In der Typografie ist die Versalhöhe die Höhe eines Großbuchstabens über der Grundlinie für eine bestimmte Schriftart. Sie wird in der Regel von der Oberkante des Großbuchstabens bis zur Grundlinie gemessen. Die Versalhöhe für eine bestimmte Schriftart kann je nach Design der Schriftart variieren. Einige Schriften haben beispielsweise hohe Großbuchstaben, andere wiederum haben kürzere.
Im Webdesign wird die Kopfhöhe oft als Maßeinheit verwendet. Wenn zum Beispiel ein Element mit einer Höhe von 20px angegeben wird, bedeutet dies in der Regel, dass seine Höhe 20px vom oberen Rand der Seite bis zum unteren Rand der Komponente beträgt. Wird die Höhe eines Elements jedoch in Form der Cap-Höhe angegeben, weicht die tatsächliche Höhe davon ab. Die Höhe der Kappen kann je nach Schriftfamilie und -größe variieren.
Nehmen wir an, Sie möchten eine Überschrift erstellen, die 50 px hoch ist und die Schriftfamilie Arial verwendet. Wenn Sie die Schriftgröße auf 12 pt einstellen, wird Ihre Überschrift 56 px hoch sein (50 px + 6 pt). Wenn Sie jedoch die Schriftgröße 10pt wählen, wird Ihre Überschrift nur 53px hoch sein (50px + 3pt). Wie Sie sehen, können Sie durch die Angabe der Höhe eines Elements in Form der Kopfhöhe mehr Kontrolle über die endgültige Größe erhalten.
Anatomie der Großbuchstaben
Wenn wir über die Anatomie von Großbuchstaben sprechen, beziehen wir uns auf die verschiedenen Teile, aus denen jeder Buchstabe besteht. Dazu gehören die Versalhöhe, die Grundlinie, die x-Höhe und die Höhe der Ober- und Unterlängen. Schauen wir uns jeden dieser Teile genauer an:
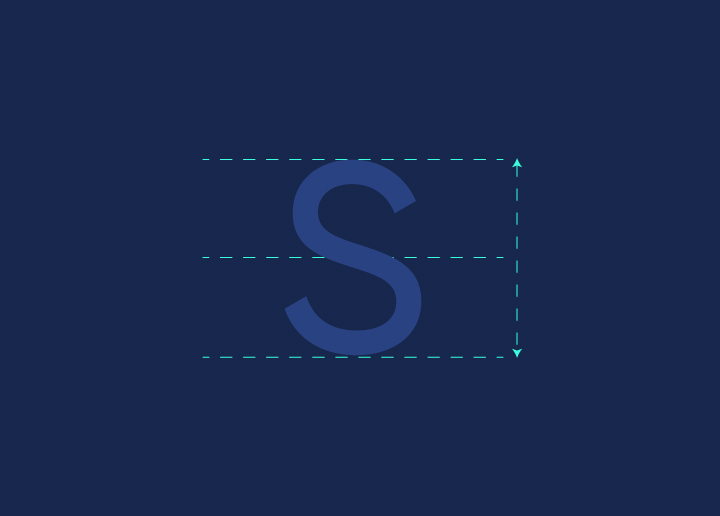
Die Versalhöhe ist der Abstand zwischen der Grundlinie und dem oberen Ende der Großbuchstaben. Dies ist ein wichtiges Maß für das Webdesign, da es hilft, die Größe von Überschriften und anderen Textelementen zu bestimmen.
Die Grundlinie ist die imaginäre Linie, auf der die meisten Buchstabenformen liegen. Die x-Höhe ist der Abstand zwischen der Grundlinie und dem oberen Rand der Kleinbuchstaben (ohne Ober- und Unterlängen). Dieses Maß ist entscheidend für die Lesbarkeit von Text.
