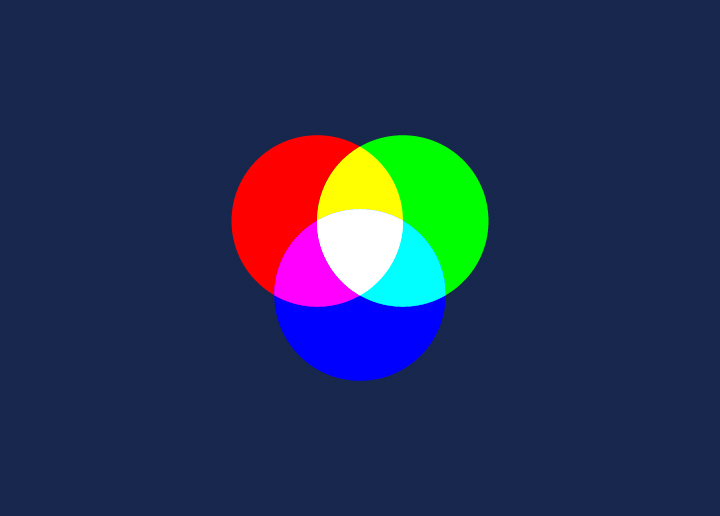
El modelo de color RGB se utiliza para el diseño web porque los monitores transmiten la luz en estos colores. Los tres colores primarios del modelo RGB son el rojo, el verde y el azul. Cuando estos colores se combinan en diferentes proporciones, pueden crear una amplia gama de colores. Por ejemplo, el resultado es blanco cuando los tres colores se combinan en proporciones iguales.
¿Cómo funciona el RGB?
El modelo de color RGB es un modelo de color aditivo en el que la luz roja, verde y azul se suman de diversas formas para reproducir una amplia gama de colores. El nombre del modelo proviene de las iniciales de los tres colores primarios, rojo, verde y azul.
El modelo de color RGB se utiliza para el diseño web porque los monitores transmiten la luz en estos colores. Los tres colores primarios se combinan en diferentes proporciones para crear todos los demás colores. Por ejemplo, el magenta puede crearse añadiendo cantidades iguales de luz roja y azul, mientras que el amarillo puede crearse añadiendo cantidades iguales de luz roja y verde.
¿Cuáles son las ventajas de utilizar RGB en el diseño web?
Cuando se trata de diseño web, RGB (rojo, verde, azul) es el modelo de color que debes utilizar. Esto se debe a que los monitores transmiten la luz en estos colores.
Los tres colores de la luz pueden combinarse para crear cualquier otro color. Podemos crear millones de colores distintos variando las cantidades de luz roja, verde y azul.
Los diseñadores web suelen utilizar la "notación hexadecimal" para especificar los colores. La notación hexadecimal utiliza un código de seis dígitos para representar un color. Los dos primeros dígitos representan el rojo, los dos siguientes el verde y los dos últimos el azul.
Por ejemplo, el código hexadecimal del blanco es #FFFFFF. Esto significa que se utilizan cantidades iguales de luz roja, verde y azul. El negro se representaría con #000000, lo que significa que no se utiliza luz alguna.
Lectura adicional: Modelo de color CMYK
Ejemplos de sitios web que utilizan colores RGB
Innumerables sitios web utilizan el modelo de color RGB. He aquí algunos ejemplos:
- Amazon.es
- Google.es
- Facebook.com
- YouTube.com
- Wikipedia.org
Consejos para optimizar el uso de los colores RGB
- Utilice una herramienta de selección de colores para encontrar los colores RGB perfectos para su sitio web.
- Experimenta con distintas combinaciones de colores para encontrar la que mejor queda.
- Recuerde que determinados colores pueden no traducirse bien en distintos dispositivos.
- Utilice códigos hexadecimales para asegurarse de que sus colores son coherentes en todos los navegadores y dispositivos.
Conclusión
El modelo de color RGB es una herramienta esencial para el diseño web, ya que permite combinar la luz roja, verde y azul para crear una gran variedad de tonos y matices. Este sistema facilita la representación precisa de los colores en los monitores de ordenador que transmiten la luz en estos tres colores primarios. A medida que evolucione la tecnología, esperamos ver aún más mejoras en la utilización de este modelo en los proyectos de diseño web.
Haga clic aquí para obtener más información sobre términos de diseño web.