Le masquage du nom de l'auteur dans les articles de blog WordPress offre une approche à multiples facettes de la création de contenu en ligne. Elle souligne l'importance de la protection de la vie privée dans un monde interconnecté, les blogueurs devant trouver un équilibre entre le partage d'informations précieuses et la protection des identités individuelles.
En tant qu'utilisateur de WordPress, vous pouvez souhaiter masquer votre identité pour diverses raisons, telles que la protection de votre vie privée ou le maintien d'une marque professionnelle. Heureusement, WordPress rend cette tâche facile. Vous pouvez facilement masquer le nom de l'auteur des articles de blog WordPress en quelques étapes simples, y compris la date de publication.
Au cœur de ce guide - comment cacher l'auteur dans WordPress - se trouve un concept simple : séparer le compte d'utilisateur de WordPress de celui associé à vos articles de blog. De cette manière, personne ne pourra remonter jusqu'à vous. Pour ce faire, vous devrez créer un nouveau nom d'utilisateur pour vos articles de blog, puis masquer le nom de l'auteur dans l'article lui-même.
Contenu
TogglePourquoi cacher le nom de l'auteur dans les articles de blog de WordPress ?
Masquer le nom de l'auteur dans les articles WordPress peut servir plusieurs objectifs. Voici les principales raisons de cette pratique :
Préoccupations en matière de protection de la vie privée et nécessité de protéger les informations personnelles
L'une des principales raisons pour lesquelles le nom de l'auteur est masqué dans les articles WordPress est de répondre aux préoccupations en matière de protection de la vie privée et de protéger les informations personnelles. Tous les blogueurs ne se sentent pas forcément à l'aise à l'idée de divulguer publiquement leur nom complet en raison des risques potentiels liés à la protection de la vie privée.

La divulgation des noms réels peut exposer les auteurs à une attention non désirée, à des communications non sollicitées, voire à une éventuelle usurpation d'identité. En cachant les noms des auteurs, les blogueurs peuvent maintenir un certain niveau d'anonymat et éviter que leurs données personnelles ne soient facilement accessibles à un large public en ligne.
Lire : Comment supprimer les utilisateurs invisibles de l’administration WordPress
Maintenir une identité de blog neutre ou basée sur l'équipe
Certains blogs WordPress cherchent à créer une identité neutre ou basée sur l'équipe, où l'accent est mis sur le contenu plutôt que sur les auteurs individuels. Cette approche est courante dans les blogs qui traitent de sujets divers et qui souhaitent présenter une image cohérente.

En dissimulant les noms des auteurs individuels, le contenu est davantage axé sur les connaissances et l'expertise collectives du blog que sur l'identité d'une seule personne. Cela permet d'établir une voix cohérente et unifiée, ce qui est particulièrement utile pour les blogs collaboratifs ou organisationnels.
Éviter la partialité ou les préjugés fondés sur l'identité de l'auteur
Le fait de masquer les noms des auteurs dans les articles de blog WordPress peut également contribuer à atténuer les préjugés ou les partis pris qui pourraient découler de l'identité de l'auteur. Les lecteurs se forgent souvent des opinions ou des jugements sur le contenu en fonction de l'origine, du sexe, de l'appartenance ethnique ou d'autres caractéristiques de l'auteur.

En gardant les noms des auteurs anonymes, l'accent est mis entièrement sur le contenu si vous avez plusieurs membres du personnel. Cette approche encourage les lecteurs à s'intéresser aux idées présentées plutôt que de faire des suppositions ou de se forger une opinion sur la base des traits personnels de l'auteur.
Relatif: Comment ajouter de nouveaux utilisateurs à votre site WordPress
Comment cacher l'auteur dans WordPress : Guide étape par étape
En suivant ces étapes, vous pourrez prendre une décision éclairée sur le masquage des noms d'auteur dans vos articles WordPress.
Utilisation d'un pseudonyme ou d'un alias pour le nom de l'auteur
L'utilisation d'un pseudonyme ou d'un alias pour le nom de l'auteur dans WordPress permet de trouver un équilibre entre la protection de la vie privée et le maintien d'un lien personnel avec les lecteurs. Voici comment y parvenir :
Plugin WordPress pour la gestion des pseudonymes

