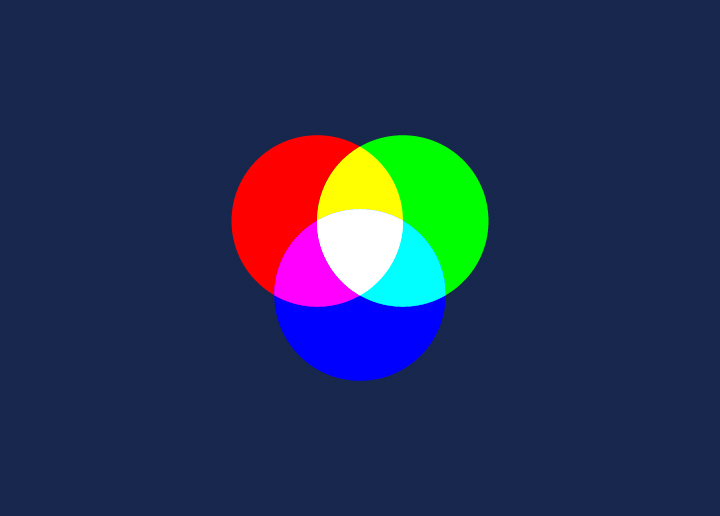
Das RGB-Farbmodell wird für das Webdesign verwendet, weil Monitore Licht in diesen Farben übertragen. Die drei Grundfarben im RGB-Modell sind Rot, Grün und Blau. Wenn diese Farben in unterschiedlichen Verhältnissen kombiniert werden, können sie eine breite Palette von Farben erzeugen. Das Ergebnis ist beispielsweise Weiß, wenn alle drei Farben in gleichen Anteilen kombiniert werden.
Wie funktioniert RGB?
Das RGB-Farbmodell ist ein additives Farbmodell, bei dem rotes, grünes und blaues Licht auf verschiedene Weise addiert werden, um eine breite Palette von Farben zu reproduzieren. Der Name des Modells leitet sich von den Anfangsbuchstaben der drei Grundfarben Rot, Grün und Blau ab.
Das RGB-Farbmodell wird für das Webdesign verwendet, weil Monitore Licht in diesen Farben übertragen. Die drei Grundfarben werden in unterschiedlichen Verhältnissen kombiniert, um alle anderen Farben zu erzeugen. Zum Beispiel kann Magenta durch die Zugabe gleicher Mengen von rotem und blauem Licht erzeugt werden, während Gelb durch die Zugabe gleicher Mengen von rotem und grünem Licht erzeugt werden kann.
Was sind die Vorteile der Verwendung von RGB im Webdesign?
Wenn es um Webdesign geht, ist RGB (rot, grün, blau) das Farbmodell, das Sie verwenden sollten. Das liegt daran, dass Monitore Licht in diesen Farben übertragen.
Die drei Farben des Lichts können kombiniert werden, um jede andere Farbe zu erzeugen. Wir können Millionen von verschiedenen Farben erzeugen, indem wir die Anteile von rotem, grünem und blauem Licht variieren.
Webdesigner verwenden häufig die "Hexadezimalnotation" zur Angabe von Farben. Die hexadezimale Notation verwendet einen sechsstelligen Code zur Darstellung einer Farbe. Die ersten beiden Ziffern stehen für Rot, die nächsten beiden für Grün und die letzten beiden für Blau.
Der Hexadezimalcode für Weiß ist zum Beispiel #FFFFFF. Das bedeutet, dass gleiche Mengen an rotem, grünem und blauem Licht verwendet werden. Schwarz wird durch #000000 dargestellt, was bedeutet, dass überhaupt kein Licht verwendet wird.
Bonus Lesen: CMYK-Farbmodell
Beispiele für Websites mit RGB-Farben
Unzählige Websites verwenden das RGB-Farbmodell. Hier sind nur ein paar Beispiele:
- Amazon.de
- Google.com
- Facebook.com
- YouTube.com
- Wikipedia.org
Tipps zur Optimierung der Verwendung von RGB-Farben
- Verwenden Sie ein Farbauswahl-Tool, um die perfekten RGB-Farben für Ihre Website zu finden.
- Experimentieren Sie mit verschiedenen Farbkombinationen, um herauszufinden, was am besten aussieht.
- Denken Sie daran, dass bestimmte Farben auf verschiedenen Geräten möglicherweise nicht gut dargestellt werden.
- Verwenden Sie Hex-Codes, um sicherzustellen, dass Ihre Farben in allen Browsern und auf allen Geräten einheitlich sind.
Schlussfolgerung
Das RGB-Farbmodell ist ein wichtiges Werkzeug für das Webdesign, da es die Kombination von rotem, grünem und blauem Licht ermöglicht, um eine Vielzahl von Farbtönen und Schattierungen zu erzeugen. Dieses System erleichtert die genaue Darstellung von Farben auf Computermonitoren, die Licht in diesen drei Grundfarben übertragen. Mit der Weiterentwicklung der Technologie werden wir noch mehr Verbesserungen bei der Verwendung dieses Modells in Webdesign-Projekten sehen.
Klicken Sie hier, um weitere Begriffe aus dem Bereich Webdesign zu erfahren.