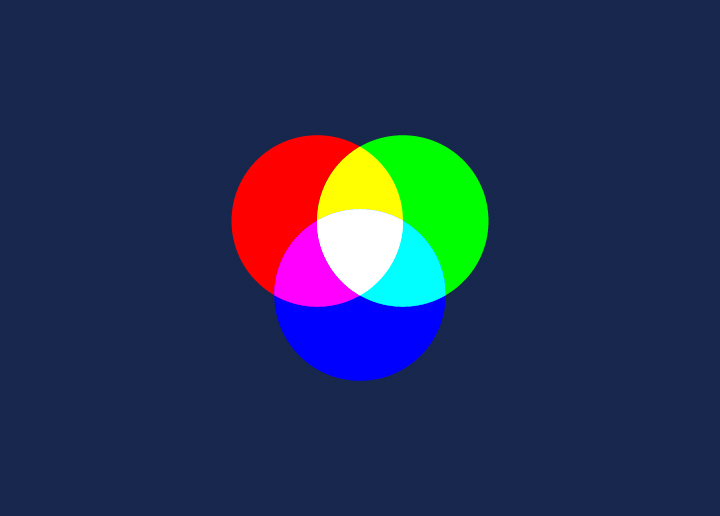
Il modello di colore RGB viene utilizzato per il web design perché i monitor trasmettono la luce in questi colori. I tre colori primari del modello RGB sono il rosso, il verde e il blu. Quando questi colori sono combinati in proporzioni diverse, possono creare un'ampia gamma di colori. Ad esempio, il risultato è il bianco quando tutti e tre i colori sono combinati in proporzioni uguali.
Come funziona l'RGB?
Il modello di colore RGB è un modello di colore additivo in cui la luce rossa, verde e blu viene sommata in vari modi per riprodurre un'ampia gamma di colori. Il nome del modello deriva dalle iniziali dei tre colori primari, rosso, verde e blu.
Il modello di colore RGB viene utilizzato per il web design perché i monitor trasmettono la luce in questi colori. I tre colori primari vengono combinati in proporzioni diverse per creare tutti gli altri colori. Ad esempio, il magenta può essere ottenuto aggiungendo quantità uguali di luce rossa e blu, mentre il giallo può essere creato aggiungendo quantità uguali di luce rossa e verde.
Quali sono i vantaggi dell'uso di RGB nel web design?
Quando si tratta di web design, il modello di colore da utilizzare è RGB (rosso, verde, blu). Questo perché i monitor trasmettono la luce in questi colori.
I tre colori della luce possono essere combinati per creare qualsiasi altro colore. Possiamo creare milioni di colori diversi variando le quantità di luce rossa, verde e blu.
I web designer utilizzano spesso la "notazione esadecimale" per specificare i colori. La notazione esadecimale utilizza un codice di sei cifre per rappresentare un colore. Le prime due cifre rappresentano il rosso, le due successive il verde e le ultime due il blu.
Ad esempio, il codice esadecimale del bianco è #FFFFFF. Ciò significa che vengono utilizzate quantità uguali di luce rossa, verde e blu. Il nero è rappresentato da #000000, che significa che non viene utilizzata alcuna luce.
Lettura bonus: Modello di colore CMYK
Esempi di siti web che utilizzano i colori RGB
Innumerevoli siti web utilizzano il modello di colore RGB. Ecco solo alcuni esempi:
- Amazon.com
- Google.com
- Facebook.com
- YouTube.com
- Wikipedia.org
Suggerimenti per ottimizzare l'uso dei colori RGB
- Utilizzate uno strumento di selezione dei colori per trovare i colori RGB perfetti per il vostro sito web.
- Sperimentate diverse combinazioni di colori per trovare quella che vi sembra più adatta.
- Ricordate che determinati colori potrebbero non essere ben riproducibili su dispositivi diversi.
- Utilizzate i codici esadecimali per garantire la coerenza dei colori su tutti i browser e i dispositivi.
Conclusione
Il modello di colore RGB è uno strumento essenziale per il web design, in quanto consente di combinare la luce rossa, verde e blu per creare una varietà di tonalità e sfumature. Questo sistema facilita la rappresentazione accurata dei colori sui monitor dei computer che trasmettono la luce in questi tre colori primari. Con l'evolversi della tecnologia, ci aspettiamo di vedere ulteriori miglioramenti nell'utilizzo di questo modello nei progetti di web design.
Cliccate qui per trovare le risorse per imparare altri termini di web design.