoren im Mittelpunkt stehen. Dieser Ansatz ist bei Blogs üblich, die verschiedene Themen behandeln und ein einheitliches Bild vermitteln wollen.

Indem die Namen der einzelnen Autoren verborgen werden, wird der Inhalt eher durch das kollektive Wissen und die Erfahrung des Blogs als durch die Identität einer einzelnen Person geprägt. Dies kann dazu beitragen, eine konsistente und einheitliche Stimme zu etablieren, was vor allem für Blogs, die in Zusammenarbeit oder in Organisationen entstehen, nützlich ist.
Vermeidung von Voreingenommenheit oder Vorurteilen aufgrund der Identität des Autors
Das Ausblenden von Autorennamen in WordPress-Blogbeiträgen kann auch dazu beitragen, Voreingenommenheit oder Vorurteile abzubauen, die aufgrund der Identität des Autors entstehen könnten. Leser bilden sich oft Meinungen oder Urteile über Inhalte auf der Grundlage des wahrgenommenen Hintergrunds, des Geschlechts, der ethnischen Zugehörigkeit oder anderer Merkmale des Autors.

Die Anonymisierung der Autorennamen verlagert den Schwerpunkt ganz auf den Inhalt, wenn Sie mehrere Mitarbeiter haben. Dieser Ansatz regt die Leser dazu an, sich mit den vorgestellten Ideen auseinanderzusetzen, anstatt Vermutungen anzustellen oder sich eine Meinung aufgrund der persönlichen Eigenschaften des Autors zu bilden.
Verwandt: So fügen Sie neue Benutzer zu Ihrer WordPress-Website hinzu
Wie man den Autor in WordPress ausblendet: Schritt-für-Schritt-Anleitung
Wenn Sie diese Schritte befolgen, können Sie eine fundierte Entscheidung über das Ausblenden von Autorennamen in Ihren WordPress-Beiträgen treffen.
Verwendung eines Pseudonyms oder Alias für den Namen des Autors
Die Verwendung eines Pseudonyms oder Alias für den Namen des Autors in WordPress kann ein Gleichgewicht zwischen Privatsphäre und der Aufrechterhaltung einer persönlichen Verbindung mit den Lesern schaffen. Hier erfahren Sie, wie Sie dies erreichen können:
WordPress-Plugin-Methode zur Verwaltung von Pseudonymen

Beginnen Sie mit der Suche und Auswahl eines geeigneten WordPress-Plugins, das Ihnen die Verwaltung von Pseudonymen oder Aliasen für Beitragsautoren ermöglicht. Es gibt mehrere Plugins für versteckte Autoren wie Simple Author Box und PublishPress Authors, die diese Funktionalität bieten. Suchen Sie nach Plugins mit positiven Bewertungen, aktuellen Updates und Funktionen, die Ihren Anforderungen gerecht werden.
Konfigurieren des Plugins und Einrichten eines Alias für den Autor
Wenn Sie sich zum Beispiel für das Plugin Simple Author Box entschieden haben, finden Sie hier die Schritte zur Konfiguration dieses Plugins, um einen Alias für den Autor in Ihrem WordPress-Blog einzurichten.