Commencez par rechercher et sélectionner un plugin WordPress approprié qui vous permette de gérer les pseudonymes ou les alias des auteurs d'articles. Il existe plusieurs plugins d'auteurs cachés comme Simple Author Box et PublishPress Authors qui offrent cette fonctionnalité. Recherchez ceux qui ont des critiques positives, des mises à jour récentes et des fonctionnalités qui correspondent à vos besoins.
Configuration du plugin et création d'un alias pour l'auteur
Par exemple, si vous avez choisi le plugin Simple Author Box, voici les étapes pour configurer ce plugin afin de créer un alias pour l'auteur sur votre blog WordPress.

Étape 1 : Installer et activer le plugin
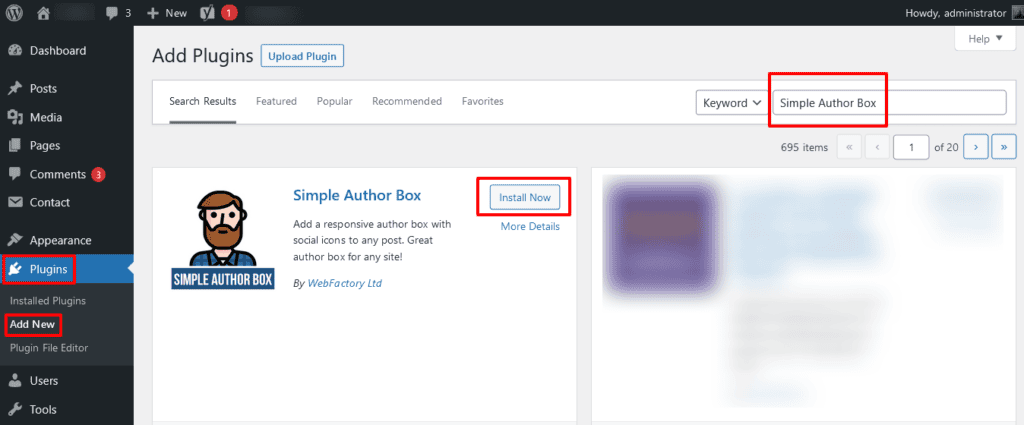
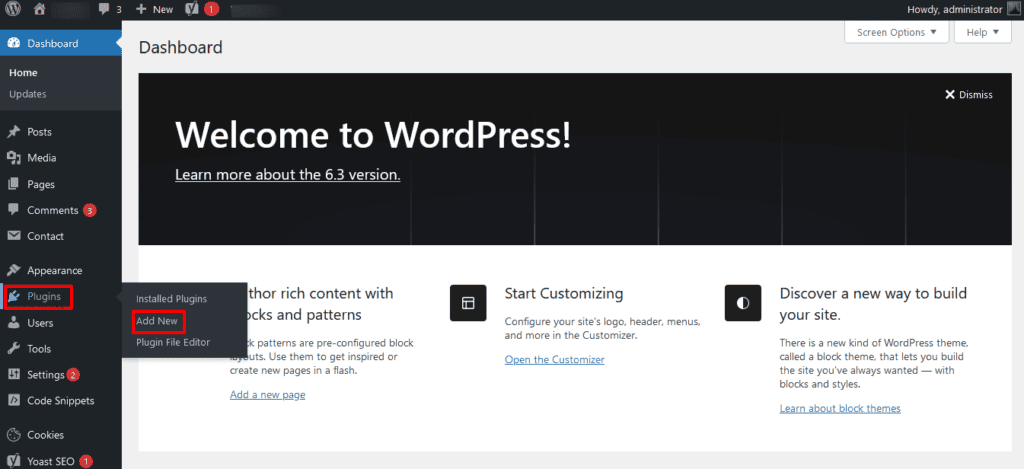
Connectez-vous à votre tableau de bord WordPress. Naviguez vers Plugins > Ajouter un nouveau. Recherchez "Simple Author Box" dans la barre de recherche. Installez et activez le plugin.

