Het verbergen van de naam van de auteur in WordPress-blogposts biedt een veelzijdige benadering van het maken van online inhoud. Het onderstreept het belang van het waarborgen van persoonlijke privacy in een onderling verbonden wereld, aangezien bloggers een evenwicht vinden tussen het delen van waardevolle inzichten en het beschermen van individuele identiteiten.
Als WordPress-gebruiker wil je misschien om verschillende redenen je identiteit verbergen, zoals het beschermen van je privacy of het onderhouden van een professioneel merk. Gelukkig maakt WordPress deze taak eenvoudig. U kunt de naam van de auteur eenvoudig verbergen voor WordPress-blogposts met een paar eenvoudige stappen, inclusief de publicatiedatum.
De kern van deze gids - hoe de auteur in WordPress te verbergen - is een eenvoudig concept: het WordPress-gebruikersaccount scheiden van het account dat aan uw blogposts is gekoppeld. Op deze manier kan niemand de berichten naar jou herleiden. Om dit te doen, moet je een nieuwe gebruikersnaam voor je blogposts maken en vervolgens de auteursnaam verbergen voor het bericht zelf.
Inhoud
SchakelWaarom de naam van de auteur verbergen in WordPress-blogposts?
Het verbergen van de naam van de auteur in WordPress-berichten kan verschillende doelen dienen. Dit zijn de belangrijkste redenen achter deze praktijk:
Privacykwesties en de noodzaak om persoonlijke informatie te beschermen
Een van de belangrijkste redenen voor het verbergen van de naam van de auteur in WordPress-berichten is om privacyproblemen aan te pakken en persoonlijke informatie te beschermen. Niet alle bloggers voelen zich op hun gemak om hun volledige naam openbaar te delen vanwege mogelijke privacyrisico's.

Het onthullen van echte namen kan auteurs blootstellen aan ongewenste aandacht, ongevraagde communicatie of zelfs mogelijke identiteitsdiefstal. Door auteursnamen verborgen te houden, kunnen bloggers een zekere mate van anonimiteit behouden en voorkomen dat hun persoonlijke gegevens gemakkelijk toegankelijk zijn voor een breed online publiek.
Lees: Hoe onzichtbare WordPress Admin gebruikers verwijderen
Het handhaven van een merkneutrale of teamgebaseerde blogidentiteit
Sommige WordPress-blogs streven naar het creëren van een merkneutrale of teamgebaseerde identiteit, waarbij de focus ligt op de inhoud in plaats van op de individuele auteurs. Deze aanpak is gebruikelijk in blogs die verschillende onderwerpen behandelen en een samenhangend beeld willen presenteren.

Door de namen van individuele auteurs te verbergen, gaat de inhoud meer over de collectieve kennis en expertise van de blog dan over de identiteit van een enkele persoon. Dit kan helpen om een consistente en uniforme stem te laten horen, wat vooral handig is voor collaboratieve of organisatorische blogs.
Vooringenomenheid of vooroordelen op basis van de identiteit van de auteur vermijden
Het verbergen van auteursnamen in WordPress-blogposts kan ook helpen om vooroordelen of vooroordelen te verminderen die kunnen ontstaan op basis van de identiteit van de auteur. Lezers vormen vaak meningen of oordelen over inhoud op basis van de waargenomen achtergrond, geslacht, etniciteit of andere kenmerken van de auteur.

Door auteursnamen anoniem te houden, verschuift de focus volledig naar de inhoud als je meerdere medewerkers hebt. Deze aanpak moedigt lezers aan om zich bezig te houden met de gepresenteerde ideeën in plaats van aannames te doen of meningen te vormen op basis van de persoonlijke eigenschappen van de auteur.
Zie ook: Nieuwe gebruikers toevoegen aan uw WordPress-website
Hoe de auteur in WordPress te verbergen: stapsgewijze handleiding
Door deze stappen te volgen, kun je een weloverwogen beslissing nemen over het verbergen van auteursnamen op je WordPress-berichten.
Een pseudoniem of alias gebruiken voor de naam van de auteur
Het gebruik van een pseudoniem of alias voor de naam van de auteur in WordPress kan een balans bieden tussen privacy en het onderhouden van een persoonlijke band met lezers. Hier leest u hoe u dit kunt bereiken:
WordPress-plug-inmethode voor het beheren van pseudoniemen