Schritt 1: Installieren und Aktivieren des Plugins
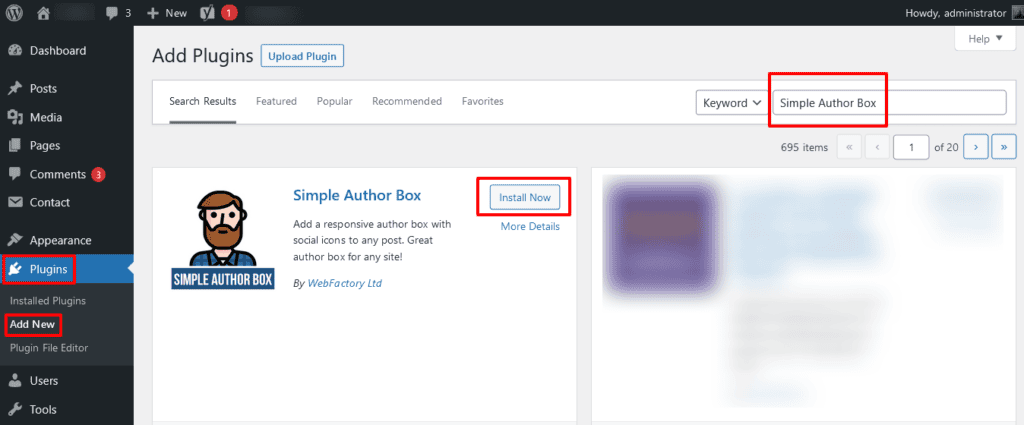
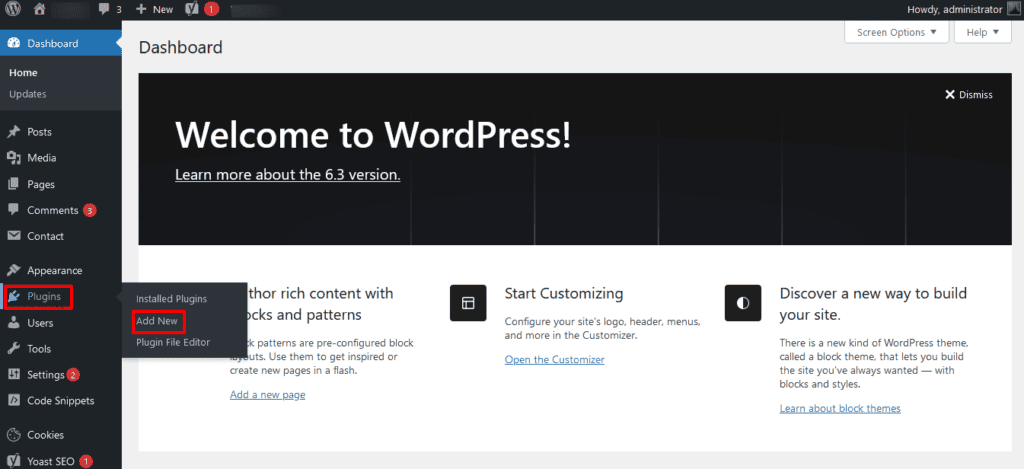
Melden Sie sich in Ihrem WordPress-Dashboard an. Navigieren Sie zu Plugins > Neu hinzufügen. Suchen Sie in der Suchleiste nach "Simple Author Box". Installieren und aktivieren Sie das Plugin.

Schritt 2: Zugriff auf die Plugin-Einstellungen
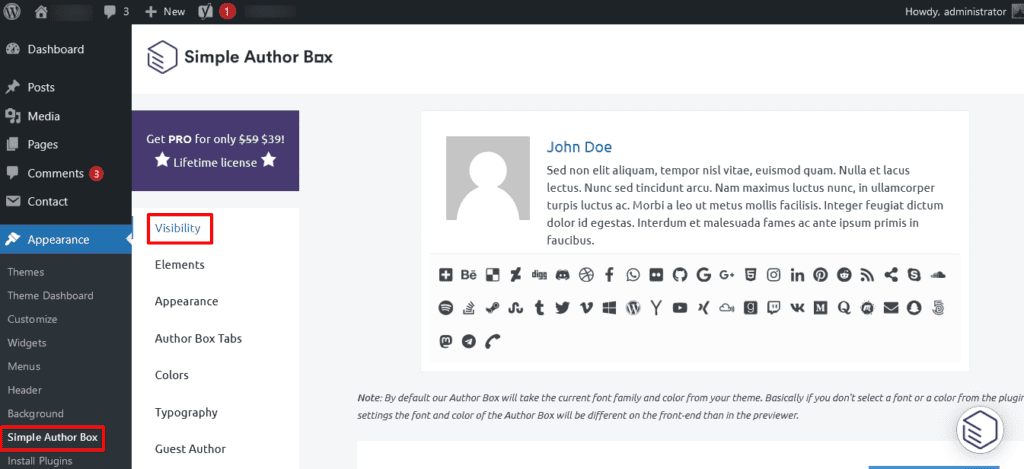
Nachdem Sie das Plugin aktiviert haben, klicken Sie auf "Einstellungen", suchen Sie im Dropdown-Menü nach "Simple Author Box" und klicken Sie darauf.
Schritt 3: Pseudonym-Optionen konfigurieren
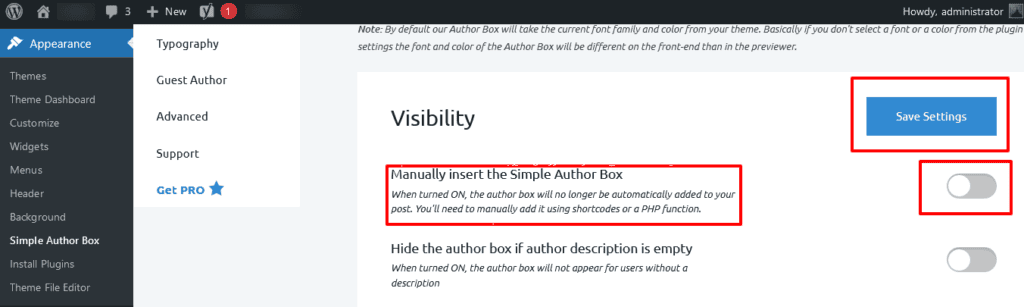
In den Plugin-Einstellungen finden Sie verschiedene Optionen, mit denen Sie das Erscheinungsbild der Autorenbox, einschließlich des Pseudonyms, anpassen können. Suchen Sie den Abschnitt "Sichtbarkeit", der sich auf den Namen und das Pseudonym des Autors bezieht.