Étape 2 : Accéder aux paramètres du plugin
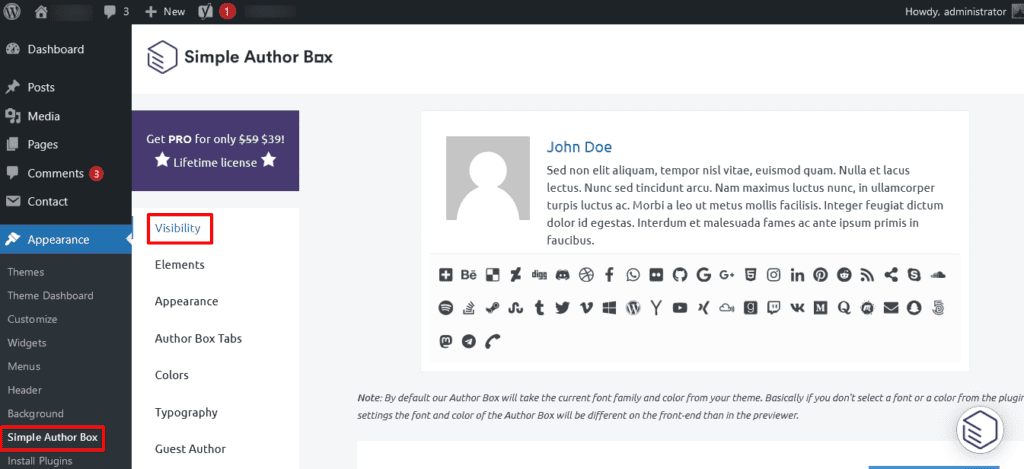
Après avoir activé le plugin, cliquez sur "Settings", recherchez "Simple Author Box" dans le menu déroulant et cliquez dessus.
Étape 3 : Configuration des options de pseudonyme
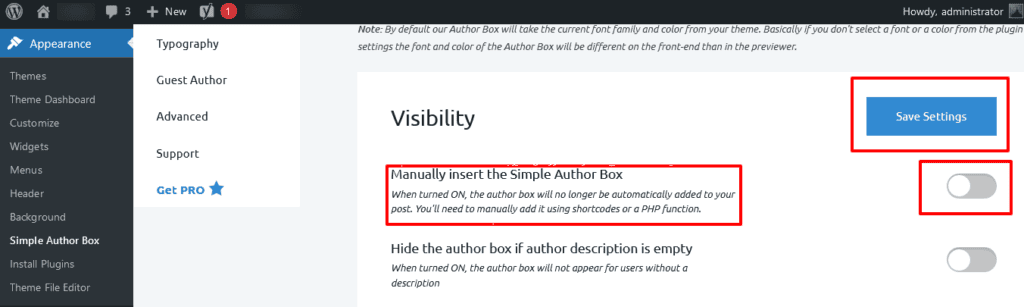
Dans les paramètres du plugin, vous trouverez plusieurs options pour personnaliser l'apparence de la boîte de l'auteur, y compris le pseudonyme. Trouvez la section "Visibilité" relative au nom et au pseudonyme de l'auteur.

Étape 4 : Création d'un alias
Activez la case "Insérer manuellement l'auteur simple" pour saisir l'alias souhaité pour l'auteur. Une fois que vous avez saisi le nom générique, enregistrez vos modifications en cliquant sur "Enregistrer les paramètres".

Étape 5 : Vérifier l'affichage des postes
Accédez à un article de blog dans lequel vous souhaitez que le nom générique ou le pseudonyme apparaisse. Dans l'éditeur de l'article, assurez-vous que le nom générique ou le pseudonyme s'affiche correctement en tant que nom de l'auteur.
Selon la version et les paramètres du plugin, vous pouvez personnaliser la bio de l'auteur à côté de l'article. Recherchez les options permettant d'ajouter une biographie, un avatar et d'autres informations pertinentes. Prévisualisez également l'article de blog pour voir comment le pseudonyme et la biographie de l'auteur apparaissent aux lecteurs. Si nécessaire, retournez dans les paramètres du plugin pour apporter des modifications au nom générique ou à la biographie.
Lire: Les meilleurs plugins WordPress AI
Méthodes avancées pour masquer le nom de l'auteur dans les articles WordPress
Si vous souhaitez adopter une approche plus avancée pour masquer le nom de l'auteur des articles WordPress, vous pouvez utiliser la méthode CSS personnalisée. Cette méthode consiste à ajouter un code personnalisé aux fichiers de votre thème WordPress pour contrôler l'affichage des noms d'auteur. Voici comment procéder.
Utiliser un simple plugin CSS personnalisé