Begin met het onderzoeken en selecteren van een geschikte WordPress-plug-in waarmee u pseudoniemen of aliassen voor postauteurs kunt beheren. Er zijn verschillende plug-ins voor het verbergen van auteurs, zoals Simple Author Box en PublishPress Authors , beschikbaar die deze functionaliteit bieden. Zoek naar degenen met positieve recensies, recente updates en functies die aansluiten bij uw behoeften.
De plug-in configureren en een alias instellen voor de auteur
Als je bijvoorbeeld de Simple Author Box-plug-in hebt gekozen, volgen hier de stappen voor het configureren van deze plug-in om een alias voor de auteur op je WordPress-blog in te stellen.

Stap 1: Installeer en activeer de plug-in
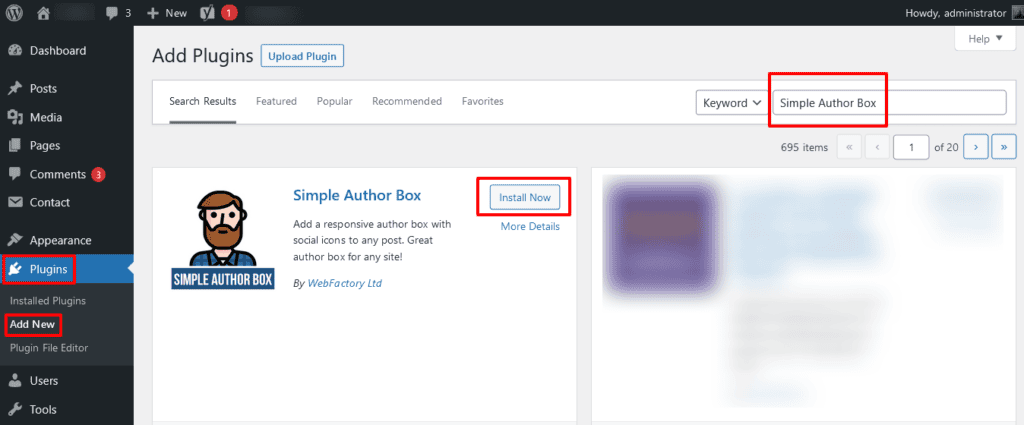
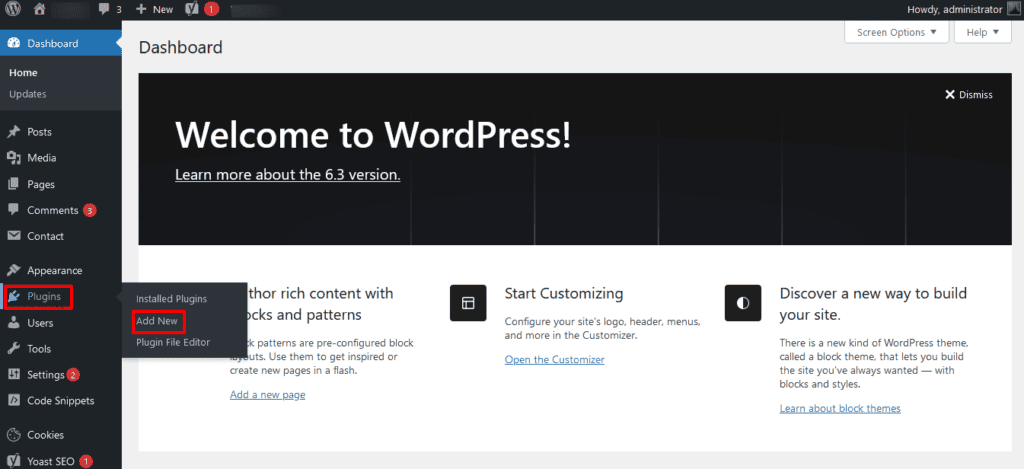
Log in op je WordPress dashboard. Navigeer naar Plug-ins > Nieuwe toevoegen. Zoek naar "Simple Author Box" met behulp van de zoekbalk. Installeer en activeer de plug-in.

