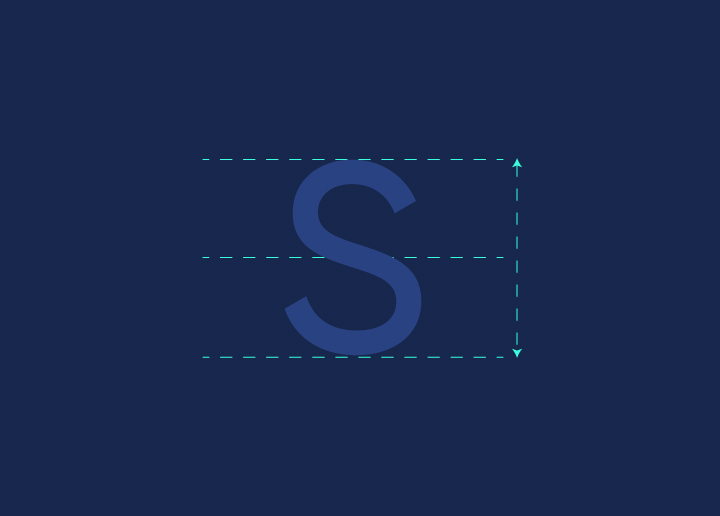
In de typografie is de kaphoogte de hoogte van een hoofdletter boven de basislijn van een bepaald lettertype. Het wordt meestal gemeten vanaf de bovenkant van de hoofdletter tot aan de basislijn. De kaphoogte voor een bepaald lettertype kan variëren afhankelijk van het ontwerp van het lettertype. Sommige lettertypes hebben bijvoorbeeld hoge kapitalen, terwijl andere kortere kapitalen hebben.
In webdesign wordt cap height vaak gebruikt als meeteenheid. Als een element bijvoorbeeld 20px hoog is, betekent dit meestal dat de hoogte 20px is van de bovenkant van de pagina tot de onderkant van het element. Als de hoogte van een element echter wordt gespecificeerd in termen van kaphoogte, dan verschilt de werkelijke hoogte. Cap hoogtes kunnen variëren afhankelijk van de lettertypefamilie en -grootte.
Stel bijvoorbeeld dat je een koptekst van 50px hoog wilt maken met de lettertypefamilie Arial. Als je de lettergrootte instelt op 12pt, wordt je koptekst 56px hoog (50px + 6pt). Als je echter een lettergrootte van 10pt kiest, wordt je koptekst slechts 53px hoog (50px + 3pt). Zoals je kunt zien, kun je door de hoogte van een element te specificeren in de hoogte van de koptekst, meer controle krijgen over de uiteindelijke grootte.
Anatomie van hoofdletters
Als we het hebben over de anatomie van hoofdletters, verwijzen we naar de verschillende onderdelen waaruit elke letter bestaat. Dit zijn onder andere de dophoogte, de basislijn, de x-hoogte en de hoogte van de stijg- of daalspiegel. Laten we elk van deze onderdelen eens nader bekijken:
De kaphoogte is de afstand tussen de basislijn en de bovenkant van de hoofdletters. Dit is een essentiële maat in webdesign omdat het helpt bij het bepalen van de grootte van koppen en andere tekstelementen.
De basislijn is de denkbeeldige lijn waar de meeste lettervormen zich bevinden. De x-hoogte is de afstand tussen de basislijn en de bovenkant van kleine letters (exclusief op- en neergaande letters). Deze maat is essentieel voor het bepalen van de leesbaarheid van tekst.
De ascender/descender hoogte is de afstand tussen de x-hoogte en ofwel het hoogste punt van een ascender (het deel van een letter dat boven de x-hoogte uitsteekt) of het laagste punt van een descender (het deel van een letter dat onder de x-hoogte uitsteekt). Deze maat kan belangrijk zijn voor het bepalen van de verticale afstand in tekstelementen.
Het belang van Cap Height in webdesign
De kaphoogte van een lettertype is de afstand van de basislijn tot de bovenkant van de hoofdletters. Dit is een essentiële maat in webdesign omdat het helpt om een consistent verticaal ritme te creëren op je webpagina's.
Als alle tekst op je pagina dezelfde hoogte heeft, creëer je een visueel aantrekkelijke en gemakkelijk te lezen ervaring voor je lezers. Dit is vooral belangrijk bij lange artikelen of blogposts, waar je wilt dat je lezers de tekst kunnen scannen en snel essentiële informatie eruit kunnen pikken.
Hoewel je in principe elke gewenste drempelhoogte kunt instellen in je webdesign, zijn er enkele algemene richtlijnen die je moet volgen. Een goede vuistregel voor bodycopy is om een kaphoogte van ongeveer 50-60% van de lettergrootte te gebruiken. Dus als je een lettergrootte van 16px gebruikt, streef dan naar een maximale hoogte van 8-10px.
Je kunt iets hoger gaan met de kaphoogte, rond 70-80% van de lettergrootte voor koppen en andere grotere tekstelementen. Hierdoor vallen je titels meer op en hebben ze meer impact.
Uiteindelijk komen experimenteren en testen neer op het vinden van de juiste hoogte voor je webdesign. Probeer verschillende waarden uit en kijk wat er het beste uitziet op je pagina's. En wees niet bang om af te wijken van de conventie als je denkt dat dit leidt tot een betere gebruikerservaring voor je bezoekers.
Beste praktijken voor het gebruik van Cap Height in webontwerp
Als het gaat om het gebruik van de maximale hoogte in webdesign, zijn er een paar best practices die je in gedachten moet houden. Gebruik eerst en vooral altijd dezelfde hoogte voor alle tekstelementen op een pagina. Dit zorgt voor een consistente visuele hiërarchie en maakt het gebruikers gemakkelijk om de pagina te scannen.
Een andere belangrijke best practice is het gebruik van een cap die hoog genoeg is om de tekst leesbaar te maken. Een goede vuistregel is om minimaal 12px te gebruiken voor bodytekst en 14px voor koppen. Houd bij het kiezen van de hoogte van de koptekst ook rekening met het algemene ontwerp van de pagina. Een grotere hoogte van de kop kan bijvoorbeeld misstaan op een minimalistische pagina.
Conclusie
De maximale hoogte is een essentieel element van webdesign dat helpt bij het creëren van een consistent en esthetisch aantrekkelijk uiterlijk op je website. Door te begrijpen hoe belangrijk de hoogte van doppen is en hoe deze kan worden gebruikt om verschillende effecten te bereiken, kunt u ervoor zorgen dat uw site er geweldig uitziet, ongeacht het apparaat of de browser waarop hij wordt bekeken. Houd bij het ontwerpen met lettertypes deze richtlijnen in gedachten om een prettige gebruikerservaring te creëren voor alle bezoekers van uw website.