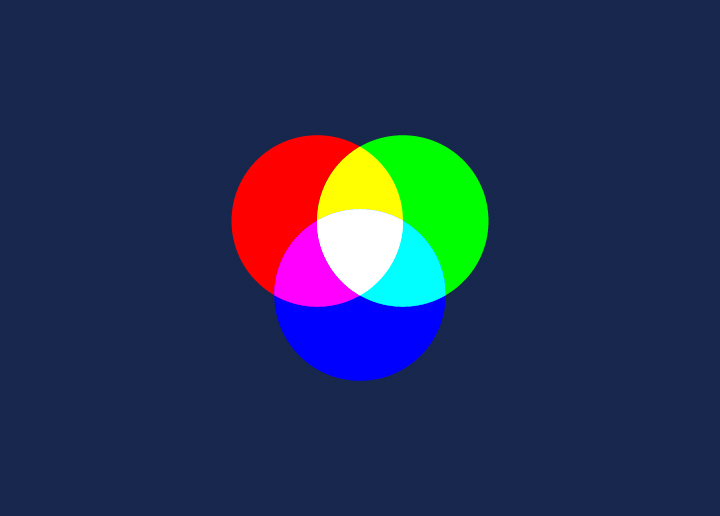
The RGB color model is used for web design because monitors transmit light in these colors. The three primary colors in the RGB model are red, green, and blue. When these colors are combined in different proportions, they can create a wide range of colors. For example, the result is white when all three colors are combined in equal proportions.
How Does RGB Work?
The RGB color model is an additive color model in which red, green, and blue light are added together in various ways to reproduce a wide array of colors. The model’s name comes from the initials of the three primary colors, red, green, and blue.
The RGB color model is used for web design because monitors transmit light in these colors. The three primary colors are combined in different proportions to create all other colors. For example, magenta can be made by adding equal amounts of red and blue light, while yellow can be created by adding equal amounts of red and green light.
What Are the Benefits of Using RGB in Web Design?
When it comes to web design, RGB (red, green, blue) is the color model you want to use. That’s because monitors transmit light in these colors.
The three colors of light can be combined to create any other color. We can make millions of different colors by varying the amounts of red, green, and blue light.
Web designers often use “hexadecimal notation” to specify colors. The hexadecimal notation uses a six-digit code to represent a color. The first two digits represent red, the next two are green, and the last two are blue.
For example, the hexadecimal code for white is #FFFFFF. This means equal amounts of red, green, and blue light are used. Black would be represented by #000000, which means no light is being used at all.
Bonus Read: CMYK Color Model
Examples of Websites Using RGB Colors
Countless websites use the RGB color model. Here are just a few examples:
- Amazon.com
- Google.com
- Facebook.com
- YouTube.com
- Wikipedia.org
Tips for Optimizing Your Use of RGB Colors
- Use a color picker tool to find the perfect RGB colors for your website.
- Experiment with different color combinations to find what looks best.
- Remember that specific colors may not translate well on different devices.
- Use Hex codes to ensure your colors are consistent across all browsers and devices.
Conclusion
The RGB color model is an essential tool for web design, as it allows for the combination of red, green, and blue light to create a variety of hues and shades. This system makes it easier to accurately represent colors on computer monitors that transmit light in these three primary colors. As technology evolves, we expect to see even more improvements in how this model is utilized in web design projects.
Click here for resources to learn more web design terms.