Stap 2: Toegang tot plug-ininstellingen
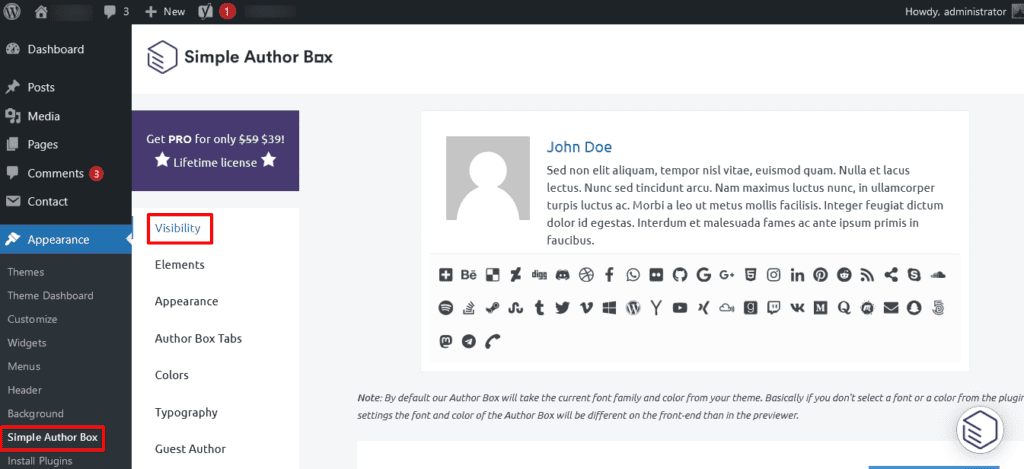
Klik na het activeren van de plug-in op "Instellingen", zoek naar "Simple Author Box" in het vervolgkeuzemenu en klik erop.
Stap 3: Pseudoniemopties configureren
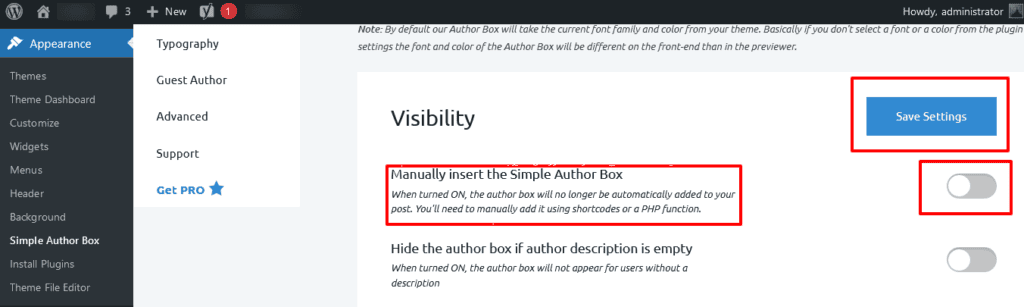
In de instellingen van de plug-in vind je verschillende opties om het uiterlijk van het auteursvak aan te passen, waaronder het pseudoniem. Zoek het gedeelte 'Zichtbaarheid' met betrekking tot de naam en het pseudoniem van de auteur.

Stap 4: Een alias instellen
Schakel de optie "Handmatig het eenvoudige auteursvak invoegen" in om de gewenste alias voor de auteur in te voeren. Nadat u de generieke naam heeft ingevoerd, slaat u uw wijzigingen op door op 'Instellingen opslaan' te klikken.

Stap 5: Controleer de berichtweergave
Ga naar een blogpost waarin je de generieke naam of het pseudoniem wilt weergeven. Zorg er in de berichteditor voor dat de generieke naam of alias correct wordt weergegeven als de naam van de auteur.
Afhankelijk van de versie en instellingen van de plug-in, kun je de bio van de auteur naast het bericht aanpassen. Zoek naar opties om een bio, avatar en andere relevante informatie toe te voegen. Bekijk ook een voorbeeld van de blogpost om te zien hoe het pseudoniem en de biografie van de auteur op lezers lijken. Ga indien nodig terug naar de instellingen van de plug-in om eventuele aanpassingen aan de generieke naam of bio aan te brengen.
Lezen: Beste WordPress AI-plug-ins
Geavanceerde methoden om de auteursnaam te verbergen in WordPress-berichten
Als u een geavanceerde aanpak wilt volgen om de auteursnaam van WordPress-berichten te verbergen, kunt u de aangepaste CSS-methode gebruiken. Deze methode omvat het toevoegen van aangepaste code aan uw WordPress-themabestanden om de weergave van auteursnamen te regelen. Hier leest u hoe u het kunt doen.
Gebruik een eenvoudige aangepaste CSS-plug-in

