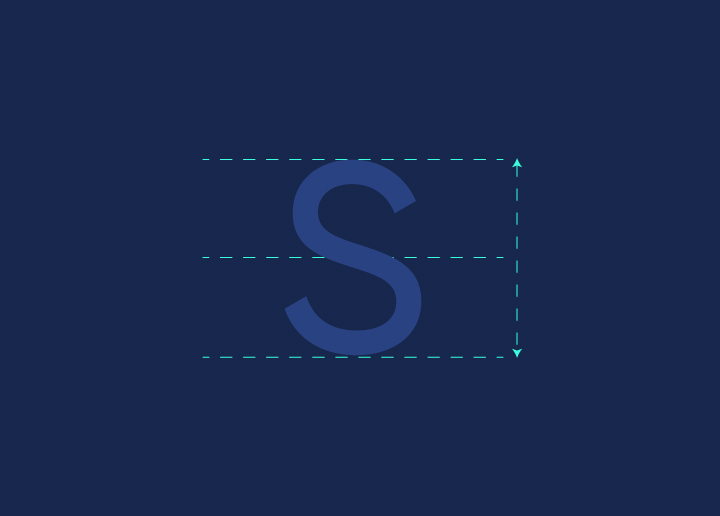
在字体设计中,上限高度是指特定字体的大写字母高于基线的高度。通常是从大写字母的顶部到基线的高度。特定字体的上限高度可能因字体设计而异。例如,有些字体的大写字母较高,有些则较矮。
在网页设计中,高度上限通常用作测量单位。例如,如果一个元素的高度是 20px,这通常意味着它的高度是从页面顶部到组件底部的 20px。但是,如果一个元素的高度是以上限高度来指定的,那么它的实际高度就会有所不同。上限高度会因字体系列和大小而异。
例如,假设您想使用 Arial 字体家族创建一个 50px 高的标题。如果将字体大小设置为 12pt,标题高度将为 56px(50px + 6pt)。但是,如果选择 10pt 字体大小,标题高度将只有 53px(50px + 3pt)。正如你所看到的,用上限高度指定元素的高度可以让你更好地控制其最终尺寸。
大写字母剖析
当我们谈论大写字母的解剖结构时,我们指的是组成每个字母的各个部分。这些部分包括上限高度、基线、X-高度以及上升或下降高度。让我们仔细看看这些部分:
大写字母帽高度是大写字母基线与顶部之间的距离。这是网页设计中的一个基本测量值,因为它有助于确定标题和其他文本元素的大小。
基线是大多数字母形状所在的假想线。x 高度是基线与小写字母顶端之间的距离(不包括任何上升或下降部分)。这一测量值对于确定文字的可读性至关重要。
升格/降格高度是 x 高度与升格最高点(字母高于 x 高度的部分)或降格最低点(字母低于 x 高度的部分)之间的距离。这种测量方法对于确定文本元素的垂直间距非常重要。
网页设计中上限高度的重要性
字体的上限高度是指从基线到大写字母顶部的距离。这在网页设计中是一个重要的测量指标,因为它有助于在整个网页中营造一致的垂直节奏。
如果页面上的所有文字都具有相同的上限高度,就能为读者创造一种视觉上愉悦、易于阅读的体验。这在长篇文章或博客文章中尤为重要,因为在这些文章中,您希望读者能够快速浏览文字并挑选出重要信息。
虽然从技术上讲,您可以在网页设计中设置任何您想要的上限高度,但您应该遵循一些一般准则。对于正文来说,一个好的经验法则是使用约为字体大小 50-60% 的上限高度。因此,如果您使用的是 16px 字体大小,则上限高度应为 8-10px。
标题和其他较大文本元素的上限高度可以稍高一些,约为字体大小的 70-80%。这将使标题更加突出,影响更大。
归根结底,实验和测试的目的是为网页设计找到合适的上限高度。尝试不同的值,看看哪种值在你的网页上看起来最合适。如果你认为这样做能为访客带来更好的用户体验,那么就不要害怕打破常规。
在网页设计中使用上限高度的最佳做法
在网页设计中使用上限高度时,有一些最佳做法需要牢记。首先,也是最重要的一点是,页面上的所有文本元素始终使用相同的上限高度。这样可以创建一致的视觉层次,方便用户扫描页面。
另一个关键的最佳做法是使用足够大的标题高度,使文字清晰易读。一个好的经验法则是正文文本至少使用 12px,标题至少使用 14px。最后,在选择上限高度时,一定要考虑页面的整体设计。例如,在简约的页面上,较大的页眉高度可能会显得格格不入。
结论
上限高度是网页设计的一个基本要素,它有助于在网站上创建一致、美观的外观。通过了解上限高度的重要性以及如何使用它来实现不同的效果,您可以确保无论在什么设备或浏览器上浏览您的网站,外观都非常漂亮。在使用字体进行设计时,请牢记这些指导原则,以便为网站的所有访问者创造愉快的用户体验。