Die Ober-/Unterlängenhöhe ist der Abstand zwischen der x-Höhe und entweder dem höchsten Punkt einer Oberlänge (dem Teil eines Buchstabens, der über die x-Höhe hinausragt) oder dem niedrigsten Punkt einer Unterlänge (dem Teil eines Buchstabens, der unter die x-Höhe hinausragt). Dieses Maß kann für die Bestimmung des vertikalen Abstands in Textelementen wichtig sein.
Bedeutung der Kopfhöhe im Web-Design
Die Versalhöhe einer Schrift ist der Abstand zwischen der Grundlinie und dem oberen Rand der Großbuchstaben. Dies ist ein wichtiges Maß im Webdesign, da es dazu beiträgt, einen einheitlichen vertikalen Rhythmus auf Ihren Webseiten zu schaffen.
Wenn der gesamte Text auf Ihrer Seite die gleiche Versalhöhe hat, sorgt dies für eine optisch ansprechende und leicht lesbare Darstellung für Ihre Leser. Dies ist besonders wichtig bei langen Artikeln oder Blogbeiträgen, bei denen Sie möchten, dass Ihre Leser den Text überfliegen und die wichtigsten Informationen schnell herauslesen können.
Obwohl Sie technisch gesehen jede beliebige Versalhöhe in Ihrem Webdesign festlegen können, gibt es einige allgemeine Richtlinien, die Sie beachten sollten. Eine gute Faustregel für den Textkörper ist es, eine Versalhöhe von etwa 50-60 % der Schriftgröße zu verwenden. Wenn Sie also eine Schriftgröße von 16px verwenden, sollten Sie eine Versalhöhe von 8-10px anstreben.
Bei Überschriften und anderen größeren Textelementen können Sie die Versalhöhe etwas höher wählen, etwa 70-80 % der Schriftgröße. Dadurch heben sich Ihre Überschriften besser ab und haben mehr Wirkung.
Letztendlich geht es beim Experimentieren und Testen darum, die richtige Höhe für Ihr Webdesign zu finden. Probieren Sie verschiedene Werte aus und sehen Sie, was auf Ihren Seiten am besten aussieht. Und scheuen Sie sich nicht, von den Konventionen abzuweichen, wenn Sie glauben, dass dies zu einem besseren Nutzererlebnis für Ihre Besucher führt.
Bewährte Praktiken für die Verwendung der Kopfhöhe im Web-Design
Wenn es um die Verwendung der Versalhöhe im Webdesign geht, gibt es einige bewährte Verfahren zu beachten. In erster Linie sollten Sie für alle Textelemente auf einer Seite immer die gleiche Versalhöhe verwenden. Dies schafft eine einheitliche visuelle Hierarchie und erleichtert den Benutzern das Scannen der Seite.
Eine weitere wichtige Best Practice ist die Verwendung einer ausreichend großen Schriftgröße, damit der Text lesbar ist. Eine gute Faustregel ist die Verwendung einer Mindesthöhe von 12 px für Fließtext und 14 px für Überschriften. Schließlich sollten Sie bei der Wahl der Versalhöhe auch das Gesamtdesign der Seite berücksichtigen. Zum Beispiel kann eine größere Kopfhöhe auf einer minimalistischen Seite fehl am Platz wirken.
Schlussfolgerung
Die Kopfhöhe ist ein wesentliches Element des Webdesigns, das zu einem einheitlichen und ästhetisch ansprechenden Erscheinungsbild Ihrer Website beiträgt. Wenn Sie die Bedeutung der Versalhöhe verstehen und wissen, wie sie verwendet werden kann, um verschiedene Effekte zu erzielen, können Sie sicherstellen, dass Ihre Website unabhängig vom Gerät oder Browser, auf dem sie angezeigt wird, gut aussieht. Beachten Sie bei der Gestaltung mit Schrift diese Richtlinien, um ein angenehmes Benutzererlebnis für alle Besucher Ihrer Website zu schaffen.