Schritt 4: Einrichten eines Alias
Aktivieren Sie das Kontrollkästchen "Einfachen Autor manuell einfügen", um den gewünschten Alias für den Autor einzugeben. Sobald Sie den generischen Namen eingegeben haben, speichern Sie Ihre Änderungen, indem Sie auf "Einstellungen speichern" klicken.

Schritt 5: Prüfen der Pfostenanzeige
Gehen Sie zu einem Blogbeitrag, in dem der allgemeine Name oder das Pseudonym erscheinen soll. Stellen Sie im Beitragseditor sicher, dass der generische Name oder das Pseudonym korrekt als Name des Autors angezeigt wird.
Je nach Plugin-Version und -Einstellungen können Sie den Lebenslauf des Autors neben dem Beitrag anpassen. Achten Sie auf Optionen zum Hinzufügen einer Biografie, eines Avatars und anderer relevanter Informationen. Zeigen Sie außerdem eine Vorschau des Blogbeitrags an, um zu sehen, wie das Pseudonym und die Biografie des Autors für die Leser aussehen. Gehen Sie bei Bedarf zurück zu den Plugin-Einstellungen, um Anpassungen am allgemeinen Namen oder der Biografie vorzunehmen.
Lesen Sie: Beste WordPress AI Plugins
Erweiterte Methoden zum Ausblenden des Autorennamens aus WordPress-Beiträgen
Wenn Sie einen fortgeschrittenen Ansatz wählen möchten, um den Autorennamen aus WordPress-Beiträgen auszublenden, können Sie die benutzerdefinierte CSS-Methode verwenden. Bei dieser Methode fügen Sie benutzerdefinierten Code zu Ihren WordPress-Theme-Dateien hinzu, um die Anzeige von Autorennamen zu steuern. So können Sie es tun.
Verwenden Sie ein einfaches benutzerdefiniertes CSS-Plugin

Wenn Sie ein benutzerdefiniertes CSS-Plugin verwenden, um den Namen des Autors auszublenden, haben Sie mehr Kontrolle über die visuellen Elemente Ihres Blogs. Denken Sie jedoch daran, dass Änderungen, die durch benutzerdefinierte CSS vorgenommen werden, möglicherweise nicht themensicher sind und durch zukünftige Aktualisierungen oder Änderungen des Themas beeinträchtigt werden könnten. Überwachen Sie also immer das Erscheinungsbild Ihrer Website, nachdem Sie solche Änderungen vorgenommen haben.
Schritt 1: Installieren und Aktivieren eines benutzerdefinierten CSS-Plugins
Melden Sie sich in Ihrem WordPress-Dashboard an. Navigieren Sie zu Plugins > Neu hinzufügen. Suchen Sie nach "Simple Custom CSS", installieren und aktivieren Sie das Plugin.

