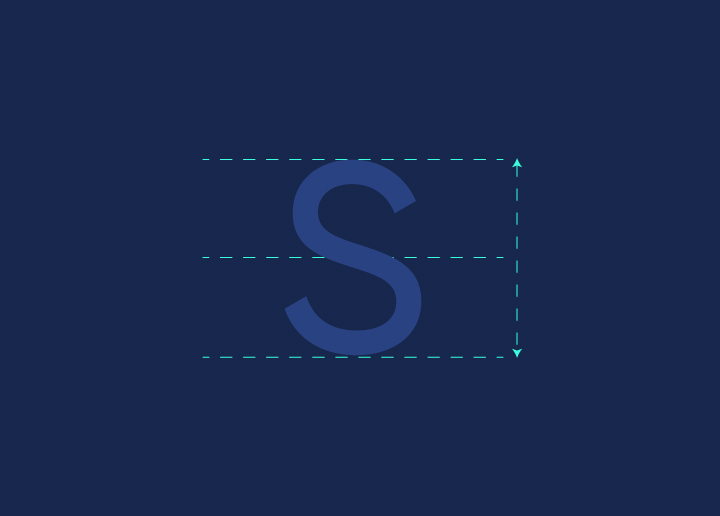
En typographie, la hauteur du chapeau est la hauteur d'une lettre majuscule au-dessus de la ligne de base d'une police de caractères particulière. Elle est généralement mesurée du haut de la majuscule à la ligne de base. La hauteur des capitales d'une police de caractères donnée peut varier en fonction de la conception de la police. Par exemple, certaines polices de caractères ont des capitales hautes, tandis que d'autres ont des capitales plus courtes.
Dans la conception de sites web, la hauteur du chapeau est souvent utilisée comme unité de mesure. Par exemple, si l'on dit d'un élément qu'il a 20 px de hauteur, cela signifie généralement que sa hauteur est de 20 px entre le haut de la page et le bas de l'élément. Toutefois, si la hauteur d'un élément est spécifiée en termes de hauteur de chapeau, sa hauteur réelle sera différente. La hauteur du chapeau peut varier en fonction de la famille et de la taille de la police.
Par exemple, imaginons que vous souhaitiez créer un en-tête de 50 px de haut en utilisant la famille de polices Arial. Si vous choisissez une taille de police de 12 pt, votre en-tête mesurera 56 px (50 px + 6 pt). En revanche, si vous choisissez une taille de police de 10 pt, votre en-tête ne mesurera que 53 px (50 px + 3 pt). Comme vous pouvez le constater, le fait de spécifier la hauteur d'un élément en termes de hauteur de chapeau vous permet de mieux contrôler sa taille finale.
Anatomie des lettres majuscules
Lorsque l'on parle de l'anatomie des lettres majuscules, on fait référence aux différentes parties qui composent chaque lettre. Il s'agit de la hauteur du capuchon, de la ligne de base, de la hauteur des x et de la hauteur de l'ascendante ou de la descendante. Examinons de plus près chacune de ces parties :
La hauteur des capitales est la distance entre la ligne de base et le sommet des lettres majuscules. Il s'agit d'une mesure essentielle dans la conception de sites web, car elle permet de déterminer la taille des titres et d'autres éléments de texte.
La ligne de base est la ligne imaginaire sur laquelle reposent la plupart des formes de lettres. La hauteur x est la distance entre la ligne de base et le haut des lettres minuscules (à l'exclusion des jambages ascendants et descendants). Cette mesure est essentielle pour déterminer la lisibilité d'un texte.
La hauteur de l'ascendant/descendant est la distance entre la hauteur x et le point le plus élevé d'un ascendant (la partie d'une lettre qui s'étend au-dessus de la hauteur x) ou le point le plus bas d'un descendant (la partie d'une lettre qui s'étend au-dessous de la hauteur x). Cette mesure peut être importante pour déterminer l'espacement vertical dans les éléments de texte.
Importance de la hauteur du capuchon dans la conception d'un site web
La hauteur des capitales d'une police de caractères est la distance entre la ligne de base et le haut des capitales. Il s'agit d'une mesure essentielle dans la conception de sites web, car elle permet de créer un rythme vertical cohérent sur l'ensemble de vos pages web.
Lorsque tout le texte de votre page a la même hauteur de chapeau, cela crée une expérience visuellement agréable et facile à lire pour vos lecteurs. C'est particulièrement important pour les articles longs ou les billets de blog, car vous souhaitez que vos lecteurs puissent parcourir le texte et en extraire rapidement les informations essentielles.
Bien que vous puissiez techniquement définir n'importe quelle hauteur de chapeau dans votre conception web, il existe quelques lignes directrices générales à suivre. Une bonne règle empirique pour le corps du texte est d'utiliser une hauteur de chapeau d'environ 50 à 60 % de la taille de la police. Ainsi, si vous utilisez une police de 16 px, la hauteur du chapeau doit être comprise entre 8 et 10 px.
Vous pouvez augmenter légèrement la hauteur du chapeau, à environ 70-80% de la taille de la police pour les titres et autres éléments de texte plus grands. Cela permettra à vos titres de se démarquer davantage et d'avoir plus d'impact.
En fin de compte, l'expérimentation et les tests permettent de trouver la bonne hauteur de chapeau pour votre site web. Essayez différentes valeurs et voyez ce qui convient le mieux à vos pages. N'ayez pas peur de rompre avec les conventions si vous pensez que cela améliorera l'expérience de vos visiteurs.
Bonnes pratiques pour l'utilisation de la hauteur de plafond dans la conception de sites web
Lorsqu'il s'agit d'utiliser la hauteur de plafond dans la conception d'un site web, il convient de garder à l'esprit quelques bonnes pratiques. Tout d'abord, il convient de toujours utiliser la même hauteur de plafond pour tous les éléments textuels d'une page. Vous créerez ainsi une hiérarchie visuelle cohérente et faciliterez la lecture de la page par les utilisateurs.
Une autre bonne pratique essentielle consiste à utiliser une hauteur de chapeau suffisamment grande pour que le texte soit lisible. Une bonne règle empirique consiste à utiliser un minimum de 12 px pour le corps du texte et de 14 px pour les titres. Enfin, il convient de tenir compte de la conception générale de la page lors du choix de la hauteur du chapeau. Par exemple, une hauteur de chapeau plus importante peut sembler déplacée sur une page minimaliste.
Conclusion
La hauteur de plafond est un élément essentiel de la conception Web qui contribue à créer un aspect cohérent et esthétique sur votre site Web. En comprenant l'importance de la hauteur du chapeau et la manière dont elle peut être utilisée pour obtenir différents effets, vous pouvez vous assurer que votre site a fière allure, quel que soit l'appareil ou le navigateur sur lequel il est consulté. Lorsque vous concevez des caractères, gardez ces lignes directrices à l'esprit afin de créer une expérience utilisateur agréable pour tous les visiteurs de votre site web.