Door een aangepaste CSS-plug-in te gebruiken om de naam van de auteur te verbergen, heb je meer controle over de visuele elementen van je blog. Houd er echter rekening mee dat wijzigingen die via aangepaste CSS worden aangebracht, mogelijk niet themabestendig zijn en kunnen worden beïnvloed door toekomstige thema-updates of -wijzigingen. Houd dus altijd het uiterlijk van uw site in de gaten nadat u dergelijke wijzigingen hebt aangebracht.
Stap 1: Installeer en activeer een aangepaste CSS-plug-in
Log in op je WordPress dashboard. Navigeer naar Plug-ins > Nieuwe toevoegen. Zoek naar "Simple Custom CSS", installeer en activeer de plug-in.

Stap 2: Toegang tot aangepaste CSS-instellingen
Nadat je de plug-in hebt geactiveerd, vind je meestal een nieuwe menu-optie in je dashboard, vaak gelabeld als "Custom CSS" of iets dergelijks. Klik op deze optie om toegang te krijgen tot de aangepaste CSS-instellingen.
Stap 3: Voer de aangepaste CSS-code in
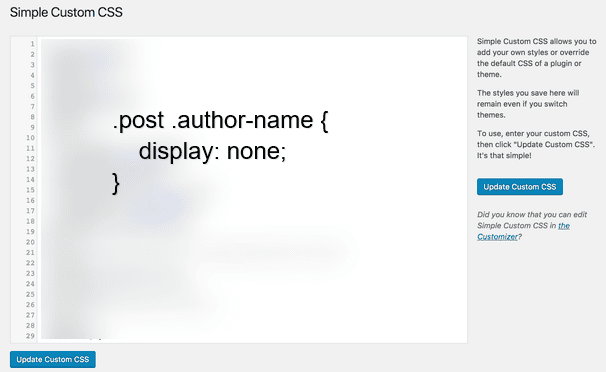
Je hebt een tekstgebied om je aangepaste CSS-code in te voeren in de aangepaste CSS-instellingen. Schrijf CSS-code die gericht is op het element van de auteursnaam en het verbergt. De exacte code hangt af van de HTML-structuur van je thema.