Schritt 2: Zugriff auf benutzerdefinierte CSS-Einstellungen
Nach der Aktivierung des Plugins finden Sie in der Regel eine neue Menüoption in Ihrem Dashboard, die oft als "Custom CSS" oder ähnlich bezeichnet wird. Klicken Sie auf diese Option, um auf die benutzerdefinierten CSS-Einstellungen zuzugreifen.
Schritt 3: Benutzerdefinierten CSS-Code eingeben
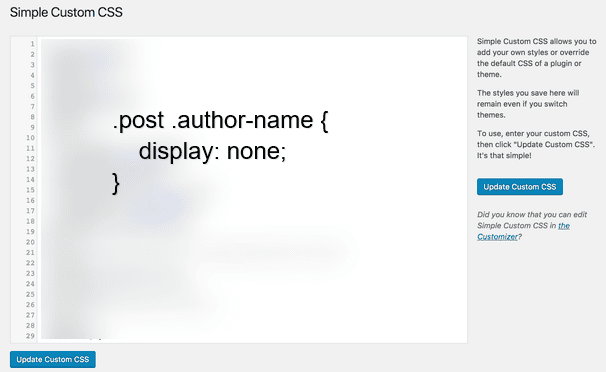
In den benutzerdefinierten CSS-Einstellungen steht Ihnen ein Textbereich zur Verfügung, in den Sie Ihren eigenen CSS-Code eingeben können. Schreiben Sie CSS-Code, der auf das Element "Autorenname" abzielt und es ausblendet. Der genaue Code hängt von der HTML-Struktur Ihres Themas ab.

Hier ein allgemeines Beispiel:
.post .author-name {
display: none;
}
Ersetzen Sie .post .author-name durch den entsprechenden CSS-Selektor für Ihr WordPress-Theme. Möglicherweise müssen Sie den HTML-Code Ihrer Beiträge prüfen, um den richtigen Selektor zu ermitteln.
Schritt 4: Änderungen speichern und Postanzeige prüfen
Nachdem Sie den benutzerdefinierten CSS-Code eingegeben haben, speichern Sie Ihre Änderungen mit der Schaltfläche "Speichern" oder "Aktualisieren". Gehen Sie zu einem Blogbeitrag, bei dem Sie den Namen des Autors ausblenden möchten. Prüfen Sie, ob der Name des Autors bei der Anzeige des Beitrags ausgeblendet ist.
Kehren Sie bei Bedarf zu den benutzerdefinierten CSS-Einstellungen zurück, um den Code anzupassen. Prüfen Sie die Änderungen in der Vorschau und stellen Sie sicher, dass sie in allen Beiträgen einheitlich angewendet werden.
Hinweis: Fortgeschrittene Methoden wie die Verwendung von benutzerdefiniertem CSS erfordern ein grundlegendes Verständnis der CSS-Codierung und ihrer Auswirkungen auf das Erscheinungsbild Ihrer WordPress-Website. Machen Sie immer ein Backup Ihrer Website und testen Sie Änderungen in einer sicheren Umgebung, bevor Sie sie auf Ihrer Live-Site anwenden.
Lesen Sie: Wie man benutzerdefinierte CSS in Elementor hinzufügt
Benutzerdefiniertes CSS hinzufügen, um den Namen des Autors im Blogbeitrag auszublenden
Die Anpassung des Erscheinungsbildes Ihrer Website durch benutzerdefinierte CSS gibt Ihnen eine genaue Kontrolle über verschiedene Designelemente, einschließlich des Ausblendens des Namens des Autors. Folgen Sie diesen Schritten, um einen bestimmten Autor manuell aus einem WordPress-Beitrag zu entfernen:
Schritt 1: Zugriff auf Ihr WordPress-Dashboard
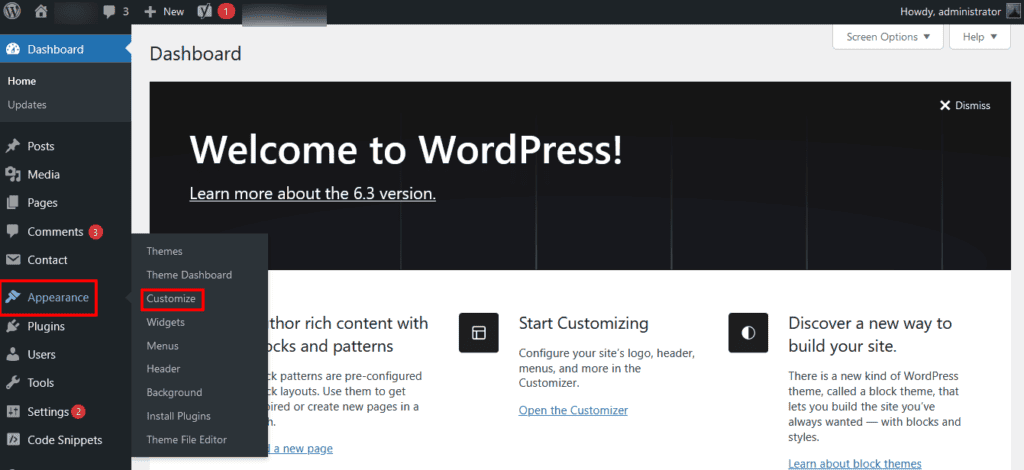
Melden Sie sich in Ihrem WordPress-Dashboard an. Gehen Sie zu Erscheinungsbild > Anpassen. Dadurch wird der WordPress Customizer geöffnet.

