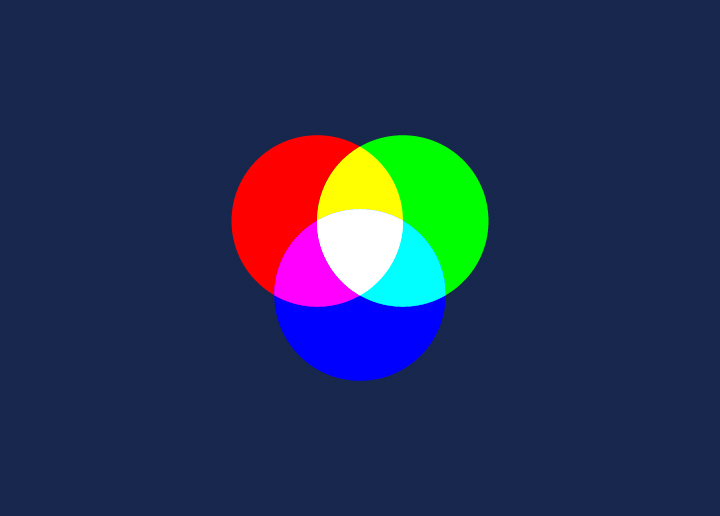
Le modèle de couleurs RVB est utilisé pour la conception de sites web parce que les écrans transmettent la lumière dans ces couleurs. Les trois couleurs primaires du modèle RVB sont le rouge, le vert et le bleu. Lorsque ces couleurs sont combinées dans des proportions différentes, elles peuvent créer une large gamme de couleurs. Par exemple, le résultat est le blanc lorsque les trois couleurs sont combinées dans des proportions égales.
Comment fonctionne le RVB ?
Le modèle de couleur RVB est un modèle de couleur additif dans lequel les lumières rouge, verte et bleue sont additionnées de différentes manières pour reproduire un large éventail de couleurs. Le nom du modèle vient des initiales des trois couleurs primaires, le rouge, le vert et le bleu.
Le modèle de couleurs RVB est utilisé pour la conception de sites web parce que les écrans transmettent la lumière dans ces couleurs. Les trois couleurs primaires sont combinées dans des proportions différentes pour créer toutes les autres couleurs. Par exemple, le magenta peut être créé en ajoutant des quantités égales de lumière rouge et bleue, tandis que le jaune peut être créé en ajoutant des quantités égales de lumière rouge et verte.
Quels sont les avantages de l'utilisation de RVB dans la conception de sites Web ?
En matière de conception de sites web, le modèle de couleurs RVB (rouge, vert, bleu) est celui qu'il convient d'utiliser. En effet, les écrans transmettent la lumière dans ces couleurs.
Les trois couleurs de la lumière peuvent être combinées pour créer n'importe quelle autre couleur. Nous pouvons créer des millions de couleurs différentes en variant les quantités de lumière rouge, verte et bleue.
Les concepteurs de sites web utilisent souvent la "notation hexadécimale" pour spécifier les couleurs. La notation hexadécimale utilise un code à six chiffres pour représenter une couleur. Les deux premiers chiffres représentent le rouge, les deux suivants le vert et les deux derniers le bleu.
Par exemple, le code hexadécimal pour le blanc est #FFFFFF. Cela signifie que des quantités égales de lumière rouge, verte et bleue sont utilisées. Le noir est représenté par #000000, ce qui signifie qu'aucune lumière n'est utilisée.
Bonus Read : Modèle de couleurs CMYK
Exemples de sites web utilisant les couleurs RVB
D'innombrables sites web utilisent le modèle de couleurs RVB. En voici quelques exemples :
- Amazon.com
- Google.com
- Facebook.com
- YouTube.com
- Wikipedia.org
Conseils pour optimiser l'utilisation des couleurs RVB
- Utilisez un outil de sélection des couleurs pour trouver les couleurs RVB parfaites pour votre site web.
- Expérimentez différentes combinaisons de couleurs pour trouver ce qui vous convient le mieux.
- N'oubliez pas que certaines couleurs peuvent ne pas se traduire correctement sur différents appareils.
- Utilisez les codes hexadécimaux pour vous assurer que vos couleurs sont cohérentes sur tous les navigateurs et appareils.
Conclusion
Le modèle de couleurs RVB est un outil essentiel pour la conception de sites web, car il permet de combiner la lumière rouge, verte et bleue pour créer une variété de teintes et de nuances. Ce système facilite la représentation précise des couleurs sur les écrans d'ordinateur qui transmettent la lumière dans ces trois couleurs primaires. Avec l'évolution de la technologie, nous nous attendons à voir encore plus d'améliorations dans la façon dont ce modèle est utilisé dans les projets de conception de sites web.
Cliquez ici pour en savoir plus sur les termes relatifs à la conception de sites web.