En utilisant un plugin CSS personnalisé pour masquer le nom de l'auteur, vous avez davantage de contrôle sur les éléments visuels de votre blog. Toutefois, n'oubliez pas que les modifications apportées par le biais d'un CSS personnalisé peuvent ne pas être à l'épreuve des thèmes et qu'elles peuvent être affectées par des mises à jour ou des modifications futures du thème. Par conséquent, surveillez toujours l'apparence de votre site après avoir effectué de telles modifications.
Étape 1 : Installation et activation d'un plugin CSS personnalisé
Connectez-vous à votre tableau de bord WordPress. Naviguez vers Plugins > Ajouter un nouveau. Recherchez "Simple Custom CSS", installez et activez le plugin.

Étape 2 : Accès aux paramètres CSS personnalisés
Après avoir activé le plugin, vous trouverez généralement une nouvelle option de menu dans votre tableau de bord, souvent intitulée "Custom CSS" (CSS personnalisé) ou similaire. Cliquez sur cette option pour accéder aux paramètres CSS personnalisés.
Étape 3 : Saisir le code CSS personnalisé
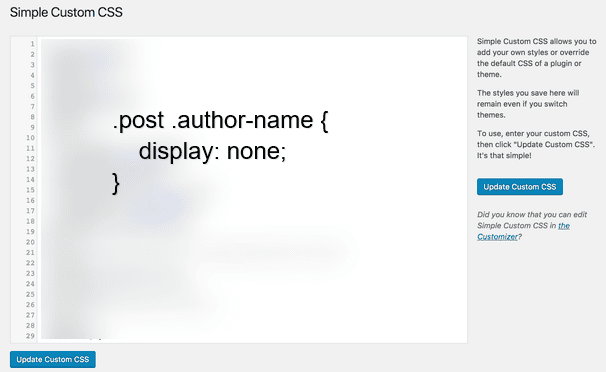
Vous disposerez d'une zone de texte pour saisir votre code CSS personnalisé dans les paramètres CSS personnalisés. Rédigez un code CSS qui cible l'élément nom de l'auteur et le masque. Le code exact dépendra de la structure HTML de votre thème.