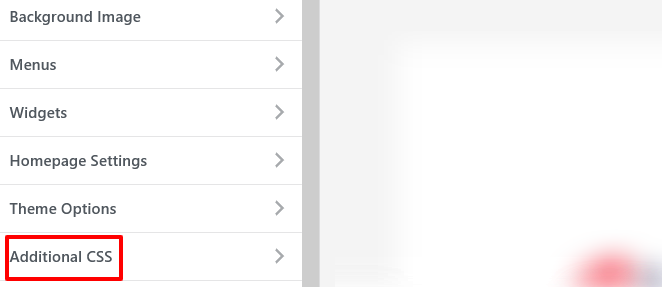
Schritt 2: Öffnen Sie den Abschnitt Zusätzliches CSS
Suchen Sie im Customizer nach der Option "Zusätzliches CSS". Hier können Sie Ihren eigenen CSS-Code hinzufügen. Im Abschnitt "Zusätzliches CSS" finden Sie ein Textfeld, in das Sie Ihren eigenen CSS-Code eingeben können. Schreiben Sie CSS-Code, der auf das Element mit dem Namen des Autors abzielt.

Hier ein allgemeines Beispiel:
.post .author-name {
display: none;
}
Ersetzen Sie .post .author-name durch den entsprechenden CSS-Selektor für Ihr Thema. Möglicherweise müssen Sie die HTML-Struktur Ihrer Beiträge untersuchen, um den richtigen Selektor zu ermitteln.
Schritt 3: Vorschau und Änderungen speichern
Nachdem Sie den CSS-Code eingegeben haben, klicken Sie auf die Schaltfläche "Vorschau", um zu sehen, wie sich die Änderungen auf das Erscheinungsbild Ihrer Website auswirken. Wenn Sie mit der Vorschau zufrieden sind, klicken Sie auf die Schaltfläche "Speichern", um die Änderungen zu übernehmen.
Rufen Sie einen Blogeintrag auf, um zu sehen, ob der Name des Autors jetzt ausgeblendet ist. Wenn der CSS-Code korrekt ist, sollte der Name des Autors nicht mehr sichtbar sein.
Kehren Sie bei Bedarf zum Abschnitt "Zusätzliches CSS" zurück, um Anpassungen am Code vorzunehmen. Sie können eine Feinabstimmung des CSS vornehmen, um einheitliche Ergebnisse für Ihre Beiträge zu gewährleisten. Denken Sie daran, dass sich benutzerdefinierte CSS-Änderungen möglicherweise auf andere Elemente Ihrer Website auswirken können. Überprüfen Sie regelmäßig das Erscheinungsbild Ihrer Website, um sicherzustellen, dass die gewünschten Änderungen korrekt angewendet werden.
Lesen Sie: Wie man nicht verwendete CSS in WordPress entfernt
Wie ersetzt man den Namen des Autors in allen WordPress-Beiträgen?
Sie müssen wahrscheinlich eine Kombination aus Datenbankaktualisierungen und möglicherweise einer benutzerdefinierten Funktion verwenden, um den Namen des Autors in WordPress-Beiträgen zu ersetzen. Hier sind die Schritte, um den Namen des Autors durch einen generischen Namen zu ersetzen.
Sichern Sie Ihre Website

