En tipografía, la altura de remate es la altura de una letra mayúscula por encima de la línea de base de un tipo de letra concreto. Suele medirse desde la parte superior de la mayúscula hasta la línea de base. La altura de remate de un determinado tipo de letra puede variar en función de su diseño. Por ejemplo, algunos tipos de letra tienen mayúsculas altas, mientras que otros las tienen más cortas.
En diseño web, la altura de la tapa se utiliza a menudo como unidad de medida. Por ejemplo, si se dice que un elemento tiene una altura de 20px, eso suele significar que su altura es de 20px desde la parte superior de la página hasta la parte inferior del componente. Sin embargo, si la altura de un elemento se especifica en términos de altura de la tapa, su altura real será diferente. La altura de las tapas puede variar en función de la familia y el tamaño de la fuente.
Por ejemplo, supongamos que desea crear un encabezado de 50px de alto utilizando la familia de fuentes Arial. Si establece el tamaño de fuente en 12pt, su encabezado tendrá una altura de 56px (50px + 6pt). Sin embargo, si selecciona el tamaño de fuente de 10pt, su encabezado sólo tendrá 53px de alto (50px + 3pt). Como puede ver, especificar la altura de un elemento en términos de altura de la tapa puede darle más control sobre su tamaño final.
Anatomía de las letras mayúsculas
Cuando hablamos de la anatomía de las letras mayúsculas, nos referimos a las distintas partes que componen cada letra. Se trata de la altura de la mayúscula, la línea de base, la altura x y la altura del ascendente o descendente. Veamos con más detalle cada una de estas partes:
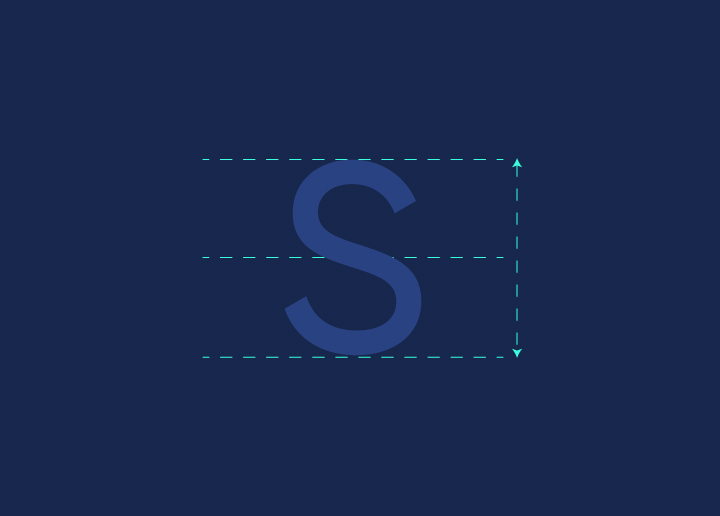
La altura de la mayúscula es la distancia entre la línea de base y la parte superior de las letras mayúsculas. Se trata de una medida esencial en el diseño web porque ayuda a determinar el tamaño de los encabezados y otros elementos de texto.
La línea de base es la línea imaginaria en la que se sitúan la mayoría de las letras. La altura x es la distancia entre la línea de base y la parte superior de las letras minúsculas (excluidos los ascendentes y descendentes). Esta medida es esencial para determinar la legibilidad del texto.
La altura ascendente/descendente es la distancia entre la altura x y el punto más alto de un ascendente (la parte de una letra que se extiende por encima de la altura x) o el punto más bajo de un descendente (la parte de una letra que se extiende por debajo de la altura x). Esta medida puede ser importante para determinar el espaciado vertical en los elementos de texto.
Importancia de la altura de la tapa en el diseño web
La altura de remate de un tipo de letra es la distancia desde la línea de base hasta la parte superior de las mayúsculas. Es una medida esencial en el diseño web porque ayuda a crear un ritmo vertical coherente en todas las páginas.
Cuando todo el texto de la página tiene la misma altura de subtítulo, se crea una experiencia visual agradable y fácil de leer para los lectores. Esto es especialmente importante en artículos largos o entradas de blog, donde quieres que tus lectores sean capaces de escanear el texto y seleccionar la información esencial rápidamente.
Aunque técnicamente puede establecer la altura de remate que desee en su diseño web, hay algunas directrices generales que debe seguir. Una buena regla general para el cuerpo del texto es utilizar una altura de remate de entre el 50 y el 60% del tamaño de la fuente. Por lo tanto, si utilizas una fuente de 16px, la altura de la tapa debe ser de 8-10px.
Puede ir un poco más alto con la altura de la tapa, en torno al 70-80% del tamaño de la fuente para los títulos y otros elementos de texto más grandes. Esto ayudará a que tus títulos destaquen más y tengan más impacto.
En última instancia, la experimentación y las pruebas se reducen a encontrar la altura de tapa adecuada para el diseño de tu web. Pruebe diferentes valores y vea qué queda mejor en sus páginas. Y no tengas miedo de salirte de lo convencional si crees que eso mejorará la experiencia de usuario de tus visitantes.
Mejores prácticas para utilizar la altura de la tapa en el diseño web
A la hora de utilizar la altura de remate en el diseño web, hay que tener en cuenta algunas prácticas recomendadas. En primer lugar, utilice siempre la misma altura de remate para todos los elementos de texto de una página. Esto creará una jerarquía visual coherente y facilitará a los usuarios el escaneo de la página.
Otra buena práctica es utilizar una altura de mayúsculas lo suficientemente grande como para que el texto sea legible. Una buena regla general es utilizar un mínimo de 12px para el cuerpo del texto y 14px para los títulos. Por último, tenga en cuenta el diseño general de la página a la hora de elegir la altura de la tapa. Por ejemplo, una altura mayor puede parecer fuera de lugar en una página minimalista.
Conclusión
El cap height es un elemento esencial del diseño web que ayuda a crear un aspecto coherente y estéticamente agradable en tu sitio web. Al comprender la importancia de la altura de remate y cómo se puede utilizar para lograr diferentes efectos, puede asegurarse de que su sitio se ve muy bien sin importar el dispositivo o navegador en el que se ve. Cuando diseñe con tipografía, tenga en cuenta estas directrices para ayudar a crear una experiencia de usuario agradable para todos los visitantes de su sitio web.