Voici un exemple général:
.post .author-name {
display: none;
}
Remplacez .post .author-name par le sélecteur CSS approprié pour votre thème WordPress. Il se peut que vous deviez inspecter le code HTML de vos articles pour identifier le sélecteur correct.
Étape 4 : Enregistrer les modifications et vérifier l'affichage
Après avoir saisi le code CSS personnalisé, enregistrez vos modifications à l'aide du bouton "Enregistrer" ou "Mettre à jour". Accédez à un article de blog dans lequel vous souhaitez masquer le nom de l'auteur. Vérifiez si le nom de l'auteur est masqué lors de l'affichage de l'article.
Si nécessaire, retournez dans les paramètres CSS personnalisés pour ajuster le code. Prévisualisez également les modifications et assurez-vous qu'elles sont appliquées de manière cohérente à tous vos articles.
Remarque : les méthodes avancées telles que l'utilisation de CSS personnalisés nécessitent une compréhension de base du codage CSS et de la manière dont il affecte l'apparence de votre site web WordPress. Sauvegardez toujours votre site web et testez les modifications dans un environnement sûr avant de les appliquer à votre site réel.
Lire: Comment ajouter un CSS personnalisé dans Elementor
Ajouter un CSS personnalisé pour masquer le nom de l'auteur dans un article de blog
La personnalisation de l'apparence de votre site web à l'aide de CSS personnalisés vous permet de contrôler avec précision divers éléments de conception, y compris le masquage du nom de l'auteur. Suivez ces étapes pour supprimer manuellement un auteur particulier d'un article WordPress :
Étape 1 : Accéder au tableau de bord de WordPress
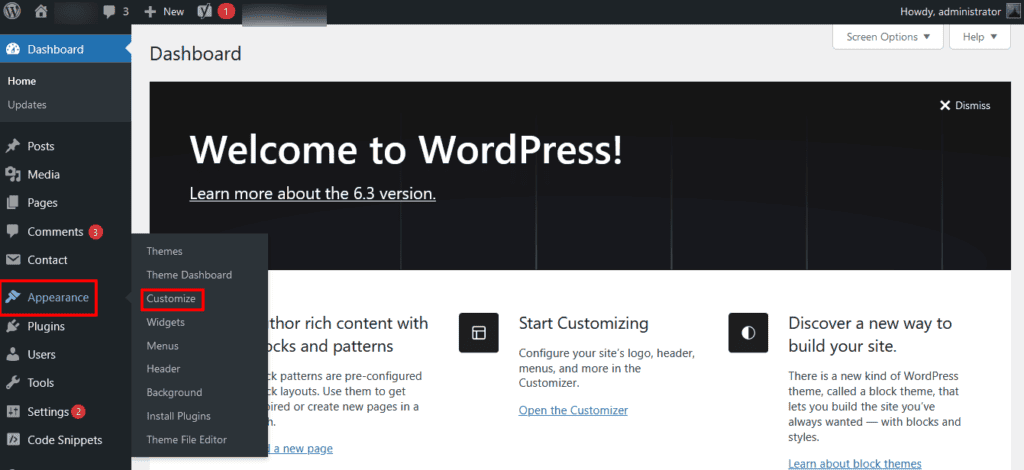
Connectez-vous à votre tableau de bord WordPress. Allez dans Apparence > Personnaliser. Cela ouvrira l'outil WordPress Customizer.

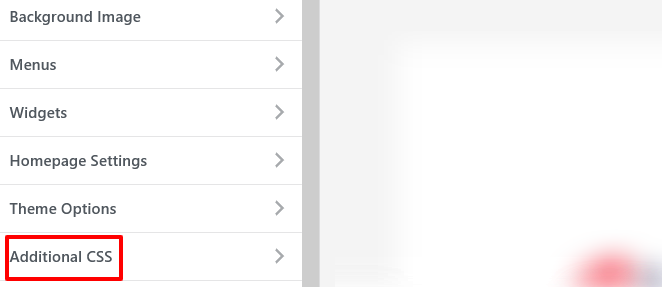
Étape 2 : Ouvrir la section CSS supplémentaire
Dans le Customizer, cherchez l'option "Additional CSS". C'est là que vous pouvez ajouter votre code CSS personnalisé. Dans la section "Additional CSS", vous trouverez une zone de texte pour saisir votre code CSS personnalisé. Rédigez un code CSS qui cible l'élément contenant le nom de l'auteur.

Voici un exemple général:
.post .author-name {
display: none;
}
Remplacez .post .author-name par le sélecteur CSS approprié pour votre thème. Il se peut que vous deviez inspecter la structure HTML de vos articles pour identifier le sélecteur correct.
Étape 3 : Prévisualisation et enregistrement des modifications
Après avoir saisi le code CSS, cliquez sur le bouton "Aperçu" pour voir comment il affecte l'apparence de votre site web. Si vous êtes satisfait de l'aperçu, cliquez sur le bouton "Enregistrer" pour appliquer les modifications.
Allez sur un article de blog pour voir si le nom de l'auteur est maintenant caché. Le nom de l'auteur ne devrait plus être visible si le code CSS est correct.
Si nécessaire, revenez à la section "CSS supplémentaire" pour modifier le code. Vous pouvez affiner le code CSS afin d'obtenir des résultats cohérents pour l'ensemble de vos articles. Gardez à l'esprit que les modifications apportées au CSS personnalisé peuvent potentiellement affecter d'autres éléments de votre site. Vérifiez régulièrement l'apparence de votre site web pour vous assurer que les changements souhaités sont appliqués correctement.
Lire: Comment supprimer les CSS inutilisés dans WordPress
Comment remplacer le nom de l'auteur dans tous les articles de WordPress ?
Vous devrez probablement utiliser une combinaison de mises à jour de la base de données et éventuellement une fonction personnalisée pour remplacer le nom de l'auteur dans les articles WordPress. Voici les étapes à suivre pour remplacer le nom de l'auteur par un nom générique.
Sauvegardez votre site Web