Bevor Sie Änderungen vornehmen, sollten Sie eine vollständige Sicherungskopie der Website, einschließlich der Datenbank, erstellen. So stellen Sie sicher, dass Sie Ihre Website wiederherstellen können, falls etwas schief geht. Eines der besten Plugins zur Erstellung eines WordPress-Backups ist UpdraftPlus.
Zugriff auf Ihre Datenbank
Verwenden Sie ein Tool wie phpMyAdmin (normalerweise über Ihr Webhosting-Kontrollpanel zugänglich), um auf Ihre WordPress-Datenbank zuzugreifen. Ermitteln Sie die Tabellen, die den Namen des Autors enthalten. Die Haupttabelle wird wahrscheinlich wp_posts heißen.
SQL-Abfrage ausführen
Führen Sie eine SQL-Abfrage aus, um den Namen des Autors in allen Blogeinträgen zu aktualisieren. Die genaue Abfrage hängt von Ihrer Datenbankstruktur und den gewünschten Änderungen ab. Eine Beispielabfrage könnte wie folgt aussehen:
UPDATE wp_posts
SET post_author = NEW_AUTHOR_ID
WHERE post_type = 'post';
Ersetzen Sie NEW_AUTHOR_ID durch die Benutzer-ID des neuen Autors, den Sie allen Beiträgen zuordnen möchten.
Autoreninformationen aktualisieren
Wenn Sie den in Blogbeiträgen angezeigten Namen des Autors ändern möchten, müssen Sie möglicherweise benutzerdefinierte Funktionen und Hooks verwenden, um den Namen des Autors dynamisch zu ersetzen. Dazu müssten Sie die Datei functions.php Ihres Themas ändern.
Hier ist ein vereinfachtes Beispiel, das Ihnen den Einstieg erleichtern soll:
function replace_author_name($display_name) {
return 'New Author Name'; // Replace with the new author's name
}
add_filter('the_author', 'replace_author_name');
Dieses Codeschnipsel ändert den angezeigten Namen des Autors im Beitragsinhalt. Sie können ihn an Ihre Bedürfnisse anpassen.
Ausgiebig testen
Nachdem Sie diese Änderungen vorgenommen haben, testen Sie Ihre Website gründlich, um sicherzustellen, dass alles wie erwartet funktioniert. Überprüfen Sie verschiedene Beiträge und Seiten, um sicherzustellen, dass die Ersetzung des Namens des Autors konsistent ist.
Hinweis: Direkte Änderungen an Ihrer WordPress-Datenbank können riskant sein und zu unbeabsichtigten Folgen führen, wenn sie nicht korrekt durchgeführt werden. Es wird dringend empfohlen, Ihre Website zu sichern, bevor Sie fortfahren, und in Erwägung zu ziehen, einen WordPress-Entwickler um Hilfe zu bitten.
Schlussfolgerung
Bei der Erstellung von Inhalten bedeutet die Entscheidung, den Namen des Autors in WordPress-Blogbeiträgen zu verbergen, eine Verpflichtung, neue Wege zu beschreiten, ohne die persönliche Integrität zu gefährden. In Anbetracht der zunehmenden Bedenken hinsichtlich der Privatsphäre veranlasst uns das Verbergen von Autorennamen dazu, die Kompromisse zwischen Transparenz und Anonymität kritisch zu bewerten. Es unterstreicht auch die Notwendigkeit, innovative Wege zu finden, um das Publikum anzusprechen und gleichzeitig ethische Standards einzuhalten.
Ob mit Hilfe von Plugins zum Ausblenden des Autors, CSS-Anpassungen oder alternativen Methoden zum Ausblenden des Autorennamens in WordPress-Beiträgen - das Ausblenden des Autorennamens unterstreicht, dass digitale Landschaften so gestaltet werden können, dass sie individuellen Zielen entsprechen und gleichzeitig die Grenzen der Privatsphäre respektieren.
Benötigen Sie Hilfe, um den Namen des Autors aus WordPress-Blogbeiträgen auszublenden? Unsere fachkundigen WordPress-Entwicklungsdienste decken alle Ihre WordPress-bezogenen Bedürfnisse ab. Wir helfen Ihnen, diese Funktion nahtlos zu implementieren, damit Ihre Inhalte ein professionelles und ausgefeiltes Erscheinungsbild erhalten. Setzen Sie sich noch heute mit uns in Verbindung, um zu erfahren, wie wir den Datenschutz auf Ihrer Website verbessern und gleichzeitig die Benutzerfreundlichkeit erhöhen können.