Hier is een algemeen voorbeeld:
.post .author-name {
display: none;
}
Vervang .post .author-name door de juiste CSS-selector voor je WordPress-thema. Mogelijk moet u de HTML-code van uw berichten inspecteren om de juiste selector te identificeren.
Stap 4: Sla wijzigingen op en controleer de berichtweergave
Nadat u de aangepaste CSS-code hebt ingevoerd, slaat u uw wijzigingen op met de knop "Opslaan" of "Bijwerken". Ga naar een blogpost waarin je de naam van de auteur wilt verbergen. Controleer of de naam van de auteur verborgen is bij het bekijken van het bericht.
Keer indien nodig terug naar de aangepaste CSS-instellingen om de code aan te passen. Bekijk ook een voorbeeld van de wijzigingen en zorg ervoor dat ze consistent worden toegepast op al uw berichten.
Notitie: Geavanceerde methoden, zoals het gebruik van aangepaste CSS, vereisen een basiskennis van CSS-codering en hoe deze het uiterlijk van uw WordPress-website beïnvloedt. Maak altijd een back-up van uw website en test wijzigingen in een veilige omgeving voordat u ze toepast op uw live site.
Lees: Aangepaste CSS toevoegen in Elementor
Voeg aangepaste CSS toe om de naam van de auteur in een blogpost te verbergen
Door het uiterlijk van uw website aan te passen door middel van aangepaste CSS, krijgt u nauwkeurige controle over verschillende ontwerpelementen, waaronder het verbergen van de naam van de auteur. Volg deze stappen om een bepaalde auteur handmatig uit een WordPress-bericht te verwijderen:
Stap 1: Ga naar uw WordPress-dashboard
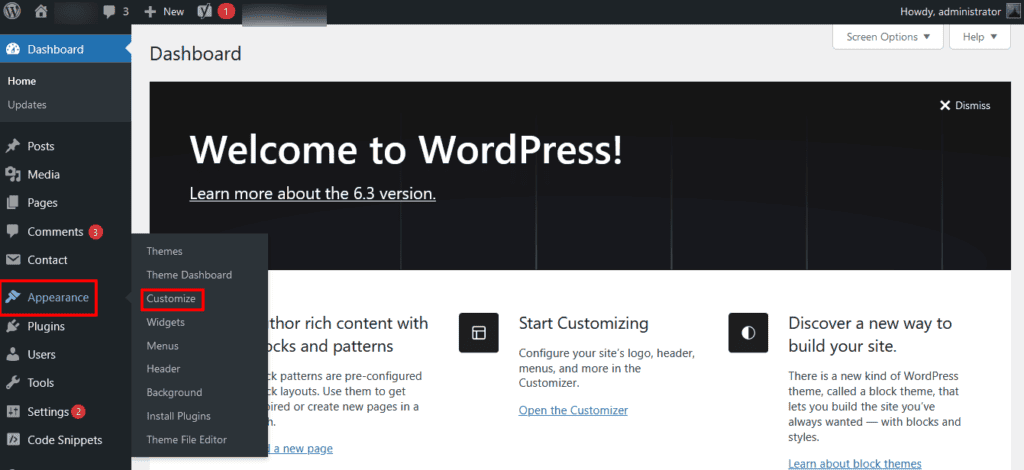
Log in op je WordPress dashboard. Ga naar Uiterlijk > Aanpassen. Hierdoor wordt de WordPress Customizer-tool geopend.

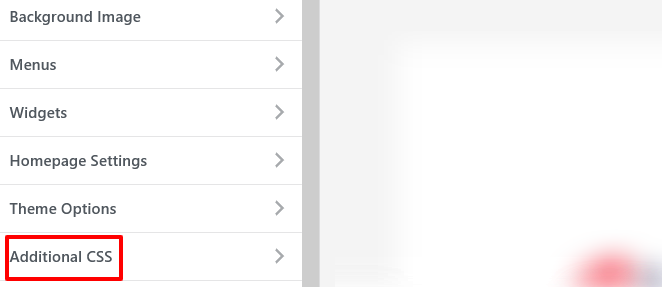
Stap 2: Open de aanvullende CSS-sectie
Zoek in de Customizer naar de optie "Extra CSS". Hier kunt u uw aangepaste CSS-code toevoegen. In het gedeelte 'Aanvullende CSS' vindt u een tekstvak om uw aangepaste CSS-code in te voeren. Schrijf CSS-code die gericht is op het element dat de naam van de auteur bevat.

Hier is een algemeen voorbeeld:
.post .author-name {
display: none;
}
Vervang .post .author-name door de juiste CSS-selector voor je thema. Mogelijk moet u de HTML-structuur van uw berichten inspecteren om de juiste selector te identificeren.
Stap 3: Bekijk een voorbeeld van de wijzigingen en sla ze op
Nadat u de CSS-code hebt ingevoerd, klikt u op de knop "Voorbeeld" om te zien hoe dit het uiterlijk van uw website beïnvloedt. Als u tevreden bent met het voorbeeld, klikt u op de knop "Opslaan" om de wijzigingen toe te passen.
Ga naar een blogpost om te zien of de naam van de auteur nu verborgen is. De naam van de auteur zou niet meer zichtbaar moeten zijn als de CSS-code correct is.
Ga indien nodig terug naar het gedeelte "Aanvullende CSS" om de code aan te passen. U kunt de CSS verfijnen om consistente resultaten in uw berichten te garanderen. Houd er rekening mee dat aangepaste CSS-wijzigingen mogelijk van invloed kunnen zijn op andere elementen van uw site. Controleer regelmatig het uiterlijk van uw website om er zeker van te zijn dat de gewenste wijzigingen correct worden toegepast.
Lezen: Hoe ongebruikte CSS in WordPress te verwijderen
Hoe vervang je de naam van de auteur in alle WordPress-berichten?
U zult waarschijnlijk een combinatie van database-updates en mogelijk een aangepaste functie moeten gebruiken om de naam van de auteur uit WordPress-berichten te vervangen. Hier zijn de stappen om de naam van de auteur te vervangen door een generieke naam.
Een back-up maken van uw website

