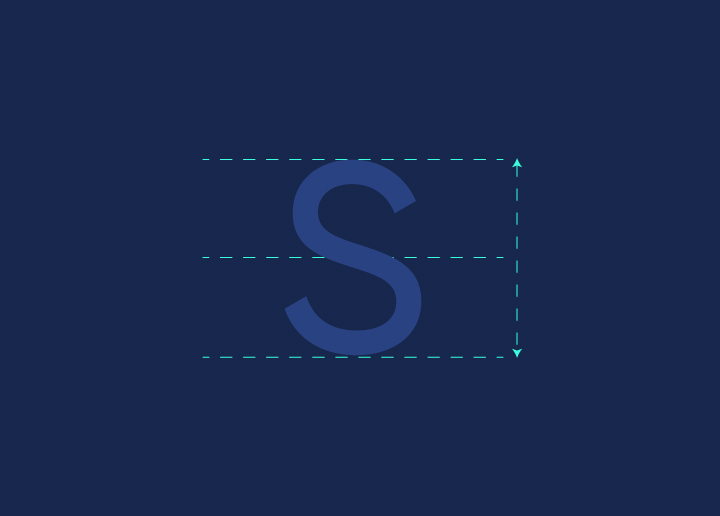
In tipografia, l'altezza del cappello è l'altezza di una lettera maiuscola al di sopra della linea di base per un particolare carattere tipografico. In genere si misura dalla parte superiore della lettera maiuscola alla linea di base. L'altezza del cappello per un determinato carattere tipografico può variare a seconda del design del carattere stesso. Ad esempio, alcuni caratteri tipografici hanno maiuscole alte, mentre altri le hanno più corte.
Nel web design, l'altezza del cappuccio viene spesso utilizzata come unità di misura. Ad esempio, se si dice che un elemento è alto 20px, di solito significa che la sua altezza è di 20px dall'inizio della pagina alla fine del componente. Tuttavia, se l'altezza di un elemento è specificata in termini di altezza del cappuccio, la sua altezza effettiva sarà diversa. L'altezza del cappuccio può variare a seconda della famiglia e della dimensione del carattere.
Per esempio, supponiamo di voler creare un'intestazione alta 50px utilizzando la famiglia di caratteri Arial. Se si imposta la dimensione del carattere a 12pt, l'intestazione sarà alta 56px (50px + 6pt). Se invece si seleziona la dimensione del carattere di 10pt, l'intestazione sarà alta solo 53px (50px + 3pt). Come si può notare, specificando l'altezza di un elemento in termini di altezza del cappello si può avere un maggiore controllo sulle sue dimensioni finali.
Anatomia delle lettere maiuscole
Quando parliamo di anatomia delle lettere maiuscole, ci riferiamo alle varie parti che compongono ogni lettera. Si tratta dell'altezza del cappello, della linea di base, dell'altezza della x e dell'altezza dell'ascendente o del discendente. Diamo un'occhiata più da vicino a ciascuna di queste parti:
L'altezza del cappello è la distanza tra la linea di base e la parte superiore delle lettere maiuscole. Si tratta di una misura essenziale nel web design perché aiuta a determinare le dimensioni delle intestazioni e di altri elementi di testo.
La linea di base è la linea immaginaria dove si trova la maggior parte delle lettere. L'altezza x è la distanza tra la linea di base e la parte superiore delle lettere minuscole (escluse quelle ascendenti e discendenti). Questa misura è essenziale per determinare la leggibilità del testo.
L'altezza ascendente/discendente è la distanza tra l'altezza x e il punto più alto di un ascendente (la parte di una lettera che si estende sopra l'altezza x) o il punto più basso di un discendente (la parte di una lettera che si estende sotto l'altezza x). Questa misura può essere importante per determinare la spaziatura verticale negli elementi di testo.
Importanza dell'altezza del cappuccio nel web design
L'altezza del cappello di un carattere tipografico è la distanza tra la linea di base e la parte superiore delle lettere maiuscole. Si tratta di una misura essenziale nel web design perché aiuta a creare un ritmo verticale coerente nelle pagine web.
Quando tutto il testo della pagina ha la stessa altezza del cappello, si crea un'esperienza visivamente piacevole e di facile lettura per i lettori. Questo aspetto è particolarmente importante negli articoli lunghi o nei post di un blog, dove si vuole che i lettori siano in grado di scorrere il testo e di individuare rapidamente le informazioni essenziali.
Sebbene sia tecnicamente possibile impostare qualsiasi altezza del cappuccio nel proprio design web, esistono alcune linee guida generali da seguire. Una buona regola per il corpo del testo è quella di utilizzare un'altezza del cappuccio pari a circa il 50-60% della dimensione del carattere. Quindi, se si utilizza un font di 16px, l'altezza del cappuccio deve essere di 8-10px.
Per i titoli e gli altri elementi di testo più grandi è possibile aumentare leggermente l'altezza del cappello, circa il 70-80% della dimensione del carattere. Questo aiuterà a far risaltare maggiormente i titoli e ad avere un impatto maggiore.
In definitiva, la sperimentazione e i test si riducono a trovare l'altezza del cappuccio giusta per il vostro design web. Provate diversi valori e verificate quello che appare migliore nelle vostre pagine. E non abbiate timore di allontanarvi dalle convenzioni se ritenete che ciò possa migliorare l'esperienza dell'utente per i vostri visitatori.
Migliori pratiche per l'utilizzo dell'altezza del cappuccio nel design web
Quando si tratta di utilizzare l'altezza del cappuccio nel web design, ci sono alcune buone pratiche da tenere a mente. Innanzitutto, utilizzate sempre la stessa altezza del cappello per tutti gli elementi di testo di una pagina. In questo modo si crea una gerarchia visiva coerente e si facilita la scansione della pagina da parte degli utenti.
Un'altra best practice fondamentale è l'utilizzo di un'altezza del cappello sufficientemente grande da rendere il testo leggibile. Una buona regola è quella di utilizzare un minimo di 12px per il testo del corpo e di 14px per i titoli. Infine, quando si sceglie l'altezza del cappello, bisogna tenere conto del design generale della pagina. Ad esempio, un'altezza maggiore potrebbe risultare fuori luogo in una pagina minimalista.
Conclusione
L'altezza del cappuccio è un elemento essenziale del web design che contribuisce a creare un aspetto coerente ed esteticamente gradevole sul vostro sito. Comprendendo l'importanza dell'altezza del cappuccio e il modo in cui può essere utilizzata per ottenere effetti diversi, potete assicurarvi che il vostro sito abbia un aspetto eccellente indipendentemente dal dispositivo o dal browser su cui viene visualizzato. Quando progettate con i caratteri tipografici, tenete a mente queste linee guida per contribuire a creare un'esperienza utente piacevole per tutti i visitatori del vostro sito.