Avant d'apporter des modifications, créez une sauvegarde complète de votre site web, y compris de la base de données. Cela vous permettra de restaurer votre site en cas de problème. UpdraftPlus est l'un des meilleurs plugins pour effectuer une sauvegarde de WordPress.
Accéder à votre base de données
Utilisez un outil comme phpMyAdmin (généralement accessible via le panneau de contrôle de votre hébergement web) pour accéder à votre base de données WordPress. Identifiez les tables qui contiennent le nom de l'auteur. La table principale est probablement nommée wp_posts.
Exécuter une requête SQL
Exécutez une requête SQL pour mettre à jour le nom de l'auteur dans tous les articles de blog. La requête exacte dépendra de la structure de votre base de données et des modifications souhaitées. Un exemple de requête pourrait ressembler à ceci :
UPDATE wp_posts
SET post_author = NEW_AUTHOR_ID
WHERE post_type = 'post';
Remplacez NEW_AUTHOR_ID par l'identifiant du nouvel auteur que vous souhaitez affecter à tous les messages.
Mise à jour des informations sur l'auteur
Si vous souhaitez modifier le nom de l'auteur affiché dans les articles de blog, vous devrez peut-être utiliser des fonctions et des crochets personnalisés pour remplacer dynamiquement le nom de l'auteur. Pour ce faire, vous devrez modifier le fichier functions.php de votre thème.
Voici un exemple simplifié pour commencer :
function replace_author_name($display_name) {
return 'New Author Name'; // Replace with the new author's name
}
add_filter('the_author', 'replace_author_name');
Cet extrait de code modifie le nom d'affichage de l'auteur dans le contenu de l'article. Vous pouvez le modifier en fonction de vos besoins.
Des tests approfondis
Après avoir effectué ces modifications, testez minutieusement votre site web pour vous assurer que tout fonctionne comme prévu. Vérifiez plusieurs articles et pages pour vous assurer que le remplacement du nom de l'auteur est cohérent.
Note : Modifier directement la base de données de WordPress peut être risqué et peut avoir des conséquences inattendues si cela n'est pas fait correctement. Il est fortement recommandé de sauvegarder votre site avant de procéder et d'envisager de demander l'aide d'un développeur WordPress.
Conclusion
Lors de la création de contenu, le choix de masquer le nom de l'auteur dans les articles de blog WordPress signifie un engagement à explorer de nouvelles voies sans compromettre l'intégrité personnelle. Alors que les préoccupations en matière de protection de la vie privée s'intensifient, le fait de masquer le nom des auteurs nous incite à évaluer de manière critique les compromis entre la transparence et l'anonymat. Cela renforce également la nécessité de trouver des moyens novateurs de susciter l'intérêt du public tout en respectant les normes éthiques.
Que ce soit par le biais de plugins de masquage de l'auteur, de la personnalisation CSS ou d'autres méthodes de paternité, le masquage du nom de l'auteur dans les articles WordPress souligne le fait que les paysages numériques peuvent être façonnés pour répondre à des objectifs uniques tout en respectant les limites de la vie privée.
Vous avez besoin d'aide pour masquer le nom de l'auteur dans les articles de blog WordPress ? Nos services experts de développement WordPress couvrent tous vos besoins liés à WordPress. Laissez-nous vous aider à mettre en œuvre cette fonctionnalité de manière transparente, en veillant à ce que votre contenu conserve une apparence professionnelle et soignée. Contactez-nous dès aujourd'hui pour découvrir comment nous pouvons améliorer la confidentialité de votre site web tout en améliorant l'expérience de l'utilisateur.