Voordat u wijzigingen aanbrengt, moet u een volledige back-up van de website maken, inclusief de database. Dit zorgt ervoor dat u uw site kunt herstellen als er iets misgaat. Een van de beste plug-ins om een WordPress-back-up te maken, is UpdraftPlus.
Toegang tot uw database
Gebruik een tool zoals phpMyAdmin (meestal toegankelijk via het configuratiescherm van je webhosting) om toegang te krijgen tot je WordPress-database. Identificeer de tabellen die de naam van de auteur bevatten. De hoofdtabel zal waarschijnlijk wp_posts heten.
SQL-query uitvoeren
Voer een SQL-query uit om de naam van de auteur in alle blogberichten bij te werken. De exacte query hangt af van uw databasestructuur en de gewenste wijzigingen. Een voorbeeldquery kan er als volgt uitzien:
UPDATE wp_posts
SET post_author = NEW_AUTHOR_ID
WHERE post_type = 'post';
Vervang NEW_AUTHOR_ID door de gebruikersnaam van de nieuwe auteur die je aan alle berichten wilt toewijzen.
Auteursgegevens bijwerken
Als u de naam van de auteur in blogberichten wilt wijzigen, moet u mogelijk aangepaste functies en hooks gebruiken om de naam van de auteur dynamisch te vervangen. Dit houdt in dat u het functions.php bestand van uw thema moet wijzigen.
Hier is een vereenvoudigd voorbeeld om u op weg te helpen:
function replace_author_name($display_name) {
return 'New Author Name'; // Replace with the new author's name
}
add_filter('the_author', 'replace_author_name');
Dit codefragment wijzigt de weergavenaam van de auteur in de inhoud van het bericht. U kunt dit aanpassen aan uw behoeften.
Uitgebreid testen
Nadat u deze wijzigingen hebt aangebracht, test u uw website grondig om er zeker van te zijn dat alles werkt zoals verwacht. Controleer verschillende berichten en pagina's om er zeker van te zijn dat de naamvervanging van de auteur consistent is.
Notitie: Het rechtstreeks wijzigen van uw WordPress-database kan riskant zijn en kan leiden tot onbedoelde gevolgen als het niet correct wordt gedaan. Het wordt ten zeerste aanbevolen om een back-up van uw site te maken voordat u verder gaat en te overwegen hulp te zoeken bij een WordPress-ontwikkelaar.
Conclusie
Bij het maken van inhoud betekent de keuze om de naam van de auteur te verbergen voor WordPress-blogposts een toewijding aan het verkennen van nieuwe wegen zonder de persoonlijke integriteit in gevaar te brengen. Naarmate de bezorgdheid over privacy toeneemt, zet het verbergen van auteursnamen ons ertoe aan de afwegingen tussen transparantie en anonimiteit kritisch te evalueren. Het versterkt ook de noodzaak om innovatieve manieren te vinden om het publiek te betrekken en tegelijkertijd ethische normen te handhaven.
Of het nu gaat om het verbergen van auteursplug-ins, CSS-aanpassing of alternatieve auteurschapsmethoden, het verbergen van de auteursnaam in WordPress-berichten benadrukt dat digitale landschappen kunnen worden gevormd om te voldoen aan unieke doelstellingen met inachtneming van privacygrenzen.
Hulp nodig bij het verbergen van de naam van de auteur in WordPress-blogposts? Onze deskundige WordPress-ontwikkelingsdiensten dekken al uw WordPress-gerelateerde behoeften. Laat ons u helpen deze functie naadloos te implementeren, zodat uw inhoud een professionele en gepolijste uitstraling behoudt. Neem vandaag nog contact met ons op om te ontdekken hoe we de privacy van uw website kunnen verhogen en tegelijkertijd de gebruikerservaring kunnen verbeteren.